Optimization
3D वेबसाइटें प्रदर्शन के मामले में मांग करने वाली हो सकती हैं। यह ध्यान रखना महत्वपूर्ण है कि सभी उपयोगकर्ता एक ही डिवाइस का उपयोग नहीं करते हैं।
कुछ के पास शक्तिशाली GPU और उच्च रिज़ॉल्यूशन स्क्रीन वाले उच्च अंत डिवाइस होते हैं जबकि अन्य के पास कमजोर GPU और निम्न रिज़ॉल्यूशन स्क्रीन वाले निम्न अंत डिवाइस होते हैं।
सुनिश्चित करने के लिए कि अधिकतम उपयोगकर्ता आपकी 3D वेब एप्स का उनके सर्वोत्तम पर आनंद ले सकें, आपको उन्हें अनुकूलित करना होगा और अनावश्यक गणनाओं से बचना होगा।
इस पाठ में, हम अपने React Three Fiber प्रोजेक्ट्स को अनुकूलित करने की विभिन्न तकनीकों और कुछ सामान्य गलतियों को बचने के बारे में देखेंगे।
Draw calls
3D ग्राफिक्स में, एक draw call GPU को भेजा गया एक कमांड है जो ग्राफिक API को क्या खींचना है और कैसे खींचना है बताता है।
जितने अधिक draw calls होंगे, GPU को उतना ही अधिक कार्य करना होगा।
अपने React Three Fiber प्रोजेक्ट्स में draw calls की संख्या की निगरानी करने के लिए आप Chrome के लिए SpectorJS एक्सटेंशन का उपयोग कर सकते हैं।
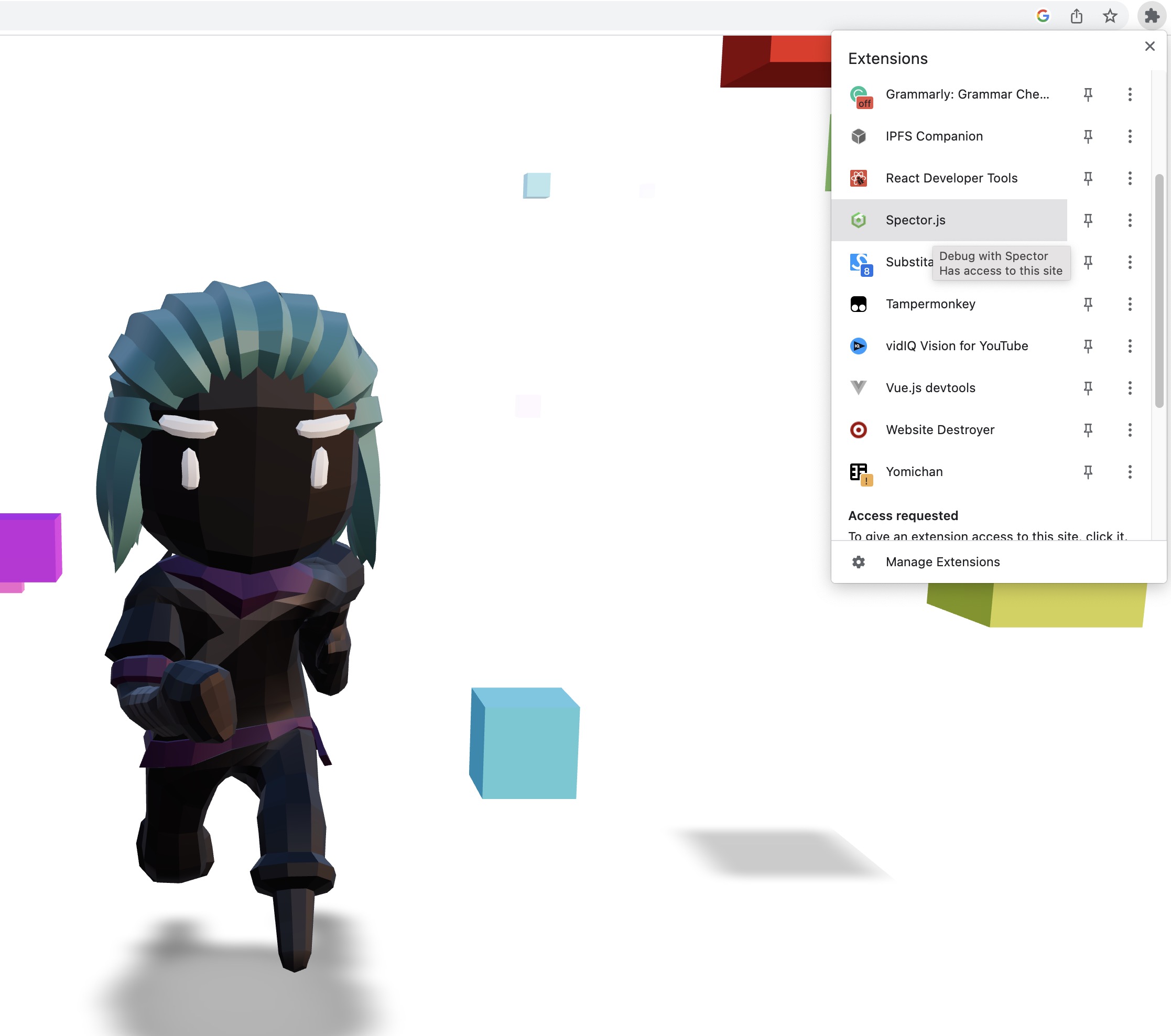
एक्सटेंशन इंस्टॉल करने के बाद, आप Chrome टूलबार में Spector.js आइकॉन पर क्लिक करके SpectorJS पैनल खोल सकते हैं।

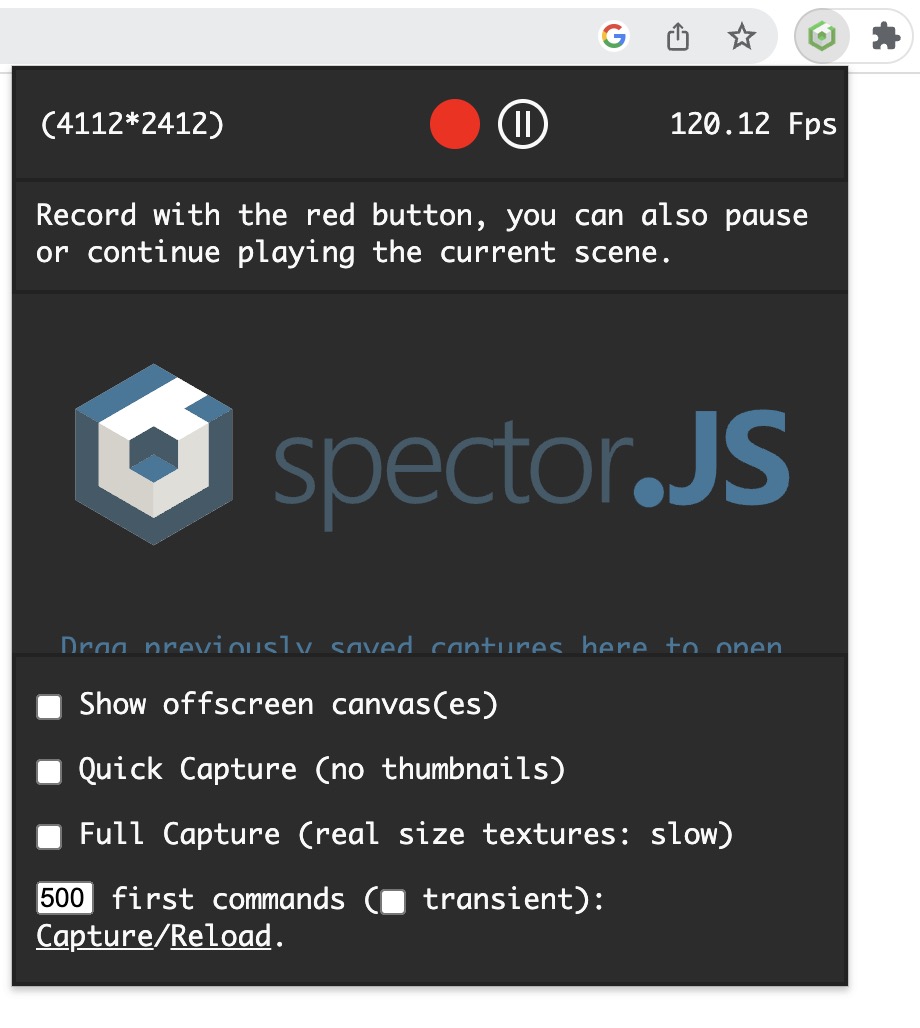
Draw calls को रिकॉर्ड करना शुरू करने के लिए लाल वृत्त बटन पर क्लिक करें। कुछ सेकंड प्रतीक्षा करें और SpectorJS पैनल खुल जाएगा।

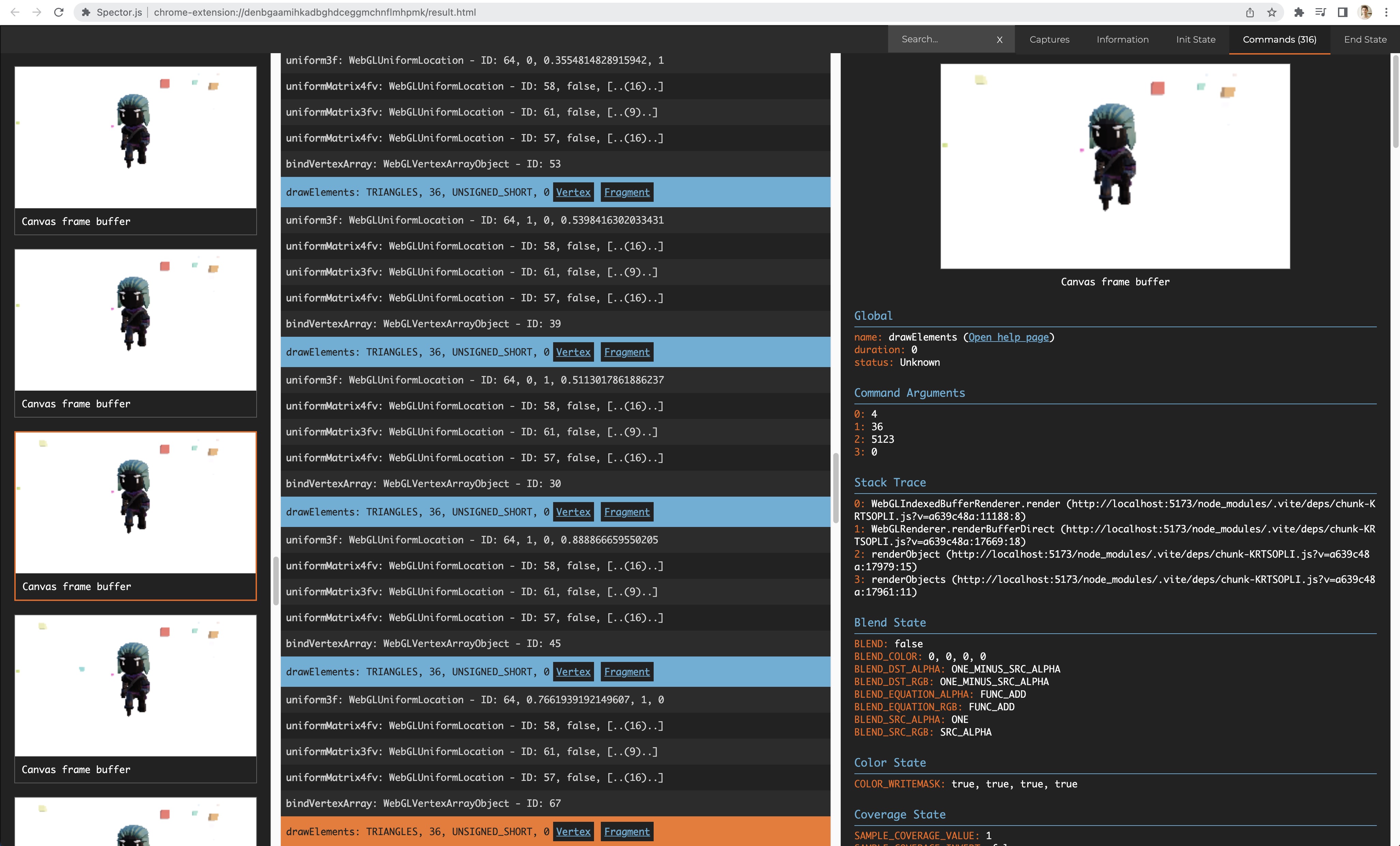
डिफ़ॉल्ट रूप से यह कमांड्स टैब में खुलता है। यह आपको GPU को भेजे गए सभी कमांड्स दिखाता है। बाईं कॉलम में, आप प्रत्येक draw call के लिए एक थंबनेल देख सकते हैं।

पहले draw calls छायाओं के लिए होते हैं। फिर आप करेक्टर के लिए draw calls देख सकते हैं और फिर प्रत्येक क्यूब के लिए एक (बाद वाले को अनुकूलित किया जाना चाहिए)।
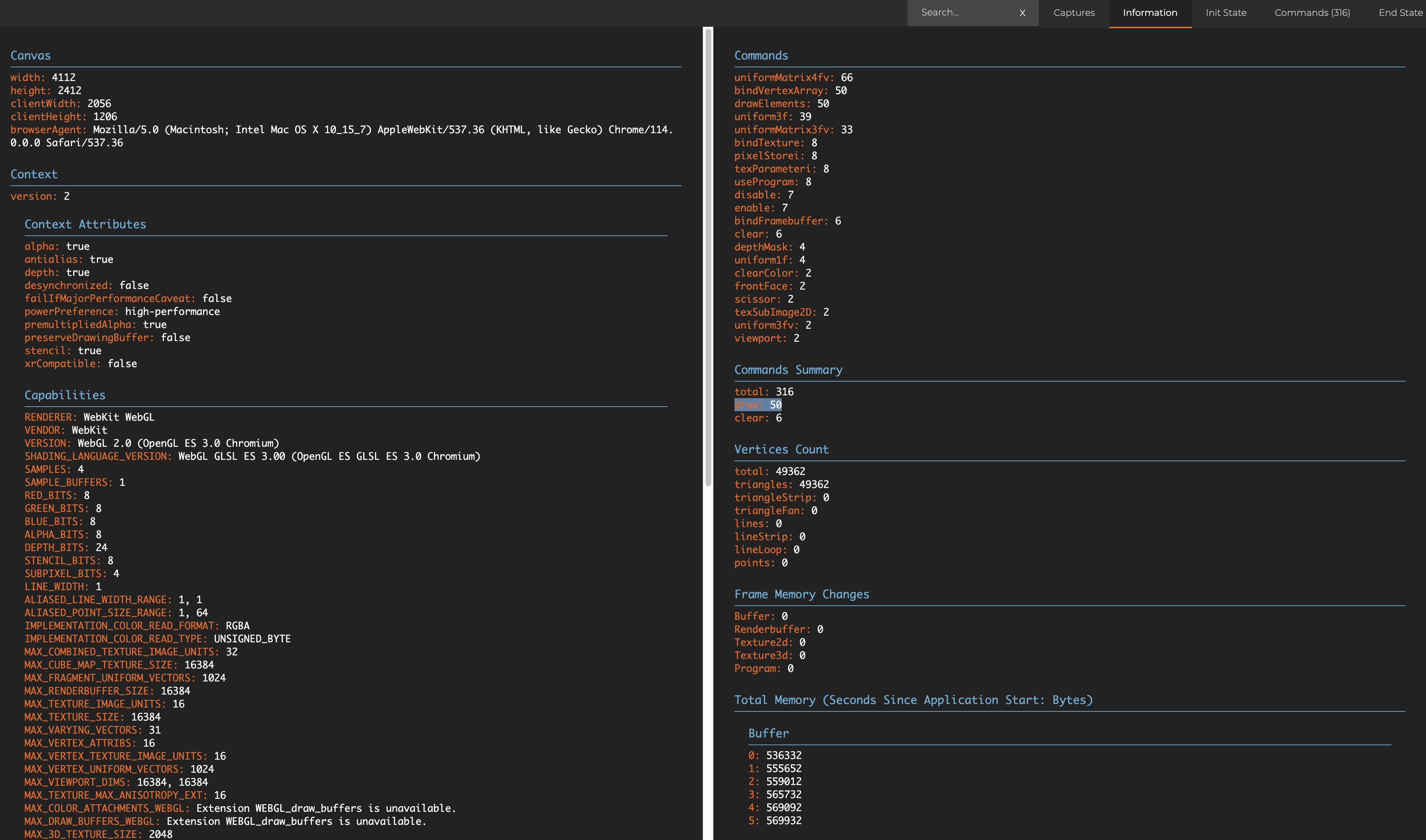
सूचना टैब भी कुछ उपयोगी जानकारी देता है जैसे वर्टिसीज की संख्या और draw calls की संख्या।

अब हम अपने React Three Fiber प्रोजेक्ट्स को draw calls की संख्या कम करने के लिए कैसे अनुकूलित करें देखेंगे।
Instancing
Instancing का विचार 3D ग्राफ़िक्स में व्यापक रूप से उपयोग किया जाता है। यह एक ही geometry और material को कई वस्तुओं के लिए पुनः उपयोग करने की अनुमति देता है।
यह एक शानदार समाधान है जब आप एक ही वस्तु को कई बार प्रस्तुत करना चाहते हैं लेकिन विभिन्न position, scale, rotation या color के साथ...
यह सभी draw calls को एक में मिला देता है और प्रदर्शन में सुधार करता है।
Drei लाइब्रेरी हमें इसे आसानी से करने में मदद करने के लिए Instances कंपोनेंट प्रदान करती है।
हमें उस geometry और material को Instances कंपोनेंट के साथ wrap करने की आवश्यकता है जिसे हम instantiate करना चाहते हैं।
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.