3D Portfolio
अब तक हमने बहुत कुछ सीखा है, और अब इसे एक साथ जोड़ने का समय आ गया है। इस पाठ में, हम एक शानदार दिखने वाला प्रतिक्रियाशील पोर्टफोलियो बनाएंगे!
चिंता न करें, हम रास्ते में नई चीजें भी सीखेंगे 😊
हम जो बनाएंगे
डेस्कटॉप संस्करण:
मोबाइल संस्करण:
अपने आप को एकदम वही चीज़ बनाने तक सीमित न रखें। इसमें अपना खुद का स्पर्श जोड़ने के लिए स्वतंत्र महसूस करें।
मुझे उम्मीद है कि आप उत्साहित हैं! चलिए शुरू करते हैं! 🚀
प्रारंभ पैक
मुख्य चीजों पर ध्यान केंद्रित करने के लिए, इस अंतिम प्रोजेक्ट के लिए प्रारंभ पैक में सभी 3D मॉडल, एनीमेशन, फोंट और टेक्स्चर शामिल हैं जिनका हम उपयोग करेंगे। (अवतार को छोड़कर, हम उस पर थोड़ी देर में आएंगे)
प्रत्येक मॉडल के लिए React घटक gltfjsx के साथ उत्पन्न हुए हैं।
मैंने केवल टिप्पणी में लेखक का श्रेय देने और प्रत्येक मॉडल की उत्पत्ति को ट्रैक करने के लिए एक पंक्ति जोड़ी है:
/* Auto-generated by: https://github.com/pmndrs/gltfjsx Command: npx gltfjsx@6.2.3 public/models/Balloon.glb -o src/components/Balloon.jsx -r public Balloon by Poly by Google [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/d1gDDhM7pTf) */
फिलहाल, जब हम ऐप चलाते हैं तो प्रारंभ पैक ऐसा दिखता है:

एक सफेद क्यूब और एक बहुत हल्का ग्रे बैकग्राउंड।
आइए और समय बर्बाद किए बिना अपना पोर्टफोलियो बनाना शुरू करें!
3D अवतार
![]()
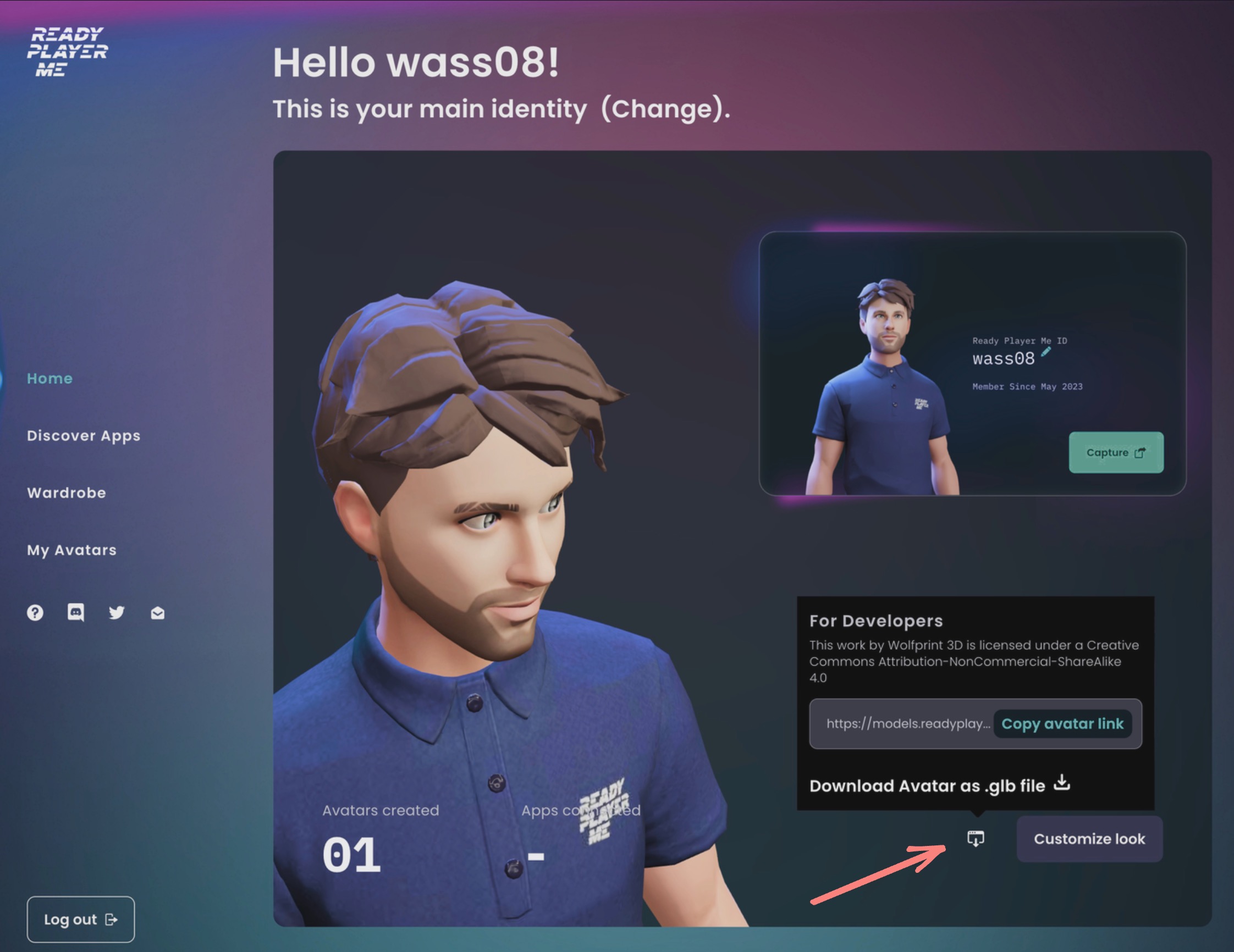
हम अपने अवतार बनाने के लिए Ready Player Me का उपयोग करेंगे। यह एक निशुल्क सेवा है जो विकासकों को अपनी ऐप्स में अवतार जोड़ने की सुविधा देती है।
Ready Player Me पर जाएं, एक खाता बनाएं या यदि आपके पास पहले से एक है तो लॉगिन करें, और अपना अवतार बनाएं।
आप संदर्भ के लिए एक फोटो का उपयोग कर सकते हैं, या नई तरीके से एक नया अवतार बना सकते हैं।
![]()
संपादक कई विकल्प प्रदान करता है जिससे आपका अवतार आपकी तरह दिख सके।
एक बार जब आप अपने अवतार से संतुष्ट हो जाते हैं, तो ऊपरी दाएं कोने में Enter Hub बटन पर क्लिक करें।
Hub में, Customize look बटन के बाईं ओर download icon पर क्लिक करें।

और Download Avatar as .glb file पर क्लिक करें।
आपके पास एक फ़ाइल होनी चाहिए जिसका नाम आपके अवतार की आईडी से शुरू होता है और .glb पर समाप्त होता है।
उदाहरण के लिए, मेरा 646d9dcdc8a5f5bddbfac913.glb है
इस फ़ाइल को अपने प्रोजेक्ट के public/models फोल्डर में कॉपी करें।
इसके बाद अपने टर्मिनल में निम्नलिखित कमांड चलाएं:
npx gltfjsx public/models/646d9dcdc8a5f5bddbfac913.glb -o src/components/Avatar.jsx -k -r public
646d9dcdc8a5f5bddbfac913.glb को अपने अवतार फ़ाइल के नाम से बदलें।
हमने जो पैरामीटर्स का उपयोग किया उनका एक त्वरित अनुस्मरण:
-oआउटपुट फाइल निर्दिष्ट करने के लिए-kनोड्स के नामों को बनाए रखने के लिए-rमॉडल के लिए रूट पथ निर्दिष्ट करने के लिए
src/components/Avatar.jsx फ़ाइल में, आइए इस कंपोनेंट का नाम Avatar रखें:
// ... export function Avatar(props) { // ... }
अब हम src/Experience.jsx में Cube कंपोनेंट को अपने Avatar कंपोनेंट से बदल सकते हैं:
import { Environment } from "@react-three/drei"; import { Avatar } from "./Avatar"; export const Experience = () => { return ( <> <Environment preset="sunset" /> <Avatar /> </> ); };
![]()
अब आपको अपने सुंदर अवतार को दृश्य के बीच में देखना चाहिए!
कुछ छात्रों ने
gltfjsxलोकल CLI से उत्पन्न हुई फाइल के साथ समस्याओं की सूचना दी है। यदि आपको Avatar को प्रदर्शित करते समय कोई समस्या होती है, तो आप ऑनलाइन संस्करण का उपयोग करकेAvatar.jsxकंपोनेंट बना सकते हैं।सुनिश्चित करें कि आप कंपोनेंट का नाम बदलते हैं और मॉडल का पथ सही है। आपको
useGLTFहुक और फ़ाइल के अंत में प्रीलोड फ़ंक्शन में मॉडल के नाम से पहले/models/जोड़ना चाहिए।मेरे अवतार के लिए, यह होगा:
// ... export function Avatar(props) { const { nodes, materials } = useGLTF("/models/646d9dcdc8a5f5bddbfac913.glb"); // ...और फ़ाइल के अंत में:
// ... useGLTF.preload("/models/646d9dcdc8a5f5bddbfac913.glb");
Mixamo एनीमेशन
हम अपने अवतार में एनीमेशन जोड़ने के लिए Mixamo का उपयोग करेंगे। Ready Player Me की बदौलत, हमारे पास पहले से ही एक rigged अवतार है, इसलिए प्रक्रिया बहुत सरल होगी।
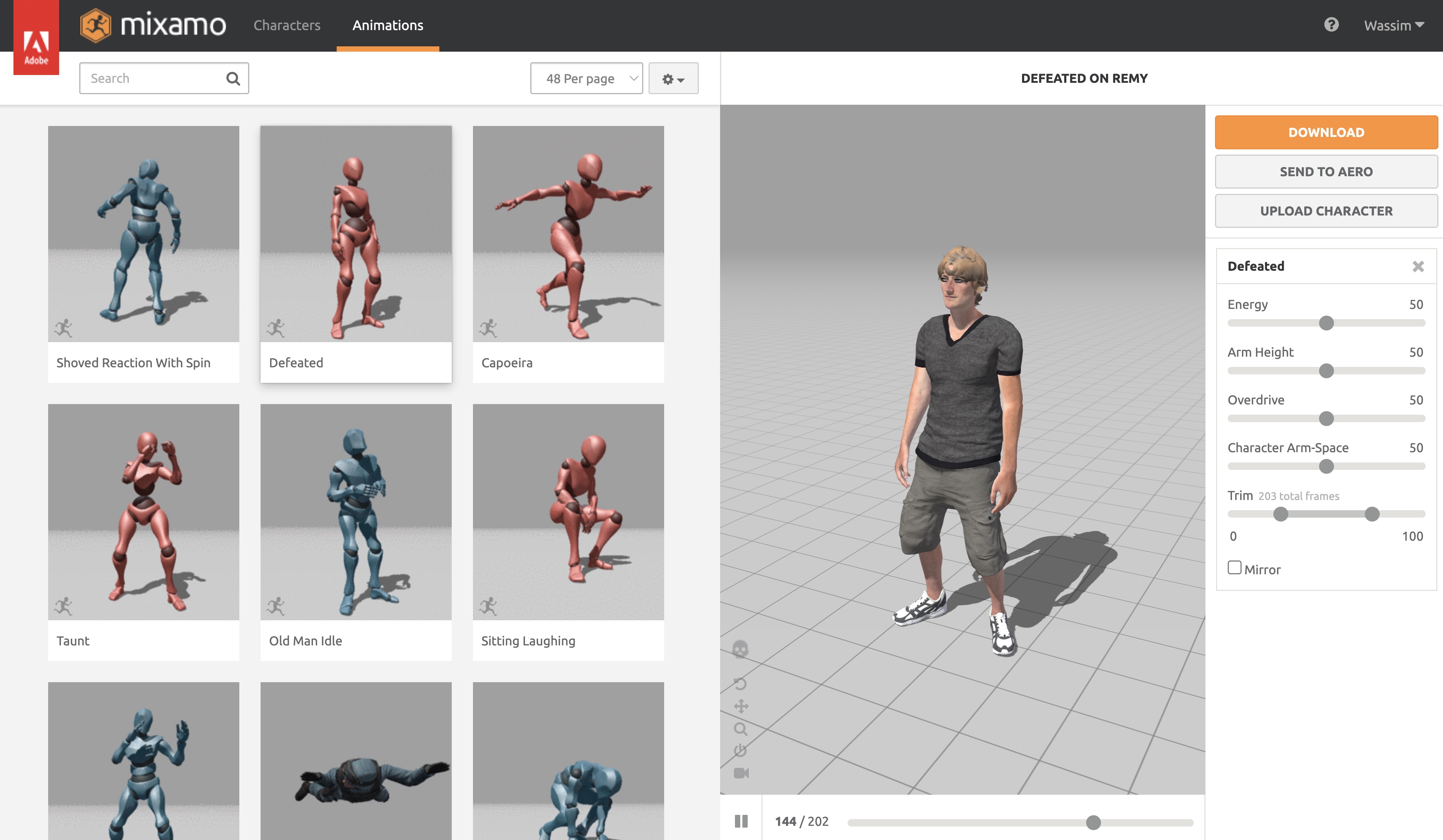
Mixamo पर जाएं, खाता बनाएँ या अगर पहले से खाता है तो लॉगिन करें, और animations पर जाएं।
आपको बाईं ओर animations और दाईं ओर एक preview zone दिखाई देनी चाहिए।

Upload Character बटन पर क्लिक करें, एक मोडल खुलेगा लेकिन यह केवल .fbx, .obj, और .zip फाइलों को स्वीकार करता है। हमें अपनी .glb फाइल को .fbx में बदलने की आवश्यकता है।
मैंने पहले ही स्टार्ट पैक के public/models फोल्डर में अपने अवतार का एक .fbx संस्करण प्रदान किया है जिसका नाम avatar.fbx है। यदि आप इसका उपयोग करना चाहते हैं, तो आप अगले चरण को स्किप कर सकते हैं।
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.