Theatre.js
Theatre.js एक जावास्क्रिप्ट एनीमेशन लाइब्रेरी है जो हमें Three.js और React Three Fiber के साथ सिनेमाटिक अनुभव बनाने की अनुमति देती है।
दूसरी एनीमेशन लाइब्रेरियों की तुलना में इसकी मुख्य विशेषता यह है कि यह studio UI के साथ आता है जो हमें दृश्य रूप से एनीमेशन बनाने और संपादित करने की अनुमति देता है।
Three.js वस्तुओं को सीधे 3D स्पेस में एनीमेट करने से लेकर मल्टीपल ट्रांज़िशन्स और ईज़िंग फंक्शन्स के साथ कॉम्प्लेक्स सीक्वेंस बनाने तक, Theatre.js में हर वह चीज है जिसकी हमें अद्वितीय 3D ट्रांज़िशन्स बनाने के लिए आवश्यकता है।
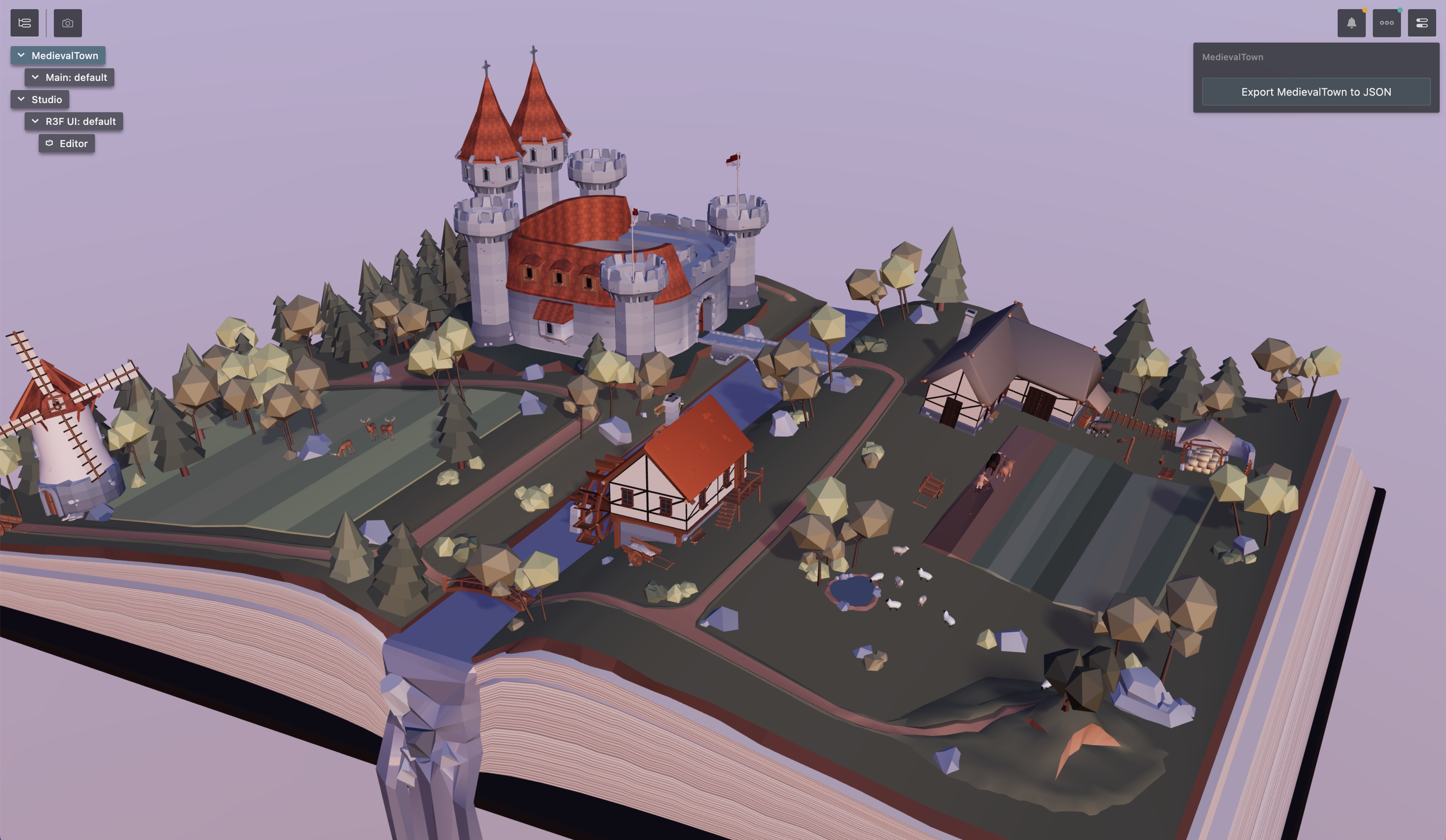
इस पाठ के लिए, हम एक काल्पनिक मध्यकालीन शहर के लिए एक वेबसाइट बनाएंगे। हम इस सुंदर Medieval Fantasy Book मॉडल का उपयोग करेंगे जिसे Pixel द्वारा बनाया गया है।
एनीमेशन मॉडल का हिस्सा है, हम इसे दृश्य में कुछ जीवन जोड़ने के लिए ऑटोप्ले में रखते हैं।
मैंने TailwindCSS और Framer Motion के साथ वेबसाइट के विभिन्न खंडों के बीच स्विच करने के लिए UI भी तैयार किया है।
वेब के अगले स्टीवन स्पीलबर्ग बनने के लिए तैयार हैं? चलिये शुरू करते हैं!
इंस्टॉलेशन
Theatre.js को हमारे प्रोजेक्ट में जोड़ने के लिए, अपने टर्मिनल में निम्नलिखित कमांड चलाएं:
yarn add @theatre/core@0.5 @theatre/studio@0.5 @theatre/r3f@0.5
फिर, हमारे कोड में, हमें उस sheet को प्राप्त करना होगा जिस पर हम अपने प्रोजेक्ट के लिए काम करेंगे। App.jsx में:
// ... import { getProject } from "@theatre/core"; const project = getProject("MedievalTown"); const mainSheet = project.sheet("Main"); // ...
प्रोजेक्ट का नाम यूनिक होना चाहिए ताकि अन्य प्रोजेक्ट्स के साथ कोई संघर्ष न हो। चूंकि Theatre.js एनीमेशन डेटा को स्टोर करने के लिए localStorage का उपयोग करता है और हम अक्सर विकास में समान ब्राउज़र यूआरएल और पोर्ट का उपयोग करते हैं, इसलिए अद्वितीय नाम का उपयोग करना महत्वपूर्ण है।
sheet का उद्देश्य सीन में एक या अधिक वस्तुओं को एनिमेट करना होता है। इस प्रोजेक्ट के लिए हम केवल एक शीट का उपयोग करेंगे। यदि आप अलग-अलग वस्तुओं को स्वतंत्र रूप से एनिमेट करना चाहते हैं तो आपको मल्टीपल शीट्स का उपयोग करने पर विचार करना चाहिए। हमारे मामले में, हमारे सभी एनीमेशन एक ही शीट में होने का मतलब रखते हैं।
अंत में हमें उन सभी घटकों को एक <SheetProvider> में रैप करना होगा जिन्हें एनिमेट किया जाएगा:
// ... import { SheetProvider } from "@theatre/r3f"; // ... function App() { // ... return ( <> <UI currentScreen={currentScreen} onScreenChange={setTargetScreen} isAnimating={currentScreen !== targetScreen} /> <Canvas camera={{ position: [5, 5, 10], fov: 30, near: 1 }} shadows> <SoftShadows /> <SheetProvider sheet={mainSheet}> <Experience /> </SheetProvider> </Canvas> </> ); } export default App;
अब हमारे प्रोजेक्ट में विज़ुअल एडिटर जोड़ने का समय है।
Theatre.js Studio
हमारे प्रोजेक्ट में Theatre.js Studio जोड़ने के लिए, हमें इसे इम्पोर्ट और इनिशियलाइज़ करना होगा:
// ... import extension from "@theatre/r3f/dist/extension"; import studio from "@theatre/studio"; studio.initialize(); studio.extend(extension); // ...
बहुत सरल है, है ना? अब अगर आप अपना प्रोजेक्ट रन करेंगे, तो आपको अपनी स्क्रीन पर Theatre.js Studio UI दिखाई देनी चाहिए:

Editable
किसी ऑब्जेक्ट को Theatre.js के साथ editable बनाने और इसे studio में इंटरैक्टिव बनाने के लिए, हमें editable component को इम्पोर्ट करना होगा। Experience.jsx में:
// ... import { editable as e } from "@theatre/r3f"; // ...
हम
editable as eका उपयोग आधिकारिक दस्तावेज के साथ मेल खाने के लिए कर रहे हैं। यह हमारे कोड को छोटा करने का एक सरल शॉर्टकट है।
फिर हमें उस ऑब्जेक्ट के JSX एलिमेंट को, जिसे हम editable बनाना चाहते हैं, e के साथ प्रिफिक्स करना होगा और theatreKey प्रॉप को डिफाइन करना होगा:
// ... export const Experience = () => { return ( <> <e.directionalLight theatreKey="SunLight" position={[3, 3, 3]} intensity={0.2} castShadow shadow-bias={-0.001} shadow-mapSize-width={2048} shadow-mapSize-height={2048} /> <e.group theatreKey="MedievalFantasyBook"> <MedievalFantasyBook scale={0.1} envMapIntensity={0.3} /> </e.group> <Environment preset="dawn" background blur={4} /> </> ); };
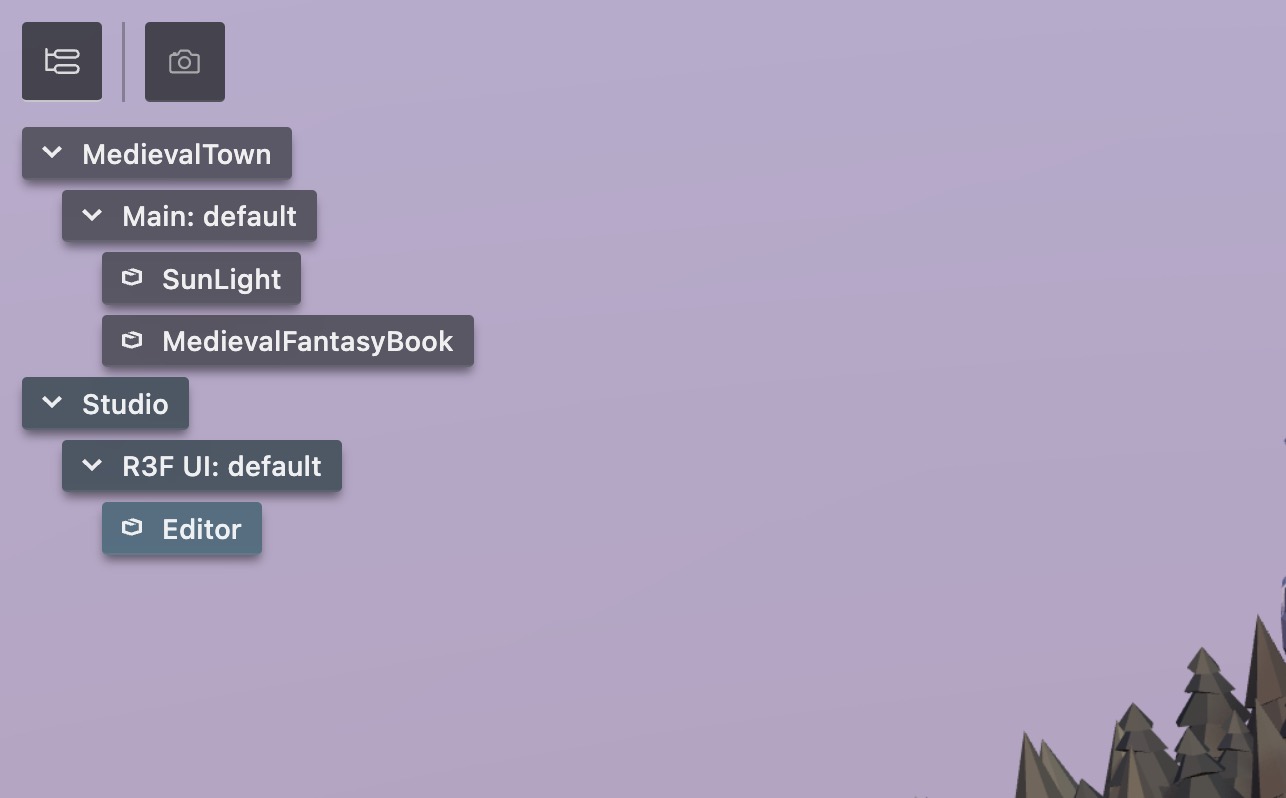
हमने directional light और Medieval Fantasy Book को editable बनाया है। आइए अपना पेज रीलोड करें और देखें क्या होता है:

हमारे ऑब्जेक्ट्स outline panel में Main शीट के तहत दिखाई देते हैं
Controls
अब हम studio के साथ खेलने के लिए तैयार हैं।
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.