Lights
3D ग्राफिक्स में, scene में objects को रोशन करने के लिए lights का उपयोग किया जाता है। इन्हें सूर्य, एक दीपक, या किसी अन्य प्रकाश स्रोत से आने वाले प्रकाश का अनुकरण करने के लिए उपयोग किया जा सकता है।
स्टार्टर कोड चलाएं:

जैसा कि आप देख सकते हैं, scene पूरी तरह से अंधेरे में है।
इसका कारण यह है कि हमने इसमें अभी तक कोई light नहीं जोड़ी है और उपयोग की गई materials <meshStandardMaterial /> हैं।
आइए Three.js में उपलब्ध विभिन्न प्रकार की lights का पता लगाएं।
Ambient light
सबसे सरल प्रकार की light ambient light है। यह scene में सभी objects को समान रूप से रोशन करती है, चाहे उनका स्थान या उन्मुखीकरण कुछ भी हो।
intensity prop light की चमक को परिभाषित करता है। डिफ़ॉल्ट मान 1 है:
<ambientLight intensity={0.5} />

color prop light के रंग को परिभाषित करता है। डिफ़ॉल्ट मान #ffffff (सफेद) है:
<ambientLight intensity={0.5} color={"royalblue"} />

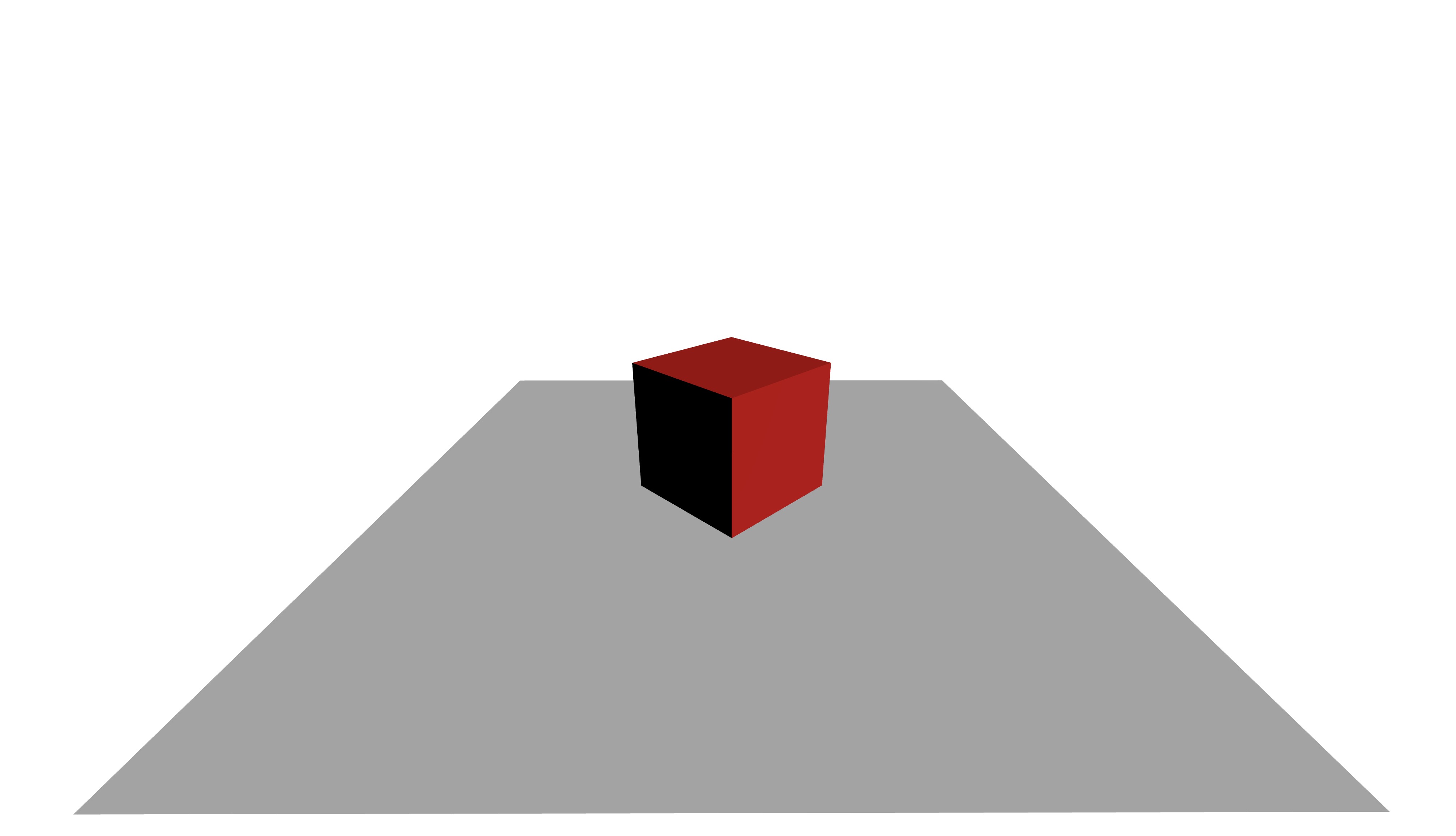
Directional light
A directional light एक ऐसी लाइट है जो अनंत दूरी पर होती है।
यह दृश्य में सभी वस्तुओं को एक विशिष्ट दिशा से रोशन करता है।
लाइट की दिशा इसके position और target प्रॉप्स द्वारा परिभाषित की जाती है।
चूंकि target की डिफ़ॉल्ट वैल्यू (0, 0, 0) होती है, हम सिर्फ position प्रॉप का उपयोग करके लाइट की दिशा को परिभाषित कर सकते हैं।
<directionalLight position={[3, 3, 3]} intensity={0.5} />
जैसे ambient light के पास color और intensity प्रॉप्स होते हैं।

क्यूब को सफ़ेद रंग में बदलने और विभिन्न रंगों के साथ कई directional lights जोड़ने का प्रयास करें ताकि यह देख सकें कि वे इसके साथ कैसे इंटरैक्ट करते हैं:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.