Camera
एक 3D दृश्य में, कैमरा उपयोगकर्ता का दृष्टिकोण होता है। स्क्रीन पर उपयोगकर्ता क्या देखता है, इसे कैमरा निर्धारित करता है।
Three.js में विभिन्न प्रकार के कैमरे होते हैं। अभी के लिए हम केवल 3 सबसे सामान्य प्रकारों को कवर करेंगे: perspective camera, orthographic camera, और cube camera।
विभिन्न प्रकार के कैमरों में गोता लगाने से पहले, आइए अपने प्रोजेक्ट में OrbitControls जोड़ें।
Orbit controls
Orbit controls एक सेट हैं जो उपयोगकर्ता को दृश्य में कैमरे को घुमाने की अनुमति देते हैं।
हम इसे गहराई से कैसे उपयोग किया जाए, बाद में देखेंगे, लेकिन हम इसे अब से ही इस्तेमाल करना शुरू करेंगे ताकि विभिन्न प्रकार के कैमरों की बेहतर समझ के लिए कैमरे को घुमा सकें।
@react-three/drei पैकेज से OrbitControls component को Canvas component में इंपोर्ट और जोड़ें:
import { OrbitControls } from "@react-three/drei"; function App() { return ( <> <Canvas> <OrbitControls /> </Canvas> </> ); }
अब आप दृश्य में कैमरे को घुमा सकते हैं:
- Left click + drag: कैमरे को घुमाने के लिए
- Mouse wheel: ज़ूम इन और आउट करने के लिए
- Right click + drag: कैमरे को पैन करने के लिए
यह टच डिवाइस के साथ भी संगत है:
- One finger + drag: कैमरे को घुमाने के लिए
- Two fingers + pinch: ज़ूम इन और आउट करने के लिए
- Two fingers + drag: कैमरे को पैन करने के लिए
Perspective camera
r3f में, डिफ़ॉल्ट कैमरा एक perspective camera है। यह 3D एप्लिकेशनों में सबसे आम कैमरा है क्योंकि यह मानव आंख के दुनिया को देखने के तरीके की नकल करता है।
क्योंकि यह डिफ़ॉल्ट कैमरा है, हमें इसे सीन में जोड़ने की आवश्यकता नहीं है। यह पहले से ही वहां है और हम इसे camera प्रॉप को Canvas कंपोनेंट में जोड़कर नियंत्रित कर सकते हैं:
<Canvas camera={{ position: [3, 3, 3] }}>
लेकिन आप सीन में मैन्युअली एक नया कैमरा भी जोड़ सकते हैं।
और Canvas कंपोनेंट में कहीं भी PerspectiveCamera कंपोनेंट को makeDefault प्रॉप के साथ जोड़ें। यह इस कैमरे को सीन का डिफ़ॉल्ट कैमरा बना देगा:
<Canvas> <PerspectiveCamera position={[0, 8, 0]} makeDefault /> </Canvas>
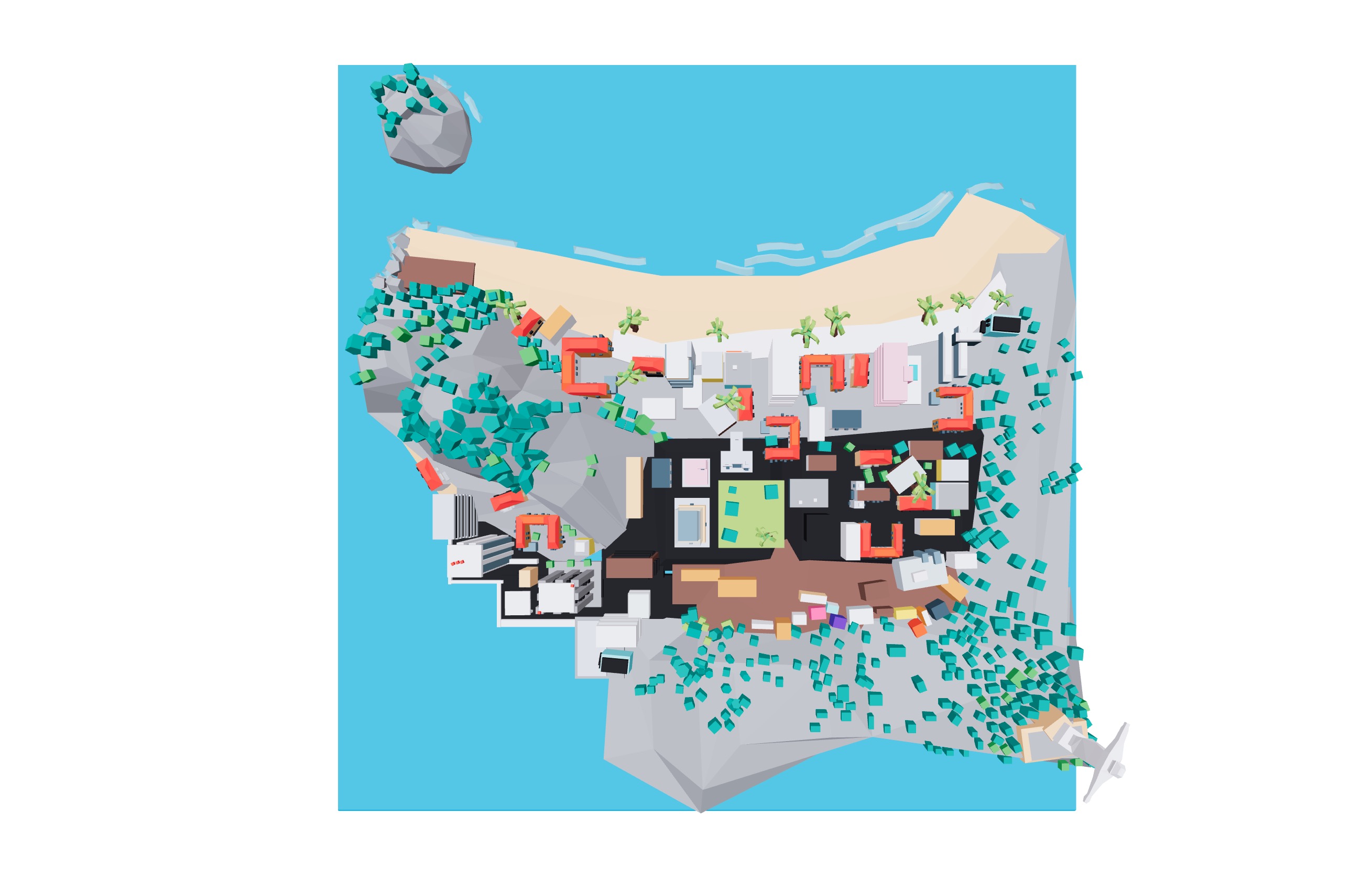
अब कैमरा सीन के शीर्ष पर है:

डिफ़ॉल्ट रूप से, कैमरा सीन के केंद्र की ओर देख रहा है: [0, 0, 0]. अगली कक्षाओं में हम सीखेंगे कि एनिमेशनों के लिए कैमरे का लक्ष्य कैसे बदलें।
perspective camera का field of view, aspect ratio, और near/far क्लिपिंग प्लेन होता है।
Field of view
Field of view कैमरे का कोण होता है। यह कैमरे के नीचे से ऊपर की ओर का कोण होता है।
Field of view डिग्री में परिभाषित किया जाता है। डिफ़ॉल्ट मान 75 डिग्री है।
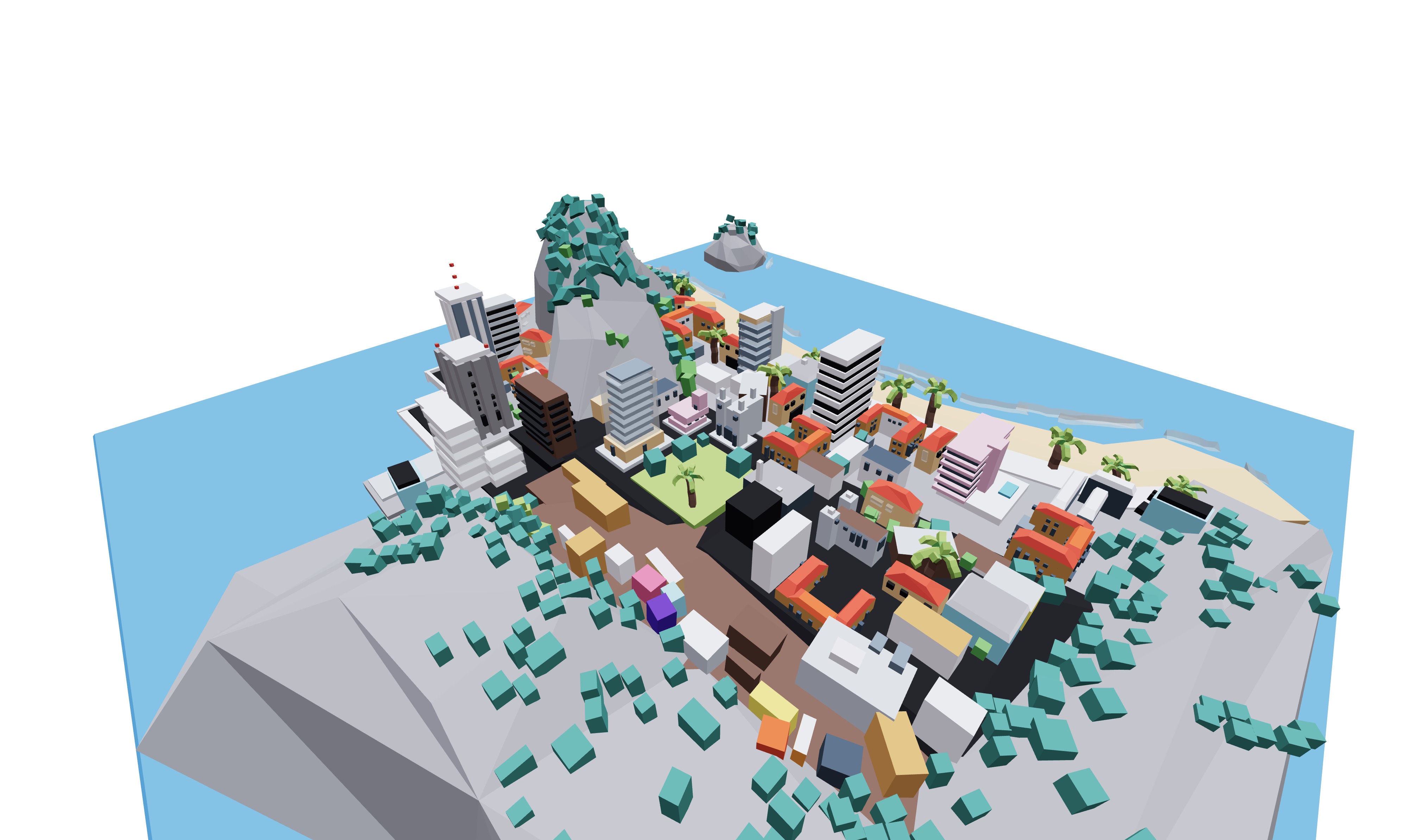
यह वह है जो हम वर्तमान में अपने सीन में देखते हैं:

अब चलिए field of view को 30 डिग्री में बदलते हैं:
<Canvas camera={{ position: [3, 3, 3], fov: 30 }}> {/* ... */}
या
<Canvas> <PerspectiveCamera makeDefault position={[3, 3, 3]} fov={30} /> {/* ... */}
अब हम यह देखते हैं:

Field of view को कम करके, हम अब दृश्य का कम हिस्सा देखते हैं और वस्तुएं बड़ी दिखती हैं। यह ऐसा है जैसे हम ज़ूम इन कर रहे हों।
एस्पेक्ट रेशियो
एस्पेक्ट रेशियो कैमरा की चौड़ाई और ऊँचाई के बीच का अनुपात है। इसे width / height के रूप में परिभाषित किया गया है।
डिफॉल्ट मान window.innerWidth / window.innerHeight है।
आइए एस्पेक्ट रेशियो को 1 में बदलते हैं। हम aspect prop का उपयोग करते हैं और हमें manual prop को true पर सेट करना होगा ताकि r3f एस्पेक्ट रेशियो को ऑटोमैटिकली कैल्कुलेट न करे:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.