टेक्सचर
एक टेक्सचर एक छवि है जिसे mesh की सतह को रंगने के लिए उपयोग किया जाता है। यह एक 3D ऑब्जेक्ट में विवरण जोड़ने के लिए उपयोग किया जा सकता है।
एक टेक्सचर को mesh पर लागू करने के लिए material का उपयोग किया जाता है। Material यह निर्धारित करता है कि टेक्सचर को mesh पर कैसे लागू किया जाता है और यह प्रकाश के साथ कैसे संपर्क करता है।
useTexture
Drei से useTexture hook का उपयोग एक फ़ाइल से टेक्सचर लोड करने के लिए किया जाता है। यह एक Texture ऑब्जेक्ट लौटाता है जिसे material में उपयोग किया जा सकता है।
चलिए स्टार्ट पैक में public/textures/ में स्थित टेक्सचर फ़ाइल को लोड करते हैं:
import { useTexture } from "@react-three/drei"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); return ( <> <mesh> <boxGeometry /> <meshStandardMaterial map={texture} /> </mesh> </> ); };
material की map प्रॉपर्टी का उपयोग करके टेक्सचर को mesh पर लागू किया जाता है।

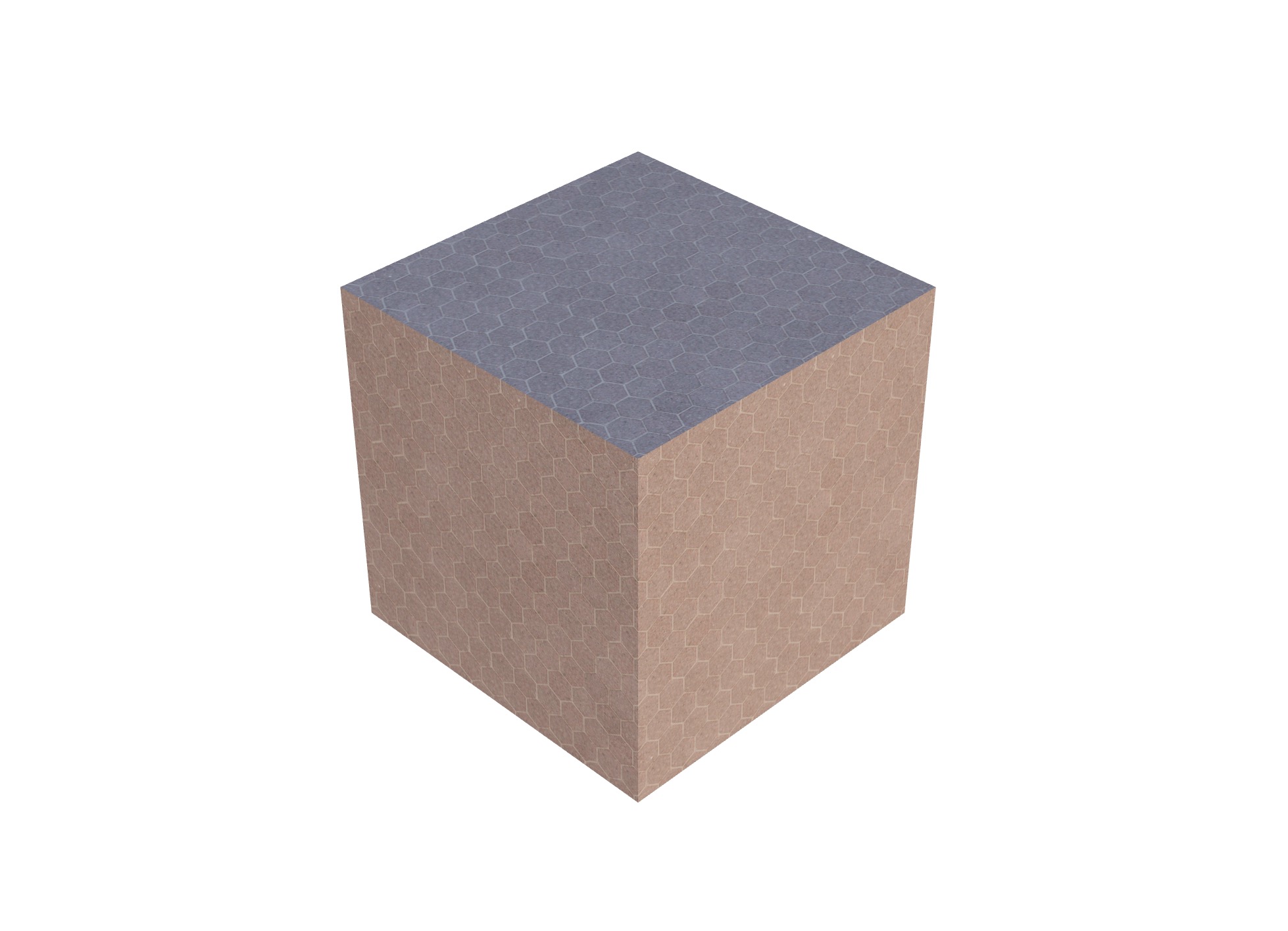
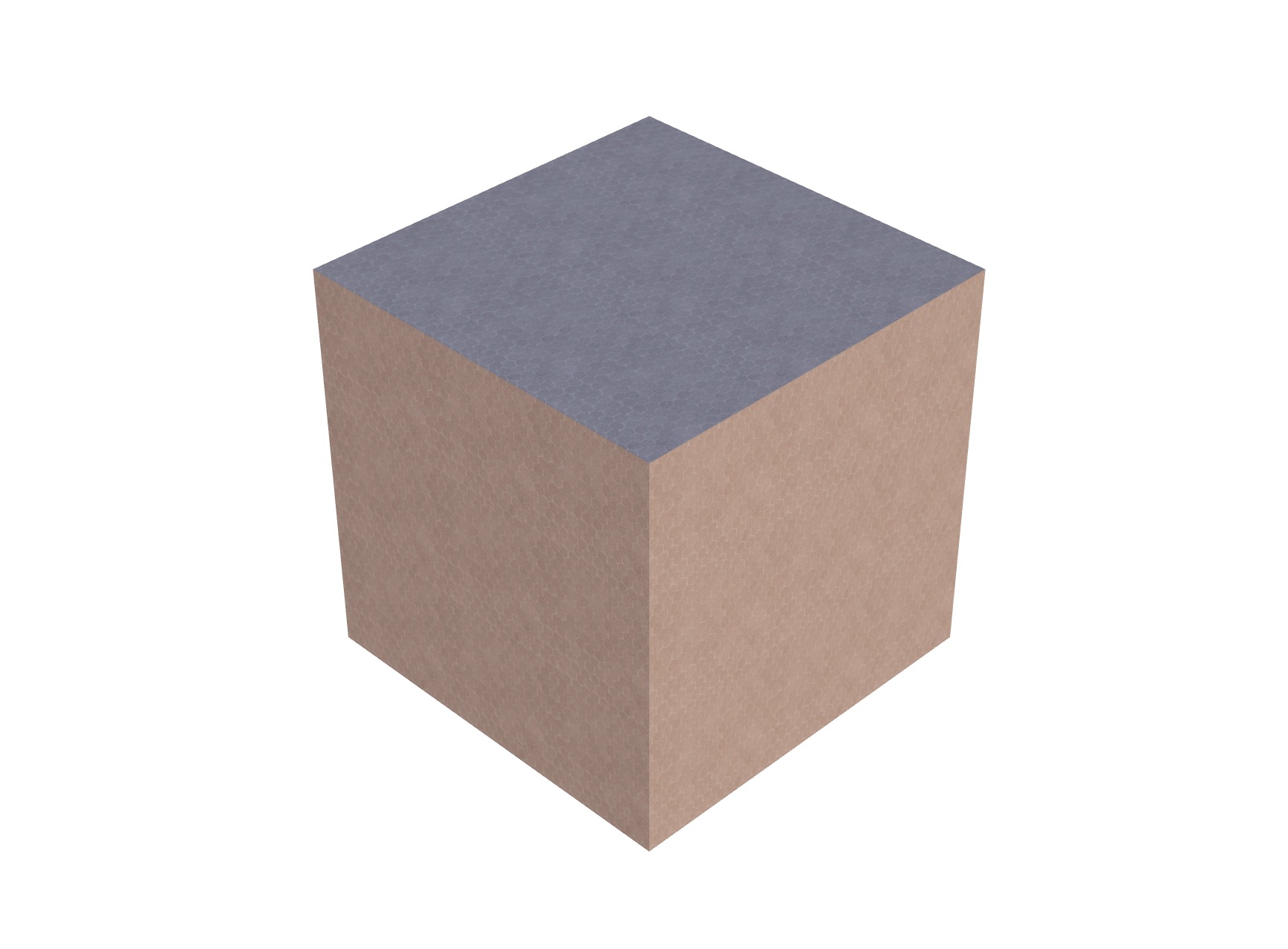
हमारा paving stone टेक्सचर cube पर लागू हो गया है।
जैसा कि हमने useGLTF के साथ देखा, useTexture आंतरिक रूप से useLoader का TextureLoader के साथ उपयोग करता है ताकि टेक्सचर लोड हो सके।
अगर हम टेक्सचर का पैमाना बदलना चाहते हैं, तो हम टेक्सचर की repeat प्रॉपर्टी का उपयोग कर सकते हैं:
import { useTexture } from "@react-three/drei"; import * as THREE from "three"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); texture.repeat.set(3, 3); texture.wrapS = texture.wrapT = THREE.RepeatWrapping; // ... };
wrapS और wrapT प्रॉपर्टीज़ तय करती हैं कि टेक्सचर mesh पर कैसे दोहराया जाएगा। डिफ़ॉल्ट रूप से, टेक्सचर को mesh के किनारे पर क्लैम्प किया जाता है। यहां हमने टेक्सचर को दोहराने के लिए RepeatWrapping का उपयोग किया है।

हमारा टेक्सचर cube पर 3 बार दोहराया गया है।
इसके विपरीत, यदि हम टेक्सचर को खींचना चाहते हैं, तो हम repeat मूल्य को कम कर सकते हैं:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.