Text
इस अध्याय में, हम React Three Fiber अनुभवों में 2D और 3D text जोड़ने का तरीका सीखेंगे।
हम जानेंगे कि custom fonts का उपयोग कैसे करें, सामान्य गलतियों से बचें, और कुछ उपयोगी तकनीकों का उपयोग करके अच्छे प्रभाव कैसे बनाएं।
यह पाठ HTML Canvas के माध्यम से दृश्य में सीधे टेक्स्ट जोड़ने के बारे में है जैसे अन्य 3D वस्तुएं। ऐसा करके, यह 3D दुनिया में पूरी तरह से एकीकृत हो जाता है क्योंकि यह रोशनी, छाया और कैमरे से प्रभावित होता है।
लेकिन लिखा हुआ टेक्स्ट चयनने योग्य नहीं है, सुलभ नहीं है, और खोज इंजन द्वारा अनुक्रमित नहीं है। यह कुछ ध्यान में रखने योग्य है कि जब आप अपने प्रोजेक्ट बना रहे होते हैं तो टेक्स्ट प्रदर्शित करने का सही तरीका चुनने के लिए।
जब आवश्यक हो तो HTML टेक्स्ट का उपयोग करने पर विचार करें।
2D Text
React Three Fiber scene में टेक्स्ट जोड़ने का सबसे सरल तरीका 2D टेक्स्ट प्रदर्शित करना है। ऐसा करने के लिए, हम drei लाइब्रेरी से Text component का उपयोग करेंगे।
हम लकड़ी के साइन में "Hyrule Castle" टेक्स्ट जोड़ेंगे:
import { Text } from "drei"; // ... export const Experience = () => { const woodenSign = useGLTF("models/Wooden Sign.glb"); return ( <> <group position-x={-1.5} rotation-y={THREE.MathUtils.degToRad(15)}> <primitive object={woodenSign.scene} /> <Text> Hyrule Castle <meshStandardMaterial color={"#803d1c"} /> </Text> </group> {/* ... */} </> ); };
उस group में जिसमें लकड़ी का साइन शामिल है, हम child के रूप में प्रदर्शित करने के लिए वांछित टेक्स्ट के साथ एक Text component जोड़ते हैं। हम इसे लकड़ी जैसा दिखाने के लिए एक भूरे रंग का meshStandardMaterial भी जोड़ते हैं।
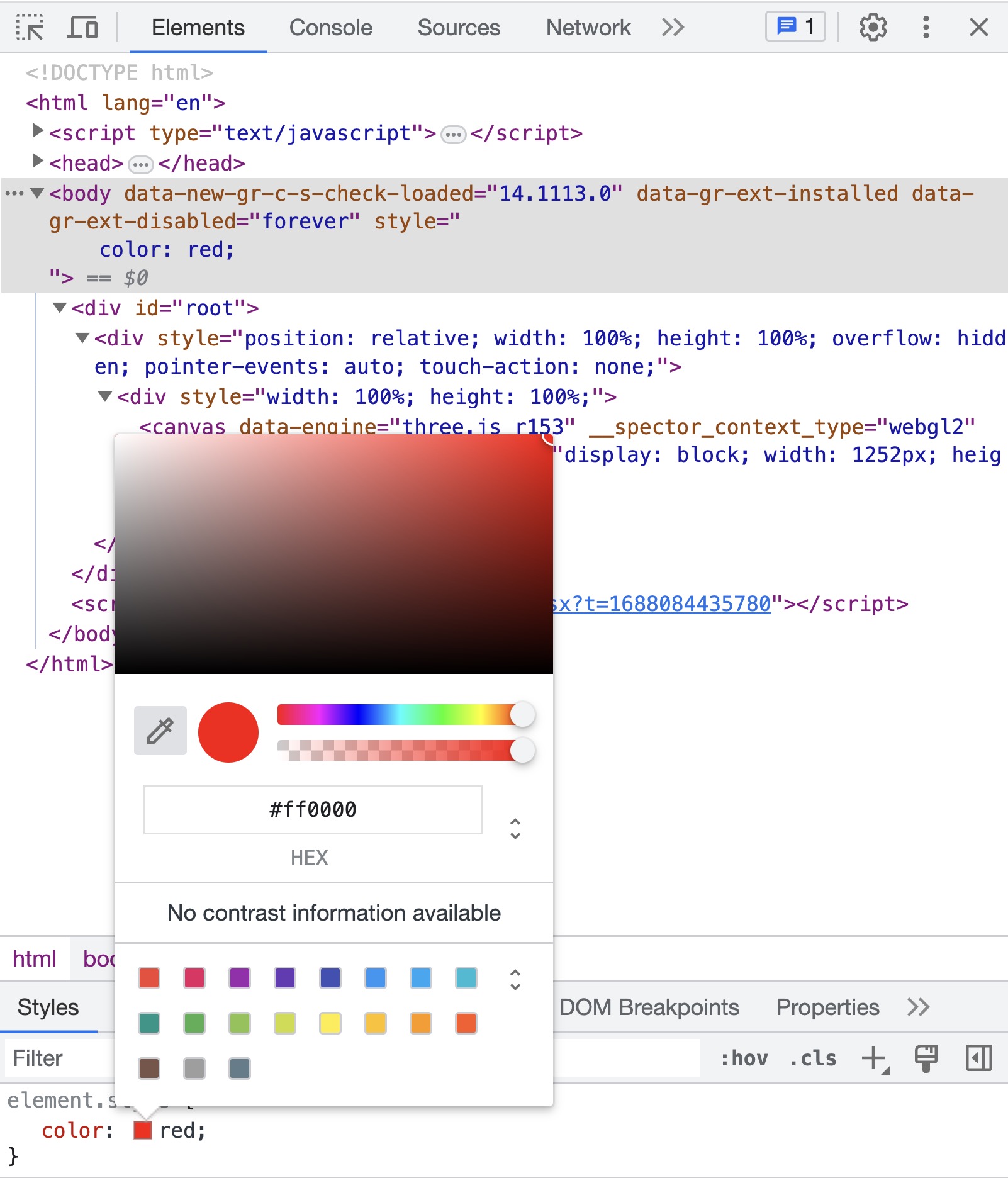
रंग खोजने की एक तकनीक जिसे मैं पसंद करता हूं वह है Chrome inspector पिकर का उपयोग करना। मैं <body> टैग में color: red; जोड़ता हूं, और फिर मैं पिकर का उपयोग उस रंग को खोजने के लिए कर सकता हूं जो मैं चाहता हूं।

फिर मैं दृश्य से वांछित रंग पर hover कर सकता हूं और हैक्साडेसीमल मूल्य कॉपी कर सकता हूं।
हां, इसके लिए टूल्स भी हैं, लेकिन मुझे Developer Tools की सादगी पसंद है।
अब तक, टेक्स्ट बहुत बड़ा है और सही ढंग से स्थित नहीं है।

इसे ठीक करने के लिए, हम fontSize और position प्रॉप्स का उपयोग कर सकते हैं:
<Text fontSize={0.3} position={[0, 1.2, 0.01]}>

यह बेहतर है। जबकि आकार सही है, यह साइन को ओवरफ्लो करता है। अच्छा होगा कि टेक्स्ट मध्यित और लिपटा हुआ हो (अगली पंक्ति में जाने जब यह साइन के अंत तक पहुँचता है)।
हम इसे maxWidth और textAlign प्रॉप्स का उपयोग करके ठीक कर सकते हैं:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.