Setup
इस पाठ में हम अपने पर्यावरण को सभी उपकरणों के साथ सेटअप करेंगे ताकि हम अपनी पहली 3D एप्लिकेशन बनाना शुरू कर सकें। फिर हम अपना पहला React प्रोजेक्ट बनाएंगे और जिन डिपेंडेंसियों की आवश्यकता है उन्हें इंस्टॉल करेंगे।
आपका ऑपरेटिंग सिस्टम कोई भी हो सकता है। मैं एक Mac का उपयोग कर रहा हूँ, लेकिन आप Windows या Linux पर भी इसे फॉलो कर सकते हैं।
Visual Studio Code
आप किसी भी कोड एडिटर का उपयोग कर सकते हैं, लेकिन मैं Visual Studio Code का उपयोग करने की सलाह दूंगा। यह फ्री, ओपन-सोर्स है और इसमें कई बेहतरीन एक्सटेंशंस हैं।
इसे आप यहाँ से डाउनलोड कर सकते हैं: https://code.visualstudio.com/
यदि आप Visual Studio Code का उपयोग करने का चयन करते हैं, तो यहां कुछ एक्सटेंशंस हैं जिनकी मैं सलाह देता हूँ:
- ESLint: JavaScript और JSX के लिए Linting यूटिलिटी। यह आपके कोड में त्रुटियाँ और चेतावनियाँ दिखाएगा।
- Prettier: कोड फॉर्मेटर। यह आपके सेटिंग्स के आधार पर आपके कोड को स्वतः फॉर्मेट करेगा जब आप इसे सहेजेंगे।
- Copilot: AI पेयर प्रोग्रामर। यह आपके संदर्भ के आधार पर आपको कोड की पंक्तियों का सुझाव देकर कोड को तेजी से लिखने में मदद करेगा।
Node.js
Node.js एक JavaScript रनटाइम है जो Chrome के V8 JavaScript इंजन पर आधारित है। यह आपको ब्राउज़र के बाहर JavaScript कोड चलाने की अनुमति देता है। हमारे मामले में हम इसका उपयोग अपने प्रोजेक्ट्स के डेवलपमेंट सर्वर को चलाने के लिए करेंगे।
आप इसे यहाँ से डाउनलोड कर सकते हैं: https://nodejs.org/en/download/
LTS वर्जन को डाउनलोड करें। यह सबसे स्थिर वर्जन है।
Yarn
Yarn JavaScript के लिए एक पैकेज मैनेजर है। यह npm के समान है, लेकिन तेज़ और अधिक सुरक्षित है।
आप इसे यहां से डाउनलोड कर सकते हैं: https://classic.yarnpkg.com/en/docs/install
हम इसका उपयोग अपने प्रोजेक्ट्स के लिए आवश्यक libraries को इंस्टॉल करने के लिए करेंगे। उदाहरण के लिए Three.js, React Three Fiber, आदि...
Vite
Vite आधुनिक वेब प्रोजेक्ट्स के लिए एक बिल्ड टूल है। यह तेज़, हल्का और आसान है।
इसकी स्थापना की आवश्यकता नहीं है।
नया React प्रोजेक्ट बनाने के लिए, अपना टर्मिनल खोलें (Visual Studio Code पर आप इसे Terminal > New Terminal मेनू से खोल सकते हैं) और निम्नलिखित कमांड चलाएं:
yarn create vite
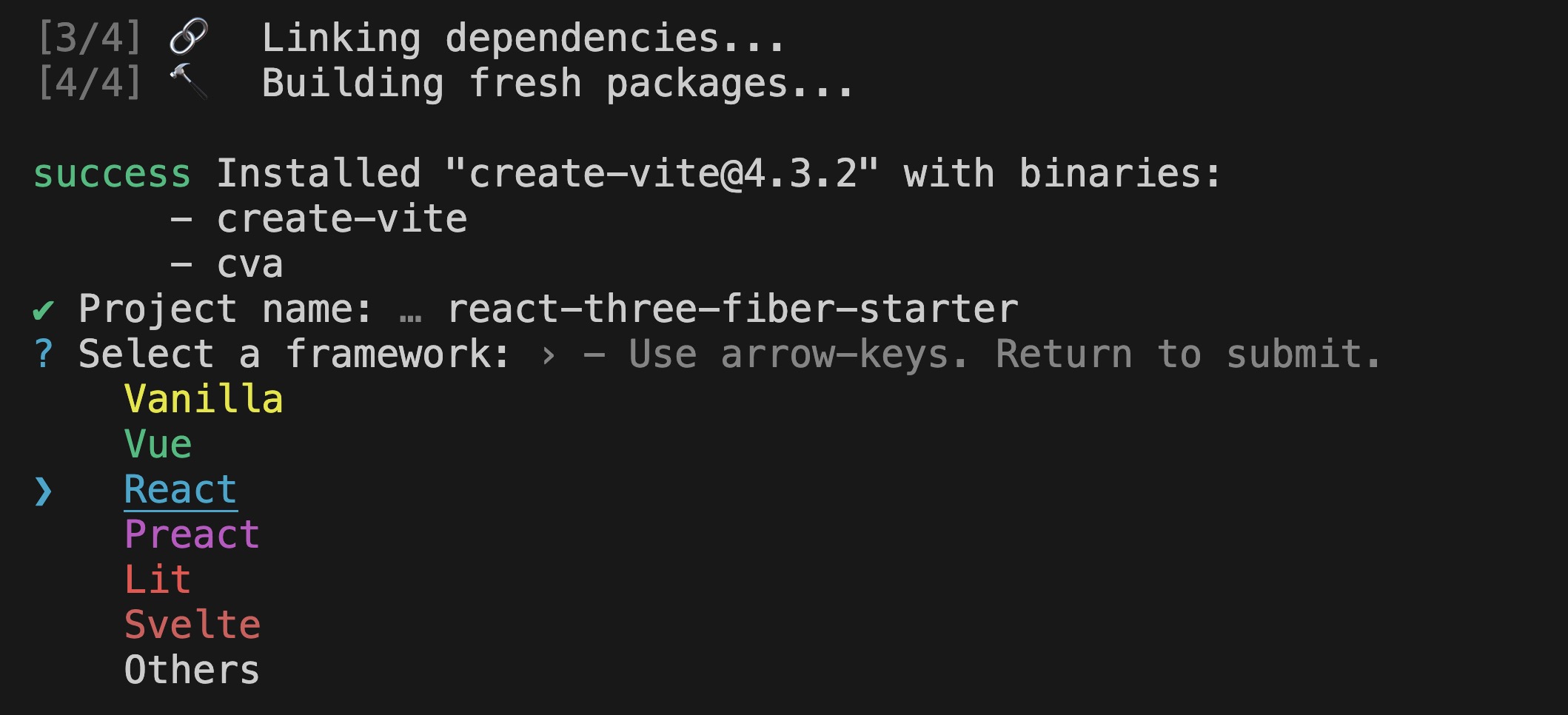
फिर अपने प्रोजेक्ट का नाम टाइप करें, enter दबाएं, और अपने कीबोर्ड एरो कीज़ से React को फ्रेमवर्क और JavaScript को भाषा के रूप में चुनें।

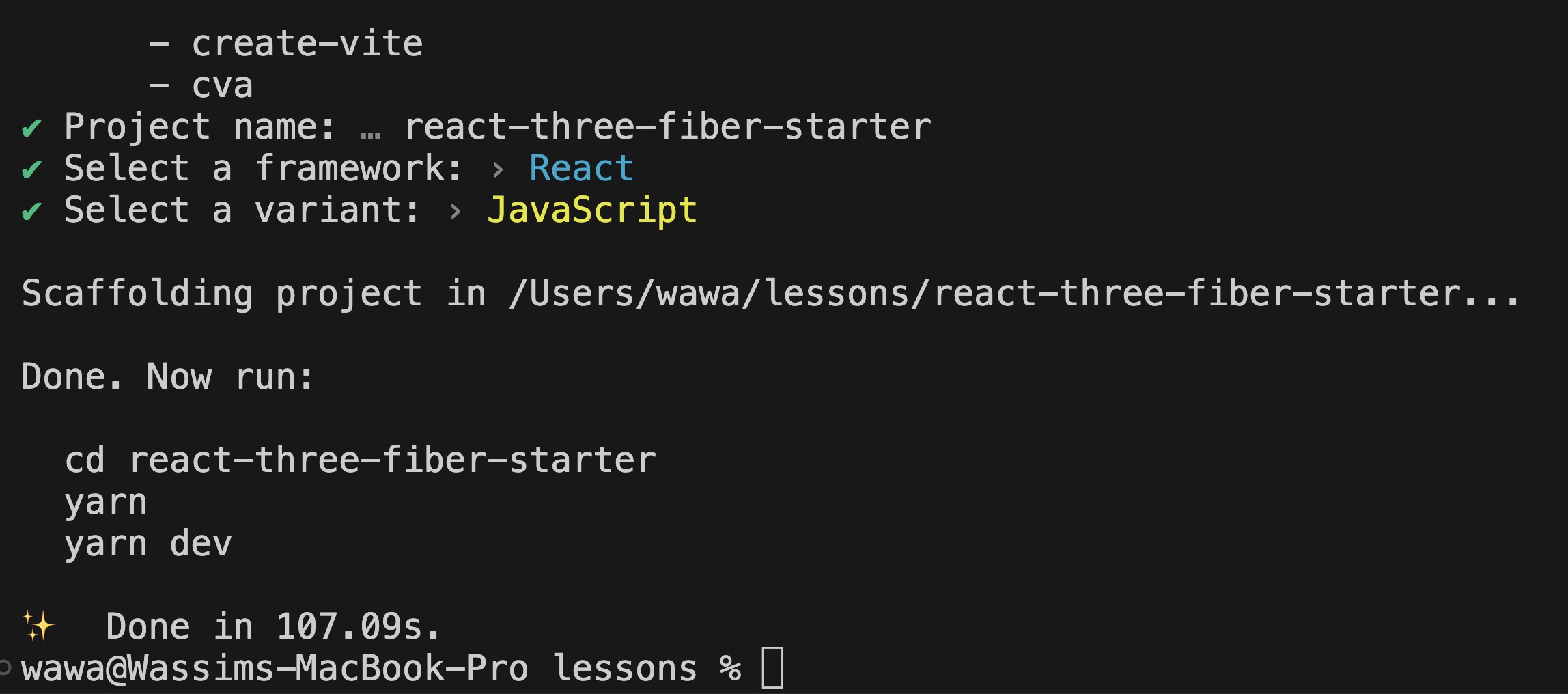
आपको कुछ इस तरह दिखना चाहिए:

अब Visual Studio Code पर, Open Folder पर क्लिक करके प्रोजेक्ट फोल्डर खोलें और उस फोल्डर को चुनें जो आपने अभी बनाया है।
टर्मिनल में, निम्नलिखित कमांड्स चलाएं ताकि निर्भरताएँ इंस्टॉल हो जाएं और आपके प्रोजेक्ट का विकास सर्वर शुरू हो जाए:
yarn yarn dev
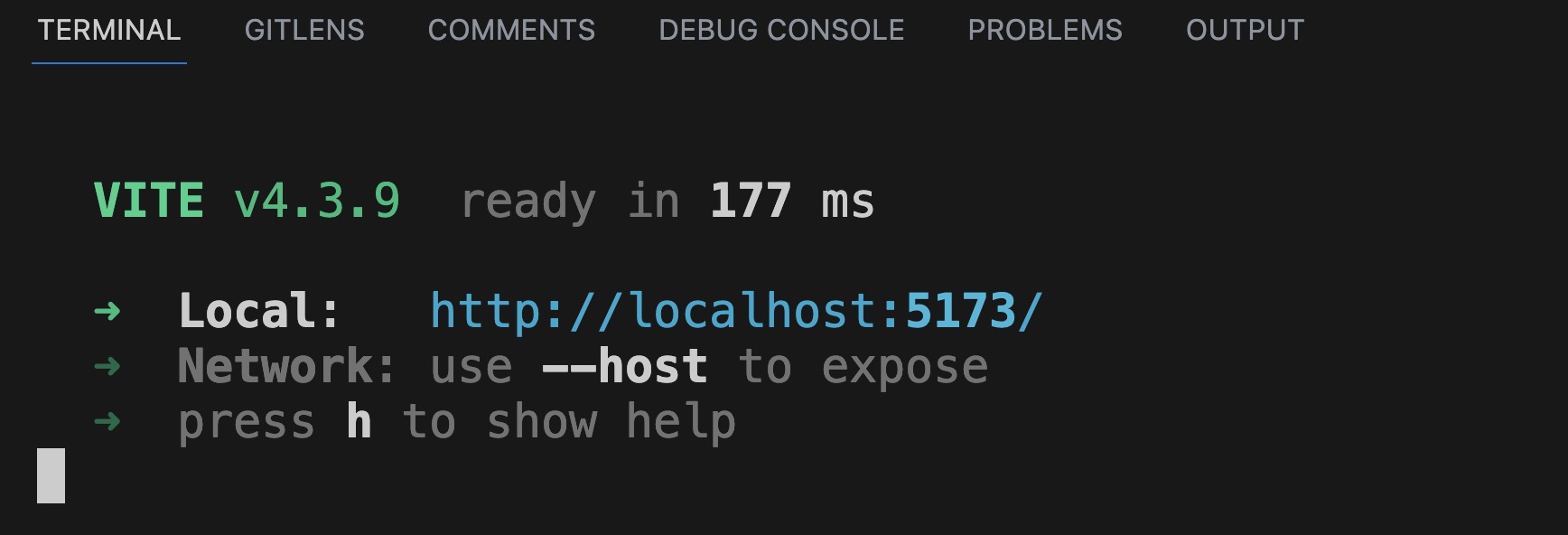
आपके टर्मिनल को आपको आपके प्रोजेक्ट का एक्सेस करने के लिए एक लोकल URL प्रदान करना चाहिए:

इसे अपने ब्राउज़र में खोलें या Mac पर cmd + click या Windows/Linux पर ctrl + click शॉर्टकट का उपयोग करें URL पर और आपको डिफ़ॉल्ट Vite React पेज देखना चाहिए:

अब हमारे पास एक कार्यशील React प्रोजेक्ट है। अब हमें आवश्यक libraries को इंस्टॉल करने का समय है।
React Three Fiber
हमारे प्रोजेक्ट में r3f जोड़ने के लिए, अपने टर्मिनल में निम्नलिखित कमांड चलाएं:
yarn add three @types/three @react-three/fiber
यदि आपका टर्मिनल अभी भी डेवलपमेंट सर्वर चला रहा है, तो ऊपर दिए गए कमांड को चलाने से पहले इसे Mac पर cmd + c या Windows/Linux पर ctrl + c दबाकर बंद करें।
यह हमारे प्रोजेक्ट की निर्भरताओं के रूप में three और react-three-fiber इंस्टॉल करेगा।
इंस्टॉलेशन खत्म होने के बाद, App.css फाइल को हटा दें और index.css की सामग्री को निम्नलिखित से बदलें:
#root { width: 100vw; height: 100vh; } body { margin: 0; }
यह हमारे canvas को पूरी स्क्रीन पर भर देगा।
App.jsx की सामग्री को निम्नलिखित से बदलें:
import { Canvas } from "@react-three/fiber"; function App() { return ( <Canvas> <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> </Canvas> ); } export default App;
एक Canvas कंपोनेंट प्रत्येक r3f एप्लीकेशन की जड़ होता है। यह एक React कंपोनेंट है जो एक WebGL context और एक Three.js scene बनाता है।
Canvas कंपोनेंट के भीतर हमारे पास एक mesh कंपोनेंट है। एक mesh एक वस्तु होती है जिसे दृश्य में रेंडर किया जा सकता है। यह एक geometry और एक material से बना होता है।
चिंता न करें यदि आप समझ नहीं पाते कि एक geometry या material क्या होता है, हम अगले पाठों में उन्हें कवर करेंगे। बस इतना समझ लें कि यह कोड स्क्रीन के मध्य में एक cube रेंडर करेगा।
फिर yarn dev चलाएं ताकि नई डिपेंडेंसियों के साथ डेवलपमेंट सर्वर शुरू हो सके।
आपको स्क्रीन के मध्य में एक स्क्वायर दिखाई देना चाहिए:

लेकिन यह 2D जैसा दिखता है, 3D नहीं, ऐसा इसलिए क्योंकि cube camera के सामने है।
हम Canvas कंपोनेंट में camera प्रॉप जोड़कर कैमरे को थोड़ा ऊपर, दाएँ और पीछे की ओर ले जा सकते हैं:
<Canvas camera={{ position: [3, 3, 3] }}>
हम अगले पाठों में पोजिशनिंग कैसे काम करती है, यह कवर करेंगे।
अब cube 3D में दिखाई देता है:

Versions ⚠️
Three.js और React Three Fiber पुस्तकालय अक्सर अपडेट होते रहते हैं। इसका मतलब है कि इस कोर्स या अन्य ट्यूटोरियल्स में जो कोड आप देखते हैं, वह भिन्न तरीके से व्यवहार कर सकता है यदि आप वही संस्करण उपयोग नहीं कर रहे हैं।
इस कोर्स के लिखने के समय, Three.js अपने WebGPU में स्थानांतरित हो रहा है, जो की बड़ी परिवर्तनशीलता या चीजों के रेंडरिंग के तरीके में परिवर्तन ला सकता है।
इस कोर्स के साथ प्रदान किए गए स्टार्टर पैक का उपयोग करके, आपको वही संस्करण मिलेंगे जो मेरे पास हैं, लेकिन यह जानना महत्वपूर्ण है कि अपनी निर्भरताओं के संस्करणों को कैसे चेक करें।
package.json फाइल को खोलें और dependencies और devDependencies ऑब्जेक्ट्स को देखें:
{ "name": "react-three-fiber-starter", "private": true, "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "lint": "eslint src --ext js,jsx --report-unused-disable-directives --max-warnings 0", "preview": "vite preview" }, "dependencies": { "@react-three/drei": "^9.74.14", "@react-three/fiber": "^8.13.0", "@types/three": "^0.152.1", "react": "^18.2.0", "react-dom": "^18.2.0", "three": "^0.153.0" }, "devDependencies": { "@types/react": "^18.0.37", "@types/react-dom": "^18.0.11", "@vitejs/plugin-react": "^4.0.0", "eslint": "^8.38.0", "eslint-plugin-react": "^7.32.2", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.3.4", "vite": "^4.3.9" } }
आप देख सकते हैं कि Three.js का संस्करण ^0.153.0 है और React Three Fiber का संस्करण ^8.13.0 है।
^ प्रतीक का मतलब है कि हम semver संस्करण का उपयोग कर रहे हैं। इसका मतलब है कि हमें अगले प्रमुख संस्करण तक पुस्तकालय के सभी अपडेट मिलेंगे।
Semantic Versioning के बारे में अधिक जानने के लिए इस लिंक पर जाएं: https://devhints.io/semver
ESLint
यदि आपने Visual Studio Code के लिए ESLint extension इंस्टॉल किया है, तो आपको अपने कोड में कुछ त्रुटियां दिखाई देनी चाहिए।
यह इसलिए है क्योंकि Vite द्वारा बनाए गए डिफ़ॉल्ट कॉन्फ़िगरेशन फ़ाइल में r3f नियम शामिल नहीं हैं।
इसे ठीक करने के लिए, .eslintrc.cjs फ़ाइल खोलें और extends array में इस लाइन को जोड़ें:
"plugin:@react-three/recommended",
आपकी पूरी फ़ाइल इस तरह दिखनी चाहिए:
module.exports = { env: { browser: true, es2020: true }, extends: [ "eslint:recommended", "plugin:react/recommended", "plugin:react/jsx-runtime", "plugin:react-hooks/recommended", "plugin:@react-three/recommended", ], parserOptions: { ecmaVersion: "latest", sourceType: "module" }, settings: { react: { version: "18.2" } }, plugins: ["react-refresh"], rules: { "react-refresh/only-export-components": "warn", }, };
अब फ़ाइल को सेव करने के बाद, त्रुटियां गायब हो जानी चाहिए।
अपने कोड को lint करने के लिए, हमें @react-three/eslint-plugins पैकेज को अपने प्रोजेक्ट की dev dependencies में इंस्टॉल करना होगा:
yarn add -D @react-three/eslint-plugin
-Dपैकेज को dev dependency के रूप में इंस्टॉल करेगा। (क्योंकि इसे अंतिम प्रोडक्शन बिल्ड में आवश्यक नहीं है)
Drei
Drei r3f के शीर्ष पर कई उपयोगी helpers और abstractions का एक संग्रह है।
हम इसे आगामी पाठों में 3D अनुभवों को आसान और तेज़ बनाने के लिए बहुत उपयोग करेंगे।
drei पैकेज को इंस्टॉल करने के लिए अपने टर्मिनल में निम्नलिखित कमांड चलाएँ:
yarn add @react-three/drei
निष्कर्ष
हमने अपने प्रोजेक्ट्स के लिए सभी आवश्यक dependencies इंस्टॉल कर ली हैं और अब हमारे पास एक कार्यशील r3f प्रोजेक्ट है। यहीं से हम अपने 3D अनुभवों को बनाना शुरू करेंगे।