Transforms
Meshes peuvent être transformés dans l'espace 3D en utilisant les propriétés position, rotation et scale. Ces propriétés sont des vecteurs, ce qui signifie qu'elles sont des tableaux de nombres.
Commençons par un peu de théorie.
Axes
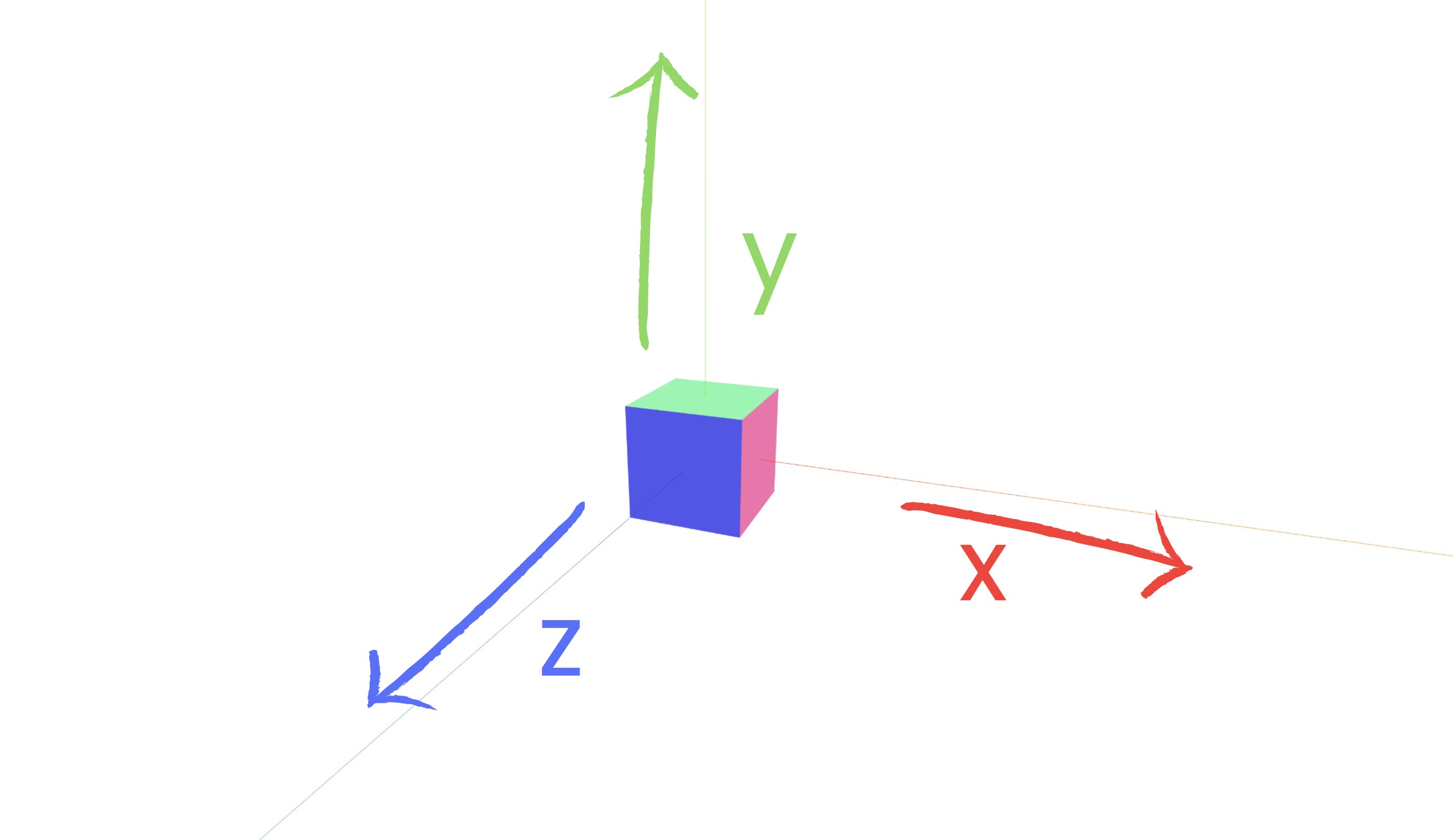
Dans un espace 3D, il y a trois axes : x, y et z. Chaque axe est une ligne qui s'étend à l'infini dans les deux directions.
Les axes sont perpendiculaires les uns aux autres, ce qui signifie qu'ils forment un angle droit à leur intersection.

Avec Three.js, les axes sont définis comme suit:
x: pointe vers la droitey: pointe vers le hautz: pointe vers le spectateur
Vector3
Les Vecteurs sont utilisés pour représenter des points dans l'espace 3D. Ils sont composés de trois nombres, un pour chaque axe (x, y, z).
Avec Three.js, vous pouvez créer des vecteurs en utilisant la classe Vector3. Cette classe fait partie du package three, donc vous pouvez l'importer de cette façon:
import { Vector3 } from "three";
Vous pouvez créer un vecteur en passant les coordonnées x, y et z au constructeur Vector3:
const vector = new Vector3(1, 2, 3);
Threejs Vector 3 documentation
Position
La propriété position est un vecteur 3D mais grâce à r3f, vous pouvez la passer sous forme de tableau de nombres. Sous le capot, r3f convertira le tableau en un objet Vector3 et réagira aux changements. La plupart des propriétés dans r3f fonctionnent de cette manière.
La valeur par défaut pour la propriété position est [0, 0, 0] :
<mesh position={[0, 0, 0]} />
Téléchargez le starter pack et exécutez yarn pour installer les dépendances et yarn dev pour démarrer le serveur de développement.
Vous devriez voir un cube vert au milieu de l'écran :

En fait, il y a 3 cubes exactement au même endroit.
Jouons avec les coordonnées x, y et z pour déplacer les cubes.
Essayons de les aligner sur les différents axes.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.