Setup
Dans cette leçon, nous allons configurer notre environnement avec tous les outils nécessaires pour commencer à construire notre première application 3D. Ensuite, nous créerons notre premier projet React et installerons les dépendances dont nous avons besoin.
Votre système d'exploitation n'a pas d'importance. J'utilise un Mac, mais vous pouvez suivre avec Windows ou Linux également.
Visual Studio Code
Vous pouvez utiliser l'éditeur de code de votre choix, mais je vous recommande d'utiliser Visual Studio Code. Il est gratuit, open-source, et possède beaucoup d'excellentes extensions.
Vous pouvez le télécharger ici : https://code.visualstudio.com/
Si vous choisissez d'utiliser Visual Studio Code, voici quelques extensions que je recommande :
- ESLint : Outil de linting pour JavaScript et JSX. Il vous montrera les erreurs et avertissements dans votre code.
- Prettier : Formatteur de code. Il formatera votre code automatiquement lors de l'enregistrement selon vos paramètres.
- Copilot : Programmeur pair IA. Il vous aidera à écrire du code plus rapidement en suggérant des lignes de code en fonction de votre contexte.
Node.js
Node.js est un runtime JavaScript construit sur le moteur JavaScript V8 de Chrome. Il vous permet d'exécuter du code JavaScript en dehors du navigateur. Dans notre cas, nous l'utiliserons pour exécuter le serveur de développement de nos projets.
Vous pouvez le télécharger ici : https://nodejs.org/en/download/
Téléchargez la version LTS. C'est la version la plus stable.
Yarn
Yarn est un gestionnaire de paquets pour JavaScript. Il est similaire à npm, mais plus rapide et plus sécurisé.
Vous pouvez le télécharger ici : https://classic.yarnpkg.com/en/docs/install
Nous allons l'utiliser pour installer les bibliothèques dont nous avons besoin pour nos projets. Par exemple Three.js, React Three Fiber, etc...
Vite
Vite est un outil de build pour les projets web modernes. Il est rapide, léger et facile à utiliser.
Il ne nécessite pas d'installation.
Pour créer un nouveau projet React, ouvrez votre terminal (sur Visual Studio Code, vous l'ouvrez à partir du menu Terminal > New Terminal) et exécutez la commande suivante :
yarn create vite
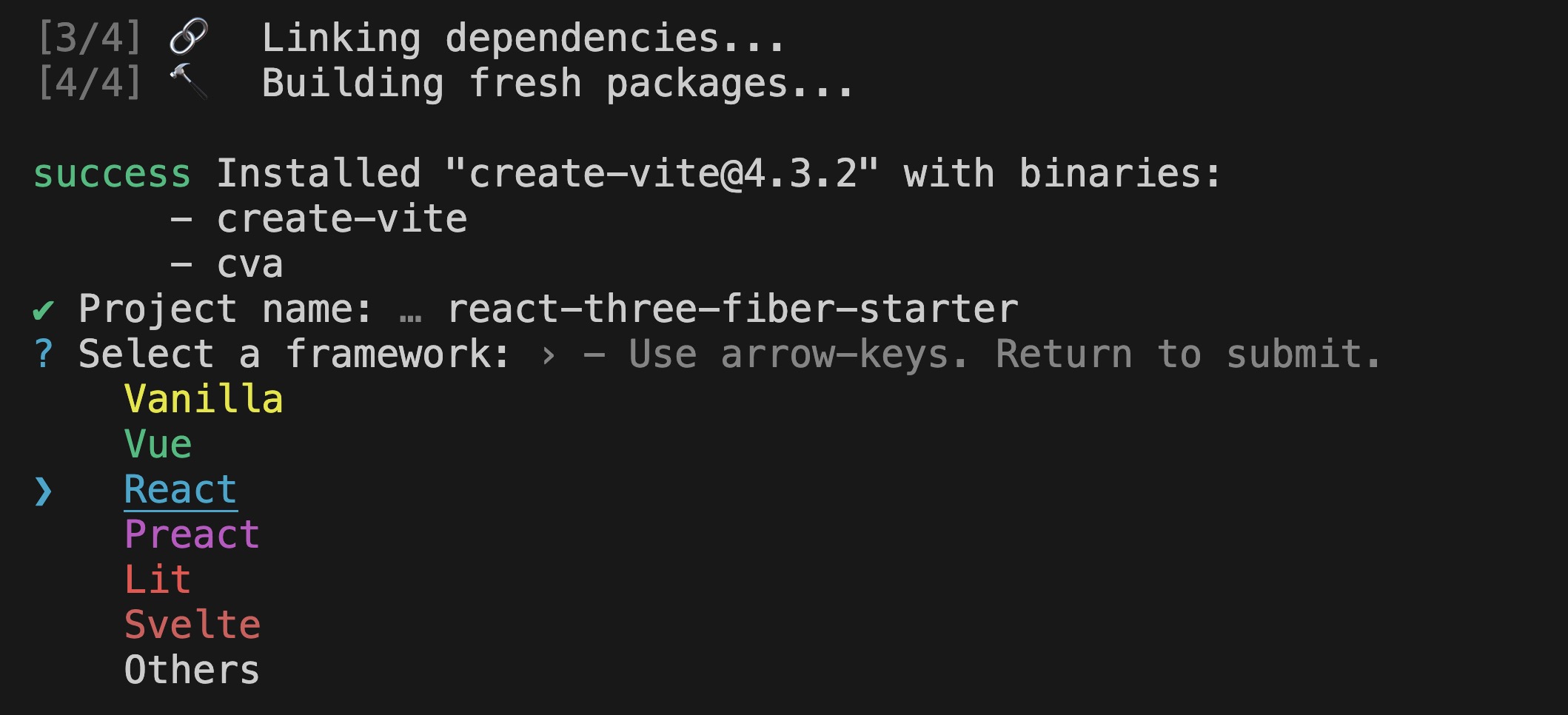
Ensuite, tapez le nom de votre projet, appuyez sur enter, et avec les touches fléchées de votre clavier, choisissez React comme framework et JavaScript comme langage.

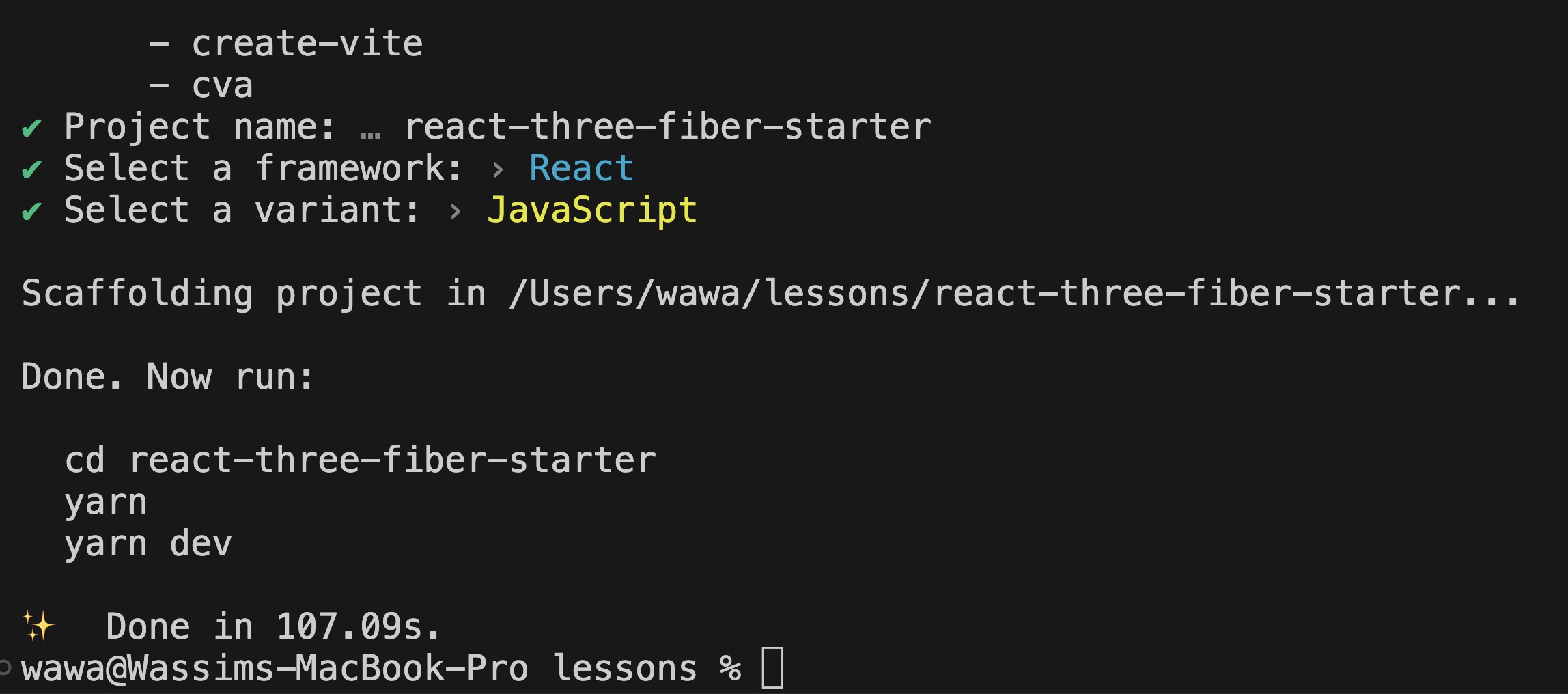
Vous devriez voir quelque chose comme ceci :

Maintenant, dans Visual Studio Code, ouvrez le dossier du projet en cliquant sur Open Folder et en sélectionnant le dossier que vous venez de créer.
Dans le terminal, exécutez les commandes suivantes pour installer les dépendances et démarrer le serveur de développement de votre projet :
yarn yarn dev
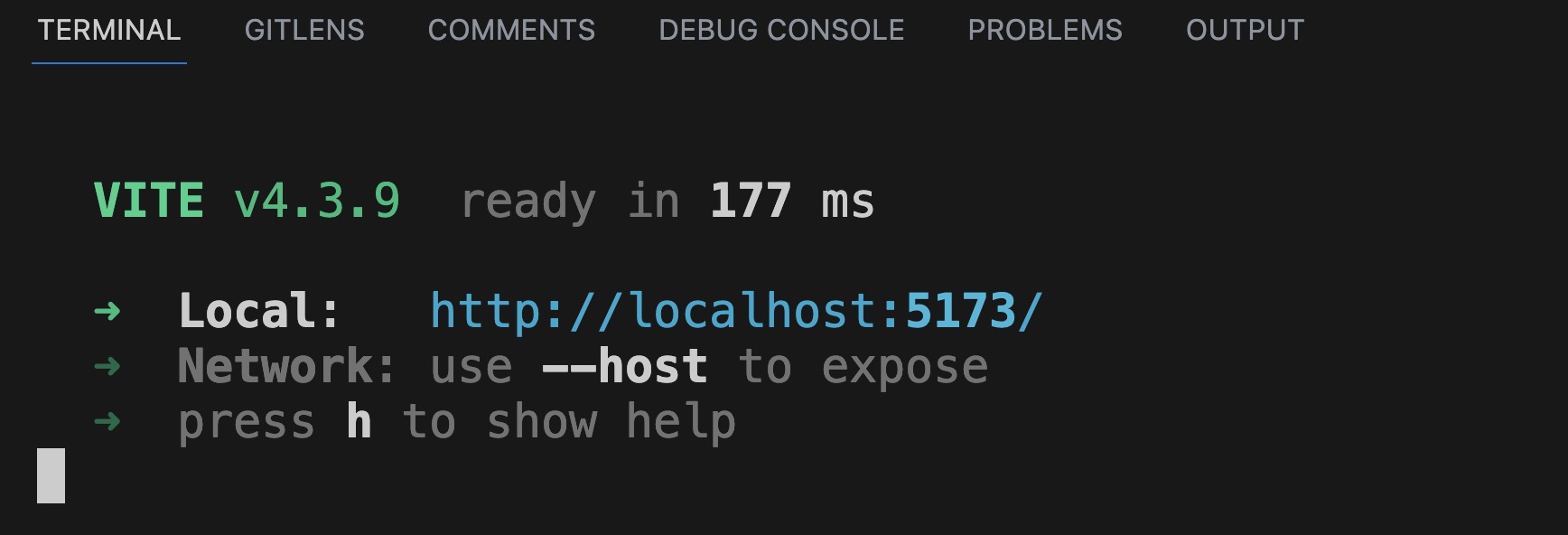
Votre terminal devrait vous fournir une URL locale pour accéder à votre projet :

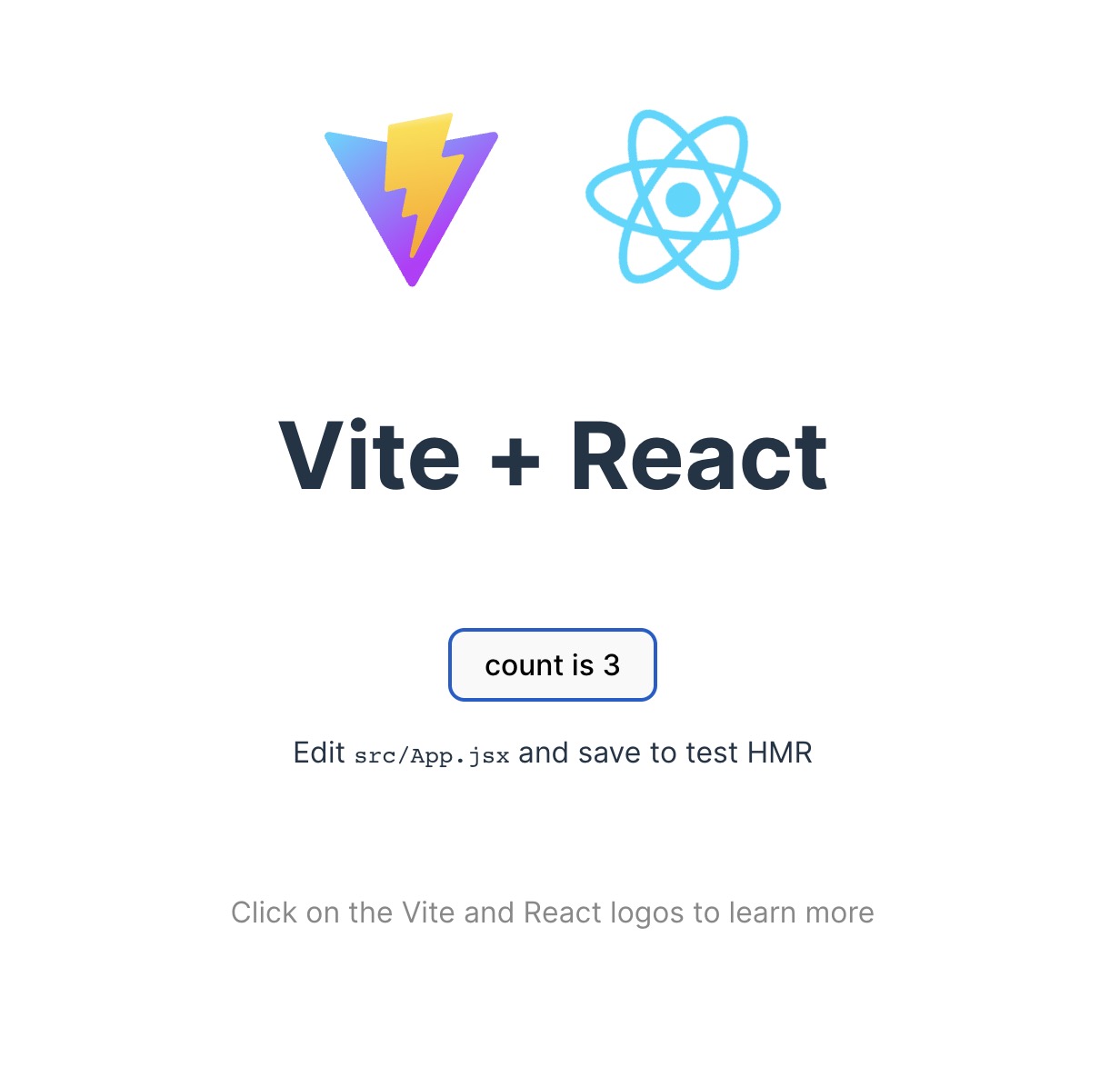
Ouvrez-la dans votre navigateur ou utilisez le raccourci cmd + click sur Mac ou ctrl + click sur Windows/Linux sur l'URL et vous devriez voir la page par défaut de Vite React :

Nous avons maintenant un projet React fonctionnel. Il est temps d'installer les bibliothèques dont nous avons besoin.
React Three Fiber
Pour ajouter r3f à notre projet, exécutez la commande suivante dans votre terminal :
yarn add three @types/three @react-three/fiber
Si votre terminal exécute encore le serveur de développement, arrêtez-le en appuyant sur cmd + c sur Mac ou ctrl + c sur Windows/Linux avant d'exécuter la commande ci-dessus.
Cela installera three et react-three-fiber en tant que dépendances de notre projet.
Une fois fait, supprimez le fichier App.css et remplacez le contenu de index.css par ce qui suit :
#root { width: 100vw; height: 100vh; } body { margin: 0; }
Cela permettra à notre canvas de remplir tout l'écran.
Remplacez le contenu de App.jsx par ce qui suit :
import { Canvas } from "@react-three/fiber"; function App() { return ( <Canvas> <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> </Canvas> ); } export default App;
Un composant Canvas est la racine de chaque application r3f. C'est un composant React qui crée un contexte WebGL et une scène Three.js.
À l'intérieur du composant Canvas, nous avons un composant mesh. Un mesh est un objet qui peut être rendu dans la scène. Il est composé d'une geometry et d'un material.
Ne vous inquiétez pas si vous ne comprenez pas encore ce qu'est une geometry ou un material, nous couvrirons cela dans les prochaines leçons. Sachez simplement que ce code rendra un cube au milieu de l'écran.
Ensuite, exécutez yarn dev à nouveau pour démarrer le serveur de développement avec les nouvelles dépendances.
Vous devriez voir un carré au milieu de l'écran :

Mais cela ressemble à du 2D et non à du 3D, c'est parce que le cube est devant la camera.
Nous pouvons légèrement déplacer la caméra vers le haut, vers la droite et vers l'arrière en ajoutant la prop camera au composant Canvas :
<Canvas camera={{ position: [3, 3, 3] }}>
Nous verrons comment fonctionne le positionnement dans les prochaines leçons.
Maintenant le cube est visible en 3D :

Versions ⚠️
Three.js et React Three Fiber sont des bibliothèques qui sont mises à jour fréquemment. Cela signifie que le code que vous voyez dans ce cours ou d'autres tutoriels pourrait se comporter différemment si vous n'utilisez pas la même version.
Au moment de la rédaction de ce cours, Three.js est en train de passer à WebGPU, ce qui est susceptible de provoquer des changements radicaux ou des modifications dans la façon dont les choses sont rendues.
En utilisant le starter pack fourni avec ce cours, vous serez sûr d'avoir les mêmes versions que moi, mais il est important de savoir comment vérifier les versions de vos dépendances.
Ouvrez le fichier package.json et recherchez les objets dependencies et devDependencies :
{ "name": "react-three-fiber-starter", "private": true, "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "lint": "eslint src --ext js,jsx --report-unused-disable-directives --max-warnings 0", "preview": "vite preview" }, "dependencies": { "@react-three/drei": "^9.74.14", "@react-three/fiber": "^8.13.0", "@types/three": "^0.152.1", "react": "^18.2.0", "react-dom": "^18.2.0", "three": "^0.153.0" }, "devDependencies": { "@types/react": "^18.0.37", "@types/react-dom": "^18.0.11", "@vitejs/plugin-react": "^4.0.0", "eslint": "^8.38.0", "eslint-plugin-react": "^7.32.2", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.3.4", "vite": "^4.3.9" } }
Vous pouvez voir que la version de Three.js est ^0.153.0 et la version de React Three Fiber est ^8.13.0.
Le symbole ^ signifie que nous utilisons une version semver. Cela signifie que nous recevrons toutes les mises à jour de la bibliothèque jusqu'à la prochaine version majeure.
Pour en savoir plus sur le Versionnage Sémantique, consultez ce lien : https://devhints.io/semver
ESLint
Si vous avez installé l'extension ESLint pour Visual Studio Code, vous devriez voir des erreurs dans votre code.
C'est parce que le fichier de configuration par défaut créé par Vite n'inclut pas les règles r3f.
Pour corriger cela, ouvrez le fichier .eslintrc.cjs et ajoutez cette ligne au tableau extends :
"plugin:@react-three/recommended",
Votre fichier complet devrait ressembler à ceci :
module.exports = { env: { browser: true, es2020: true }, extends: [ "eslint:recommended", "plugin:react/recommended", "plugin:react/jsx-runtime", "plugin:react-hooks/recommended", "plugin:@react-three/recommended", ], parserOptions: { ecmaVersion: "latest", sourceType: "module" }, settings: { react: { version: "18.2" } }, plugins: ["react-refresh"], rules: { "react-refresh/only-export-components": "warn", }, };
Maintenant, après avoir enregistré le fichier, les erreurs devraient disparaître.
Pour pouvoir lint notre code, nous devons installer le package @react-three/eslint-plugin dans les dépendances de développement de notre projet :
yarn add -D @react-three/eslint-plugin
-Dinstallera le package en tant que dépendance de développement. (Puisqu'il n'est pas nécessaire dans la version finale de production)
Drei
Drei est une collection de helpers et d'abstractions utiles par-dessus r3f.
Nous l'utiliserons beaucoup dans les prochaines leçons pour créer des expériences 3D plus facilement et plus rapidement.
Pour installer le package drei, exécutez la commande suivante dans votre terminal :
yarn add @react-three/drei
Conclusion
Nous avons installé toutes les dépendances nécessaires pour nos projets et nous avons maintenant un projet r3f fonctionnel. C'est à partir de là que nous commencerons à créer nos expériences 3D.