Objets 3D
Les meshes sont les éléments de base des scènes 3D. Ils sont composés de géométries et de matériaux. Nous en apprendrons plus à leur sujet dans cette leçon, mais avant, voyons comment déclarer des objets dans Three.js avec React Three Fiber.
Déclaration des objets
En Three.js natif, vous pouvez déclarer un mesh comme ceci :
const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); scene.add(cube);
Dans React Three Fiber, pour déclarer le même mesh, vous pouvez utiliser le code suivant :
<mesh> <boxGeometry args={[1, 1, 1]} /> <meshBasicMaterial color={0x00ff00} /> </mesh>
Ne vous inquiétez pas de ce que cela signifie pour le moment, nous en apprendrons plus sur les géométries et les matériaux dans les sections suivantes.
Tous les objets Three.js sont disponibles en tant que composants React dans React Three Fiber. Vous pouvez les utiliser comme vous utiliseriez n'importe quel autre composant React :
- Le nom du composant doit être en camelCase :
boxGeometryau lieu deBoxGeometry.
Cette convention de nommage est utilisée dans React Three Fiber pour différencier les objets Three.js des composants React.
Si vous voyez
<meshBasicMaterial>, cela commence par une lettre minuscule, donc c'est un objet Three.js. En revanche, si vous voyez<Box>, cela commence par une lettre majuscule, donc c'est un composant React.Notez que React Three Fiber rend disponibles ces objets Three.js en tant que composants React sans avoir besoin de les importer.
- Les arguments du constructeur du composant sont passés en tant que props :
args={[1, 1, 1]}au lieu deconst geometry = new THREE.BoxGeometry( 1, 1, 1 );par exemple.
Pour connaître les arguments du constructeur d'un objet Three.js, vous pouvez consulter la documentation de la classe correspondante.
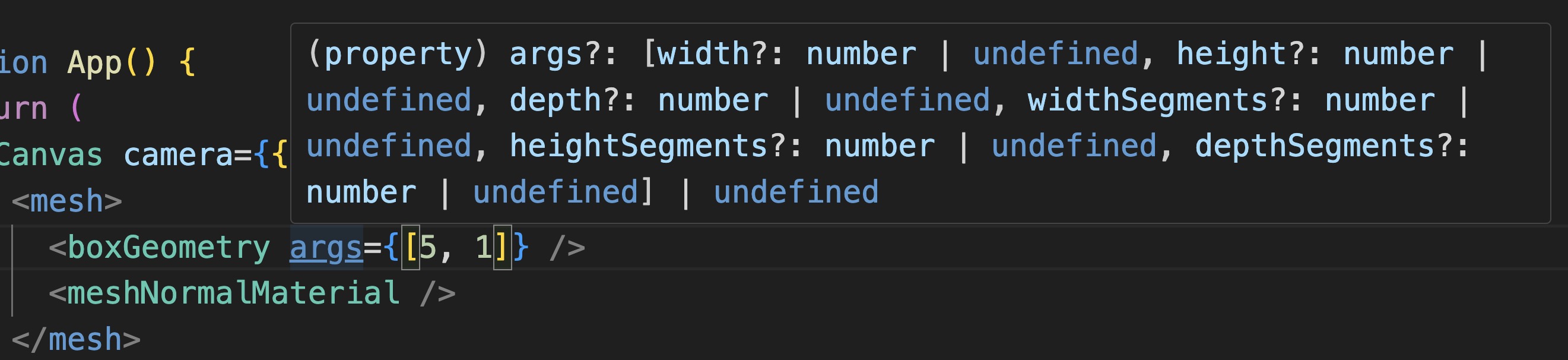
Grâce à Visual Studio Code, vous pouvez également utiliser la fonctionnalité IntelliSense et survoler la prop
argspour voir les arguments :
- Les propriétés du composant sont passées en tant que props :
color={0x00ff00}
Pour des informations plus avancées, lisez le chapitre Objects, properties and constructor arguments de la documentation officielle de React Three Fiber.
Géométries
En infographie et en modélisation 3D, une géométrie d'objet représente la forme et la structure d'un objet 3D.
Elle définit la position, la taille, et la connectivité des sommets, arêtes, et faces qui composent l'objet.
Les données contenues dans une géométrie incluent généralement :
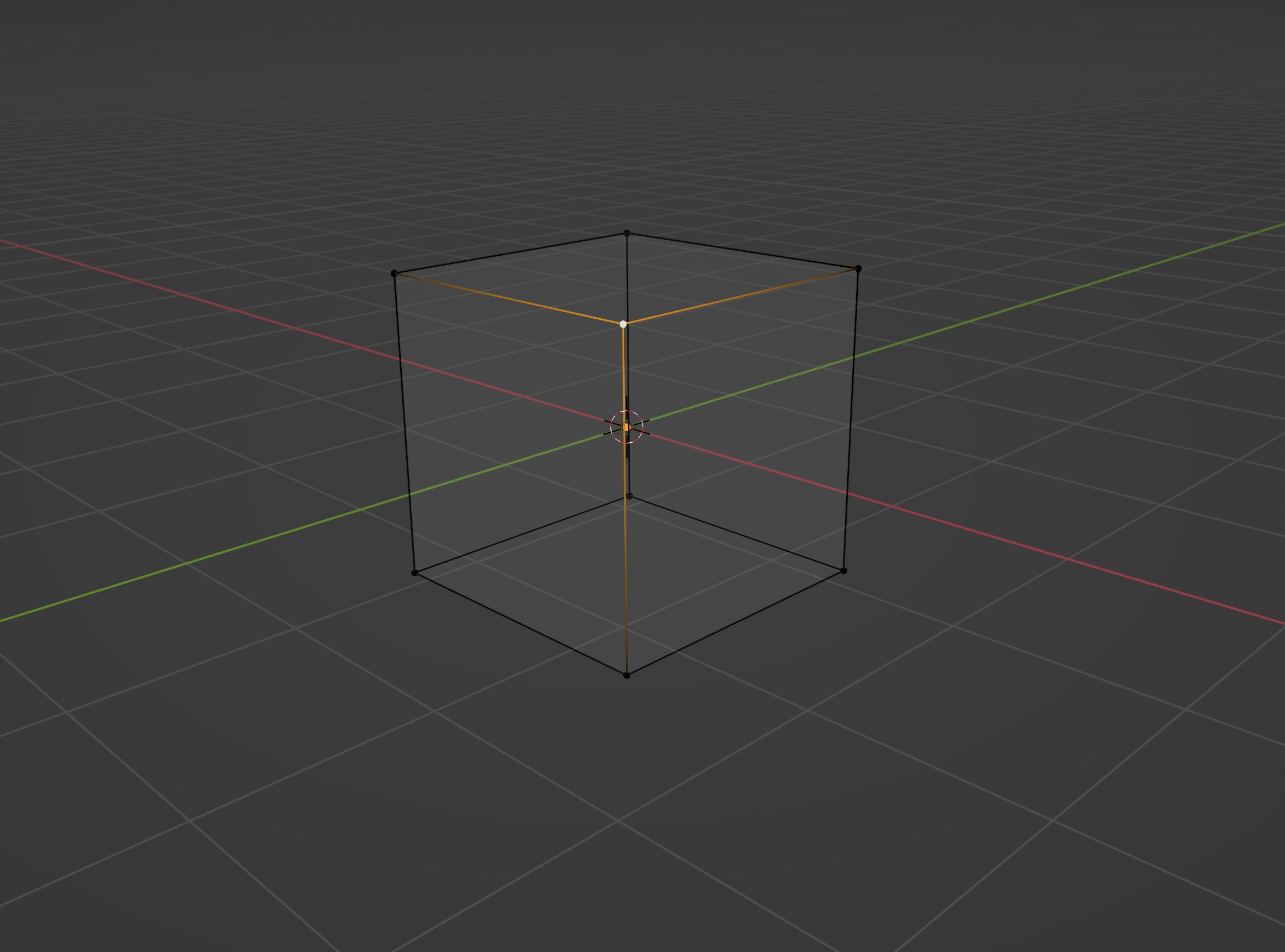
Sommets
Ce sont les points individuels dans l'espace 3D qui définissent la forme de l'objet. Chaque sommet a des coordonnées (x, y, z) qui déterminent sa position dans l'espace 3D. Les sommets sont connectés par des arêtes pour former des faces.

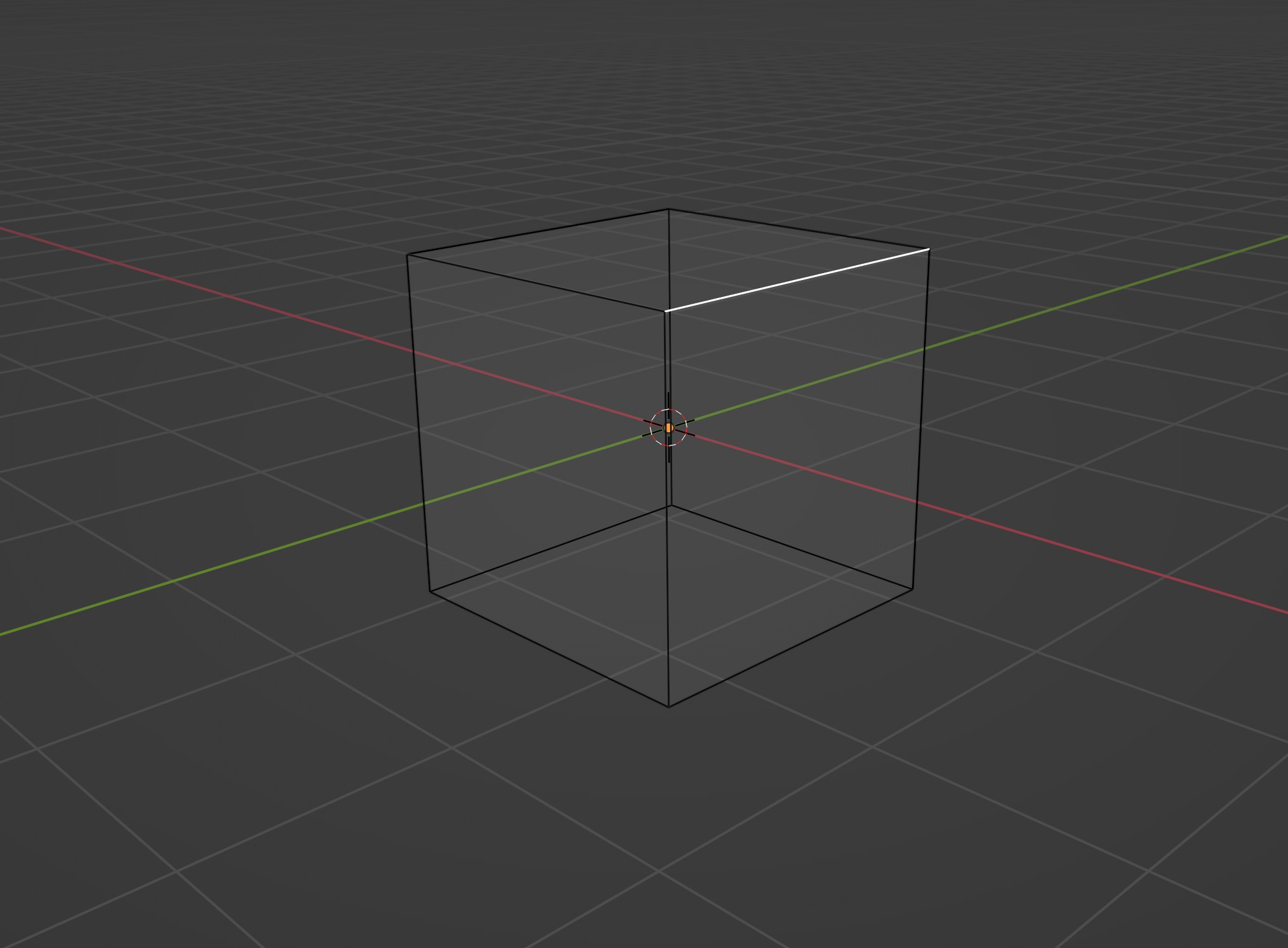
Arêtes
Les arêtes sont les lignes qui connectent les sommets. Elles définissent la forme de l'objet et peuvent être droites ou courbées. Chaque arête est composée d'un ensemble d'indices qui référencent les sommets.

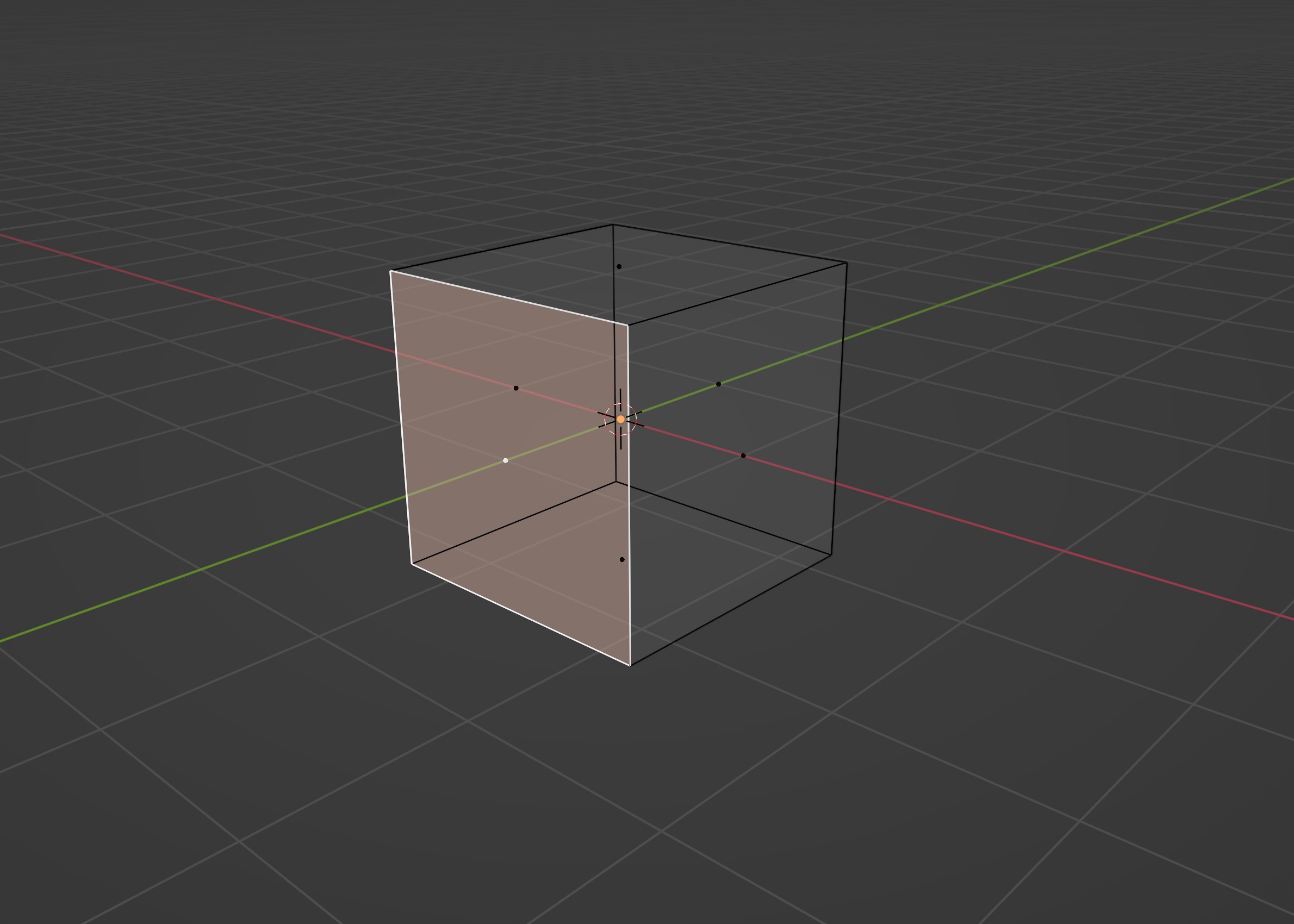
Faces
Les faces sont les polygones formés en connectant les sommets. Elles définissent la surface de l'objet et peuvent être des triangles, quadrilatères, ou autres polygones. Chaque face est composée d'un ensemble d'indices qui référencent les sommets.

Normales
Les normales définissent l'orientation ou la direction des faces. Ce sont des vecteurs perpendiculaires pointant vers l'extérieur de la surface de chaque face. Les normales sont utilisées pour les calculs d'éclairage pour déterminer comment la lumière interagit avec la surface de l'objet.
Coordonnées UV
Les coordonnées UV sont des coordonnées 2D attribuées à chaque sommet d'une face de la géométrie. Elles définissent comment les textures ou les images sont mappées sur la surface de l'objet. Les coordonnées UV spécifient comment chaque point de la texture correspond à un point spécifique de la surface de la géométrie.
Types de géométries
Avec Three.js, il existe de nombreux types de géométries prêtes à l'emploi que vous pouvez utiliser pour créer des objets 3D, les plus courantes sont :
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.