Ombres
Dans les graphiques 3D, les ombres sont utilisées pour simuler l'effet de la lumière frappant un objet et projetant une ombre sur un autre objet.
Projeter et recevoir des ombres
React Three Fiber simplifie l'ajout d'ombres à une scène.
La première chose que nous devons faire est d'activer les ombres globalement en ajoutant la propriété shadows au composant <Canvas />:
<Canvas shadows />
Ensuite, vous devez activer les ombres sur les objets qui projettent des ombres :
<mesh castShadow />
Et sur les objets qui recevront des ombres :
<mesh receiveShadow />
Bien entendu, vous pouvez activer les deux sur le même objet :
<mesh castShadow receiveShadow />
Faisons-le dans notre projet :
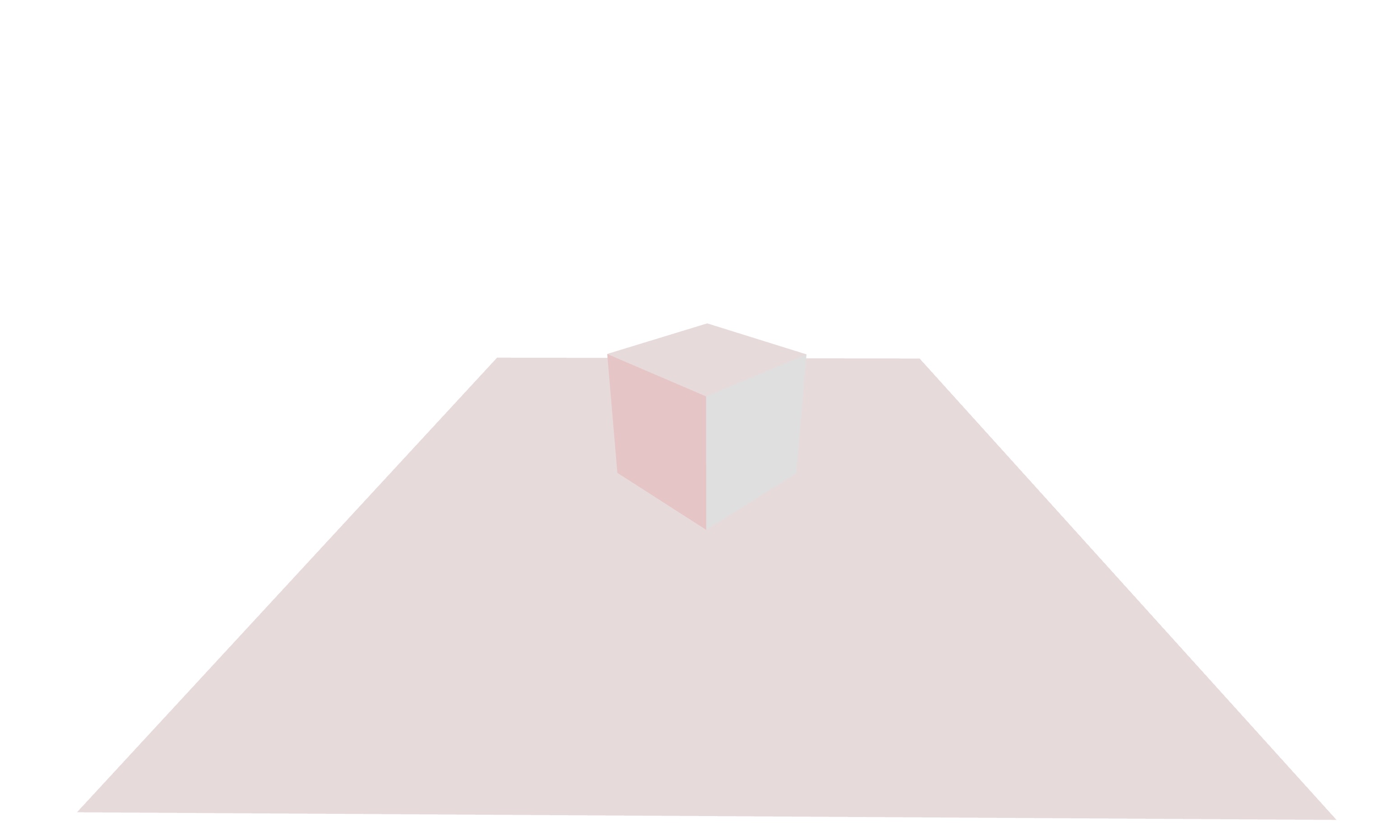
<Canvas shadows camera={{ position: [0, 3, 3] }}> {/* ... */} <mesh rotation-y={Math.PI / 4} castShadow> <boxGeometry /> <meshStandardMaterial color="white" /> </mesh> <mesh rotation-x={-Math.PI / 2} position-y={-0.5} receiveShadow> <planeGeometry args={[5, 5]} /> <meshStandardMaterial color="white" /> </mesh> </Canvas>

Nous avons ajouté shadows sur le <Canvas />, castShadow sur le cube et receiveShadow sur le plan mais rien ne se passe.
C'est parce que nous devons également indiquer quelle lumière projettera des ombres.
{ /* ... */ } <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow />; { /* ... */ }

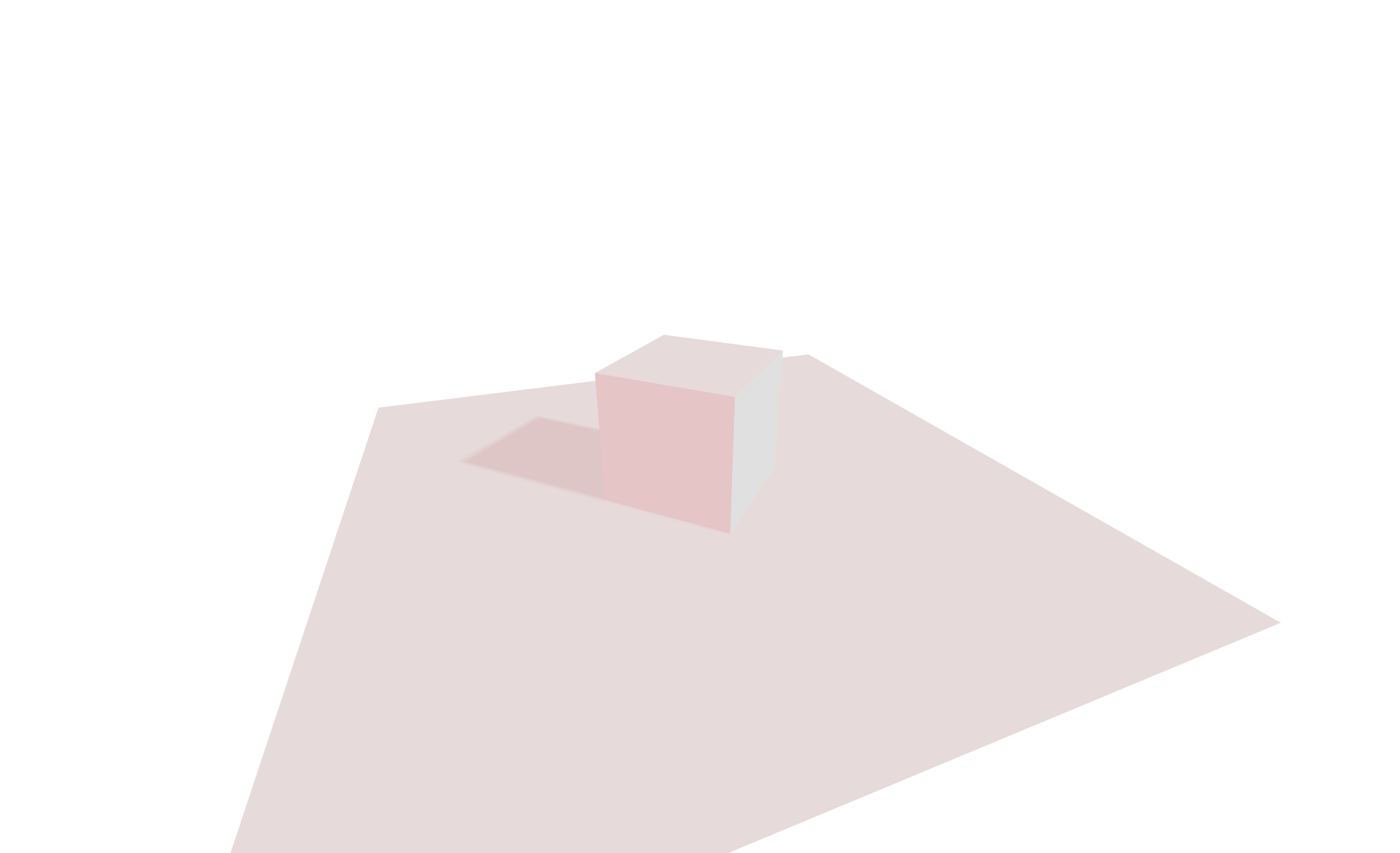
Maintenant, nous pouvons voir l'ombre du cube sur le plan. Nous pouvons également définir des ombres à partir de plusieurs lumières :
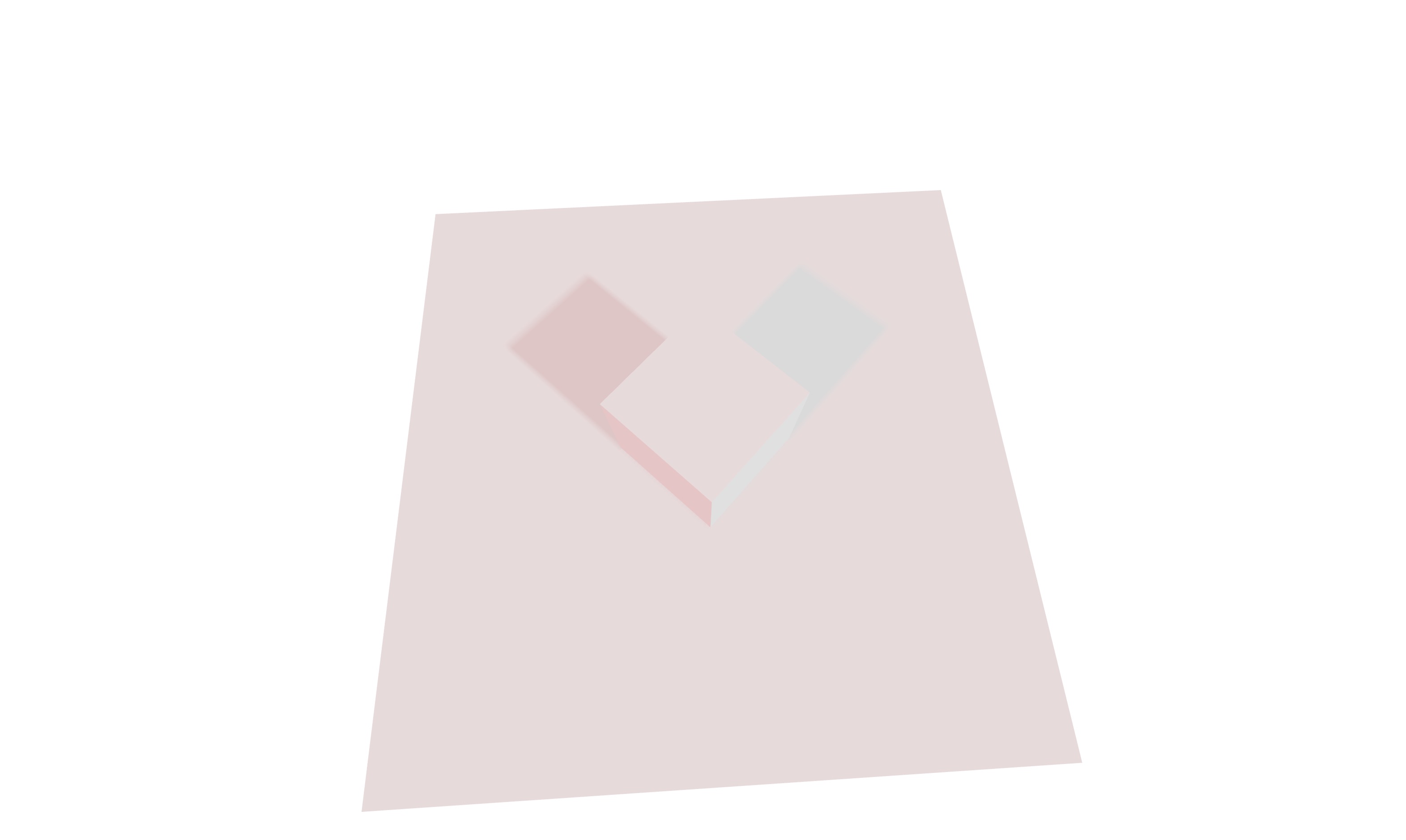
{/* ... */} <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow /> <directionalLight position={[-5, 5, 5]} intensity={0.5} color="red" castShadow /> {/* ... */}

Voyez comment la couleur de l'ombre est influencée par la couleur des lumières.
Ajoutons une sphère à la scène :
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.