Texte
Dans ce chapitre, nous allons apprendre à ajouter du texte 2D et du texte 3D dans des expériences React Three Fiber.
Nous verrons comment utiliser des polices personnalisées, éviter les pièges courants, et quelques techniques utiles pour créer de jolis effets.
Cette leçon porte sur l'ajout de texte directement dans la scène via le HTML Canvas comme les autres objets 3D. Ce faisant, il est parfaitement intégré dans le monde 3D en étant affecté par la lumière, les ombres et la caméra.
MAIS le texte écrit n'est pas sélectionnable, non accessible, et n'est pas indexé par les moteurs de recherche. C'est quelque chose à garder à l'esprit pour choisir la bonne façon d'afficher le texte lors de la création de vos projets.
Envisagez d'utiliser des textes HTML lorsque cela est nécessaire.
Texte 2D
La façon la plus simple d'ajouter du texte dans une scène React Three Fiber est d'afficher du texte 2D. Pour ce faire, nous utiliserons le composant Text de la bibliothèque drei.
Nous allons ajouter le texte "Hyrule Castle" sur le panneau en bois :
import { Text } from "drei"; // ... export const Experience = () => { const woodenSign = useGLTF("models/Wooden Sign.glb"); return ( <> <group position-x={-1.5} rotation-y={THREE.MathUtils.degToRad(15)}> <primitive object={woodenSign.scene} /> <Text> Hyrule Castle <meshStandardMaterial color={"#803d1c"} /> </Text> </group> {/* ... */} </> ); };
Dans le groupe contenant le panneau en bois, nous ajoutons un composant Text avec le texte que nous voulons afficher en tant qu’enfant (child). Nous ajoutons également un meshStandardMaterial avec une couleur marron pour le faire ressembler à du bois.
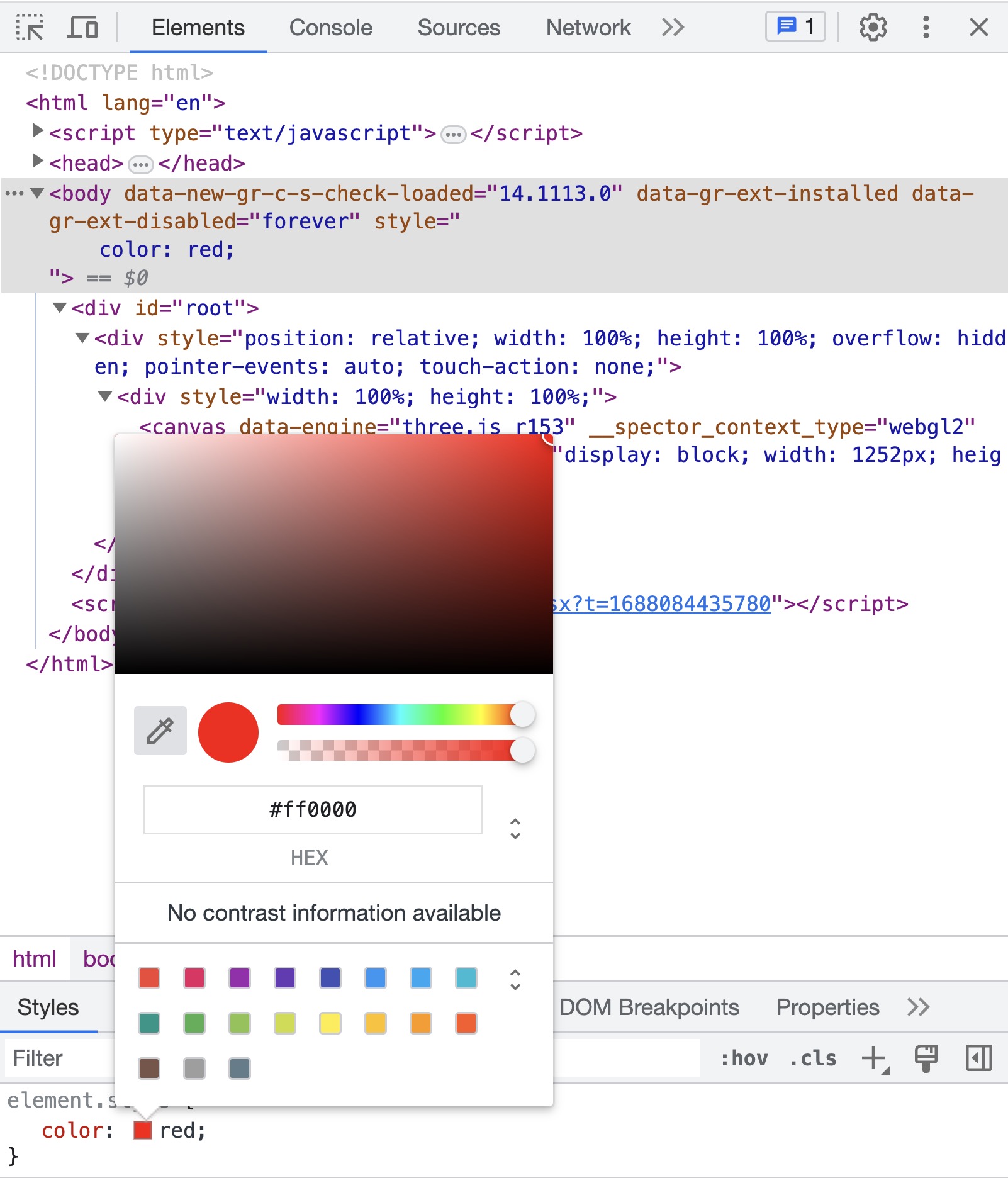
Une technique que j'aime utiliser pour trouver des couleurs est d'utiliser l'outil de sélection de couleur de Chrome inspector. J'ajoute un color: red; à la balise <body>, puis je peux utiliser l'outil de sélection pour trouver la couleur que je veux.

Ensuite, je peux survoler la couleur que je veux dans la scène et copier la valeur hexadécimale.
Oui, il existe aussi des outils pour cela, mais j'aime la simplicité d'utiliser les Outils de développement.
Pour l'instant, le texte est trop grand et n'est pas correctement positionné.

Pour corriger cela, nous pouvons utiliser les props fontSize et position :
<Text fontSize={0.3} position={[0, 1.2, 0.01]}>

C'est mieux. Bien que la taille soit correcte, le texte dépasse du panneau. Il serait bien que le texte soit centré et ajusté (passant à la ligne suivante lorsqu'il atteint la fin du panneau).
Nous pouvons corriger cela en utilisant les props maxWidth et textAlign :
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.