Textures
Une texture est une image utilisée pour colorer la surface d'un mesh. Elle peut être utilisée pour ajouter des détails à un objet 3D.
Une texture est appliquée à un mesh en utilisant un material. Le material définit comment la texture est appliquée au mesh et comment elle interagit avec la lumière.
useTexture
Le hook useTexture de Drei est utilisé pour charger une texture à partir d'un fichier. Il retourne un objet Texture qui peut être utilisé dans un material.
Chargeons le fichier de texture à partir du pack de départ situé dans public/textures/ :
import { useTexture } from "@react-three/drei"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); return ( <> <mesh> <boxGeometry /> <meshStandardMaterial map={texture} /> </mesh> </> ); };
La texture est appliquée au mesh en utilisant la propriété map du material.

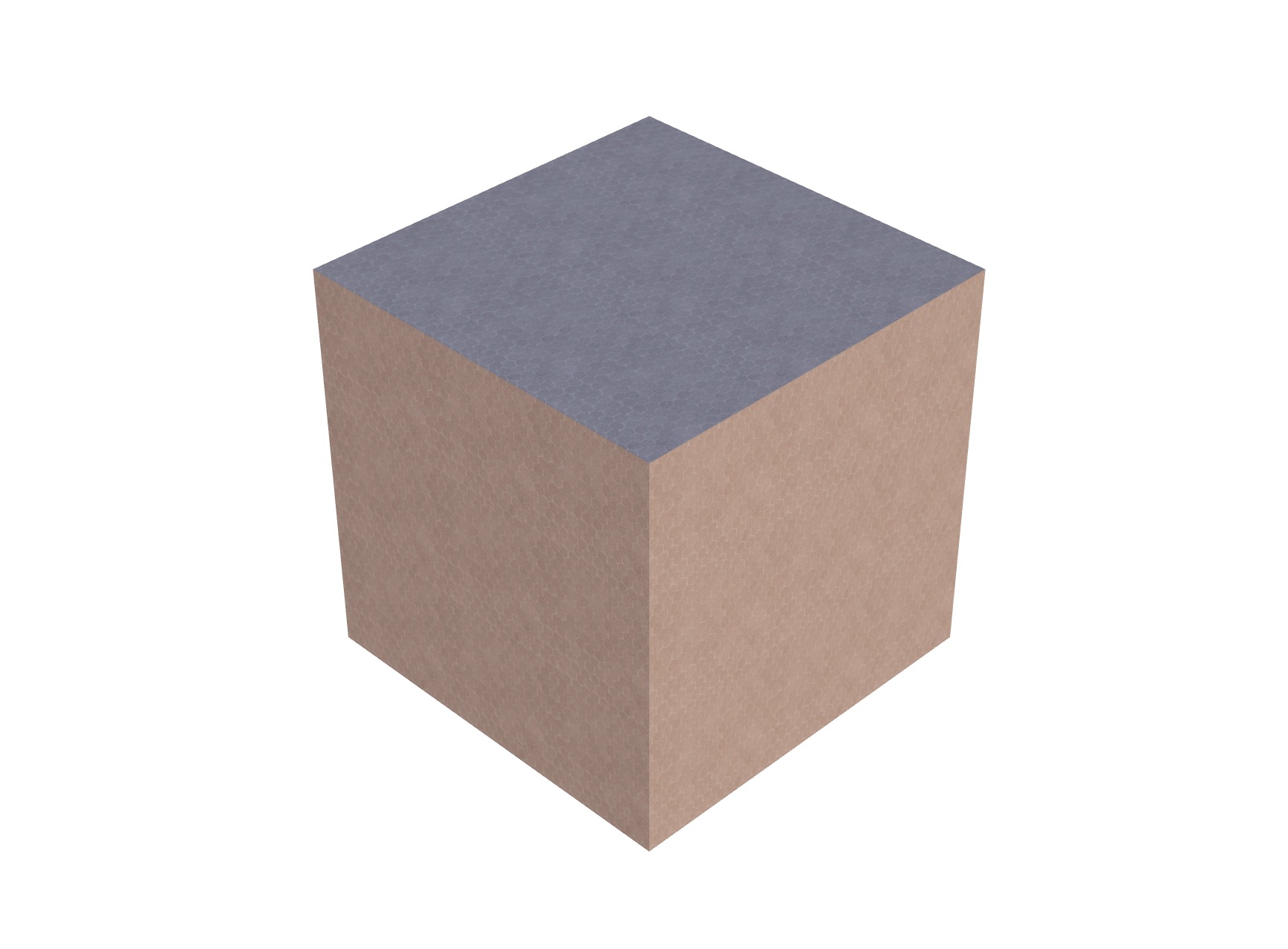
Notre texture de pavés est appliquée sur le cube.
Comme nous l'avons vu avec useGLTF, useTexture utilise sous le capot useLoader avec TextureLoader pour charger la texture.
Si nous voulons échelonner la texture, nous pouvons utiliser la propriété repeat de la texture :
import { useTexture } from "@react-three/drei"; import * as THREE from "three"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); texture.repeat.set(3, 3); texture.wrapS = texture.wrapT = THREE.RepeatWrapping; // ... };
Les propriétés wrapS et wrapT définissent comment la texture est répétée sur le mesh. Par défaut, la texture est collée au bord du mesh. Ici, nous utilisons RepeatWrapping pour répéter la texture.

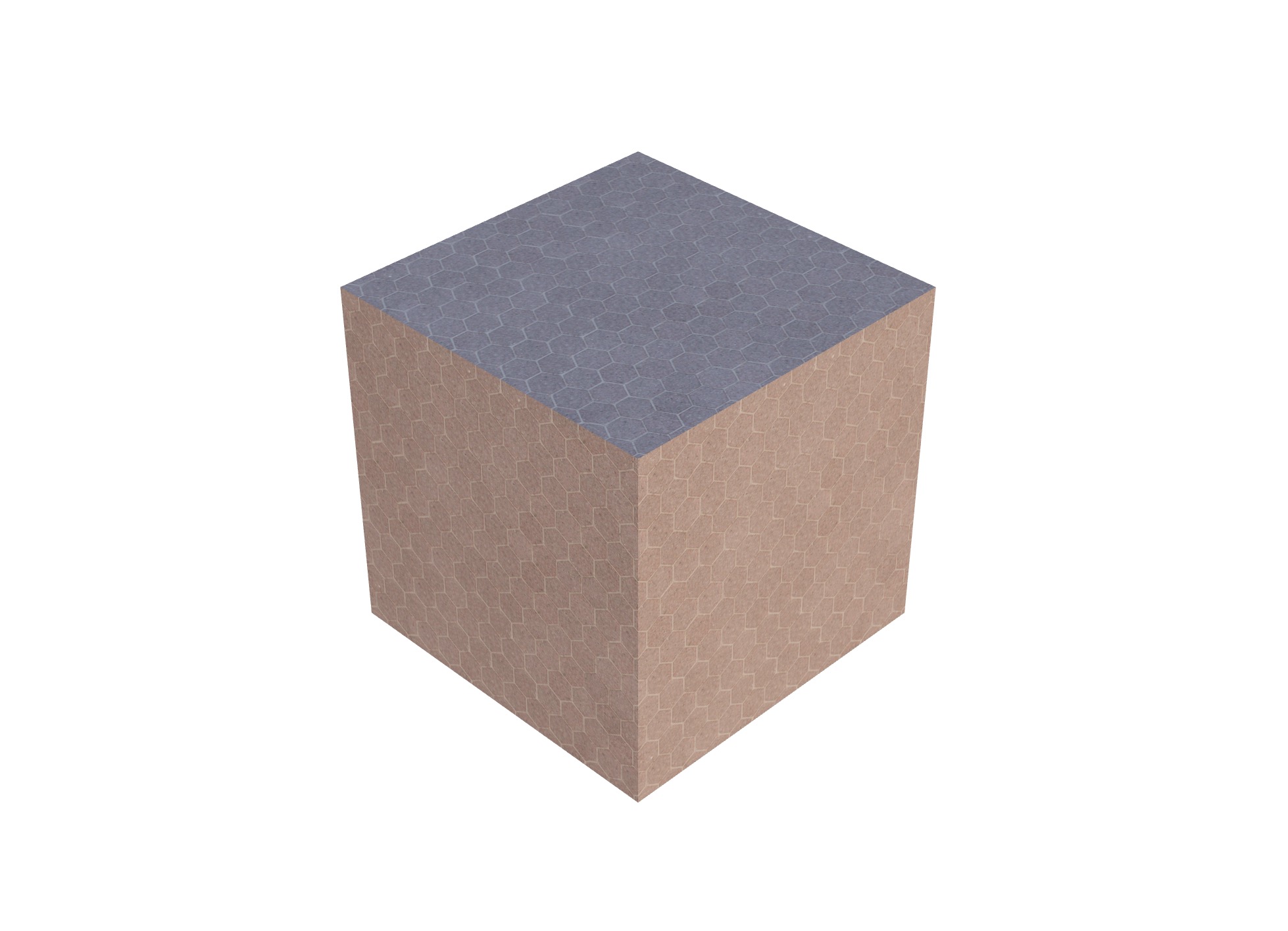
Notre texture est répétée 3 fois sur le cube.
Si au contraire nous voulons étirer la texture, nous pouvons diminuer la valeur de repeat :
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.