Camera
Dans une scène 3D, la caméra représente le point de vue de l'utilisateur. C'est la caméra qui définit ce que l'utilisateur voit à l'écran.
Dans threejs, il existe différents types de caméras. Pour l'instant, nous ne couvrirons que les 3 plus courants : la perspective camera, la orthographic camera et la cube camera.
Avant de plonger dans les différents types de caméras disponibles, ajoutons OrbitControls à notre projet.
Orbit controls
Les orbit controls sont un ensemble de contrôles qui permettent à l'utilisateur de déplacer la caméra autour de la scène.
Nous verrons comment les utiliser en profondeur plus tard, mais nous allons commencer à les utiliser dès maintenant pour pouvoir déplacer la caméra et mieux comprendre les différents types de caméras.
Importez et ajoutez le composant OrbitControls du package @react-three/drei au composant Canvas :
import { OrbitControls } from "@react-three/drei"; function App() { return ( <> <Canvas> <OrbitControls /> </Canvas> </> ); }
Vous pouvez maintenant déplacer la caméra autour de la scène :
- Clic gauche + glisser : pour faire tourner la caméra
- Molette de la souris : pour zoomer et dézoomer
- Clic droit + glisser : pour déplacer la caméra
C'est aussi compatible avec les appareils tactiles :
- Un doigt + glisser : pour faire tourner la caméra
- Deux doigts + pincer : pour zoomer et dézoomer
- Deux doigts + glisser : pour déplacer la caméra
Perspective camera
Dans r3f, la caméra par défaut est une perspective camera. C'est la caméra la plus courante dans les applications 3D car elle simule la façon dont l'œil humain voit le monde.
Parce qu'elle est la caméra par défaut, nous n'avons pas besoin de l'ajouter à la scène. Elle est déjà là et nous pouvons la contrôler en ajoutant la prop camera au composant Canvas :
<Canvas camera={{ position: [3, 3, 3] }}>
Mais vous pouvez également ajouter une nouvelle caméra à la scène manuellement.
Et ajouter un composant PerspectiveCamera n'importe où dans le composant Canvas avec la prop makeDefault. Cela fera de cette caméra la caméra par défaut de la scène :
<Canvas> <PerspectiveCamera position={[0, 8, 0]} makeDefault /> </Canvas>
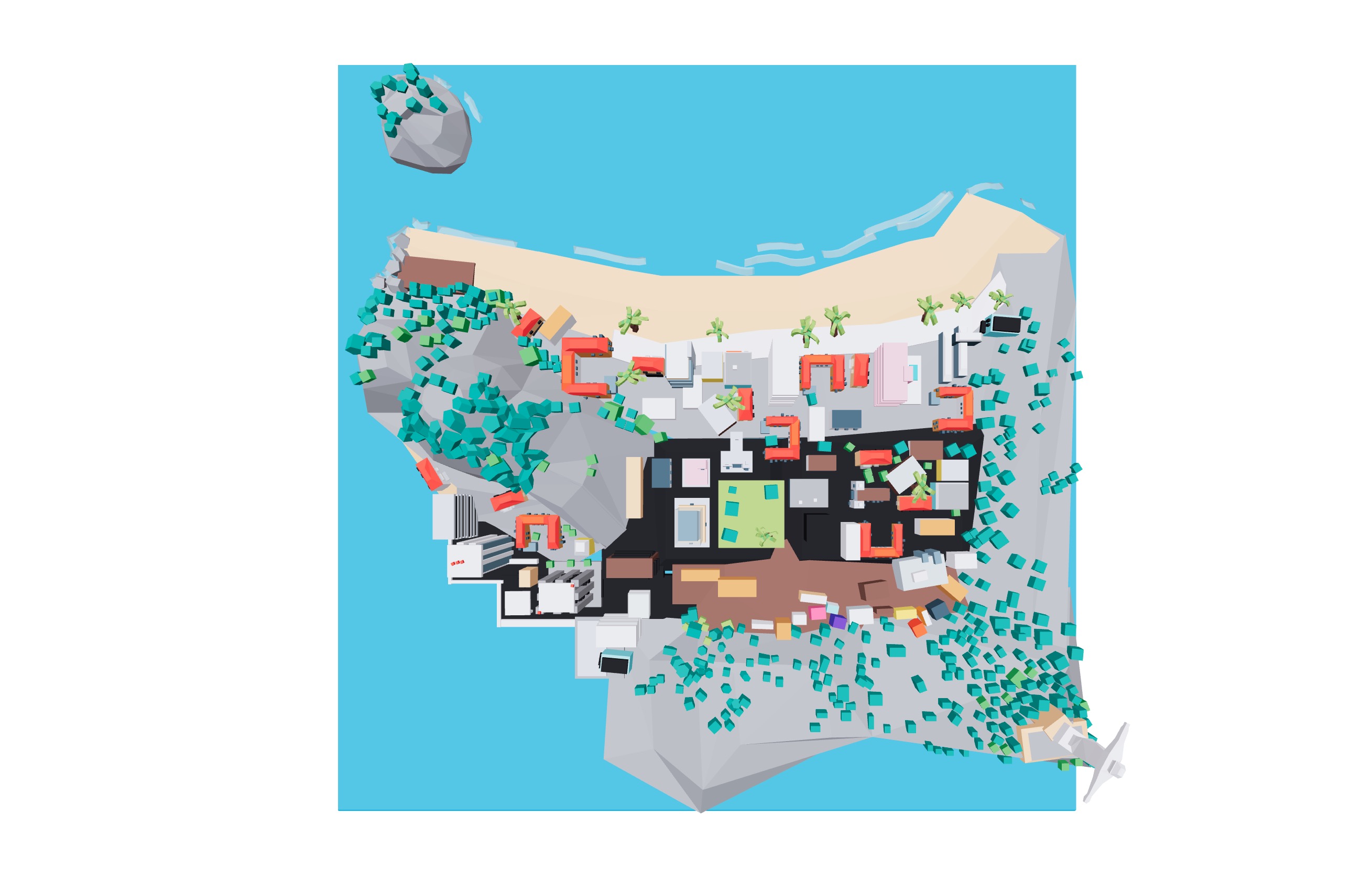
Maintenant, la caméra est en haut de la scène :

Par défaut, la caméra regarde le centre de la scène : [0, 0, 0]. Nous verrons dans les prochaines leçons comment changer la cible de la caméra pour les animations.
La perspective camera possède un champ de vision, un ratio d'aspect, et un plan de découpe near/far.
Field of view
Le champ de vision est l'angle de la caméra. C'est l'angle du bas au haut de la caméra.
Le champ de vision est défini en degrés. La valeur par défaut est de 75 degrés.
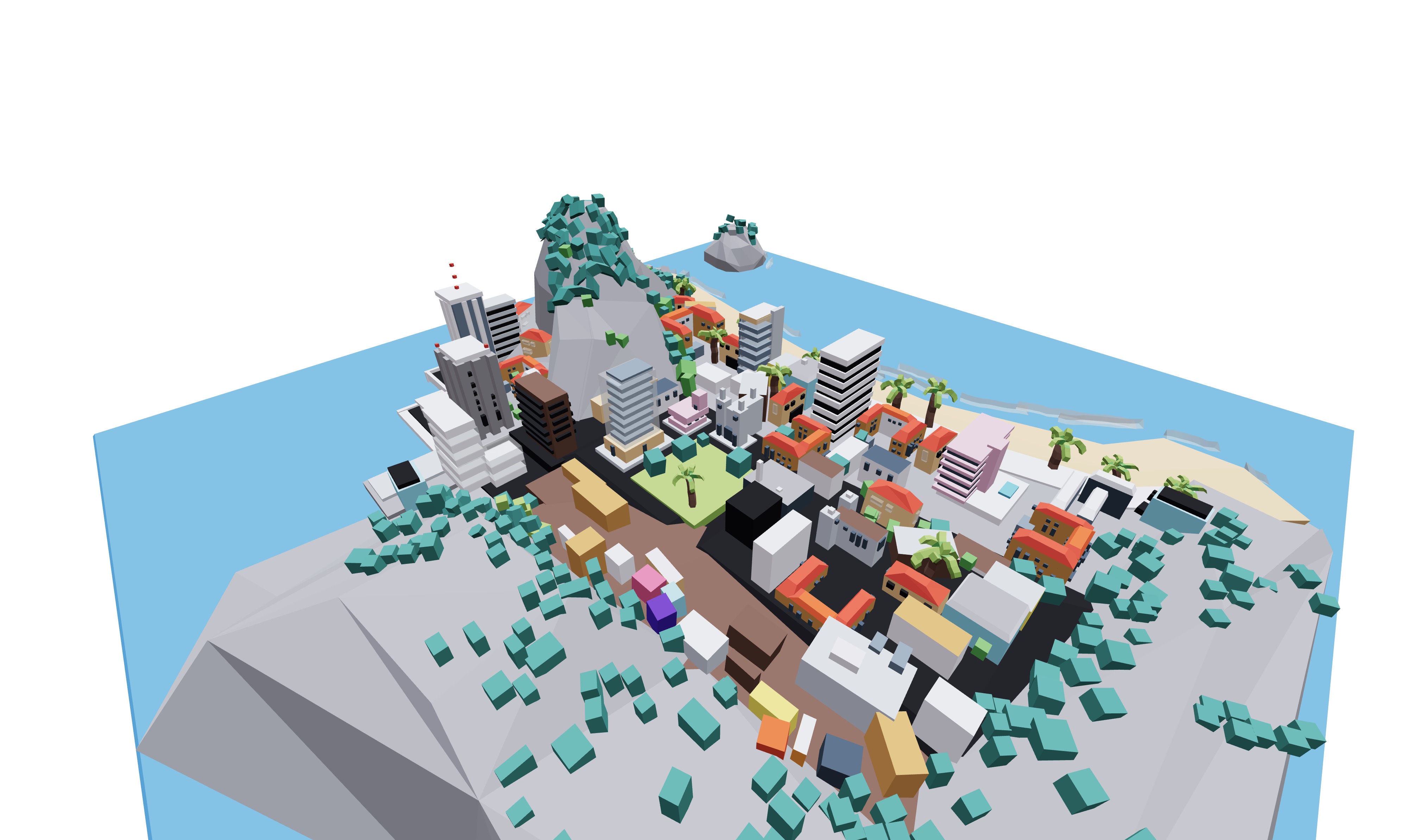
Voici ce que nous voyons actuellement dans notre scène :

Maintenant, changeons le champ de vision à 30 degrés :
<Canvas camera={{ position: [3, 3, 3], fov: 30 }}> {/* ... */}
Ou
<Canvas> <PerspectiveCamera makeDefault position={[3, 3, 3]} fov={30} /> {/* ... */}
Voici ce que nous voyons maintenant :

En réduisant le champ de vision, nous voyons maintenant moins de la scène et les objets apparaissent plus grands. C'est comme si nous faisions un zoom avant.
Rapport d'aspect
Le rapport d'aspect est le rapport entre la largeur et la hauteur de la caméra. Il est défini comme width / height.
La valeur par défaut est window.innerWidth / window.innerHeight.
Changeons le rapport d'aspect à 1. Nous utilisons la prop aspect et devons définir la prop manual à true pour empêcher r3f de calculer le rapport d'aspect automatiquement :
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.