Theatre.js
Theatre.js est une bibliothèque d'animation javascript qui nous permet de créer des expériences cinématographiques avec Three.js et React Three Fiber.
Sa principale caractéristique par rapport aux autres bibliothèques d'animation que nous avons utilisées jusqu'à présent est qu'elle est livrée avec une interface studio qui nous permet de créer et éditer des animations visuellement.
De l'animation des objets Three.js directement dans l'espace 3D à la création de séquences complexes avec de multiples transitions et fonctions d'atténuation, Theatre.js a tout ce dont nous avons besoin pour créer des transitions 3D étonnantes.
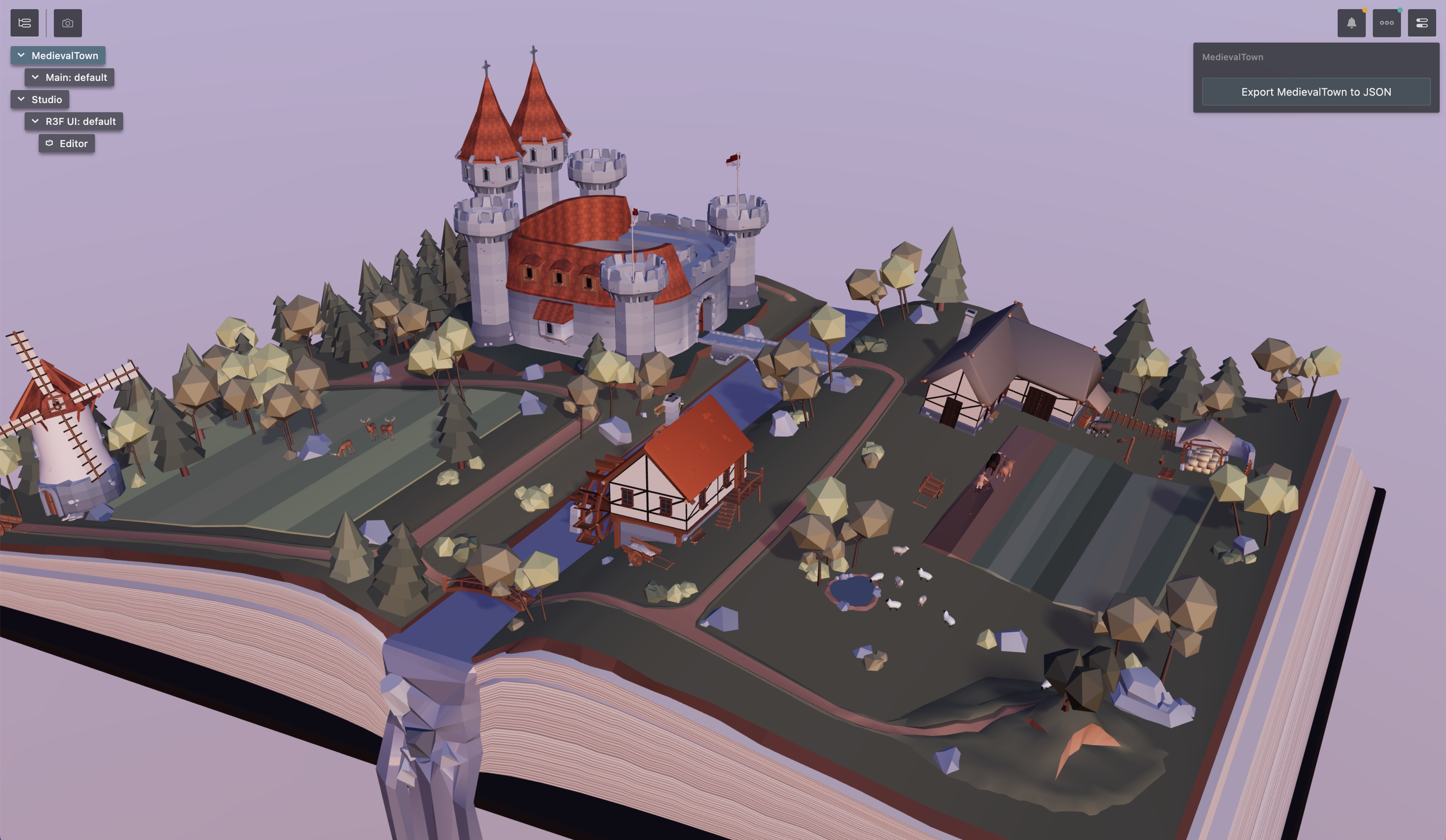
Pour cette leçon, nous allons créer un site web pour une ville médiévale imaginaire. Nous utiliserons ce magnifique modèle de Livre de Fantasy Médiévale de Pixel.
L'animation fait partie du modèle, nous la laissons en lecture automatique pour ajouter de la vie à la scène.
J'ai également préparé l'interface utilisateur avec TailwindCSS et Framer Motion pour passer entre les différentes sections du site web.
Prêt à devenir le prochain Steven Spielberg du web ? Commençons !
Installation
Pour ajouter Theatre.js à notre projet, exécutez la commande suivante dans votre terminal :
yarn add @theatre/core@0.5 @theatre/studio@0.5 @theatre/r3f@0.5
Ensuite, dans notre code, nous devons obtenir la sheet sur laquelle nous allons travailler pour notre projet. Dans App.jsx :
// ... import { getProject } from "@theatre/core"; const project = getProject("MedievalTown"); const mainSheet = project.sheet("Main"); // ...
Le nom du projet doit être unique pour éviter les conflits avec d'autres projets. Comme Theatre.js utilise localStorage pour stocker les données de l'animation et que nous utilisons souvent la même URL et le même port de navigateur en développement, il est important d'utiliser un nom unique.
La sheet est destinée à animer un ou plusieurs objets dans la scène. Nous n'utiliserons qu'une seule sheet pour ce projet. Vous devriez envisager d'utiliser plusieurs sheets si vous souhaitez animer différents objets indépendamment. Dans notre cas, toutes nos animations ont du sens d'être dans la même sheet.
Enfin, nous devons envelopper tous les composants qui seront animés dans un <SheetProvider> :
// ... import { SheetProvider } from "@theatre/r3f"; // ... function App() { // ... return ( <> <UI currentScreen={currentScreen} onScreenChange={setTargetScreen} isAnimating={currentScreen !== targetScreen} /> <Canvas camera={{ position: [5, 5, 10], fov: 30, near: 1 }} shadows> <SoftShadows /> <SheetProvider sheet={mainSheet}> <Experience /> </SheetProvider> </Canvas> </> ); } export default App;
Il est maintenant temps d'ajouter l'éditeur visuel à notre projet.
Theatre.js Studio
Pour ajouter le Theatre.js Studio à notre projet, nous devons l'importer et l'initialiser :
// ... import extension from "@theatre/r3f/dist/extension"; import studio from "@theatre/studio"; studio.initialize(); studio.extend(extension); // ...
Assez simple, non ? Maintenant, si vous exécutez votre projet, vous devriez voir l'interface utilisateur de Theatre.js Studio sur votre écran :

Editable
Pour rendre un objet editable avec Theatre.js et pouvoir interagir avec lui dans le studio, nous devons importer le composant editable. Dans Experience.jsx :
// ... import { editable as e } from "@theatre/r3f"; // ...
Nous utilisons
editable as epour correspondre à la documentation officielle. C'est un simple raccourci pour rendre notre code plus court.
Ensuite, nous devons préfixer l'élément JSX de l'objet que nous voulons rendre editable avec e et définir la prop theatreKey :
// ... export const Experience = () => { return ( <> <e.directionalLight theatreKey="SunLight" position={[3, 3, 3]} intensity={0.2} castShadow shadow-bias={-0.001} shadow-mapSize-width={2048} shadow-mapSize-height={2048} /> <e.group theatreKey="MedievalFantasyBook"> <MedievalFantasyBook scale={0.1} envMapIntensity={0.3} /> </e.group> <Environment preset="dawn" background blur={4} /> </> ); };
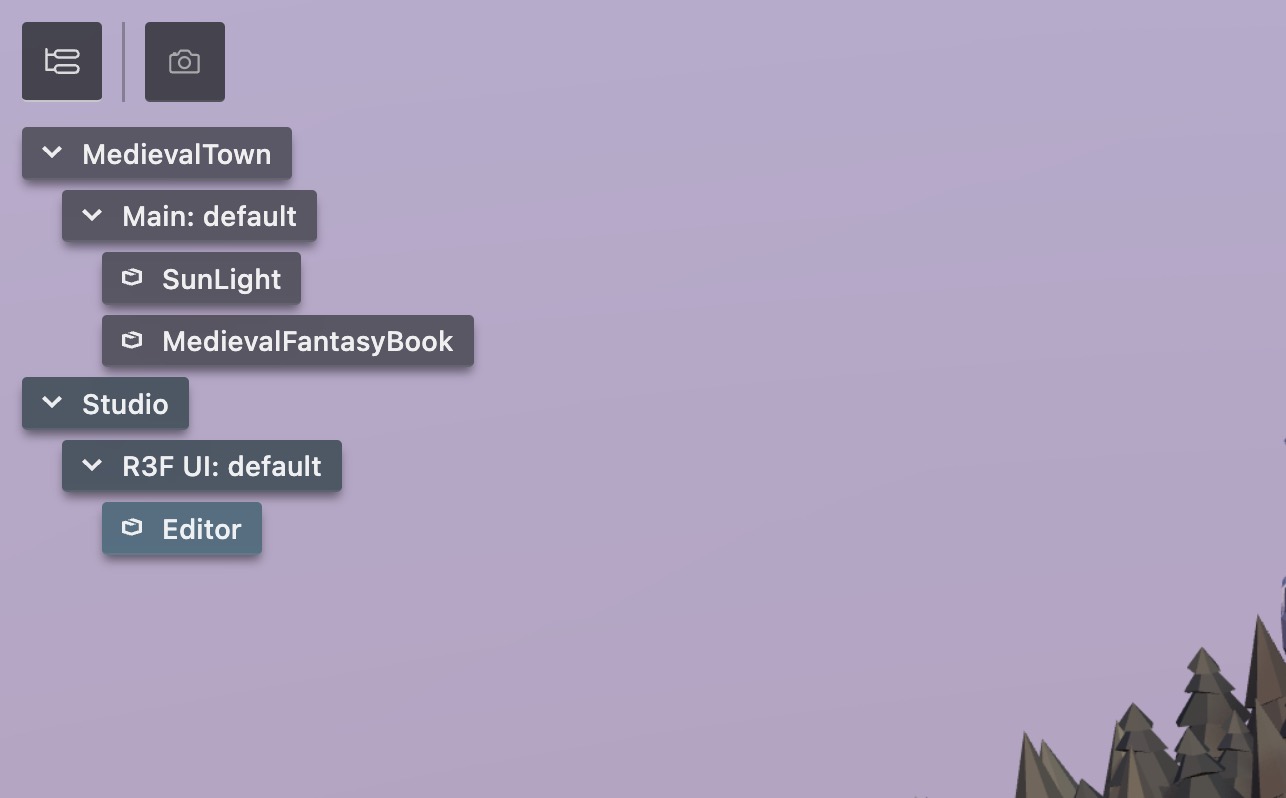
Nous avons rendu la directional light et le Medieval Fantasy Book editables. Rechargeons notre page et voyons ce qui se passe :

Nos objets apparaissent sous la feuille principale dans le panneau de contour
Controls
Nous sommes maintenant prêts à jouer avec le studio.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.