Loading Screen
Dans les expériences 3D, il est courant d'avoir des modèles complexes et de grandes textures. Cela peut entraîner des temps de chargement longs. Pour éviter d'avoir un écran vide et de mauvaises premières impressions, nous pouvons ajouter un écran de chargement.
Je pense personnellement que lorsqu'il est possible, un écran de chargement devrait être évité (Sauf si c'est un choix de design). L'optimisation des modèles et des textures devrait être envisagée en premier.
Mais parfois, vous n'avez pas le choix, et même les modèles optimisés peuvent rester volumineux ou vous en avez beaucoup. Dans ce cas, un écran de chargement peut être une bonne solution.
Suspense
Suspense est un composant wrapper de React qui vous permet de rendre un composant de repli en attendant que les données se chargent.
Ces données dans les applications traditionnelles se réfèrent généralement au fetching de données ou au code splitting. Mais dans React Three Fiber, nous pouvons l'utiliser pour attendre le chargement des modèles et des textures.
Le hook useLoader utilise des promesses pour charger les modèles et les textures. Nous pouvons donc utiliser Suspense pour attendre qu'ils se résolvent.
Dans le starter pack j'ai ajouté 4 modèles dans public/models/ de +3MB chacun. (Ce qui est beaucoup pour une application web car ils contiennent tous les mêmes animations et pourraient/devraient être optimisés) Cela nous permettra de voir comment Suspense fonctionne.
Lorsque je recharge, nous avons un long écran blanc avant que les modèles ne soient chargés. Ce n'est pas une bonne expérience utilisateur, les utilisateurs pourraient penser que l'application est cassée et partir.
Si vous travaillez localement ou avez les modèles mis en cache dans votre navigateur, vous ne verrez peut-être pas l'écran blanc.
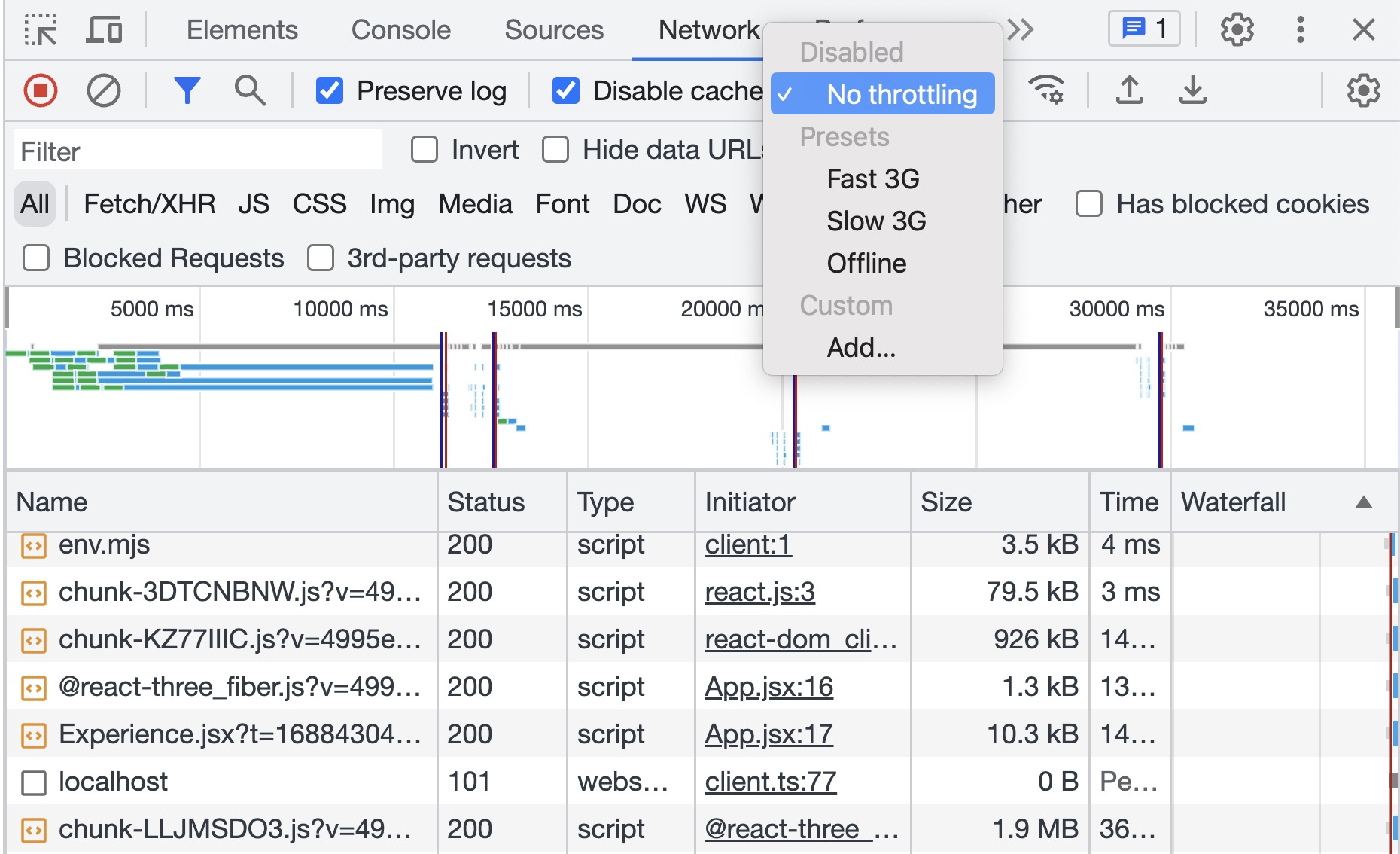
Pour forcer le rechargement des ressources, vous pouvez désactiver le cache dans l'onglet Network des outils de développement de votre navigateur.
Vous pouvez également ralentir le réseau avec l'option Throttling.

Maintenant, nous devrions tous voir l'écran blanc, ajoutons un composant Suspense avec une prop fallback :
import { Canvas } from "@react-three/fiber"; import { Experience } from "./components/Experience"; import { Suspense } from "react"; const CubeLoader = () => { return ( <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> ); }; function App() { return ( <> <Canvas camera={{ position: [-4, 4, 12], fov: 30 }}> <Suspense fallback={<CubeLoader />}> <group position-y={-1}> <Experience /> </group> </Suspense> </Canvas> </> ); } export default App;
Notre composant fallback est un simple cube, ce n'est pas le plus beau des écrans de chargement, mais c'est suffisant pour comprendre comment Suspense fonctionne.
Lorsque nous rechargeons, nous pouvons voir que le cube est affiché pendant que les modèles se chargent. Lorsqu'ils sont chargés, le cube est remplacé par le composant Experience.
Preload
Un problème courant auquel vous pouvez être confronté est que vos ressources ne sont pas requises immédiatement. Par exemple, vous pouvez avoir un modèle qui est chargé seulement lorsque l'utilisateur clique sur un bouton. Ainsi, il ne sera pas pris en compte par Suspense.
Cela peut amener le composant fallback à s'afficher de nouveau lorsque la ressource est requise. Pour éviter cela, nous pouvons utiliser la fonction preload des différents Drei loaders.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.