Portfolio 3D
Nous avons beaucoup appris jusqu'à présent, et il est maintenant temps de tout assembler. Dans cette leçon, nous allons créer un portfolio réactif et attrayant !
Ne vous inquiétez pas, nous apprendrons également de nouvelles choses en cours de route 😊
Ce que nous construirons
Version de bureau :
Version mobile :
Ne vous limitez pas à construire exactement la même chose. N'hésitez pas à ajouter votre propre touche.
J'espère que vous êtes excité ! Commençons ! 🚀
Pack de démarrage
Pour se concentrer sur l'essentiel, le pack de démarrage pour ce projet final contient tous les modèles 3D, animations, polices et textures que nous allons utiliser. (Sauf l'avatar, nous y reviendrons dans un instant)
Les composants React pour chaque modèle ont été générés avec gltfjsx.
J'ai seulement ajouté une ligne dans le commentaire pour créditer l'auteur et suivre l'origine de chaque modèle :
/* Auto-generated by: https://github.com/pmndrs/gltfjsx Command: npx gltfjsx@6.2.3 public/models/Balloon.glb -o src/components/Balloon.jsx -r public Balloon by Poly by Google [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/d1gDDhM7pTf) */
Pour le moment, voici à quoi ressemble le pack de démarrage lorsque nous exécutons l'application :

Un cube blanc et un arrière-plan gris très clair.
Ne perdons pas de temps et commençons à construire notre portfolio !
Avatar 3D
![]()
Nous allons utiliser Ready Player Me pour créer notre avatar. C'est un service gratuit qui permet aux développeurs d'ajouter des avatars à leurs applications.
Allez sur Ready Player Me, créez un compte ou connectez-vous si vous en avez déjà un, et créez votre avatar.
Vous pouvez utiliser une photo comme référence ou créer un nouvel avatar de toutes pièces.
![]()
L'éditeur offre une large gamme d'options pour que votre avatar vous ressemble.
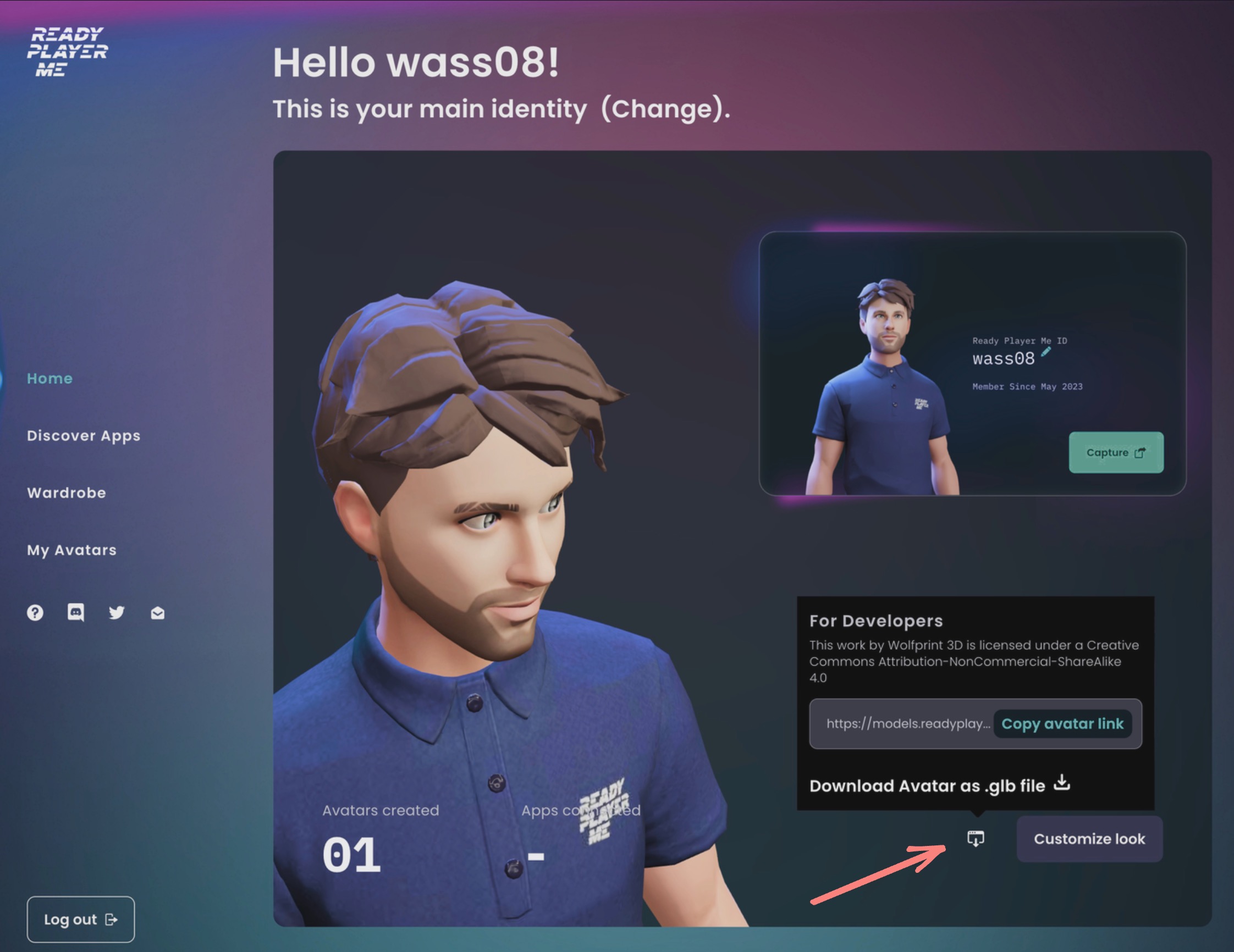
Une fois que vous êtes satisfait de votre avatar, cliquez sur le bouton Enter Hub en haut à droite.
Dans le Hub, cliquez sur l'icône de téléchargement à gauche du bouton Customize look.

Et cliquez sur Download Avatar as .glb file.
Vous devriez obtenir un fichier dont le nom commence par l'ID de votre avatar et se termine par .glb.
Par exemple, le mien est 646d9dcdc8a5f5bddbfac913.glb
Copiez ce fichier dans le dossier public/models de votre projet.
Puis exécutez la commande suivante dans votre terminal :
npx gltfjsx public/models/646d9dcdc8a5f5bddbfac913.glb -o src/components/Avatar.jsx -k -r public
Remplacez 646d9dcdc8a5f5bddbfac913.glb par le nom de votre fichier avatar.
Petit rappel des paramètres que nous avons utilisés :
-opour spécifier le fichier de sortie-kpour conserver les noms des nœuds-rpour spécifier le chemin racine du modèle
Dans le fichier src/components/Avatar.jsx, renommez le composant en Avatar :
// ... export function Avatar(props) { // ... }
Nous pouvons maintenant remplacer le composant Cube dans src/Experience.jsx par notre composant Avatar :
import { Environment } from "@react-three/drei"; import { Avatar } from "./Avatar"; export const Experience = () => { return ( <> <Environment preset="sunset" /> <Avatar /> </> ); };
![]()
Vous devriez maintenant voir votre bel avatar au milieu de la scène !
Certains étudiants ont signalé des problèmes avec le fichier généré par le CLI local de
gltfjsx. Si vous avez des problèmes lorsque vous essayez d'afficher l'Avatar, vous pouvez utiliser la version en ligne pour générer le composantAvatar.jsx.Assurez-vous de renommer le nom du composant et que le chemin du modèle est correct. Vous devez ajouter
/models/avant le nom du modèle dans le hookuseGLTFet la fonction preload à la fin du fichier.Pour mon avatar, ce serait :
// ... export function Avatar(props) { const { nodes, materials } = useGLTF("/models/646d9dcdc8a5f5bddbfac913.glb"); // ...et à la fin du fichier :
// ... useGLTF.preload("/models/646d9dcdc8a5f5bddbfac913.glb");
Animation Mixamo
Nous utiliserons Mixamo pour ajouter des animations à notre avatar. Grâce à Ready Player Me, nous avons déjà un avatar rigged, donc le processus sera très simple.
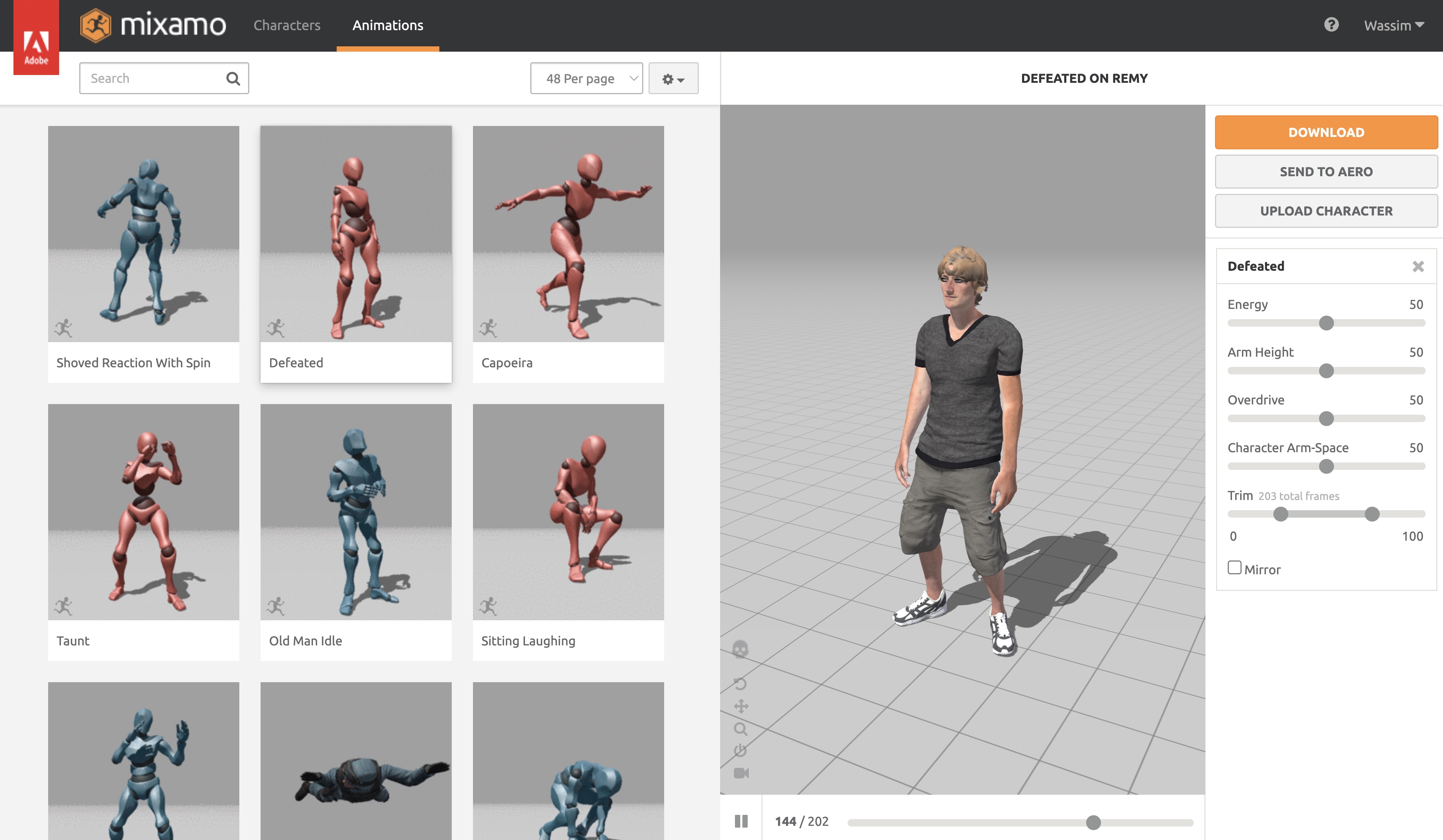
Allez sur Mixamo, créez un compte ou connectez-vous si vous en avez déjà un, et allez dans animations.
Vous devriez voir animations à gauche, et une zone de prévisualisation à droite.

Cliquez sur le bouton Upload Character, une fenêtre modale s'ouvrira mais elle n'accepte que les fichiers .fbx, .obj, et .zip. Nous devons convertir notre fichier .glb en .fbx.
J'ai déjà fourni une version .fbx de mon avatar dans le dossier public/models du pack de démarrage nommé avatar.fbx. Si vous voulez l'utiliser, vous pouvez passer à l'étape suivante.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.