Biến đổi
Meshes có thể được biến đổi trong không gian 3D bằng cách sử dụng các thuộc tính position, rotation và scale. Những thuộc tính này là vectors, có nghĩa là chúng là các mảng số.
Hãy bắt đầu bằng một chút lý thuyết.
Trục
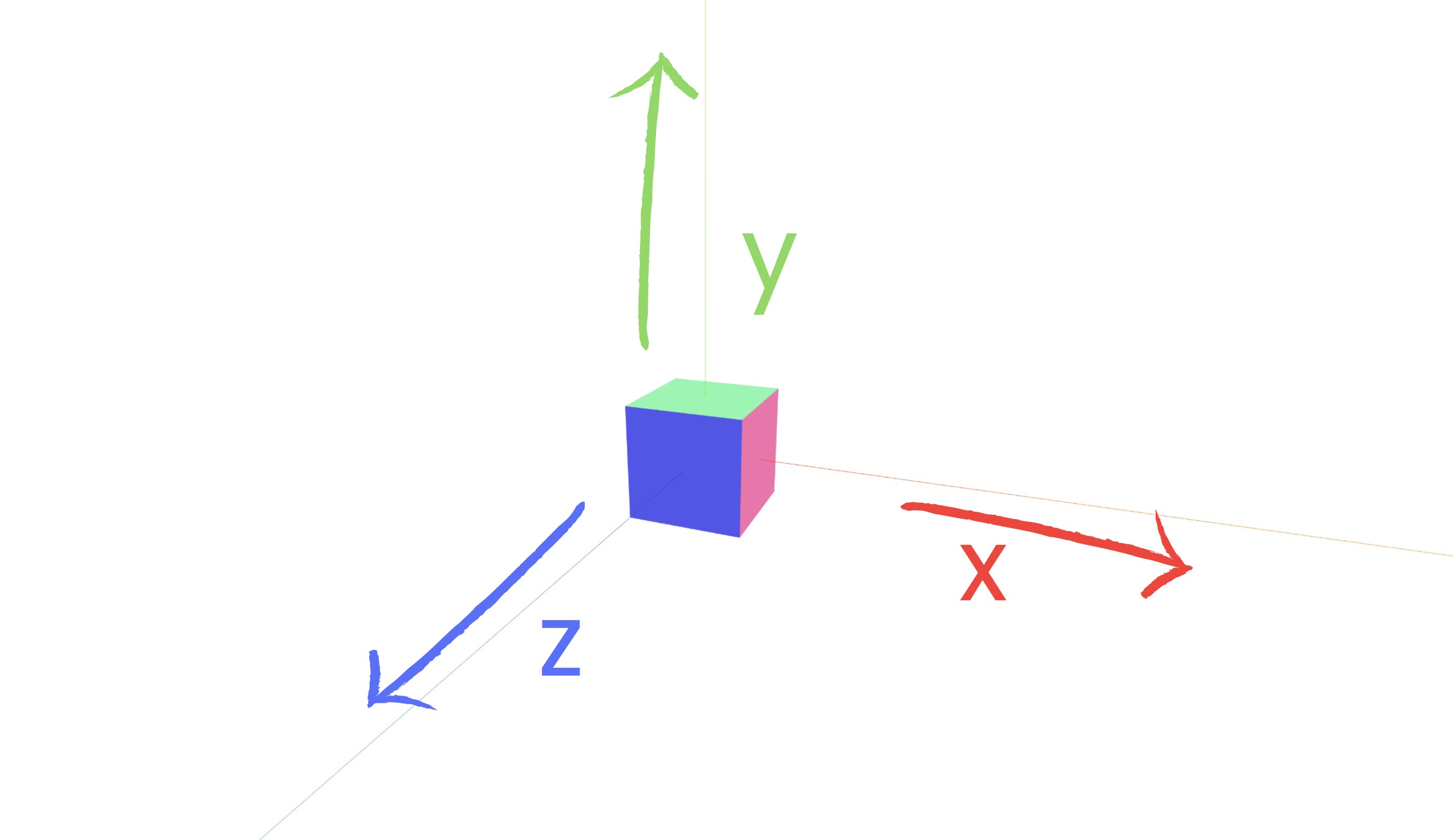
Trong không gian 3D, có ba trục: x, y, và z. Mỗi trục là một đường thẳng kéo dài vô hạn theo cả hai hướng.
Các trục vuông góc với nhau, có nghĩa là chúng tạo thành một góc vuông tại điểm giao nhau.

Với Three.js, các trục được định nghĩa như sau:
x: hướng về phía bên phảiy: hướng lên trênz: hướng về phía người xem
Vector3
Vectors được sử dụng để biểu diễn các điểm trong không gian 3D. Chúng được tạo thành từ ba số, mỗi số cho một trục (x, y, z).
Với Three.js, bạn có thể tạo vectors bằng cách sử dụng lớp Vector3. Lớp này là một phần của gói three, vì vậy bạn có thể import nó như sau:
import { Vector3 } from "three";
Bạn có thể tạo một vector bằng cách truyền các tọa độ x, y và z vào constructor của Vector3:
const vector = new Vector3(1, 2, 3);
Vị trí
Thuộc tính position là một vector 3D nhưng nhờ có r3f bạn có thể truyền nó dưới dạng một mảng các số. Ẩn sâu bên trong, r3f sẽ chuyển đổi mảng thành một đối tượng Vector3 và phản ứng với những thay đổi. Hầu hết các thuộc tính trong r3f hoạt động theo cách này.
Giá trị mặc định cho thuộc tính position là [0, 0, 0]:
<mesh position={[0, 0, 0]} />
Tải về starter pack và chạy yarn để cài đặt các thư viện cần thiết và yarn dev để khởi động server phát triển.
Bạn sẽ nhìn thấy một khối lập phương màu xanh lá cây ở giữa màn hình:

Thực tế có 3 khối lập phương ở cùng một vị trí.
Hãy thử thay đổi tọa độ x, y và z để di chuyển các khối lập phương.
Hãy thử căn chỉnh chúng trên các trục khác nhau.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.