Kết cấu
Một kết cấu là một hình ảnh được dùng để tô màu bề mặt của một mesh. Nó có thể được sử dụng để thêm chi tiết cho một đối tượng 3D.
Kết cấu được áp dụng cho mesh bằng cách sử dụng một material. Material xác định cách kết cấu được áp dụng cho mesh và nó tương tác với ánh sáng như thế nào.
useTexture
Hook useTexture từ Drei được sử dụng để tải một kết cấu từ một tập tin. Nó trả về một đối tượng Texture có thể được sử dụng trong một material.
Hãy tải tệp kết cấu từ gói khởi đầu nằm trong public/textures/:
import { useTexture } from "@react-three/drei"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); return ( <> <mesh> <boxGeometry /> <meshStandardMaterial map={texture} /> </mesh> </> ); };
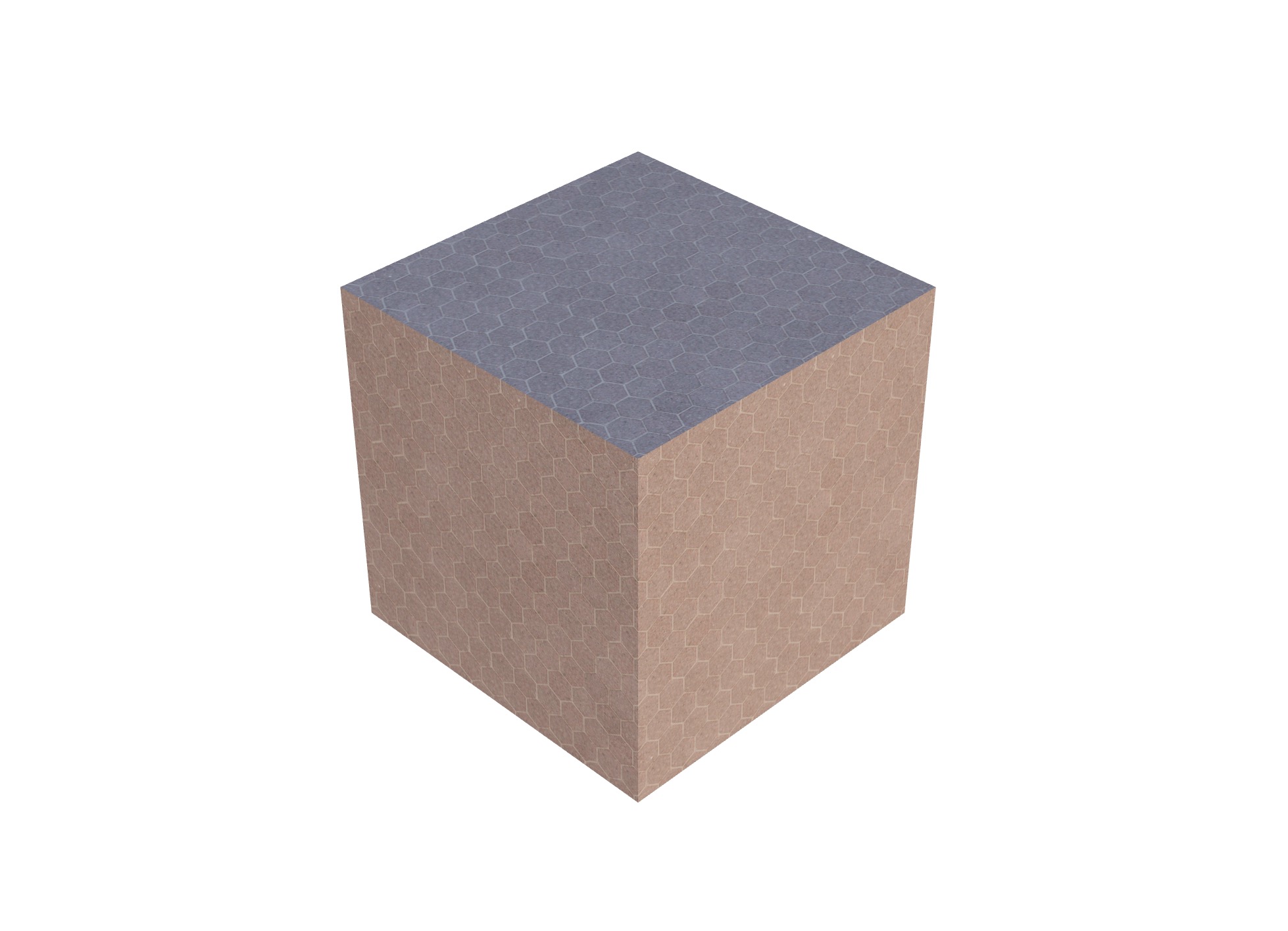
Kết cấu được áp dụng cho mesh bằng thuộc tính map của material.

Kết cấu đá lát của chúng ta được áp dụng lên khối lập phương.
Như chúng ta đã thấy với useGLTF, useTexture dưới nắp sử dụng useLoader với TextureLoader để tải kết cấu.
Nếu chúng ta muốn thay đổi tỷ lệ của kết cấu, chúng ta có thể sử dụng thuộc tính repeat của kết cấu:
import { useTexture } from "@react-three/drei"; import * as THREE from "three"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); texture.repeat.set(3, 3); texture.wrapS = texture.wrapT = THREE.RepeatWrapping; // ... };
Các thuộc tính wrapS và wrapT xác định cách kết cấu được lặp lại trên mesh. Mặc định, kết cấu được kẹp vào cạnh của mesh. Ở đây chúng ta sử dụng RepeatWrapping để lặp lại kết cấu.

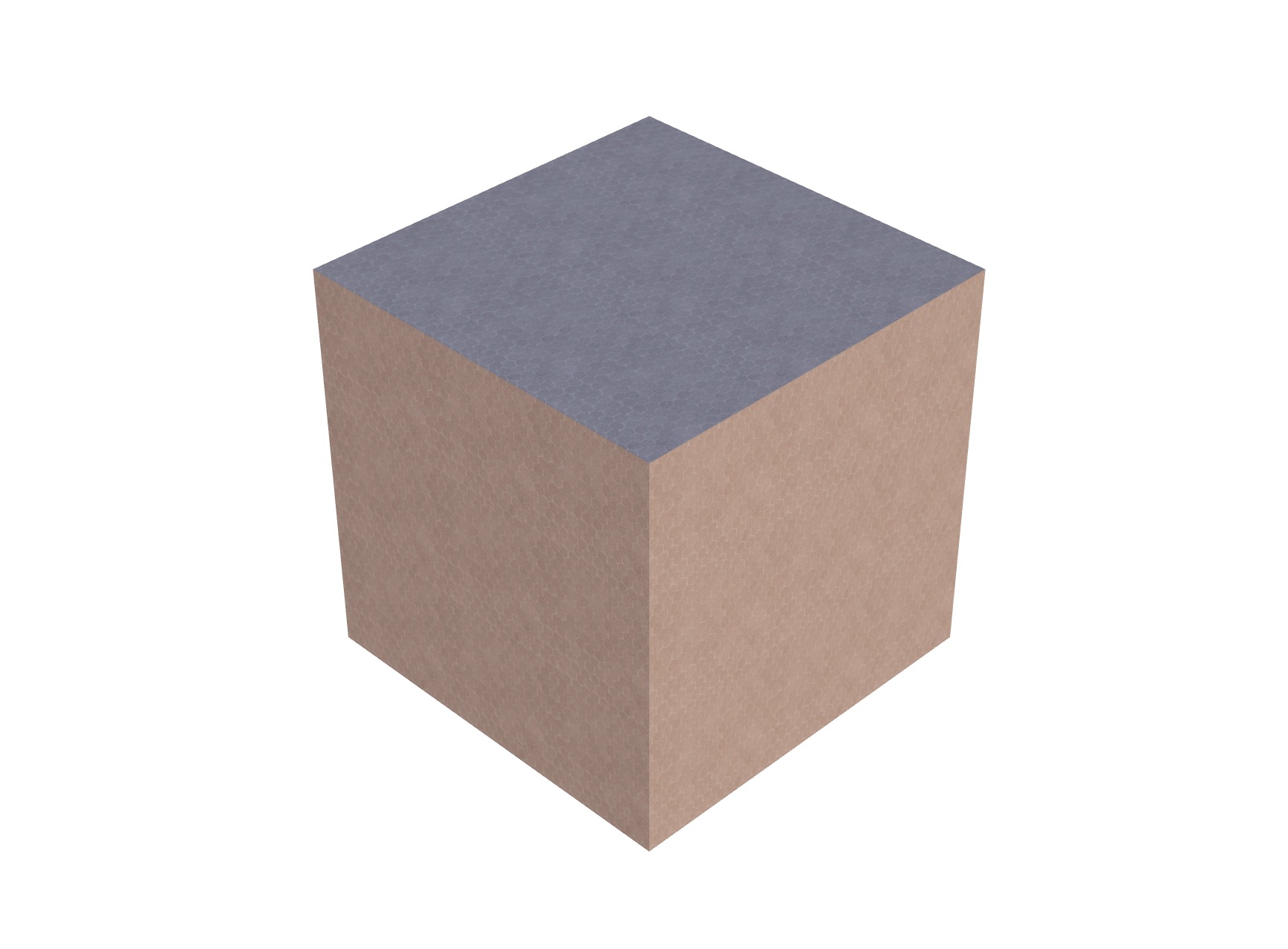
Kết cấu của chúng ta được lặp lại 3 lần trên khối lập phương.
Nếu ngược lại chúng ta muốn kéo dài kết cấu, chúng ta có thể giảm giá trị repeat:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.