Giới thiệu
Chào mừng bạn đến với React Three Fiber: Hướng dẫn tối ưu để Phát triển Web 3D, khóa học bắt đầu này về cách sử dụng React Three Fiber để tạo ra các trải nghiệm web 3D độc đáo.

Trong khi các kiến thức cơ bản có thể được tiếp thu chỉ trong vài ngày, phát triển 3D là một lĩnh vực rộng lớn với rất nhiều kỹ thuật khác nhau. Hướng dẫn hoàn chỉnh này sẽ cung cấp cho bạn những công cụ cần thiết để bắt đầu và tài nguyên để tự học hỏi thêm.
Tin tốt là với sự trợ giúp của React Three Fiber bạn có thể nhanh chóng đạt được kết quả tốt chỉ với vài dòng code.
Bạn cũng không cần phải là một nghệ sĩ 3D để tạo ra các cảnh đẹp mắt. Bạn có thể sử dụng các mô hình 3D miễn phí từ internet và tập trung vào phần code.
Tôi sẽ cho bạn thấy cách thực hiện điều đó trong hướng dẫn này và cung cấp cho bạn danh sách tài nguyên để tìm các mô hình 3D miễn phí.
Yêu cầu
Để theo dõi khóa học này, bạn cần có một số kiến thức cơ bản về JavaScript và React.
Nếu bạn mới bắt đầu với React, tôi khuyên bạn nên theo dõi hướng dẫn chính thức của React trước.
Nhưng đừng lo, tôi sẽ giải thích mọi thứ bạn cần biết về React trong hướng dẫn này.
Bạn không cần phải có kiến thức về Three.js hoặc phát triển 3D. Tôi sẽ giải thích tất cả các khái niệm về Three.js và phát triển 3D mà chúng ta sẽ sử dụng trong suốt quá trình.
Những kỹ năng liên quan đến 3D mà bạn sẽ học được trong khóa học này có thể được áp dụng cho các framework và thư viện khác như Babylon.js, Unity, Unreal Engine, v.v...
Tại sao nên học phát triển web 3D?
Học web 3D là một cách tuyệt vời để mở rộng bộ kỹ năng của bạn và tạo ra những trải nghiệm đẹp mắt/độc đáo. Bạn có thể tạo ra bất kỳ điều gì từ các đối tượng 3D đơn giản đến các cảnh phức tạp và trò chơi 3D, giới hạn duy nhất là trí tưởng tượng của bạn. Chào mừng bạn đến với thế giới của creative coding!
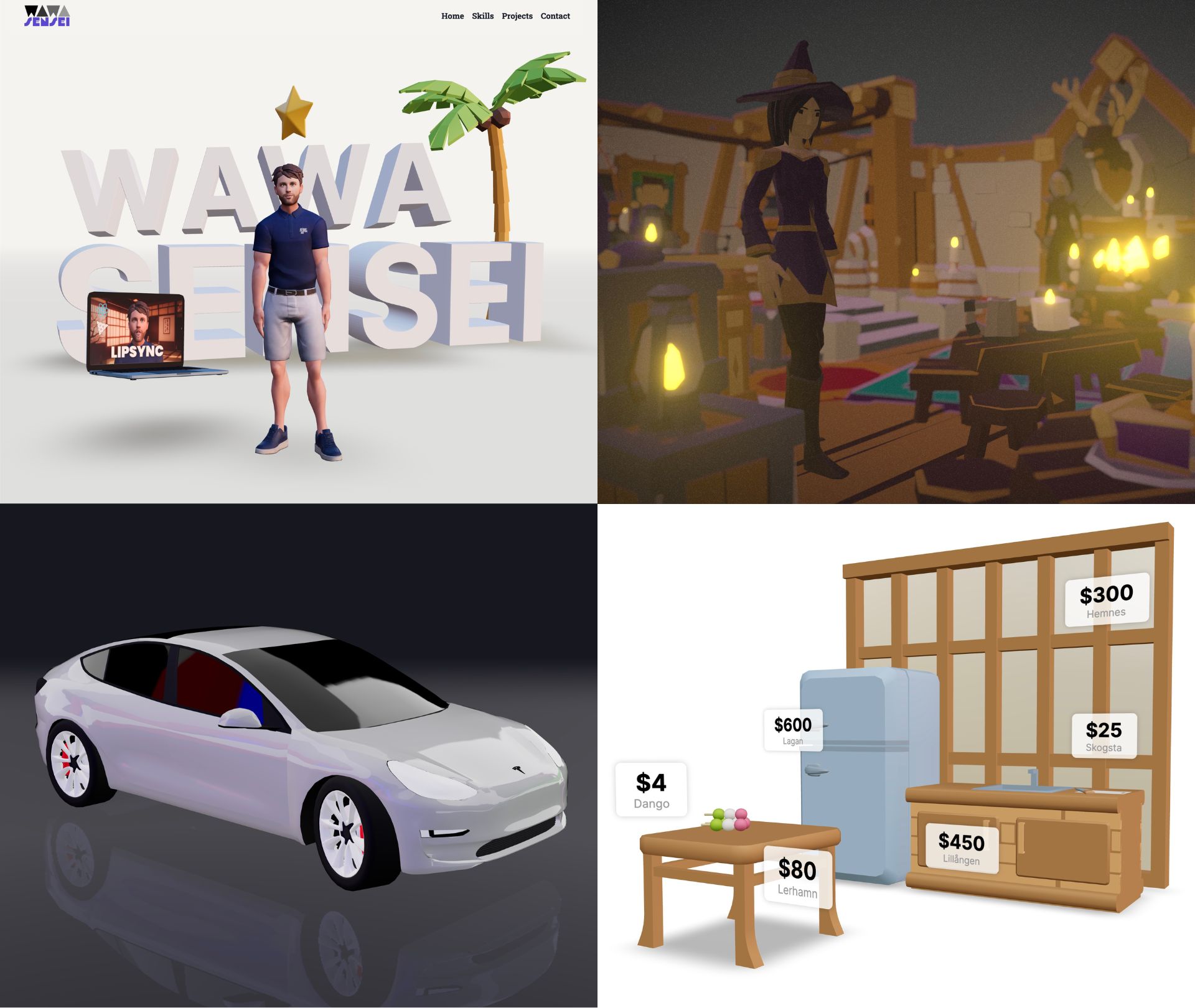
Dưới đây là một số ví dụ về những gì bạn có thể làm với React Three Fiber:
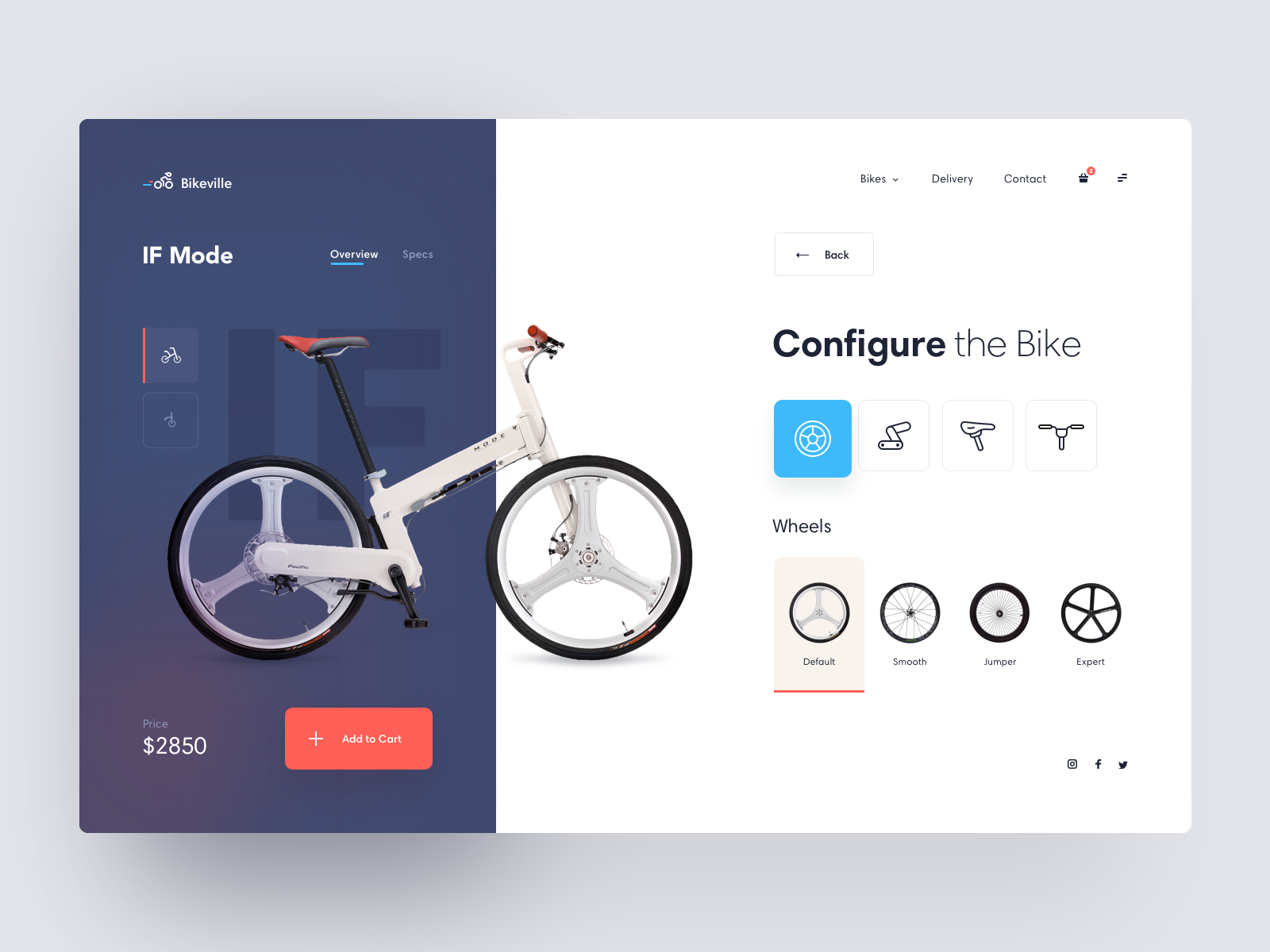
Cấu hình sản phẩm
Một cấu hình sản phẩm là một cách tuyệt vời để giới thiệu sản phẩm và cho phép khách hàng tùy chỉnh chúng trong khi quan sát sản phẩm mà họ sẽ nhận được theo thời gian thực.
Nó có thể từ các tùy chọn đơn giản như thay đổi màu sắc của xe hơi hoặc thay đổi material của một chiếc ghế sofa đến những thứ phức tạp hơn như một cấu hình nhà bếp nơi bạn có thể xác định kích thước của phòng và tạo nên những tủ bếp phù hợp hoàn hảo.

Bike configurator concept trên Dribble
Trải nghiệm giáo dục
Việc sử dụng 3D trong giáo dục đang ngày càng phát triển. Nó có thể được sử dụng để hình dung các khái niệm phức tạp và làm cho chúng dễ hiểu hơn.
Ví dụ, bạn có thể hình dung hệ mặt trời và hiển thị các hành tinh cùng quỹ đạo của chúng xung quanh mặt trời.
Nó cũng có thể được sử dụng để giải thích quy trình tạo ra một sản phẩm, từ nguyên liệu thô đến sản phẩm hoàn thiện.

Microsoft Datacenter Tour là một trải nghiệm giáo dục hòa mình để giải thích cách mà trung tâm dữ liệu Microsoft sử dụng năng lượng bền vững.
Metaverse
Metaverse là một không gian ảo được chia sẻ nơi mọi người có thể tương tác với nhau và với các đối tượng kỹ thuật số. Đây là một thế giới ảo nơi mọi người có thể sống, làm việc và giải trí.
Càng dễ dàng truy cập vào metaverse, càng nhiều người sẽ có thể tận hưởng nó.
Việc có thể truy cập từ trình duyệt web là một cách tuyệt vời để giảm rào cản và làm cho metaverse trở nên dễ tiếp cận hơn.

Decentraland là một thế giới ảo nơi bạn có thể mua đất đai, xây dựng và kiếm tiền từ các trải nghiệm của riêng bạn.
AR/VR
Thực tế tăng cường (AR) và Thực tế ảo (VR) đang phát triển và trở nên dễ tiếp cận hơn. Bạn có thể sử dụng React Three Fiber để tạo ra các trải nghiệm AR/VR.
Nâng tầm cấu hình sản phẩm bằng cách hiển thị sản phẩm trong môi trường của bạn với AR.

Ikea Place là một ứng dụng AR cho phép bạn xem hình ảnh đồ nội thất trong môi trường của mình.
Games
Từ những trò chơi đơn giản đến phức tạp, bạn có thể sử dụng React Three Fiber để tạo ra trò chơi 3D.
Với sự phát triển của WebGPU, trò chơi trên web có khả năng trở nên ngày càng phổ biến hơn.
Nếu bạn quan tâm đến việc phát triển trò chơi trên web, bạn có thể xem WebGameDev, nơi chứa các tài nguyên về phát triển trò chơi trên web cũng như các trò chơi và bản demo.

Coastal World là một trò chơi giáo dục 3D nhằm quảng bá, giáo dục và cung cấp thông tin cho khách tham quan về các giải pháp ngân hàng số.
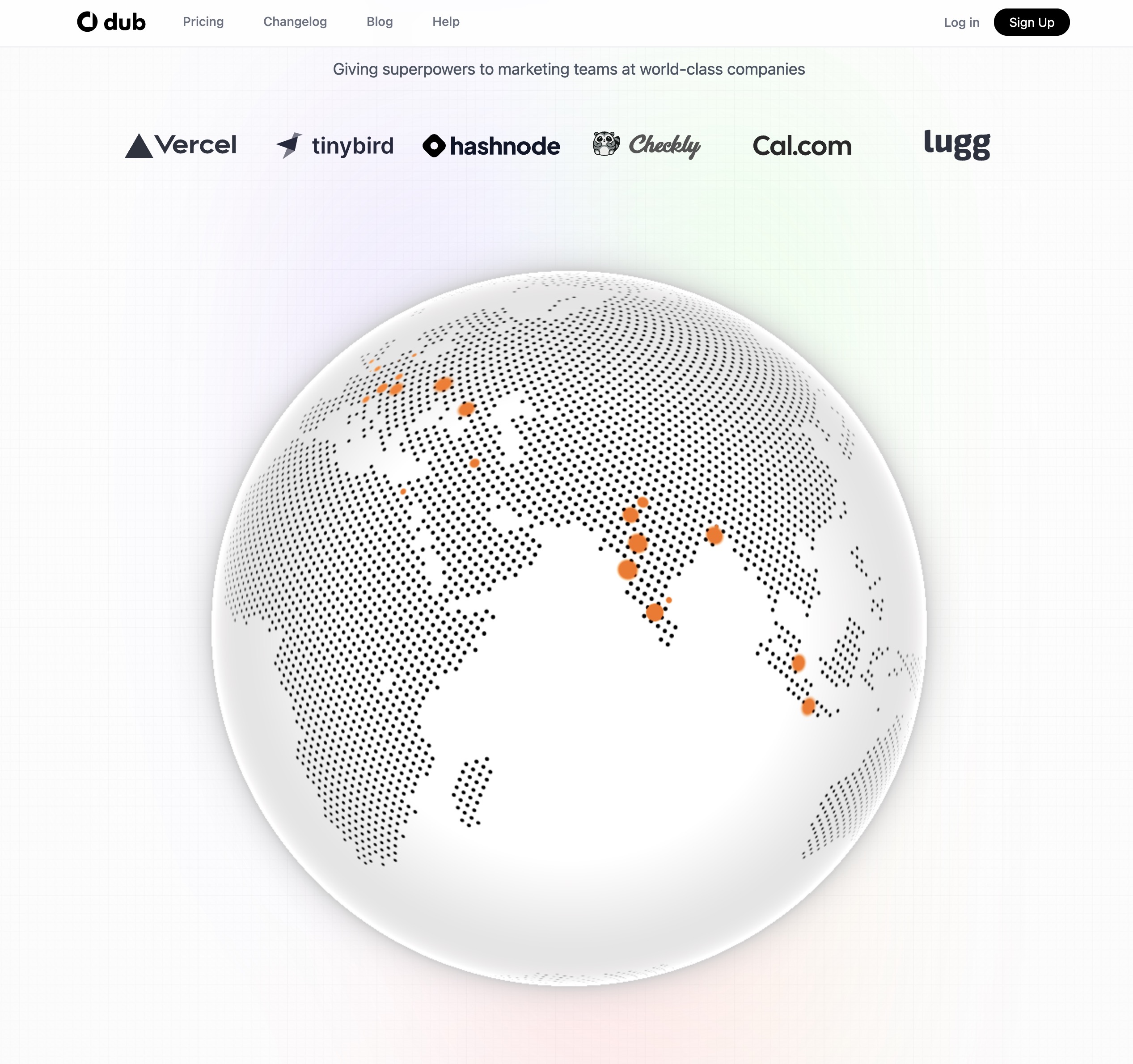
Trực quan hóa dữ liệu
Biểu đồ 2D rất tốt để hiển thị dữ liệu nhưng có giới hạn nhất định. Bạn có thể sử dụng React Three Fiber để tạo ra trực quan hóa dữ liệu 3D và khám phá dữ liệu theo những cách mới.
Với thêm một chiều, tiềm năng là rất lớn.

Trang đích của Dub.sh chứa một mô hình 3D của Trái Đất để hiển thị số lần nhấp chuột trên toàn thế giới.
Trải nghiệm tùy chỉnh độc đáo
Để làm một trang web không thể quên, bạn cần tạo ra một trải nghiệm độc đáo mà mọi người sẽ nhớ đến. Việc sử dụng 3D có thể giúp bạn đạt được điều đó.
Từ các trang web 3D tương tác đến các thí nghiệm mã hóa sáng tạo, bạn có thể sử dụng React Three Fiber để tạo ra những trải nghiệm độc đáo.
Trang web Awwwards là một nguồn cảm hứng tuyệt vời cho các trang web sáng tạo.

Trang web Atmos là một ví dụ tuyệt vời về trải nghiệm 3D độc đáo mà người ta khó có thể quên.
Khóa học này có phù hợp với tôi không?
Khóa học này dành cho bạn nếu:
-
Bạn muốn học cách tạo ra các trải nghiệm web 3D với React Three Fiber nhưng không biết bắt đầu từ đâu.
-
Bạn là người mới bắt đầu muốn học những kiến thức cơ bản về Three.js và React Three Fiber.
-
Bạn đã có kinh nghiệm với Three.js và muốn dễ dàng chuyển sang React Three Fiber.
-
Bạn muốn có tài liệu tổ chức và cấu trúc về phát triển 3D, Three.js, và React Three Fiber khi bạn tạo ra các dự án của riêng mình.
Phương pháp tiếp cận
Tôi tin tưởng mạnh mẽ rằng cách tốt nhất để học là thông qua thực hành. Vì vậy, trong khóa học này, chúng ta sẽ học những kiến thức cơ bản của React Three Fiber thông qua các ví dụ thực tiễn.
Chúng ta sẽ bắt đầu với những khái niệm cơ bản nhất và xây dựng từ những điều đó. Chúng ta sẽ di chuyển dần từ các đối tượng 3D đơn giản đến các cảnh phức tạp hơn, các mô hình, hoạt họa và hiệu ứng.
Sau đó, chúng ta sẽ tạo ra một trang web portfolio 3D chuyên nghiệp từ đầu với tất cả các khái niệm đã học.
Đây sẽ là cách tuyệt vời để áp dụng những gì đã học và xem cách sử dụng React Three Fiber trong một dự án hoàn chỉnh.
Đừng lo lắng nếu bạn không nhớ hết mọi thứ, điều này hoàn toàn bình thường. Bạn luôn có thể quay lại khóa học này và dùng nó làm tài liệu tham khảo cũng như tài liệu chính thức của React Three Fiber và Three.js.
Càng thực hành, bạn sẽ càng hiểu và nhớ lâu hơn. Đừng đi ngược lại và cố gắng học hết mọi thứ trước khi bắt đầu thực hành. Bạn sẽ học được nhiều hơn khi thực hiện.
Bắt đầu nào!
Bạn không đơn độc trong hành trình này. Tham gia cộng đồng trên máy chủ Discord để nhận sự giúp đỡ, chia sẻ công việc của bạn, và gặp gỡ những người khác đang học phát triển web 3D.
Tôi sẽ ở đó để giúp bạn và trả lời các câu hỏi của bạn trong kênh #r3f-ultimate-guide.
Hashtag chính thức cho khóa học này là #r3fultimateguide. Bạn có thể dùng nó để chia sẻ công việc của mình trên mạng xã hội. Tôi rất mong chờ được thấy những gì bạn sáng tạo!