Gỡ lỗi
Trong đồ họa 3D, việc hiểu được những gì đang diễn ra trong cảnh có thể khó khăn. Hãy nhớ rằng, chúng ta đang xem một thế giới 3D trên một màn hình 2D.
Dựa trên các cài đặt khác nhau trên camera và các đối tượng, cảnh có thể được render theo nhiều cách khác nhau.
Để giúp chúng ta gỡ lỗi các cảnh, threejs và r3f cung cấp chúng ta một số công cụ.
Helpers
Helpers là các thành phần giúp chúng ta hình dung các tùy chọn không thể nhìn thấy.
AxesHelper
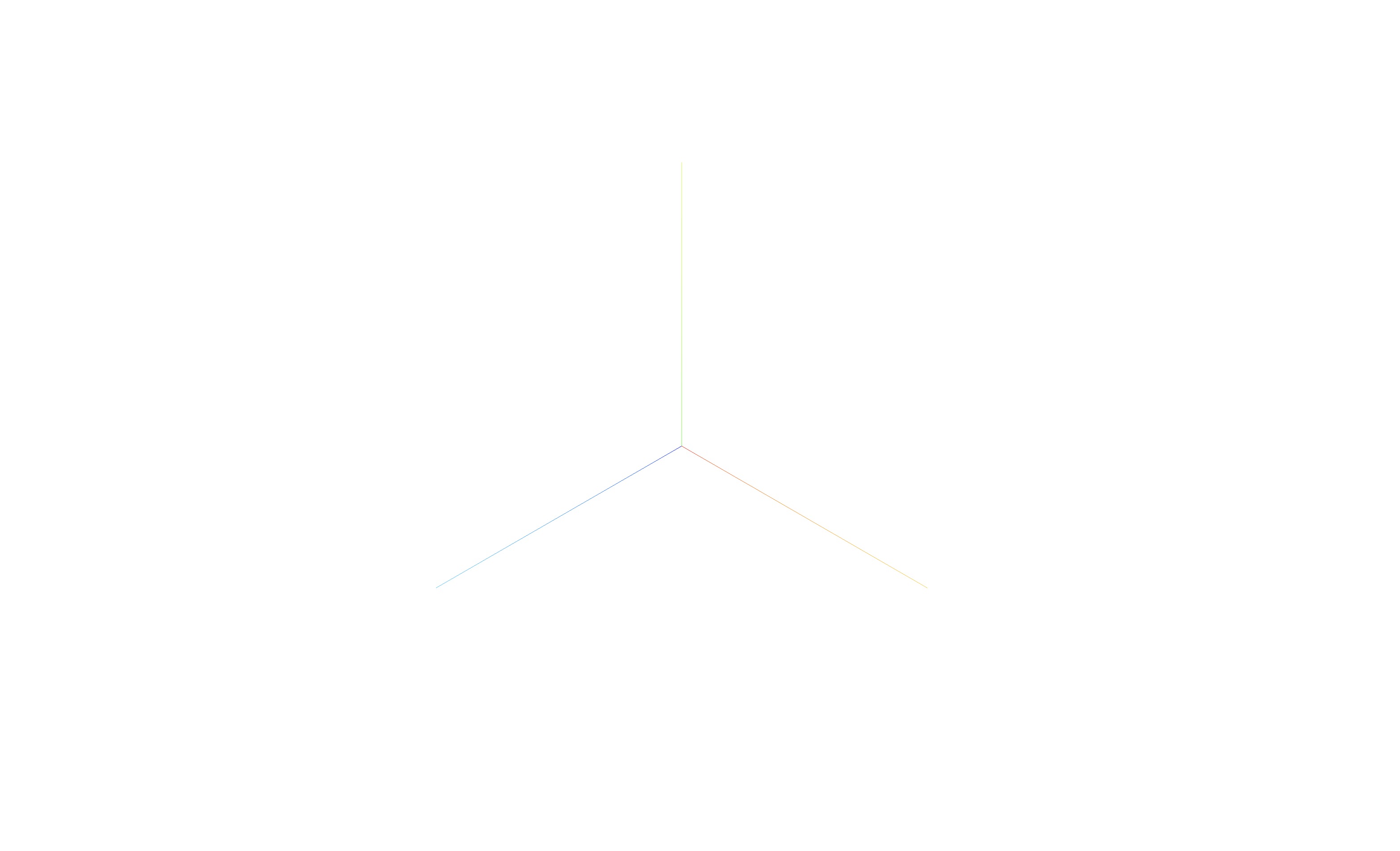
axesHelper hiển thị các trục X, Y và Z trong cảnh.
Nó có thể rất hữu ích khi bạn bắt đầu di chuyển và xoay camera và các đối tượng.
Nó đến từ gói three, vì vậy chúng ta có thể khởi tạo nó như sau:
<Canvas> <axesHelper /> {/* ... */}
Giờ đây, chúng ta có một biểu diễn hình ảnh của các trục trong cảnh:

GridHelper
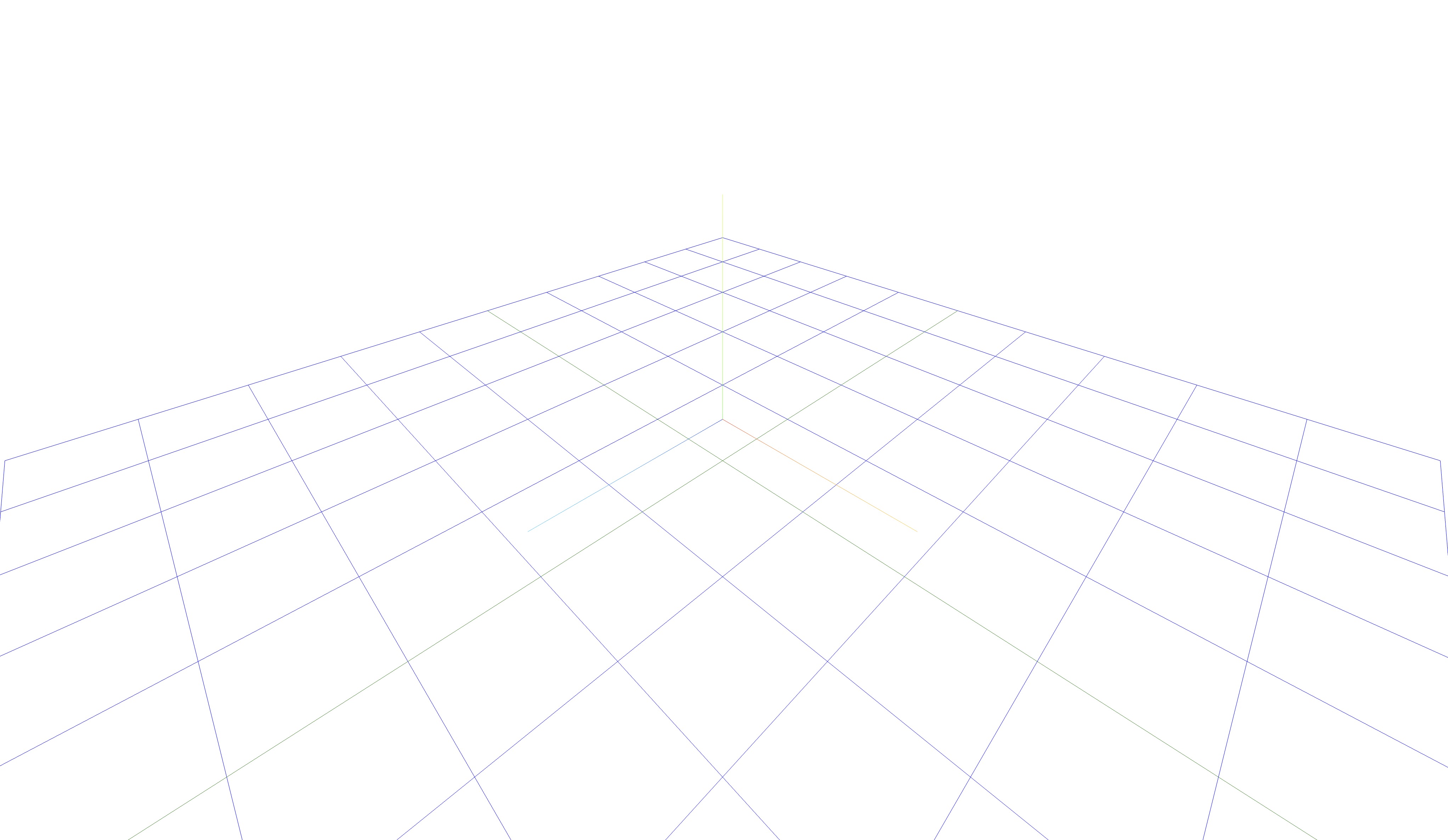
gridHelper hiển thị một lưới trong cảnh.
<gridHelper args={[10, 10, "green", "blue"]} />
Giờ đây chúng ta có một lưới trong cảnh.

Tương tự như bất kỳ đối tượng 3D nào khác, chúng ta có thể di chuyển, thay đổi kích thước và xoay nó.
Grid
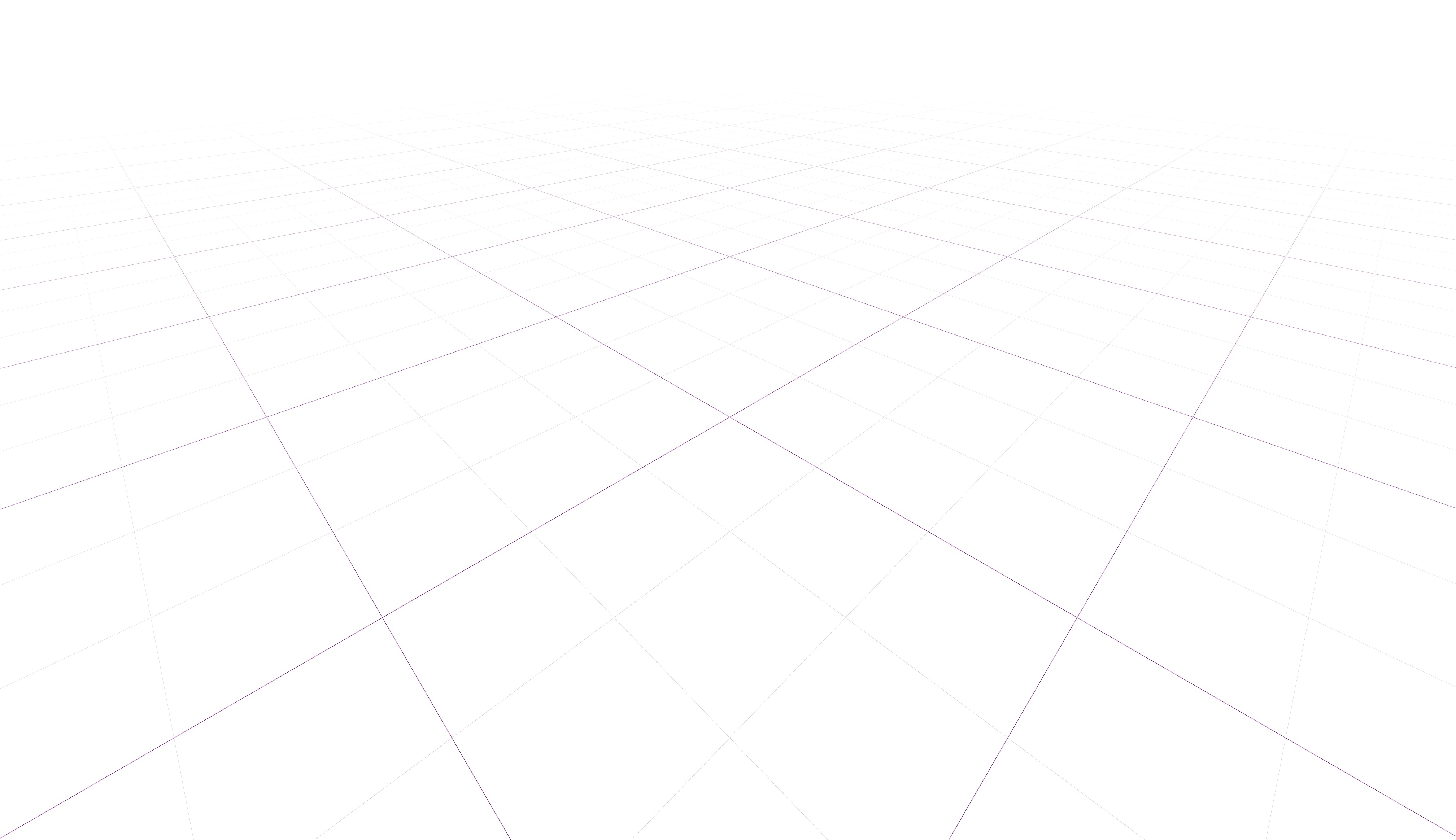
R3F cũng cung cấp thành phần grid riêng của mình.
Nó cung cấp nhiều tùy chọn hơn gridHelper, chẳng hạn như khả năng thêm hiệu ứng mờ và chọn kích thước của các phần và ô.
<Grid sectionSize={3} sectionColor={"purple"} sectionThickness={1} cellSize={1} cellColor={"#6f6f6f"} cellThickness={0.6} infiniteGrid fadeDistance={50} fadeStrength={5} />
Giờ đây chúng ta có một lưới mờ dần trong cảnh:

BoxHelper
The boxHelper hiển thị một hộp xung quanh một đối tượng.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.