Tối ưu hóa
Các trang web 3D có thể yêu cầu khá cao về mặt hiệu suất. Điều quan trọng là phải luôn nhớ rằng không phải tất cả người dùng đều có thiết bị như nhau.
Một số người có thiết bị cao cấp với GPU mạnh mẽ và màn hình có độ phân giải cao trong khi những người khác có thiết bị thấp cấp với GPU yếu và màn hình có độ phân giải thấp.
Để đảm bảo rằng số lượng người dùng tối đa có thể thưởng thức ứng dụng web 3D của bạn ở mức tốt nhất, bạn cần tối ưu hóa chúng và tránh các tính toán không cần thiết.
Trong bài học này, chúng ta sẽ tìm hiểu các kỹ thuật để tối ưu hóa các dự án React Three Fiber và một số cạm bẫy thông thường cần tránh.
Draw calls
Trong đồ họa 3D, một draw call là lệnh gửi đến GPU để cho API đồ họa biết vẽ gì và cách vẽ nó.
Số lượng draw calls càng nhiều, GPU càng phải làm nhiều công việc hơn.
Để kiểm tra số lượng draw calls trong các dự án React Three Fiber bạn có thể sử dụng SpectorJS extension for Chrome.
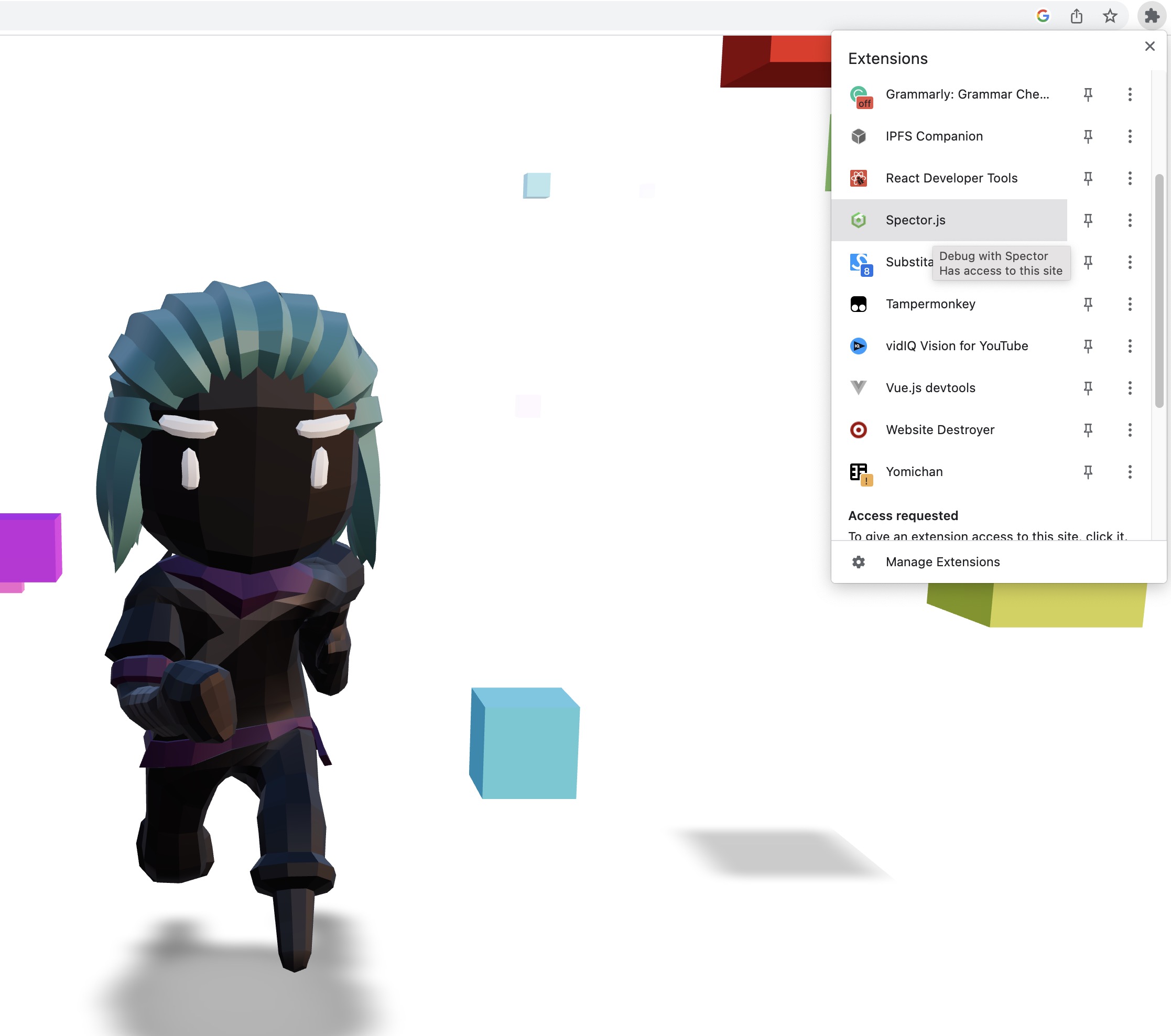
Sau khi cài đặt extension, bạn có thể mở panel SpectorJS bằng cách nhấp vào biểu tượng Spector.js trong Chrome toolbar.

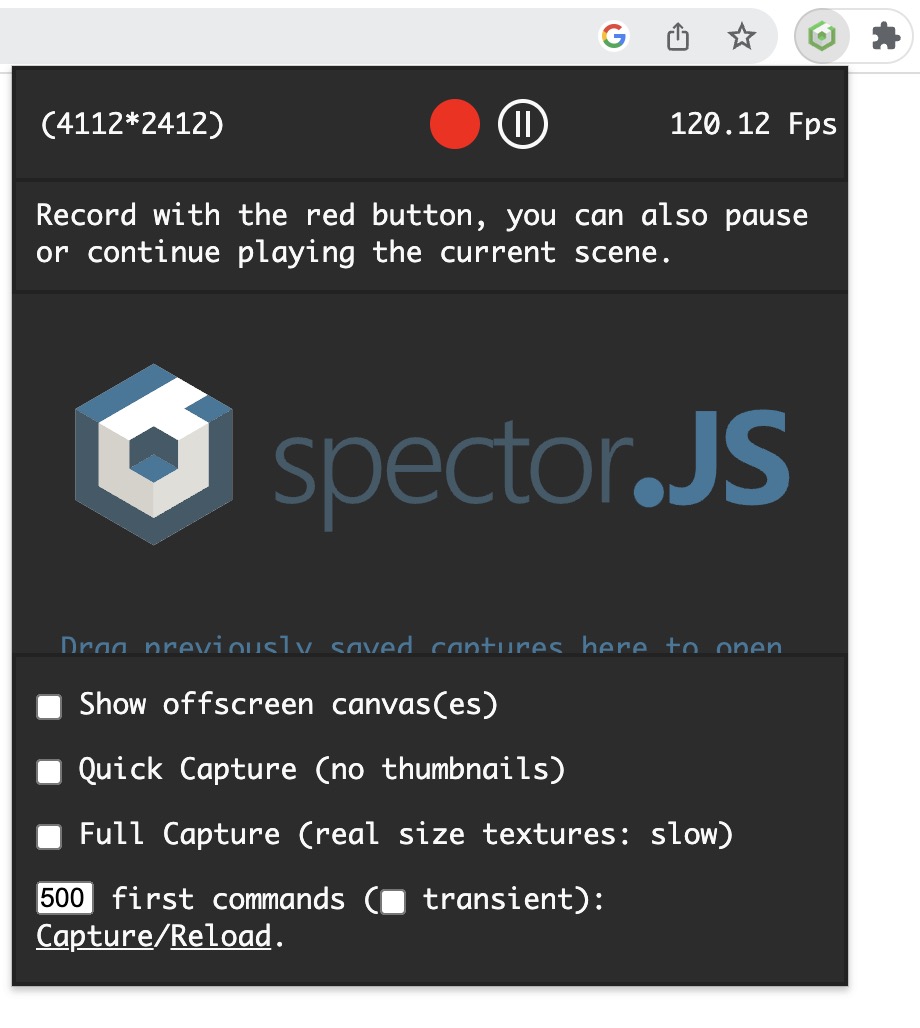
Nhấp vào nút hình tròn màu đỏ để bắt đầu ghi lại các draw calls. Chờ vài giây và panel SpectorJS sẽ mở ra.

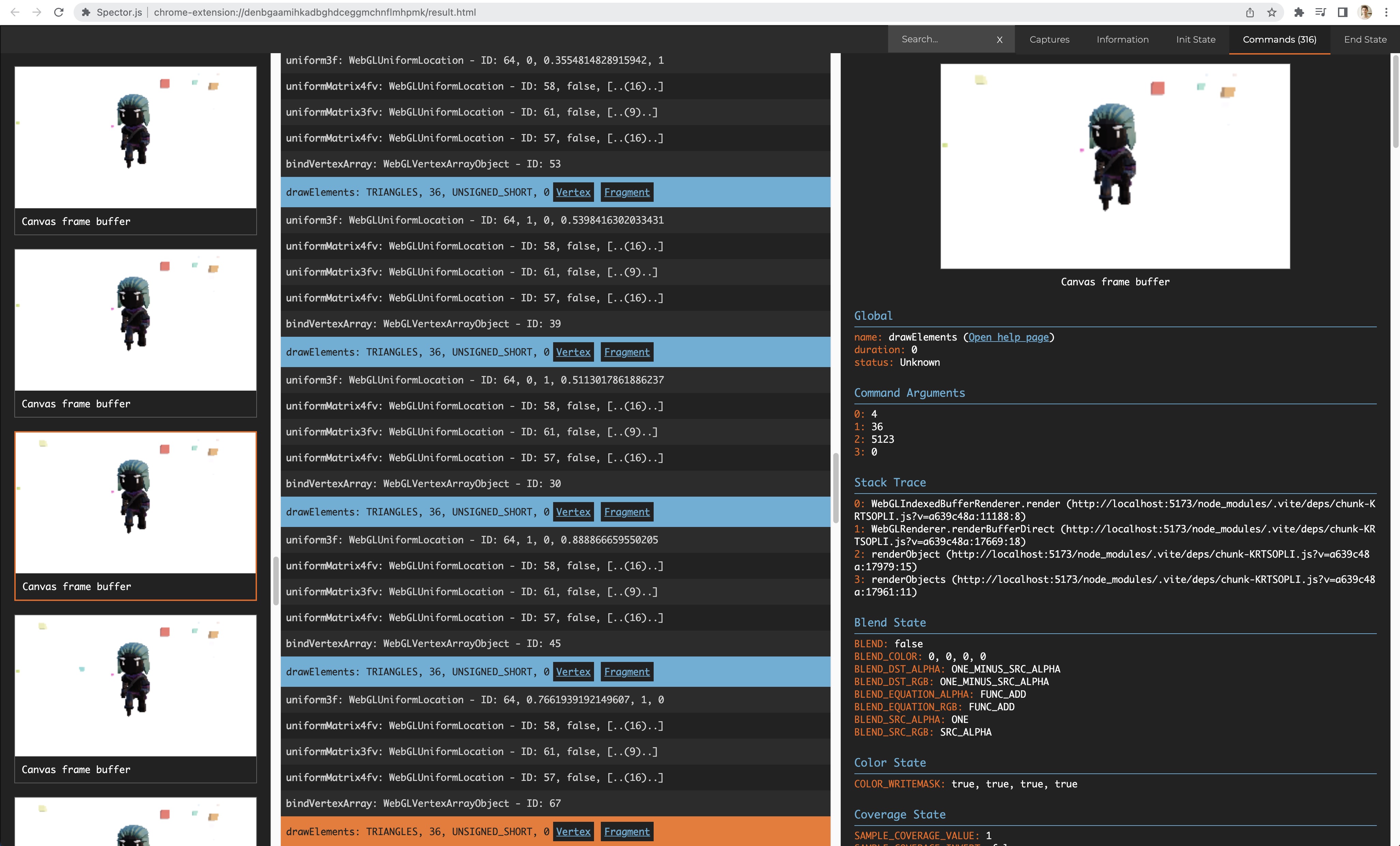
Mặc định, nó mở ra ở tab commands. Nó hiển thị cho bạn tất cả các lệnh gửi đến GPU. Ở cột bên trái, bạn có thể xem bản thu nhỏ cho từng draw call.

Các draw calls đầu tiên là cho bóng tối. Sau đó, bạn có thể thấy các draw calls cho nhân vật và sau đó là mỗi khối lập phương (phần này cần được tối ưu hóa).
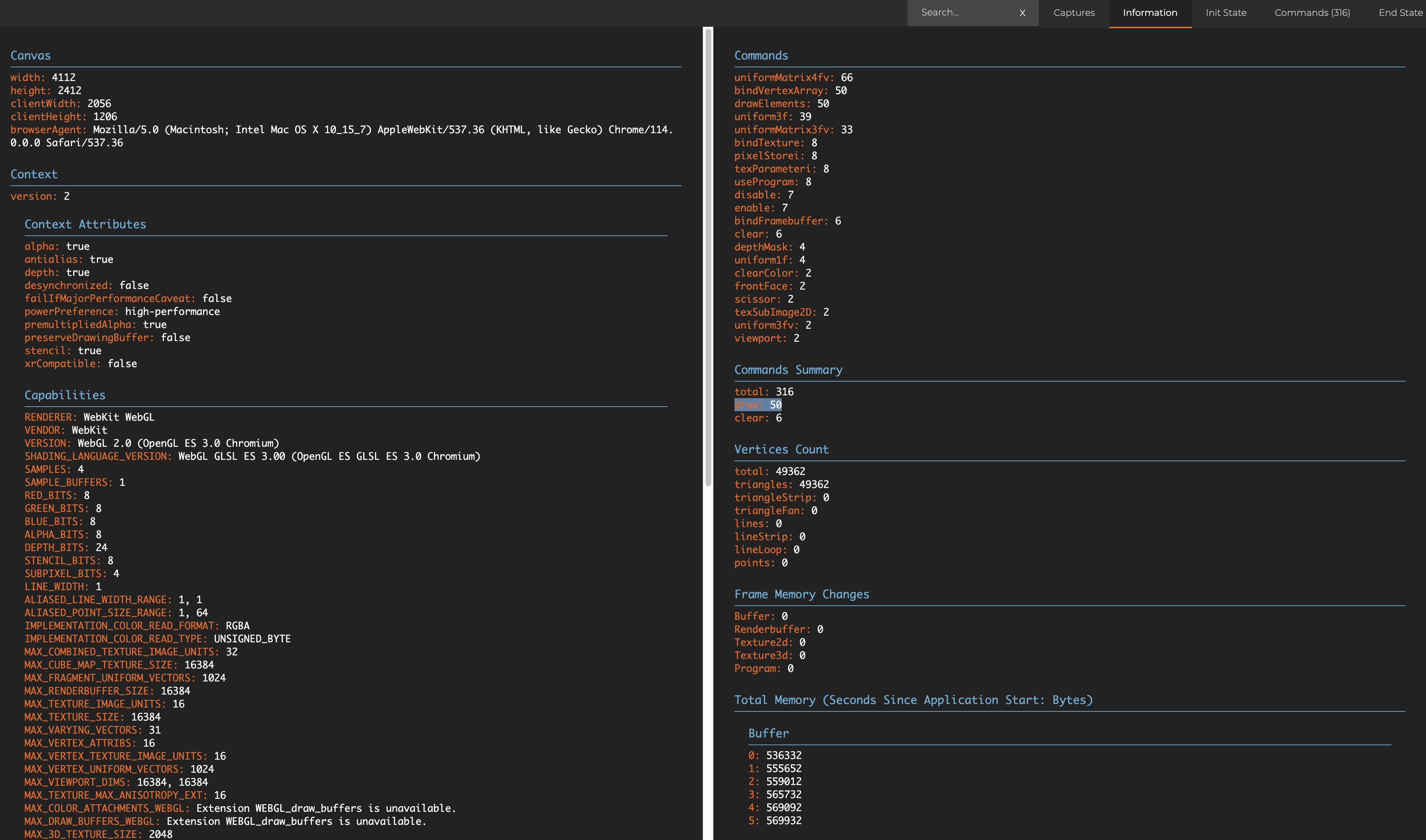
Tab information cũng cung cấp một số thông tin hữu ích như số lượng đỉnh và số draw calls.

Bây giờ, chúng ta sẽ xem cách tối ưu hóa các dự án React Three Fiber của mình để giảm số lượng draw calls.
Khái niệm Instancing
Khái niệm instancing được sử dụng rộng rãi trong đồ họa 3D. Nó cho phép ta tái sử dụng cùng một geometry và material cho nhiều đối tượng.
Đây là giải pháp tuyệt vời khi bạn muốn render cùng một đối tượng nhiều lần nhưng với các position, scale, rotation hoặc color khác nhau...
Nó gộp tất cả các draw calls vào một và cực kỳ cải thiện hiệu suất.
Thư viện Drei cung cấp component Instances để giúp chúng ta thực hiện điều này một cách đơn giản.
Chúng ta cần bao bọc geometry và material mà ta muốn instantiate với component Instances.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.