Thiết lập
Trong bài học này, chúng ta sẽ thiết lập môi trường với tất cả công cụ cần thiết để bắt đầu xây dựng ứng dụng 3D đầu tiên của mình. Sau đó, chúng ta sẽ tạo dự án React đầu tiên và cài đặt các dependencies cần thiết.
Hệ điều hành của bạn không quan trọng. Tôi đang sử dụng Mac, nhưng bạn cũng có thể làm theo trên Windows hoặc Linux.
Visual Studio Code
Bạn có thể sử dụng bất kỳ trình soạn thảo mã nào bạn muốn, nhưng tôi khuyên bạn nên sử dụng Visual Studio Code. Nó miễn phí, mã nguồn mở và có rất nhiều tiện ích mở rộng hữu ích.
Bạn có thể tải về tại đây: https://code.visualstudio.com/
Nếu bạn chọn sử dụng Visual Studio Code, đây là một số tiện ích mở rộng mà tôi khuyên dùng:
- ESLint: Công cụ linting cho JavaScript và JSX. Nó sẽ hiển thị cho bạn các lỗi và cảnh báo trong mã của bạn.
- Prettier: Trình định dạng mã. Nó sẽ tự động định dạng mã của bạn khi bạn lưu dựa trên cài đặt của bạn.
- Copilot: Trợ lý lập trình AI. Nó sẽ giúp bạn viết mã nhanh hơn bằng cách gợi ý các dòng mã dựa trên ngữ cảnh của bạn.
Node.js
Node.js là một runtime JavaScript được xây dựng trên nền tảng V8 JavaScript engine của Chrome. Nó cho phép bạn chạy mã JavaScript ngoài trình duyệt. Trong trường hợp của chúng ta, chúng ta sẽ sử dụng nó để chạy development server của các dự án.
Bạn có thể tải về tại đây: https://nodejs.org/en/download/
Tải phiên bản LTS. Đây là phiên bản ổn định nhất.
Yarn
Yarn là một trình quản lý gói cho JavaScript. Nó tương tự như npm, nhưng nhanh hơn và an toàn hơn.
Bạn có thể tải nó tại đây: https://classic.yarnpkg.com/en/docs/install
Chúng ta sẽ sử dụng nó để cài đặt các thư viện mà chúng ta cần cho các dự án của mình. Ví dụ như Three.js, React Three Fiber, v.v...
Vite
Vite là một công cụ xây dựng cho các dự án web hiện đại. Nó nhanh, nhẹ và dễ sử dụng.
Nó không yêu cầu cài đặt.
Để tạo một dự án React mới, mở terminal của bạn (trên Visual Studio Code, bạn mở từ menu Terminal > New Terminal) và chạy lệnh sau:
yarn create vite
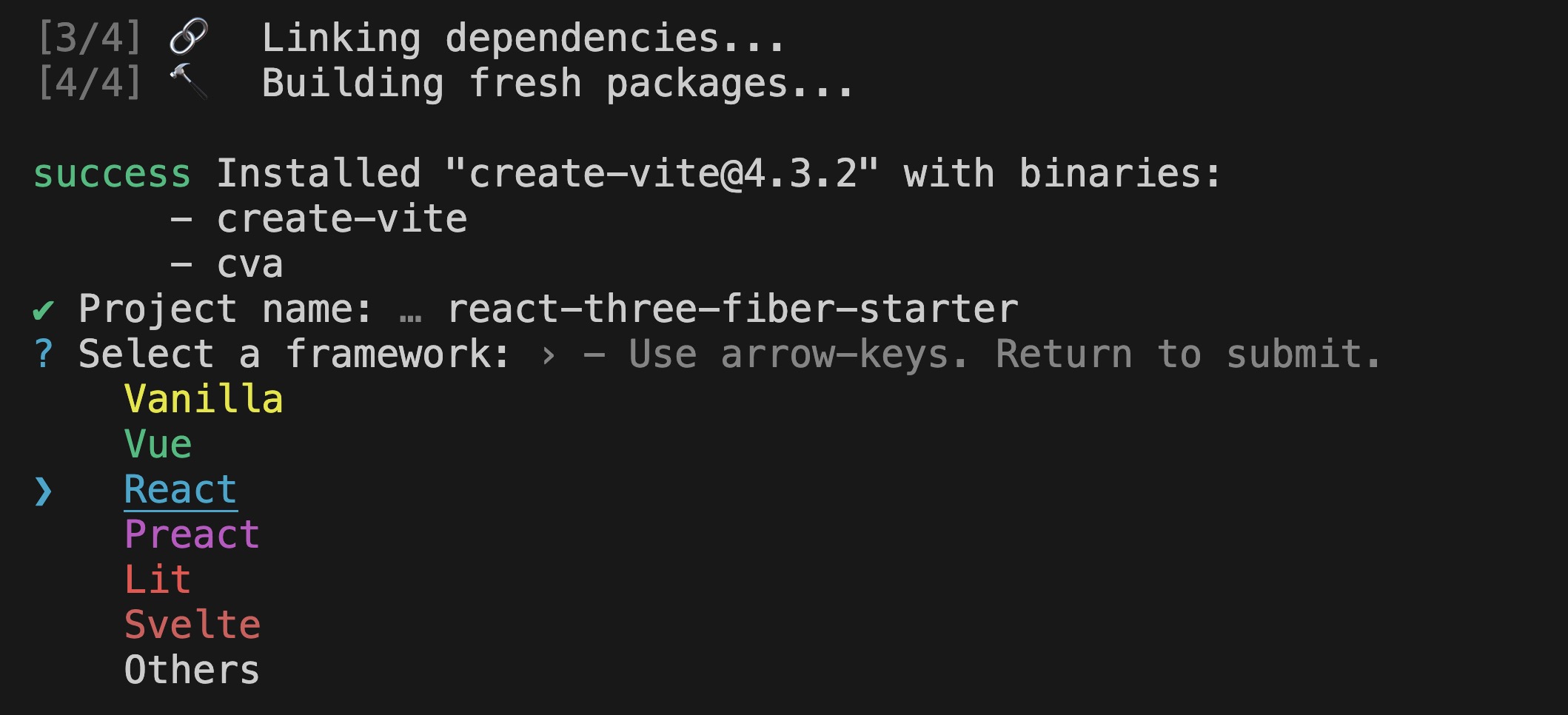
Sau đó nhập tên dự án của bạn, nhấn enter, và sử dụng phím mũi tên trên bàn phím để chọn React làm framework và JavaScript làm ngôn ngữ.

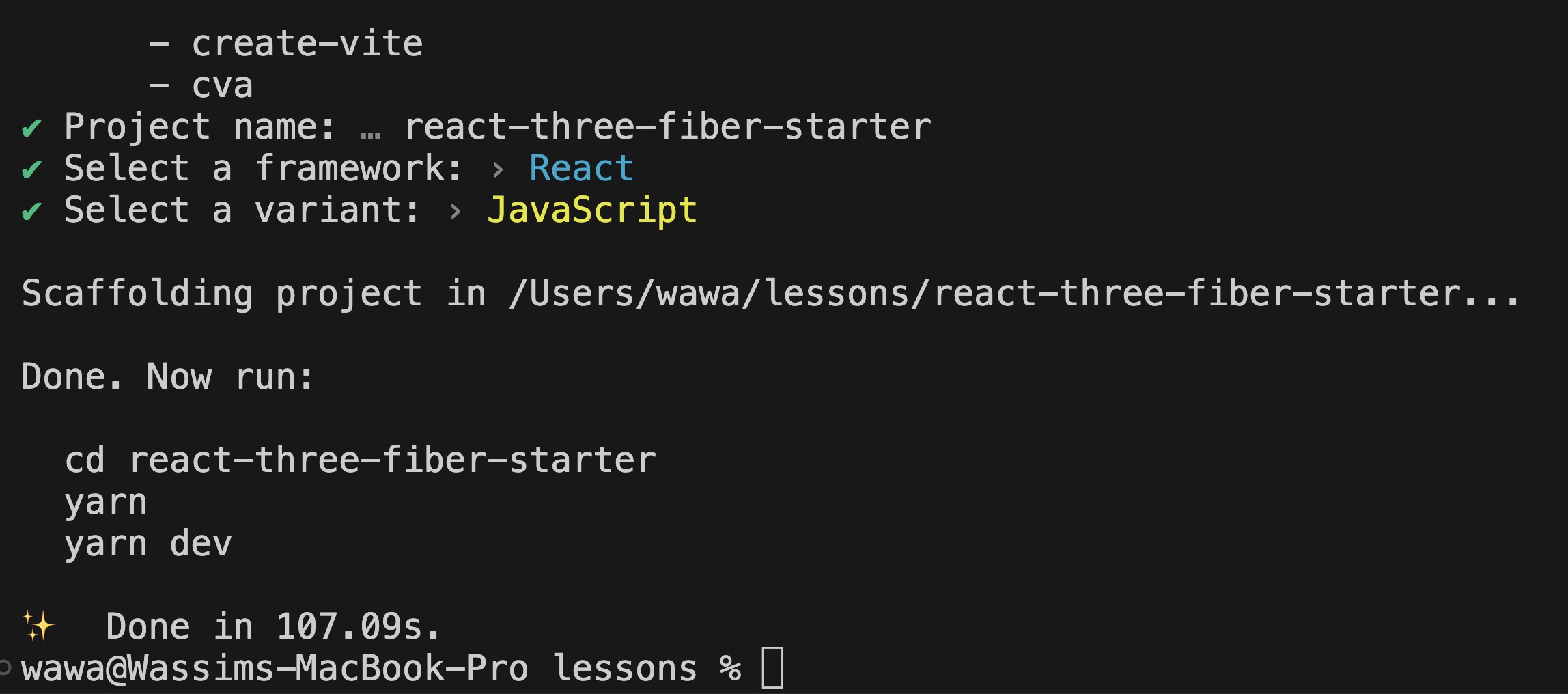
Bạn sẽ thấy một cái gì đó như thế này:

Bây giờ trên Visual Studio Code, mở thư mục dự án bằng cách nhấp vào Open Folder và chọn thư mục bạn vừa tạo.
Trong terminal, chạy các lệnh sau để cài đặt các phụ thuộc và khởi động máy chủ phát triển của dự án của bạn:
yarn yarn dev
Terminal của bạn sẽ cung cấp cho bạn một URL địa phương để truy cập dự án của bạn:

Mở nó trong trình duyệt của bạn hoặc sử dụng phím tắt cmd + click trên Mac hoặc ctrl + click trên Windows/Linux trên URL và bạn sẽ thấy trang Vite React mặc định:

Bây giờ chúng ta đã có một dự án React hoạt động. Đến lúc cài đặt các thư viện mà chúng ta cần.
React Three Fiber
Để thêm r3f vào dự án của chúng ta, hãy chạy lệnh sau trong terminal của bạn:
yarn add three @types/three @react-three/fiber
Nếu terminal của bạn vẫn đang chạy development server, hãy dừng nó bằng cách nhấn cmd + c trên Mac hoặc ctrl + c trên Windows/Linux trước khi chạy lệnh trên.
Điều này sẽ cài đặt three và react-three-fiber làm dependencies cho dự án của chúng ta.
Sau khi hoàn tất, xóa tệp App.css và thay thế nội dung của index.css bằng nội dung sau:
#root { width: 100vw; height: 100vh; } body { margin: 0; }
Điều này sẽ làm cho canvas của chúng ta chiếm toàn bộ màn hình.
Thay thế nội dung của App.jsx bằng nội dung sau:
import { Canvas } from "@react-three/fiber"; function App() { return ( <Canvas> <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> </Canvas> ); } export default App;
Một component Canvas là gốc của mọi ứng dụng r3f. Nó là một React component tạo ra một WebGL context và một Three.js scene.
Bên trong component Canvas chúng ta có một component mesh. Một mesh là một đối tượng có thể được render trong scene. Nó được tạo thành từ một geometry và một material.
Đừng lo nếu bạn không hiểu geometry hoặc material là gì, chúng ta sẽ đề cập đến chúng trong các bài học tiếp theo. Chỉ cần biết rằng đoạn mã này sẽ render một hình lập phương ở giữa màn hình.
Sau đó chạy lại yarn dev để khởi động development server với các dependencies mới.
Bạn sẽ thấy một hình vuông ở giữa màn hình:

Nhưng nó trông như 2D không phải 3D, điều này là do hình lập phương đang trước camera.
Chúng ta có thể di chuyển camera hơi lên trên, sang phải và lùi lại bằng cách thêm thuộc tính camera vào component Canvas:
<Canvas camera={{ position: [3, 3, 3] }}>
Chúng ta sẽ tìm hiểu cách định vị trí trong các bài học kế tiếp.
Bây giờ hình lập phương đã có thể thấy được ở dạng 3D:

Các Phiên Bản ⚠️
Three.js và React Three Fiber là những thư viện được cập nhật thường xuyên. Điều này có nghĩa là mã mà bạn thấy trong khóa học này hoặc các hướng dẫn khác có thể hoạt động khác nếu bạn không sử dụng cùng một phiên bản.
Tại thời điểm viết khóa học này, Three.js đang chuyển đổi sang WebGPU, có khả năng gây ra những thay đổi lớn hoặc thay đổi trong cách mọi thứ được render.
Bằng cách sử dụng starter pack được cung cấp kèm với khóa học này, bạn sẽ chắc chắn có cùng các phiên bản như tôi, nhưng điều quan trọng là biết cách kiểm tra phiên bản của các phụ thuộc của bạn.
Mở tệp package.json và tìm các đối tượng dependencies và devDependencies:
{ "name": "react-three-fiber-starter", "private": true, "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "lint": "eslint src --ext js,jsx --report-unused-disable-directives --max-warnings 0", "preview": "vite preview" }, "dependencies": { "@react-three/drei": "^9.74.14", "@react-three/fiber": "^8.13.0", "@types/three": "^0.152.1", "react": "^18.2.0", "react-dom": "^18.2.0", "three": "^0.153.0" }, "devDependencies": { "@types/react": "^18.0.37", "@types/react-dom": "^18.0.11", "@vitejs/plugin-react": "^4.0.0", "eslint": "^8.38.0", "eslint-plugin-react": "^7.32.2", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.3.4", "vite": "^4.3.9" } }
Bạn có thể thấy rằng phiên bản của Three.js là ^0.153.0 và phiên bản của React Three Fiber là ^8.13.0.
Ký hiệu ^ có nghĩa là chúng ta đang sử dụng phiên bản semver. Điều này có nghĩa là chúng ta sẽ nhận được tất cả các cập nhật của thư viện cho đến khi có phiên bản chính tiếp theo.
Để tìm hiểu thêm về Semantic Versioning, kiểm tra liên kết này: https://devhints.io/semver
ESLint
Nếu bạn đã cài đặt tiện ích mở rộng ESLint cho Visual Studio Code, bạn sẽ thấy một số lỗi trong mã của mình.
Điều này là do tệp cấu hình mặc định do Vite tạo ra không bao gồm các quy tắc r3f.
Để khắc phục, hãy mở tệp .eslintrc.cjs và thêm dòng này vào mảng extends:
"plugin:@react-three/recommended",
Toàn bộ tệp của bạn sẽ trông như thế này:
module.exports = { env: { browser: true, es2020: true }, extends: [ "eslint:recommended", "plugin:react/recommended", "plugin:react/jsx-runtime", "plugin:react-hooks/recommended", "plugin:@react-three/recommended", ], parserOptions: { ecmaVersion: "latest", sourceType: "module" }, settings: { react: { version: "18.2" } }, plugins: ["react-refresh"], rules: { "react-refresh/only-export-components": "warn", }, };
Bây giờ sau khi lưu tệp, các lỗi sẽ biến mất.
Để có thể lint mã của chúng ta, chúng ta cần cài đặt gói @react-three/eslint-plugins vào dev dependencies của dự án:
yarn add -D @react-three/eslint-plugin
-Dsẽ cài đặt gói như một dev dependency. (Vì nó không cần cho bản build sản xuất cuối cùng)
Drei
Drei là một tập hợp các helpers và abstractions hữu ích trên nền r3f.
Chúng ta sẽ sử dụng nó rất nhiều trong các bài học tiếp theo để tạo ra các trải nghiệm 3D dễ dàng và nhanh chóng hơn.
Để cài đặt gói drei, hãy chạy lệnh sau trong terminal của bạn:
yarn add @react-three/drei
Kết luận
Chúng ta đã cài đặt tất cả các dependencies cần thiết cho các dự án của mình và hiện đã có một dự án r3f đang hoạt động. Đây là điểm bắt đầu để chúng ta tạo ra các trải nghiệm 3D.