Đèn
Trong đồ họa 3D, đèn được sử dụng để làm sáng các đối tượng trong cảnh. Chúng có thể được sử dụng để mô phỏng ánh sáng từ mặt trời, đèn bàn, hoặc bất kỳ nguồn sáng nào khác.
Chạy mã nguồn ban đầu:

Như bạn có thể thấy, cảnh hoàn toàn tối.
Điều này là vì chúng ta chưa thêm bất kỳ đèn nào vào và các vật liệu sử dụng là <meshStandardMaterial />.
Hãy khám phá các loại đèn khác nhau có sẵn trong Three.js.
Đèn môi trường
Loại đèn đơn giản nhất là đèn môi trường. Nó chiếu sáng tất cả các đối tượng trong cảnh một cách đồng đều, bất kể vị trí hay hướng của chúng.
Thuộc tính intensity xác định độ sáng của đèn. Giá trị mặc định là 1:
<ambientLight intensity={0.5} />

Thuộc tính color xác định màu sắc của đèn. Giá trị mặc định là #ffffff (trắng):
<ambientLight intensity={0.5} color={"royalblue"} />

Đèn chiếu Directional
Một đèn chiếu Directional là một loại đèn nằm ở vô cực xa.
Nó chiếu sáng tất cả các đối tượng trong cảnh từ một hướng cụ thể.
Hướng của ánh sáng được xác định bởi các thuộc tính position và target.
Vì giá trị mặc định của target là (0, 0, 0) nên chúng ta có thể chỉ sử dụng thuộc tính position để xác định hướng của ánh sáng.
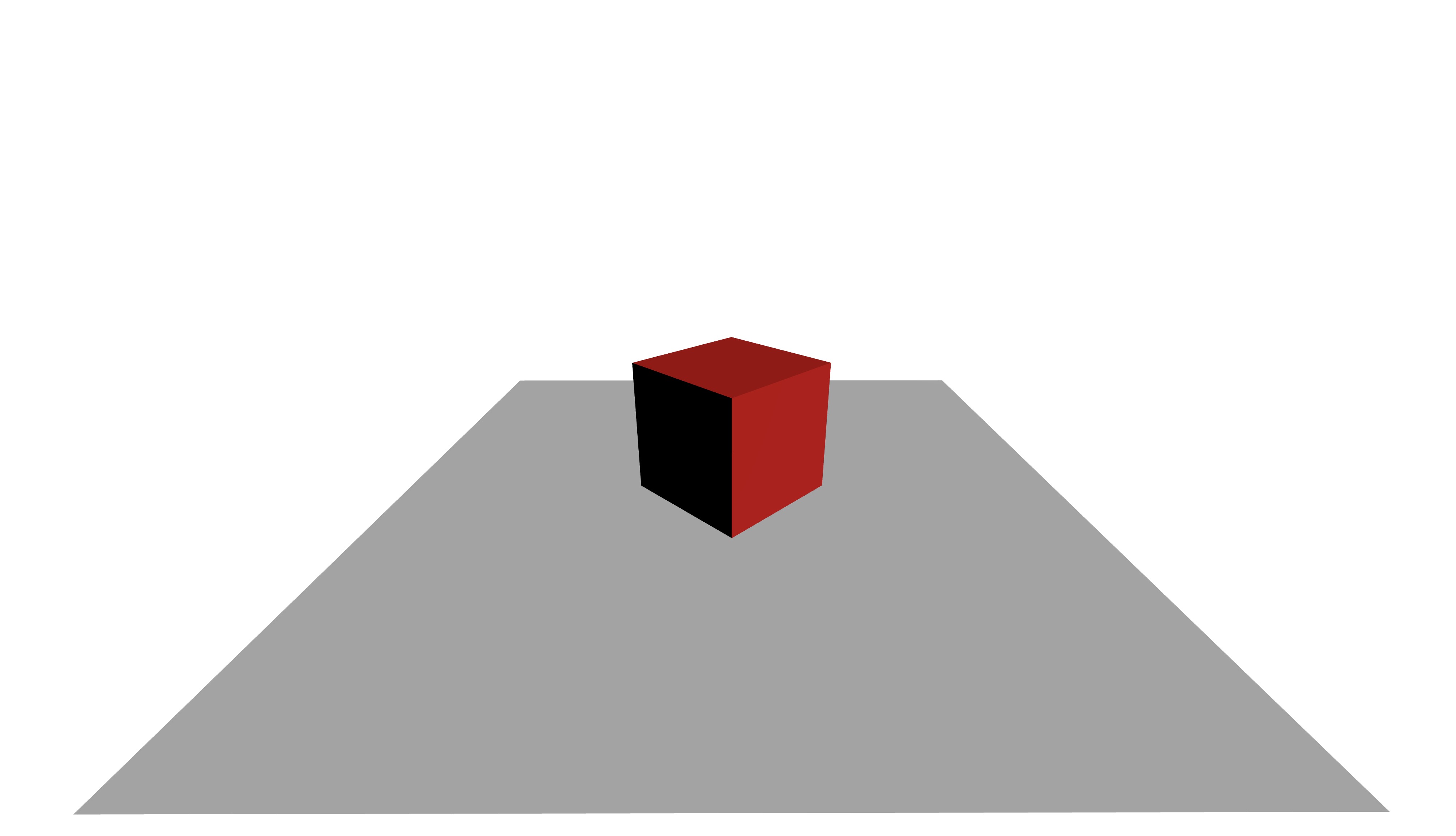
<directionalLight position={[3, 3, 3]} intensity={0.5} />
Giống như đèn môi trường, nó có các thuộc tính color và intensity.

Hãy thử chuyển khối lập phương sang màu trắng và thêm nhiều đèn chiếu Directional với các màu khác nhau để xem cách chúng tương tác với nó:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.