Đổ bóng
Trong đồ họa 3D, đổ bóng được sử dụng để mô phỏng hiệu ứng ánh sáng chiếu vào một đối tượng và đổ bóng lên một đối tượng khác.
Đổ bóng và nhận bóng
React Three Fiber làm cho việc thêm bóng vào một cảnh trở nên dễ dàng.
Điều đầu tiên chúng ta cần làm là kích hoạt bóng toàn cầu bằng cách thêm thuộc tính shadows vào thành phần <Canvas />:
<Canvas shadows />
Sau đó, bạn cần kích hoạt bóng trên các đối tượng sẽ đổ bóng:
<mesh castShadow />
Và trên các đối tượng sẽ nhận bóng:
<mesh receiveShadow />
Tất nhiên, bạn có thể kích hoạt cả hai trên cùng một đối tượng:
<mesh castShadow receiveShadow />
Thực hiện trên dự án của chúng ta:
<Canvas shadows camera={{ position: [0, 3, 3] }}> {/* ... */} <mesh rotation-y={Math.PI / 4} castShadow> <boxGeometry /> <meshStandardMaterial color="white" /> </mesh> <mesh rotation-x={-Math.PI / 2} position-y={-0.5} receiveShadow> <planeGeometry args={[5, 5]} /> <meshStandardMaterial color="white" /> </mesh> </Canvas>

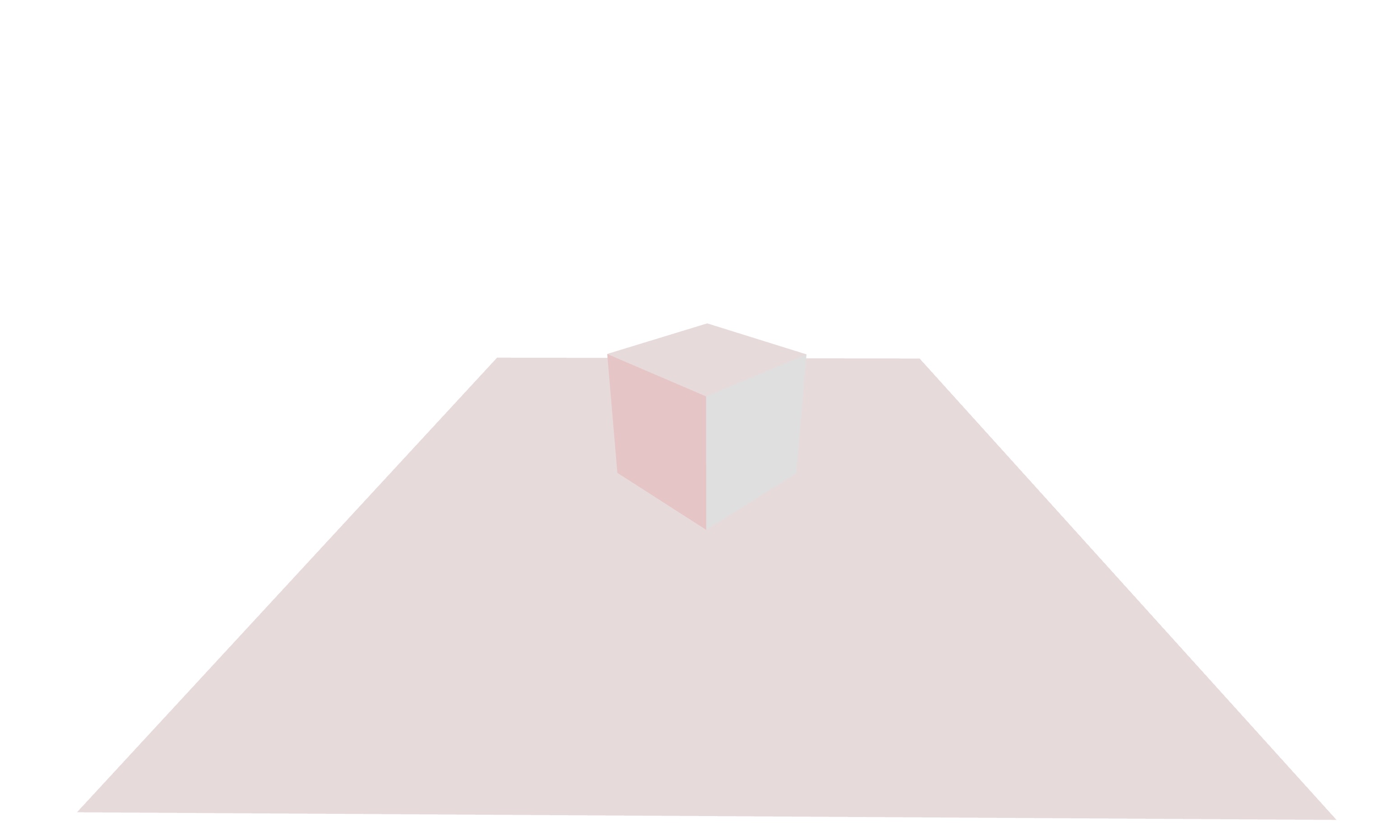
Chúng ta đã thêm shadows vào <Canvas />, castShadow trên khối lập phương và receiveShadow trên mặt phẳng nhưng không có gì xảy ra.
Điều này là do chúng ta cũng cần thông báo đèn nào sẽ đổ bóng.
{ /* ... */ } <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow />; { /* ... */ }

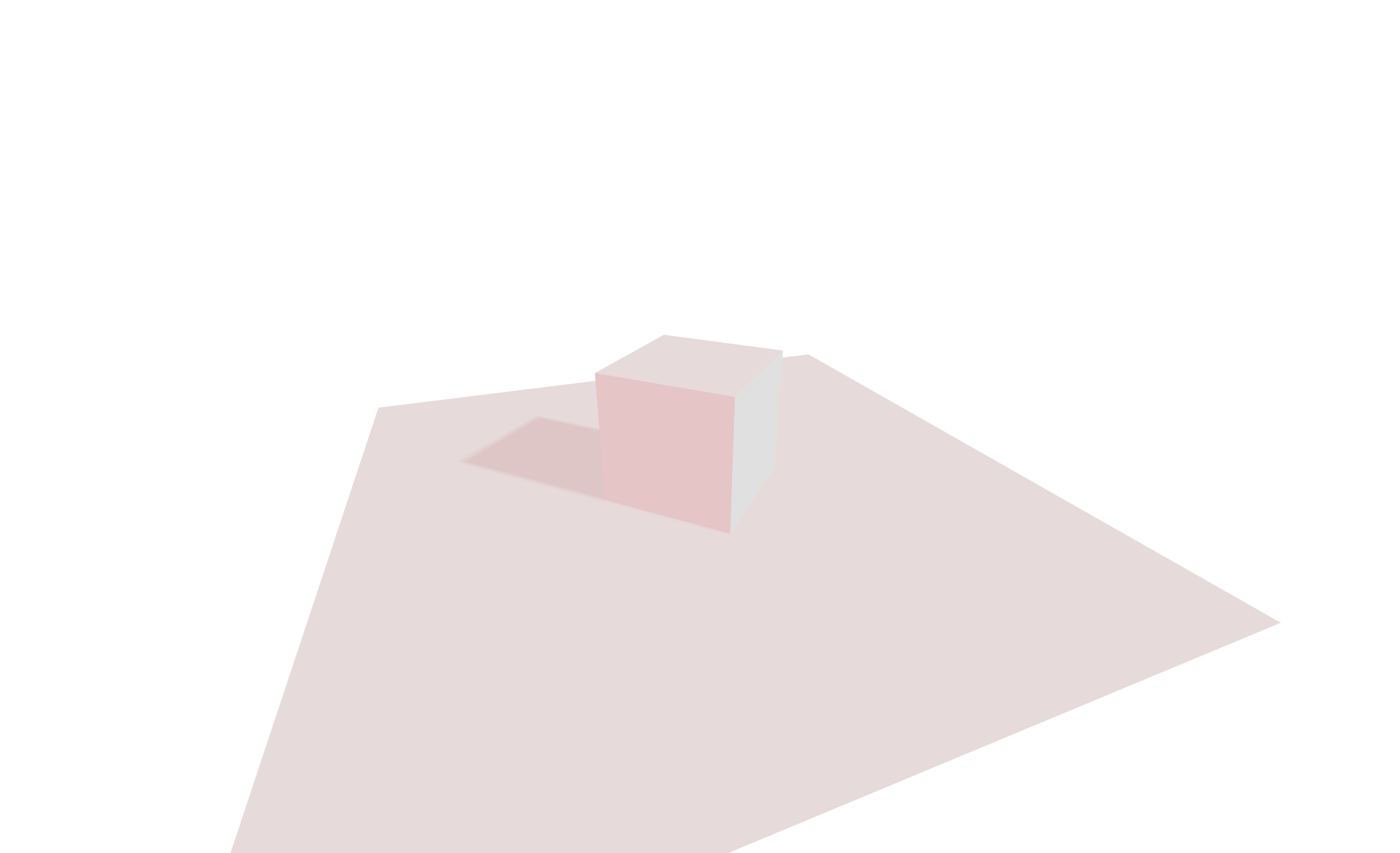
Bây giờ, chúng ta có thể thấy bóng của khối lập phương trên mặt phẳng. Chúng ta cũng có thể thiết lập bóng từ nhiều nguồn sáng:
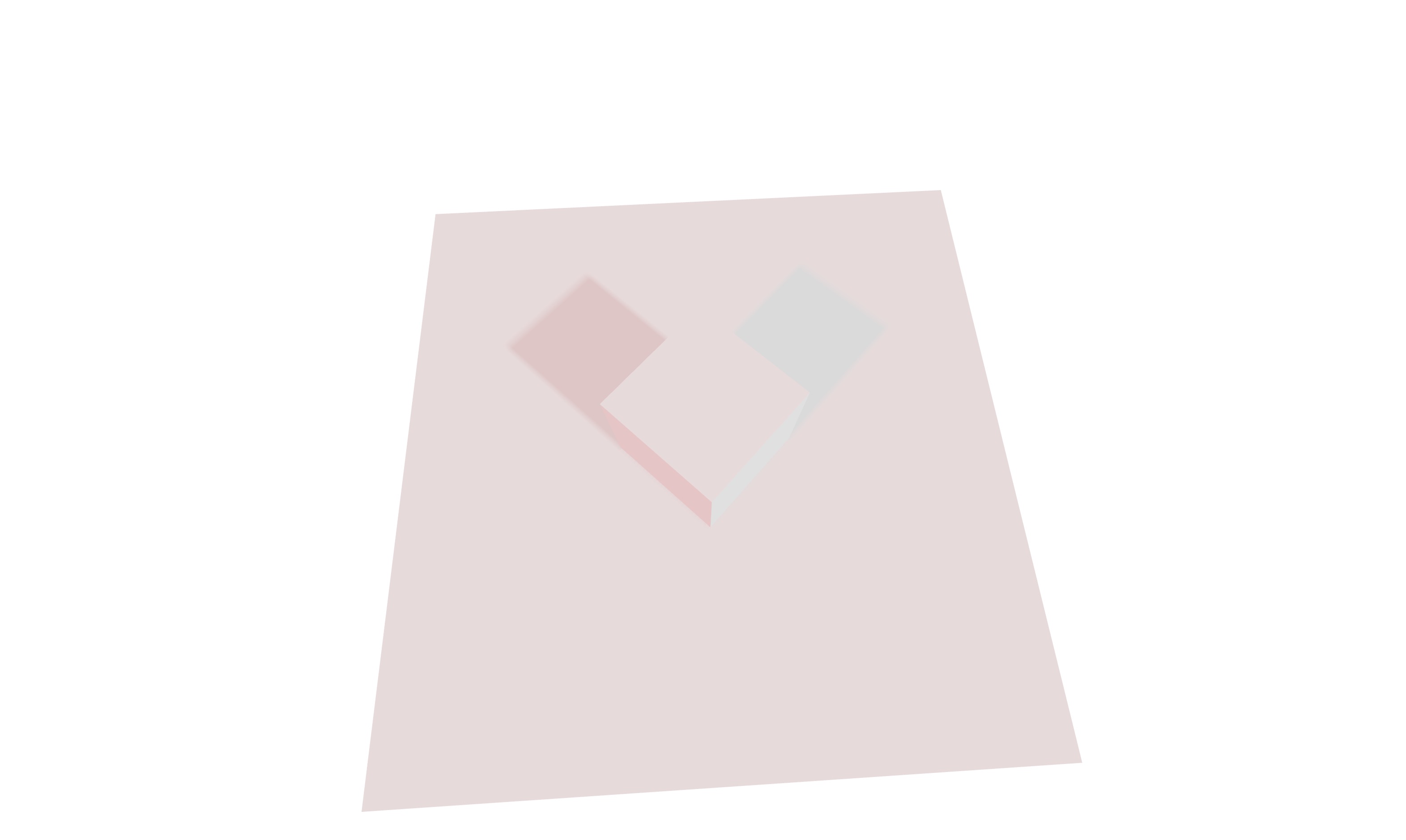
{/* ... */} <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow /> <directionalLight position={[-5, 5, 5]} intensity={0.5} color="red" castShadow /> {/* ... */}

Hãy xem bóng dưới sáng ảnh hưởng bởi màu của đèn như thế nào.
Thêm một hình cầu vào cảnh:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.