Văn bản
Trong chương này, chúng ta sẽ học cách thêm văn bản 2D và văn bản 3D vào các trải nghiệm React Three Fiber.
Chúng ta sẽ xem cách sử dụng phông chữ tùy chỉnh, tránh các lỗi phổ biến và một số kỹ thuật hữu ích để tạo ra các hiệu ứng đẹp mắt.
Bài học này nói về cách thêm văn bản trực tiếp vào cảnh thông qua HTML Canvas giống như các đối tượng 3D khác. Bằng cách làm như vậy, nó hoàn toàn hòa nhập vào thế giới 3D khi bị ảnh hưởng bởi ánh sáng, bóng và camera.
NHƯNG văn bản được viết không thể chọn, không thể truy cập, và không được lập chỉ mục bởi các công cụ tìm kiếm. Điều này cần được lưu ý để chọn cách hiển thị văn bản đúng khi tạo dự án.
Xem xét việc sử dụng văn bản HTML khi cần thiết.
Văn bản 2D
Cách đơn giản nhất để thêm văn bản vào một cảnh React Three Fiber là hiển thị văn bản 2D. Để làm điều này, chúng ta sẽ sử dụng component Text từ thư viện drei.
Chúng ta sẽ thêm văn bản "Hyrule Castle" vào biển gỗ:
import { Text } from "drei"; // ... export const Experience = () => { const woodenSign = useGLTF("models/Wooden Sign.glb"); return ( <> <group position-x={-1.5} rotation-y={THREE.MathUtils.degToRad(15)}> <primitive object={woodenSign.scene} /> <Text> Hyrule Castle <meshStandardMaterial color={"#803d1c"} /> </Text> </group> {/* ... */} </> ); };
Trong nhóm chứa biển gỗ, chúng ta thêm một component Text với văn bản muốn hiển thị như một child. Chúng ta cũng thêm meshStandardMaterial với màu nâu để làm nó giống gỗ.
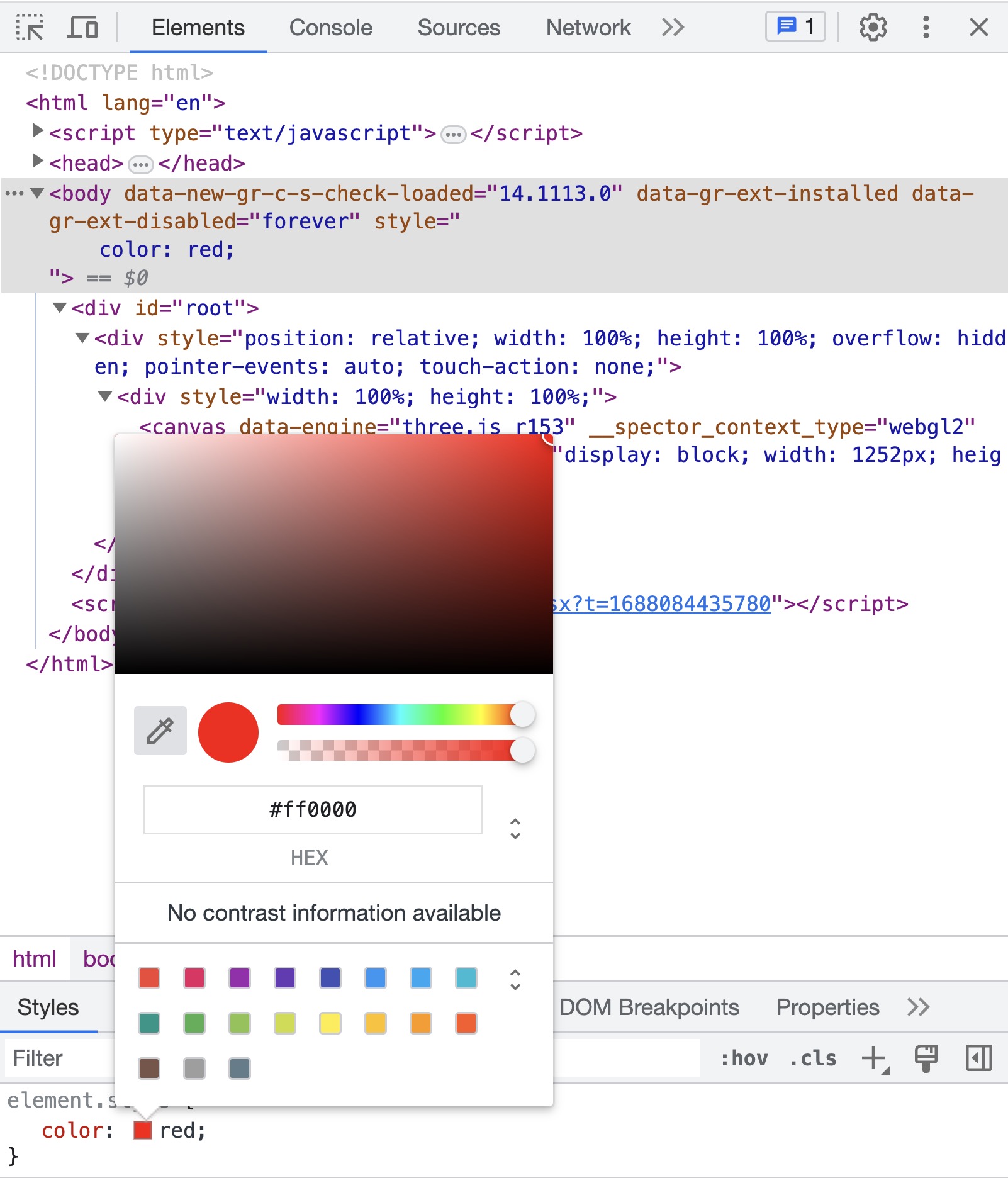
Một kỹ thuật mà tôi thích sử dụng để tìm màu sắc là sử dụng Chrome inspector picker. Tôi thêm color: red; vào thẻ <body>, và sau đó tôi có thể sử dụng picker để tìm màu tôi muốn.

Sau đó, tôi có thể hover vào màu tôi muốn từ cảnh và sao chép giá trị hexadecimal.
Vâng, có những công cụ cũng có thể làm điều đó, nhưng tôi thích sự đơn giản của việc sử dụng Developer Tools.
Hiện tại văn bản quá lớn và không đúng vị trí.

Để khắc phục điều này, chúng ta có thể sử dụng thuộc tính fontSize và position:
<Text fontSize={0.3} position={[0, 1.2, 0.01]}>

Điều này tốt hơn. Trong khi kích thước đã đúng, nó tràn ra khỏi biển gỗ. Sẽ rất tốt nếu văn bản căn giữa và bao gói (xuống dòng khi đạt đến cuối biển).
Chúng ta có thể khắc phục điều này bằng cách sử dụng các thuộc tính maxWidth và textAlign:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.