Đối Tượng 3D
Meshes là các khối xây dựng của các cảnh 3D. Chúng được tạo thành bởi geometries và materials. Chúng ta sẽ tìm hiểu về chúng trong bài học này nhưng trước tiên, hãy xem cách khai báo đối tượng trong Three.js với React Three Fiber.
Khai báo đối tượng
Trong Three.js thuần, bạn có thể khai báo một mesh như sau:
const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); scene.add(cube);
Trong React Three Fiber, để khai báo cùng một mesh, bạn có thể sử dụng đoạn mã sau:
<mesh> <boxGeometry args={[1, 1, 1]} /> <meshBasicMaterial color={0x00ff00} /> </mesh>
Đừng lo lắng về ý nghĩa của nó bây giờ, chúng ta sẽ tìm hiểu thêm về hình học và vật liệu trong các phần sau.
Tất cả các đối tượng Three.js đều có sẵn dưới dạng React components trong React Three Fiber. Bạn có thể sử dụng chúng như bạn sử dụng bất kỳ React component nào khác:
- Tên component phải được viết theo kiểu camelCase:
boxGeometrythay vìBoxGeometry.
Quy ước đặt tên này được sử dụng trong React Three Fiber để phân biệt các đối tượng Three.js khỏi các React components.
Nếu bạn thấy
<meshBasicMaterial>, nó bắt đầu bằng một chữ cái thường, vì vậy đó là một đối tượng Three.js. Ngược lại, nếu bạn thấy<Box>, nó bắt đầu bằng một chữ cái hoa, vì vậy đó là một React component.Lưu ý rằng React Three Fiber làm cho các đối tượng Three.js có sẵn dưới dạng React components mà không cần phải import chúng.
- Tham số constructor của component được truyền vào dưới dạng props:
args={[1, 1, 1]}thay vìconst geometry = new THREE.BoxGeometry( 1, 1, 1 );ví dụ.
Để biết các tham số constructor của một đối tượng Three.js, bạn có thể đọc documentation của class tương ứng.
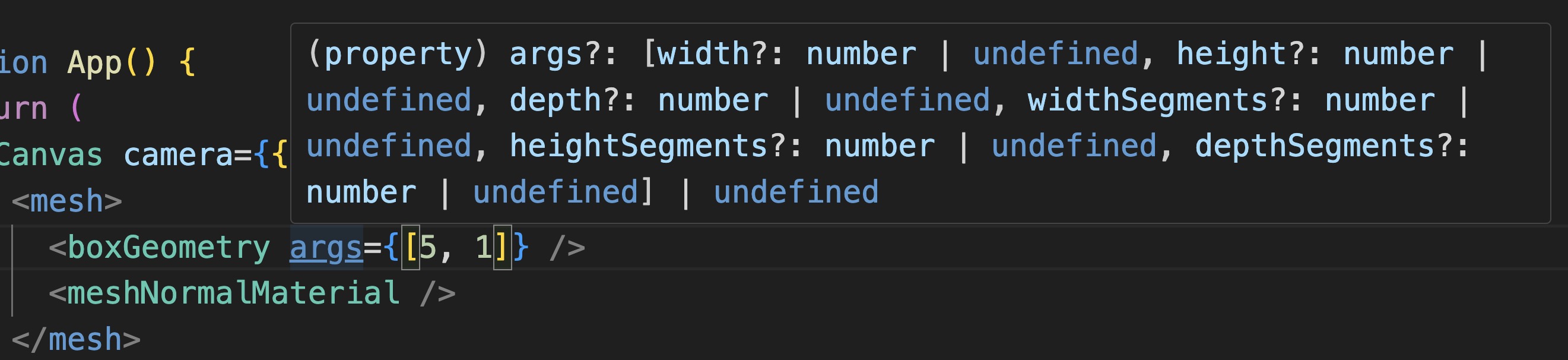
Nhờ Visual Studio Code, bạn cũng có thể sử dụng tính năng IntelliSense và di chuột qua prop
argsđể xem các tham số:
- Thuộc tính của component được truyền vào dưới dạng props:
color={0x00ff00}
Để biết thêm thông tin chi tiết, hãy đọc chương Objects, properties and constructor arguments từ tài liệu chính thức của React Three Fiber.
Hình học
Trong đồ họa máy tính và mô hình 3D, hình học của đối tượng đại diện cho hình dạng và cấu trúc của một đối tượng 3D.
Nó xác định vị trí, kích thước và sự kết nối của các vertices, edges, và faces tạo nên đối tượng.
Dữ liệu chứa trong hình học thường bao gồm:
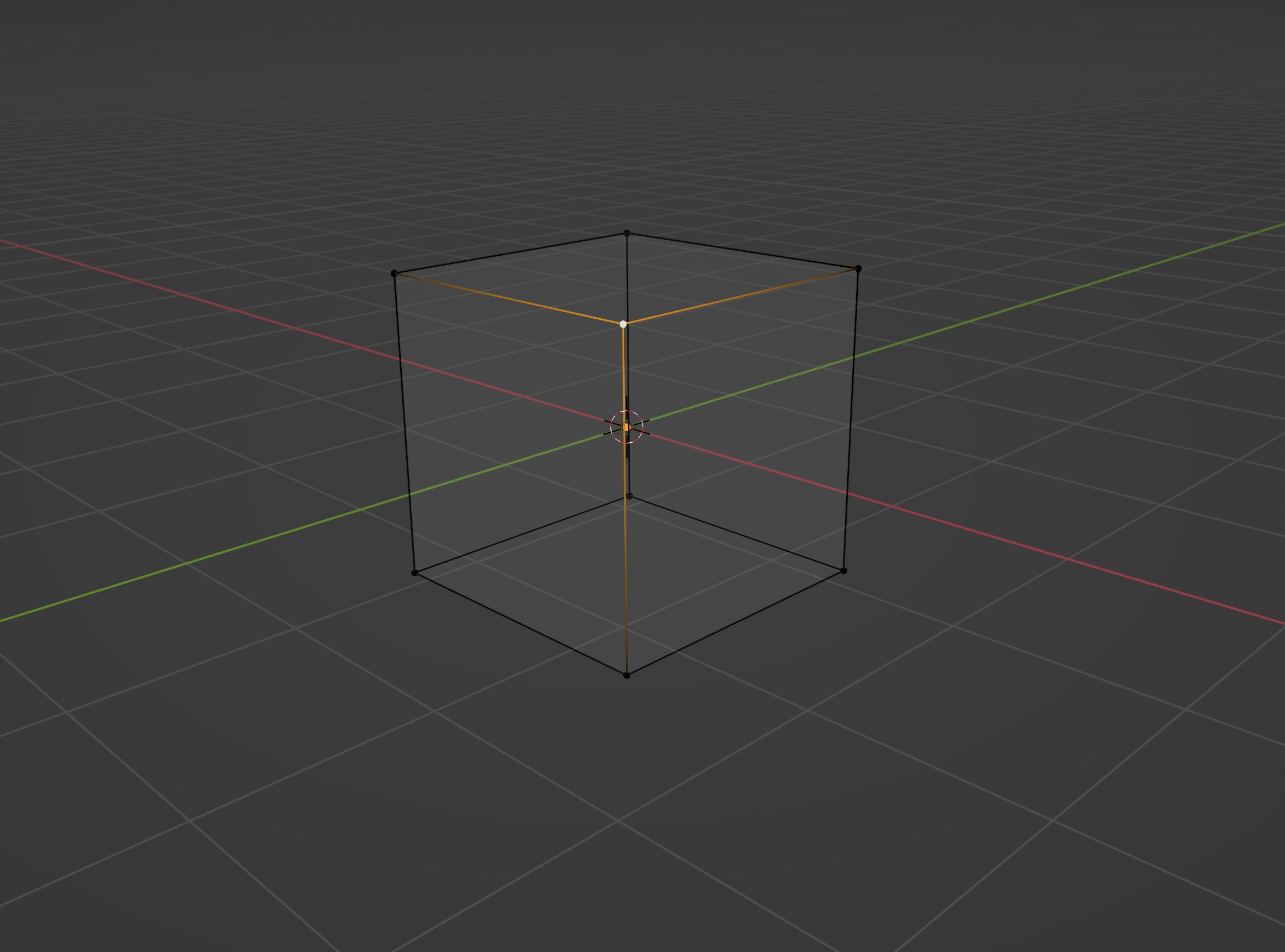
Vertices
Đây là các điểm riêng lẻ trong không gian 3D xác định hình dạng của đối tượng. Mỗi vertex có tọa độ (x, y, z) xác định vị trí của nó trong không gian 3D. Các vertices được kết nối bằng edges để tạo thành faces.

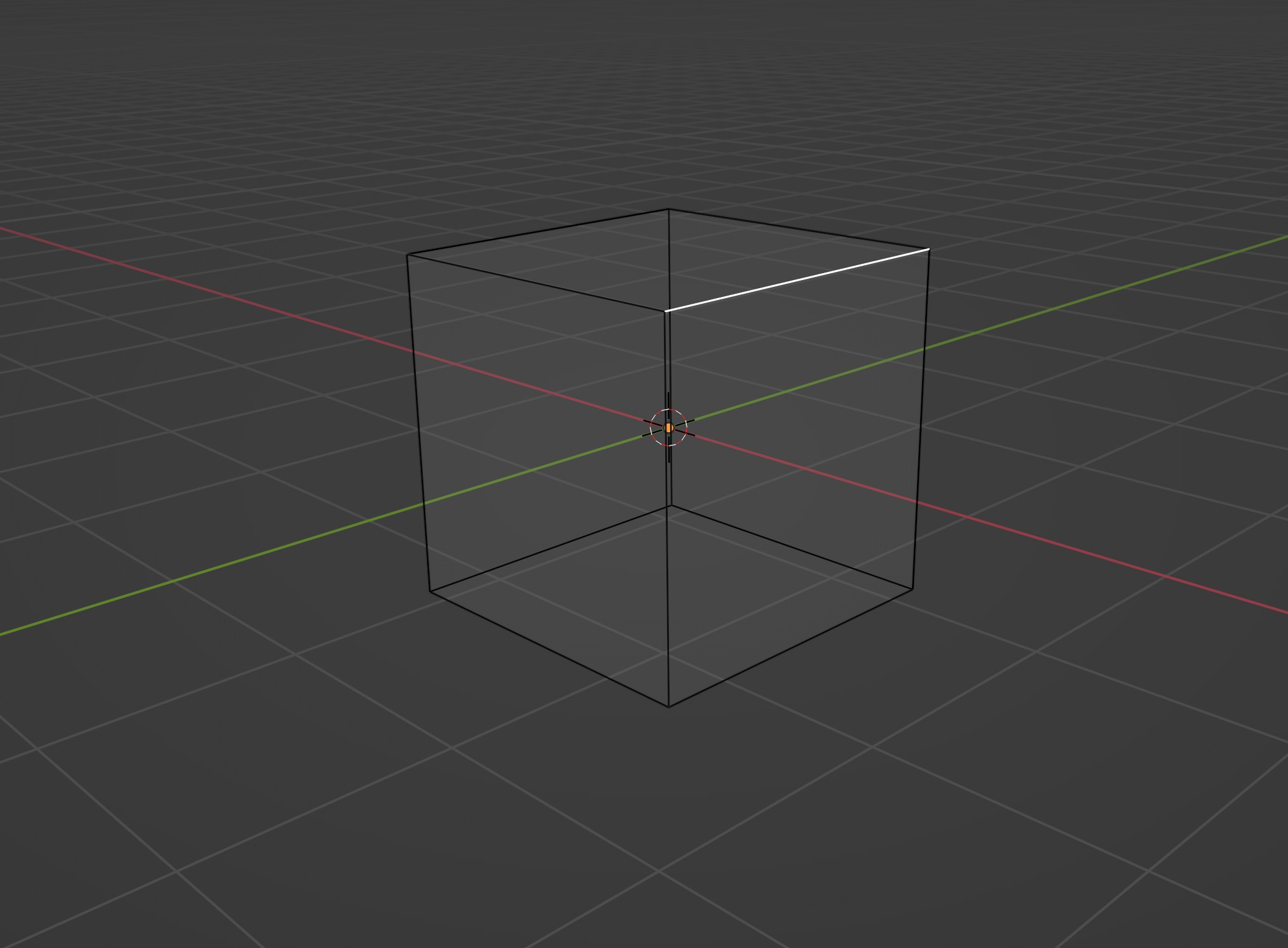
Edges
Edges là các đường kết nối các vertices. Chúng định hình dạng của đối tượng và có thể thẳng hoặc cong. Mỗi edge được tạo thành từ một tập hợp indices tham chiếu đến các vertices.

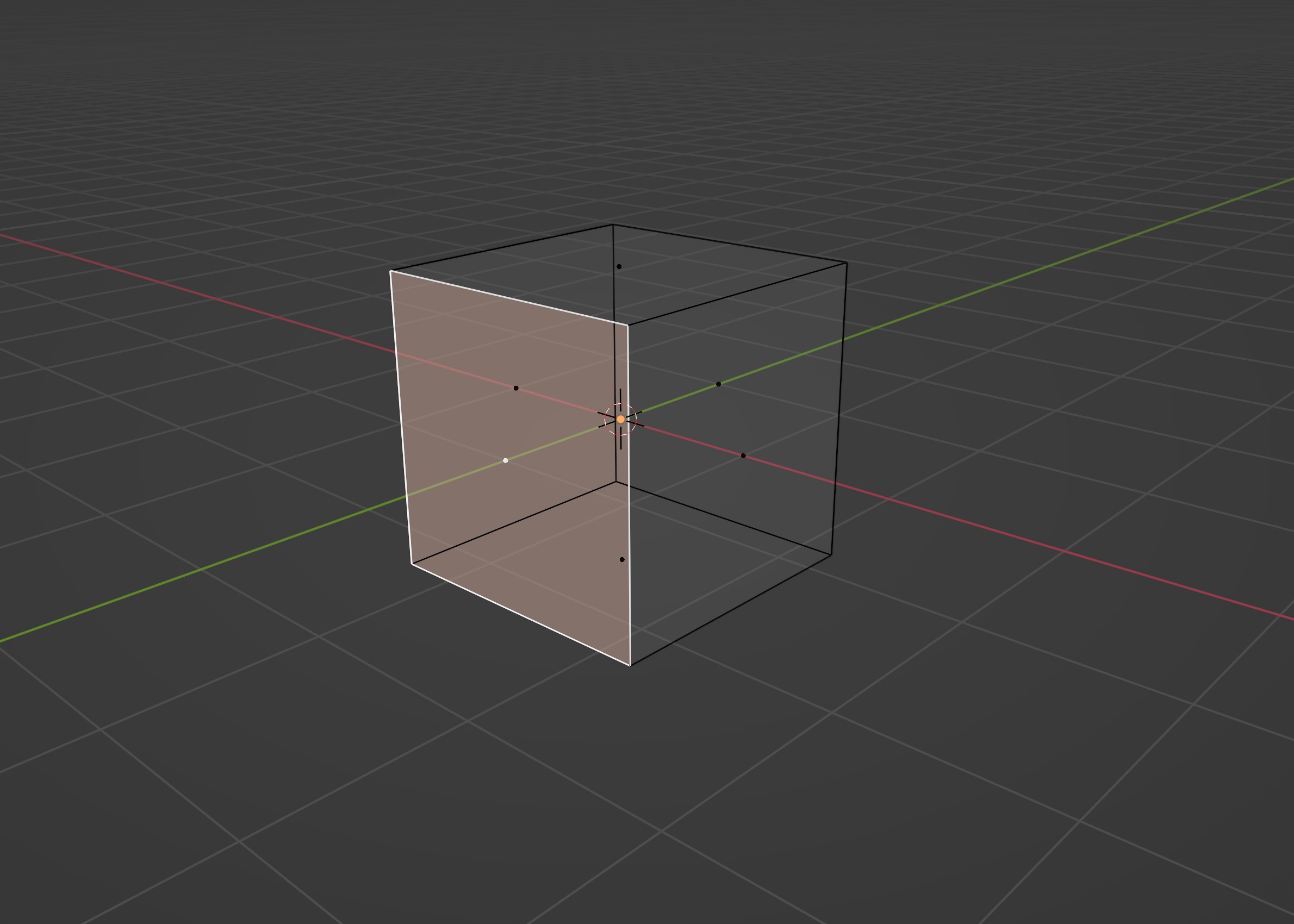
Faces
Faces là các đa giác được hình thành bằng cách kết nối các vertices. Chúng xác định bề mặt của đối tượng và có thể là tam giác, tứ giác, hoặc các đa giác khác. Mỗi face được tạo thành từ một tập hợp các indices tham chiếu đến các vertices.

Normals
Normals xác định hướng hoặc phương của các faces. Chúng là các vector vuông góc hướng ra ngoài từ bề mặt của mỗi face. Normals được sử dụng cho các tính toán ánh sáng để xác định cách ánh sáng tương tác với bề mặt của đối tượng.
Tọa độ UV
Tọa độ UV là tọa độ 2D được chỉ định cho mỗi đỉnh của một mặt trong hình học. Chúng xác định cách kết cấu hoặc hình ảnh được ánh xạ lên bề mặt đối tượng. Tọa độ UV chỉ ra cách mỗi điểm trên kết cấu tương ứng với một điểm cụ thể trên bề mặt của hình học.
Các loại hình học
Với Three.js, có rất nhiều loại hình học được tạo sẵn mà bạn có thể sử dụng để tạo ra các đối tượng 3D, những loại phổ biến nhất là:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.