Optimization
3D websites can be demanding in terms of performances. It's important to keep in mind that not all users have the same device.
Some have high end devices with a powerful GPU and a high resolution screen while others have low end devices with a weak GPU and a low resolution screen.
To make sure that a maximum of users can enjoy your 3D web apps at their best, you need to optimize them and avoid unnecessary computations.
In this lesson, we will see different techniques to optimize our React Three Fiber projects and some common pitfalls to avoid.
Draw calls
In 3D graphics, a draw call is a command sent to the GPU to tells the graphics API what to draw and and how to draw it.
The more draw calls you have, the more work the GPU has to do.
To monitor the number of draw calls in your React Three Fiber projects you can use the SpectorJS extension for Chrome.
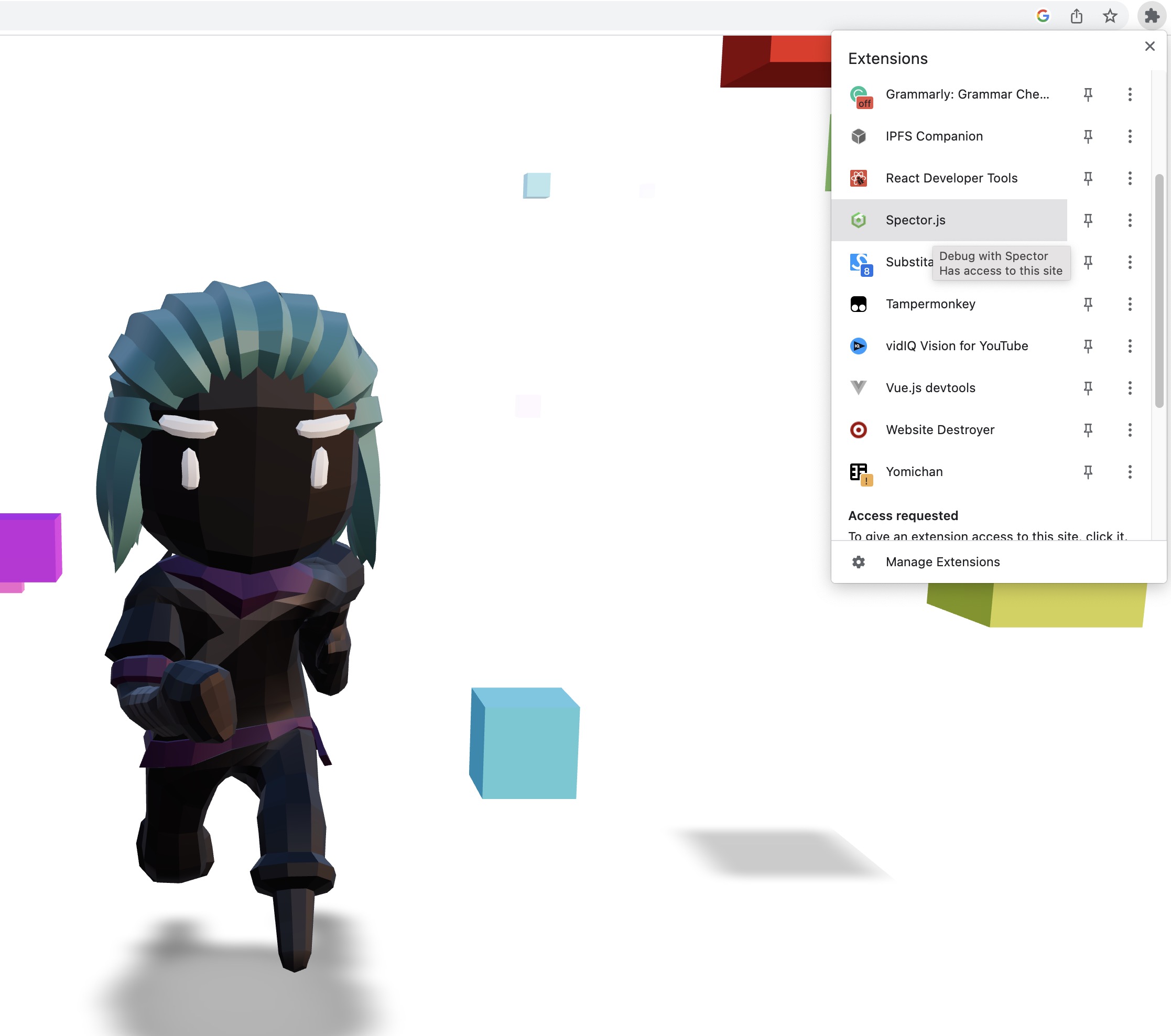
Once you installed the extension, you can open the SpectorJS panel by clicking on the Spector.js icon in the Chrome toolbar.

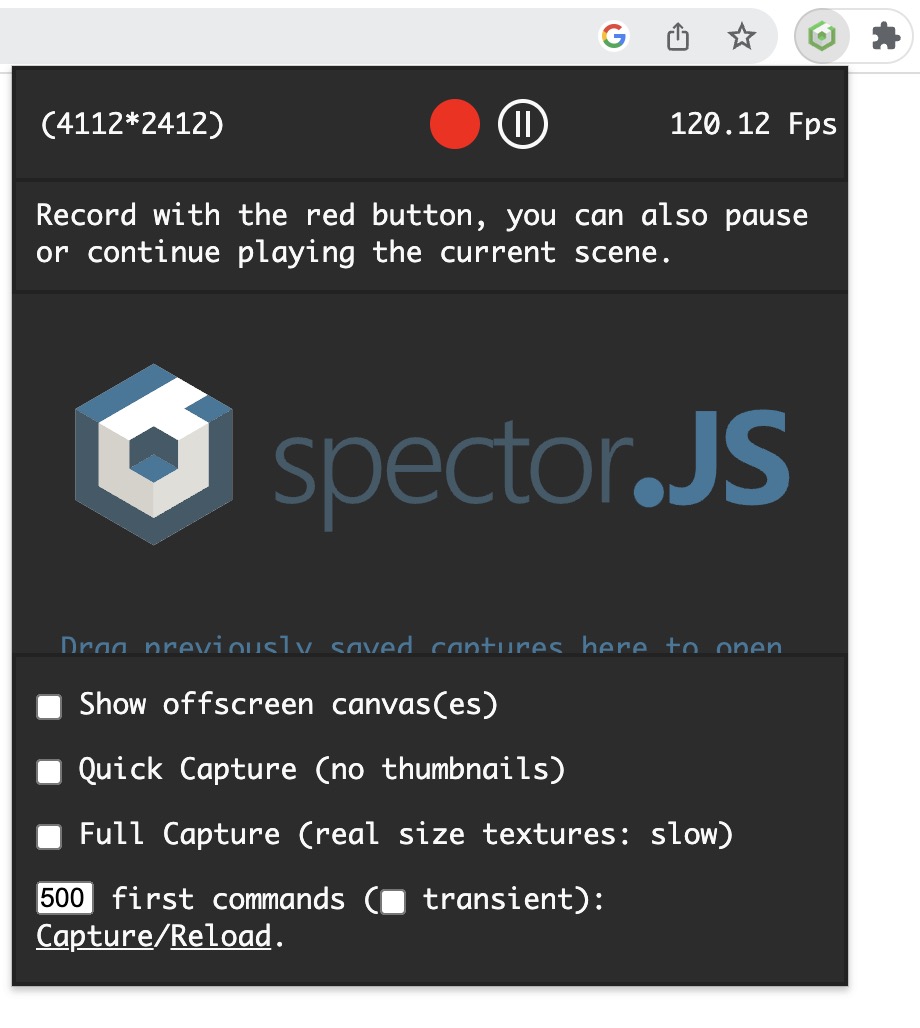
Click on the red circle button to start recording the draw calls. Wait few seconds and the SpectorJS panel will open.

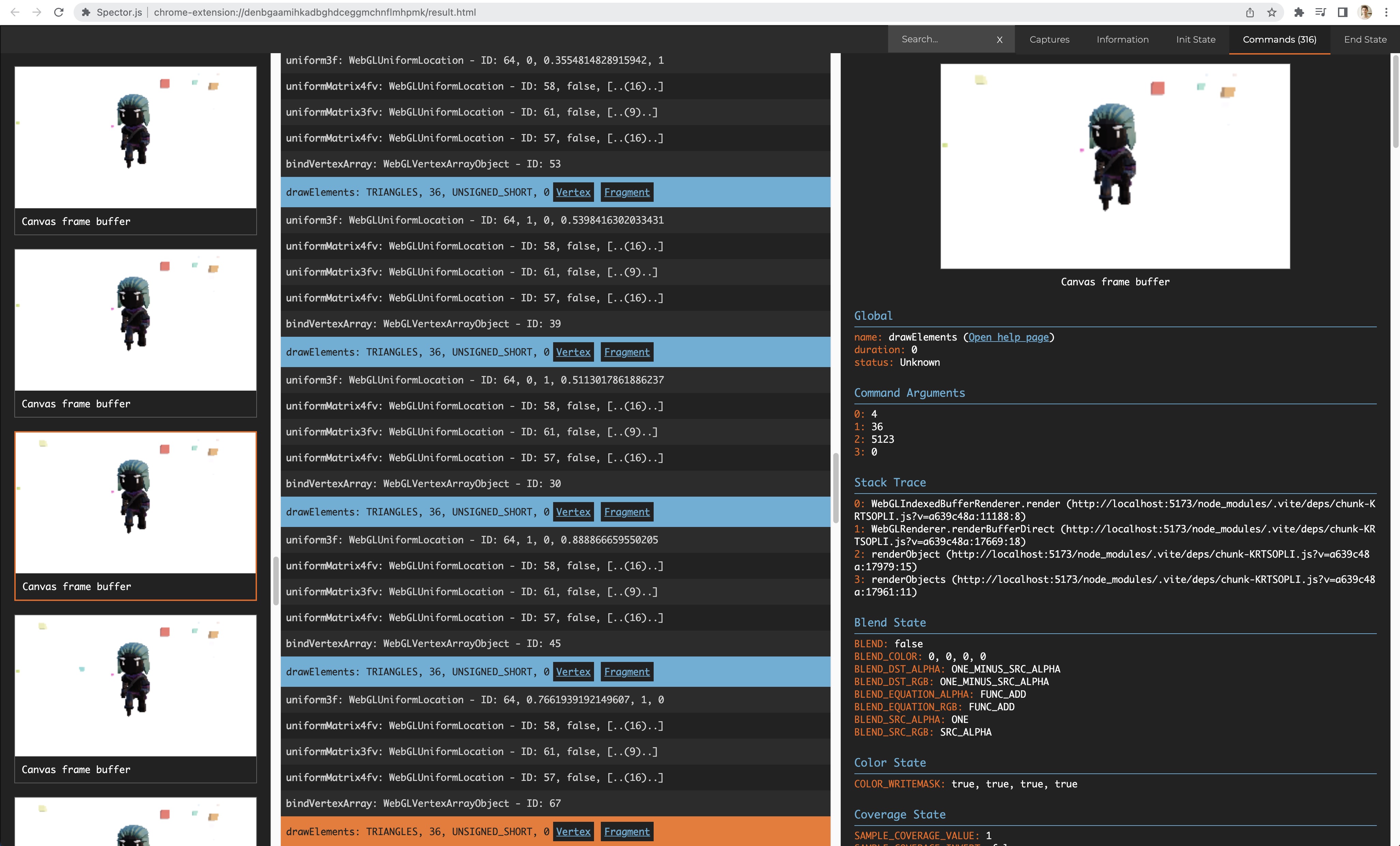
By default it opens in the commands tab. It shows you all the commands sent to the GPU. On the left column, you can view a thumbnail for each draw call.

The first draw calls are for the shadows. Then you can see the draw calls for the character and then one per cube (the latter should be optimized).
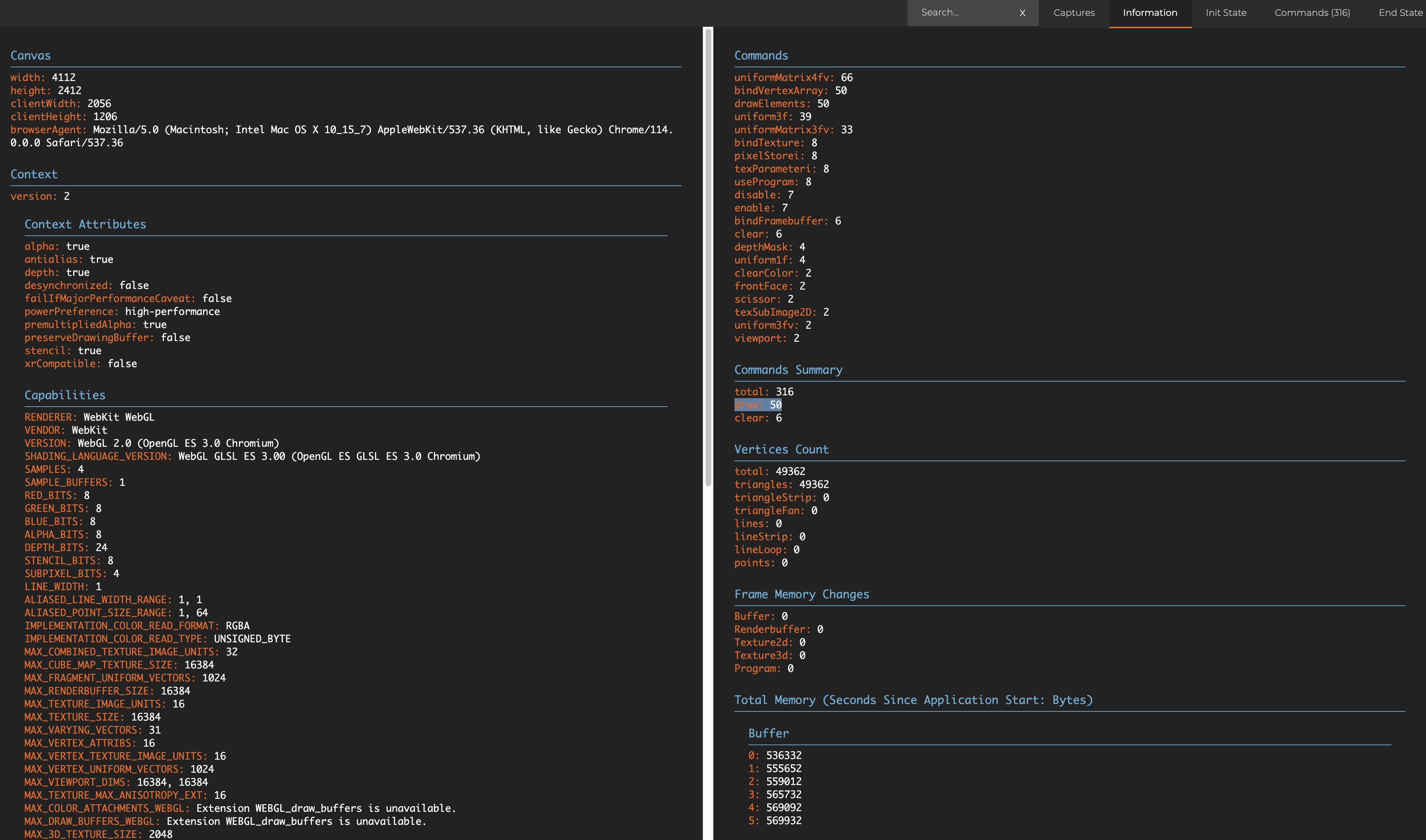
The information tab gives also some useful information like the number of vertices and the number of draw calls.

Now we will see how to optimize our React Three Fiber projects to reduce the number of draw calls.
Instancing
The concept of instancing is widely used in 3D graphics. It allows to reuse the same geometry and material for multiple objects.
It's a great solution when you want to render the same object multiple times but with different position, scale, rotation or color...
It merges all the draw calls into one and highly improves performances.
Drei library provides the component Instances to help us do it simply.
We need to wrap the geometry and the material we want to instantiate with the Instances component.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.