Textures
A texture is an image that is used to color the surface of a mesh. It can be used to add details to a 3D object.
A texture is applied to a mesh using a material. The material defines how the texture is applied to the mesh and how it interacts with light.
useTexture
The useTexture hook from Drei is used to load a texture from a file. It returns a Texture object that can be used in a material.
Let's load the texture file from the starter pack located in public/textures/:
import { useTexture } from "@react-three/drei"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); return ( <> <mesh> <boxGeometry /> <meshStandardMaterial map={texture} /> </mesh> </> ); };
The texture is applied to the mesh using the map property of the material.

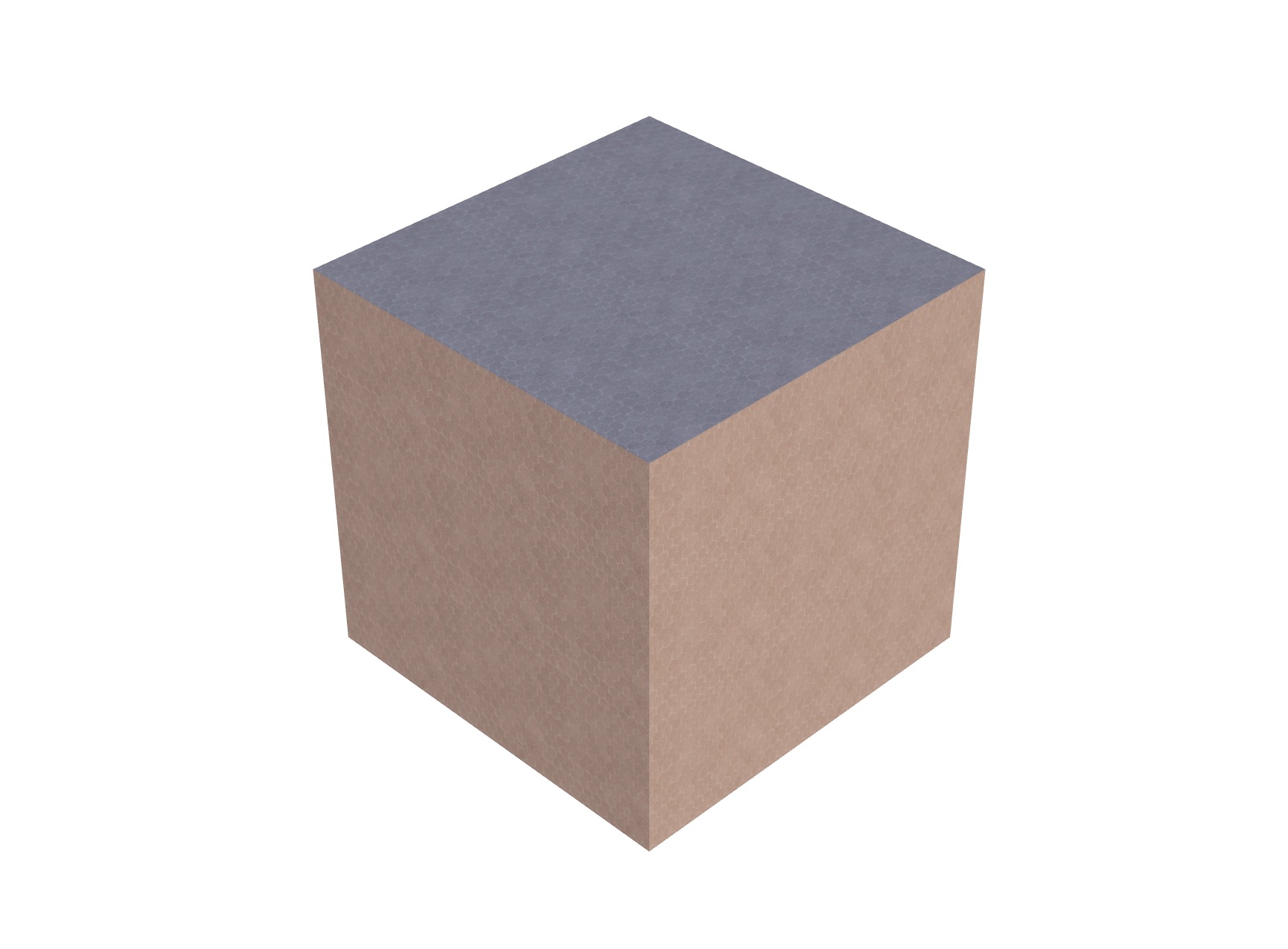
Our paving stone texture is applied to the cube.
As we have seen with useGLTF, useTexture under the hood uses useLoader with TextureLoader to load the texture.
If we want to scale the texture, we can use the repeat property of the texture:
import { useTexture } from "@react-three/drei"; import * as THREE from "three"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); texture.repeat.set(3, 3); texture.wrapS = texture.wrapT = THREE.RepeatWrapping; // ... };
The wrapS and wrapT properties define how the texture is repeated on the mesh. By default, the texture is clamped to the edge of the mesh. Here we use RepeatWrapping to repeat the texture.

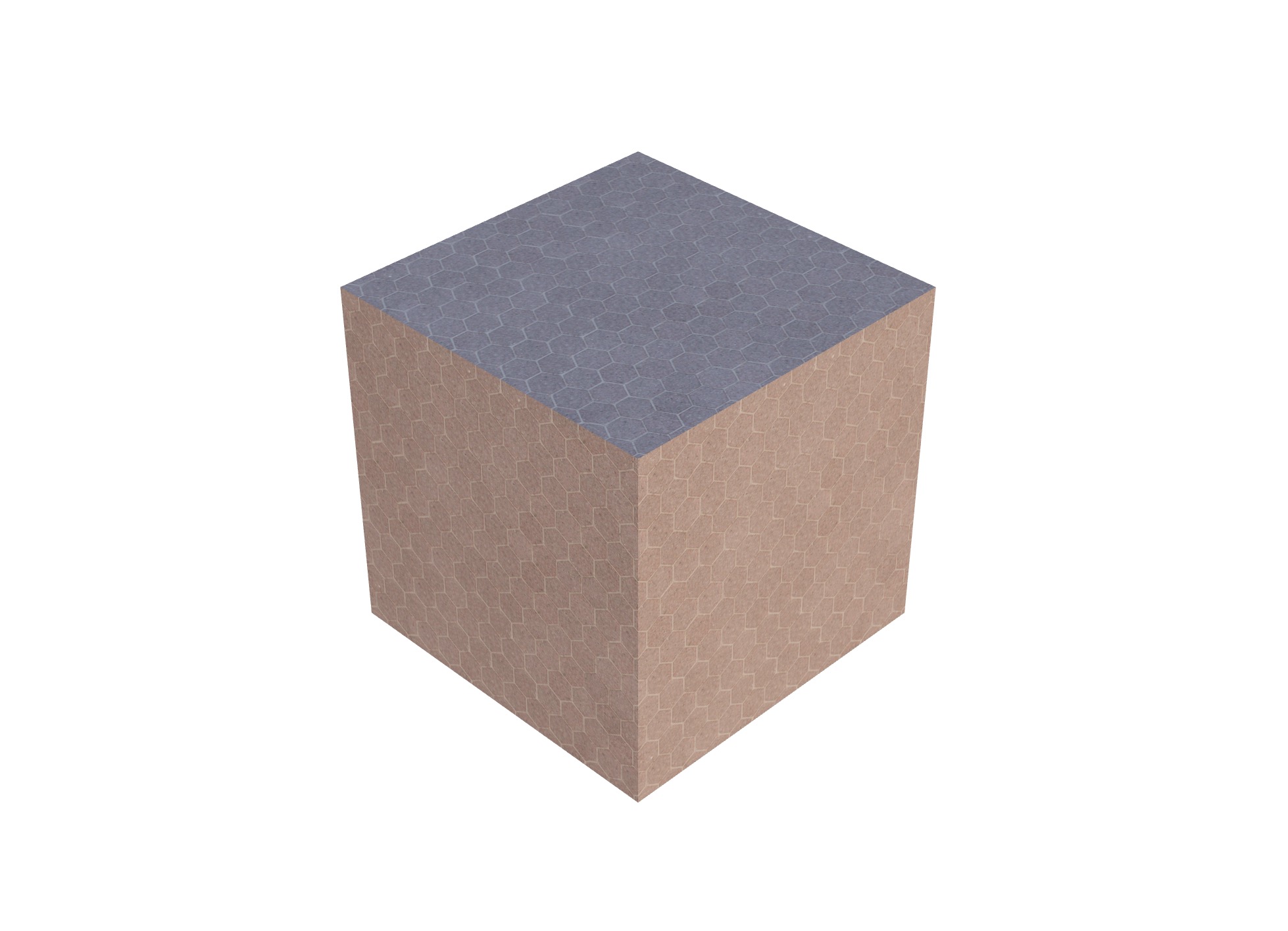
Our texture is repeated 3 times on the cube.
If on the contrary we would like to stretch the texture, we can decrease the repeat value:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.