Introduction
Welcome to React Three Fiber: The Ultimate Guide to 3D Web Development this getting started course on how to use React Three Fiber to create unique 3D web experiences.

While the basics can be acquired in a few days, 3D development is a vast field with a lot of different techniques. This complete tutorial will give you the tools you need to get started and the resources to continue learning on your own.
The good news is with the help of React Three Fiber you can quickly achieve great results with a few lines of code.
You also don't need to be a 3D artist to create beautiful 3D scenes. You can use free 3D models from the web and focus on the code.
I will show you how to do that in this tutorial and provide you with a list of resources to find free 3D models.
Requirements
To follow this course you will need to have some basic knowledge of JavaScript and React.
If you are new to React, I recommend you to follow the official React tutorial first.
But don't worry, I will explain everything you need to know about React in this tutorial.
You don't need to have any knowledge of Three.js or 3D development. I will explain all the Three.js and 3D development concepts we will use along the way.
The 3D related skills you will learn in this course can be applied to other frameworks and libraries such as Babylon.js, Unity, Unreal Engine, etc...
Why learn 3D web development?
Learning web 3D is a great way to expand your skillset and create beautiful/unique experiences. You can create anything from simple 3D objects to complex 3D scenes and games, the only limit is your imagination. Welcome to the world of creative coding!
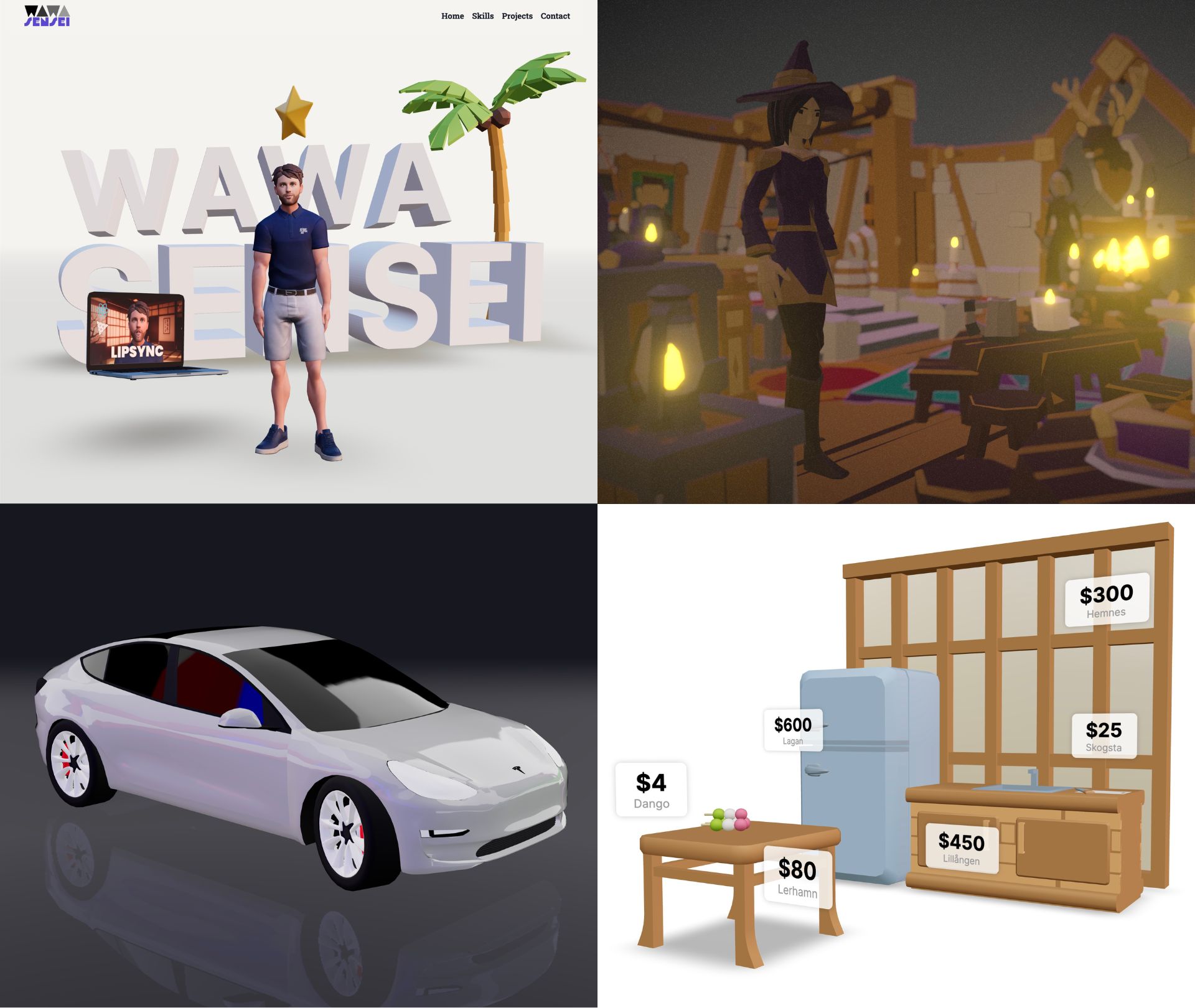
Here are some examples of what you can do with React Three Fiber:
Product configurator
A product configurator is a great way to showcase products and let customers customize them while visualizing in real-time the product they will get.
It can be from simple options like changing the color of a car or changing the material of a sofa to more complex things like a kitchen configurator where you can specify the dimensions of the room and craft perfectly fitted cabinets.

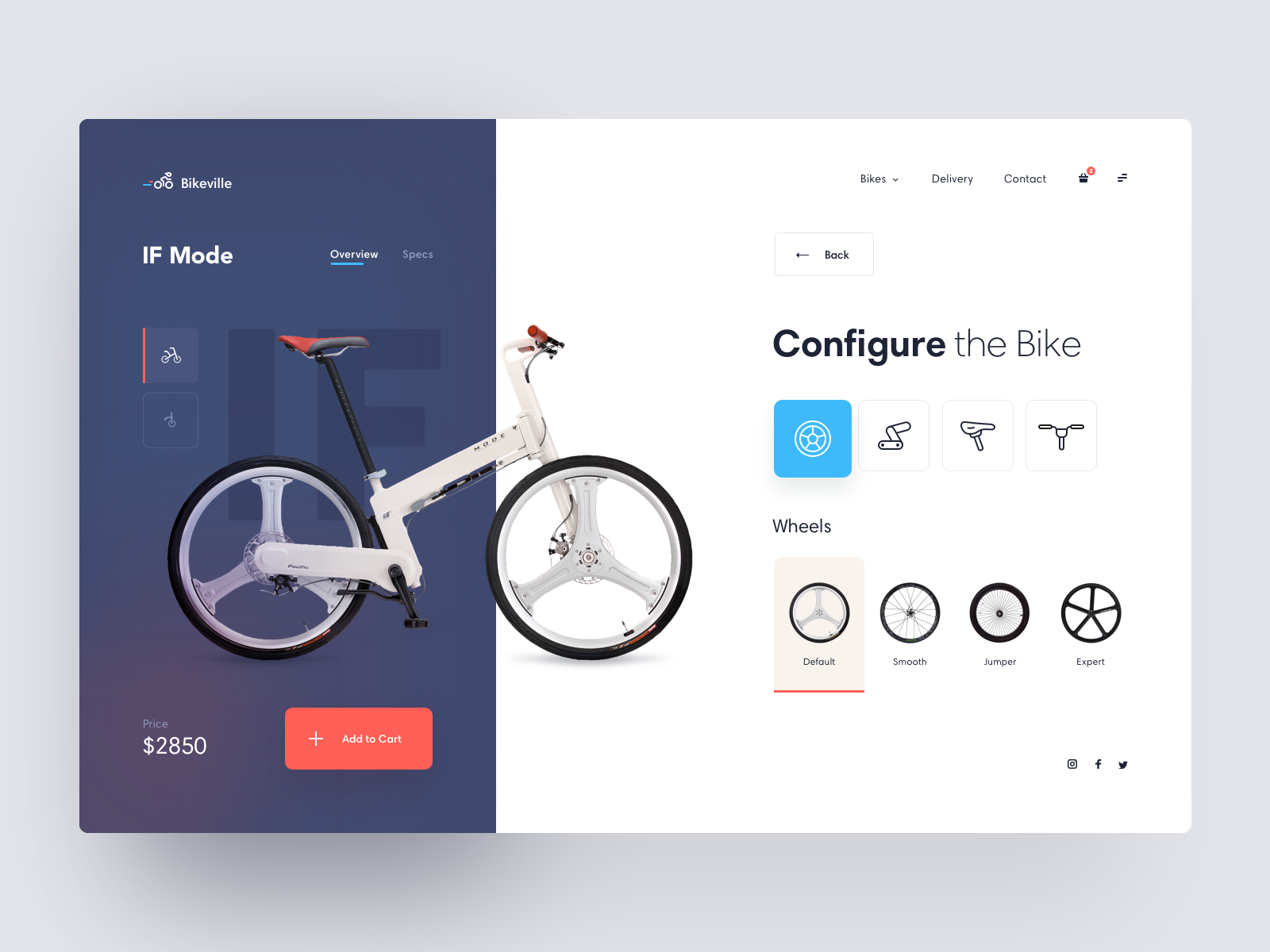
Bike configurator concept on Dribble
Educational experiences
The use of 3D in education is growing. It can be used to visualize complex concepts and make them easier to understand.
For example, you can visualize the solar system and show the planets and their orbits around the sun.
It can also be used to explain the process of creating a product, from the raw material to the finished product.

Microsoft Datacenter Tour an immersive educational experience to explain how Microsoft datacenters use sustainable energy.
Metaverse
The metaverse is a shared virtual space where people can interact with each other and digital objects. It is a virtual world where people can live, work, and play.
The easier the access to the metaverse is, the more people will be able to enjoy it.
Having it accessible from a web browser is a great way to lower the barrier to entry and make the metaverse more accessible.

Decentraland is a virtual world where you can buy land, build and monetize your own experiences.
AR/VR
Augmented Reality and Virtual Reality are growing and becoming more accessible. You can use React Three Fiber to create AR/VR experiences.
Bring a product configurator to the next level by visualizing the product in your own environment with AR.

Ikea Place is an AR app that allows you to visualize furniture in your own environment.
Games
From simple to complex games, you can use React Three Fiber to create 3D games.
With the rise of WebGPU, web games are likely to become more and more popular.
If you are interested in web game development, you can check out WebGameDev which contains resources about web game development as well as games and demos.

Coastal World is a 3D educational game that promotes, educates, and informs visitors about digital banking solutions.
Data visualization
2D graphs and charts are great to visualize data but they are limited. You can use React Three Fiber to create 3D data visualizations and explore data in new ways.
With one more dimension, the potential is huge.

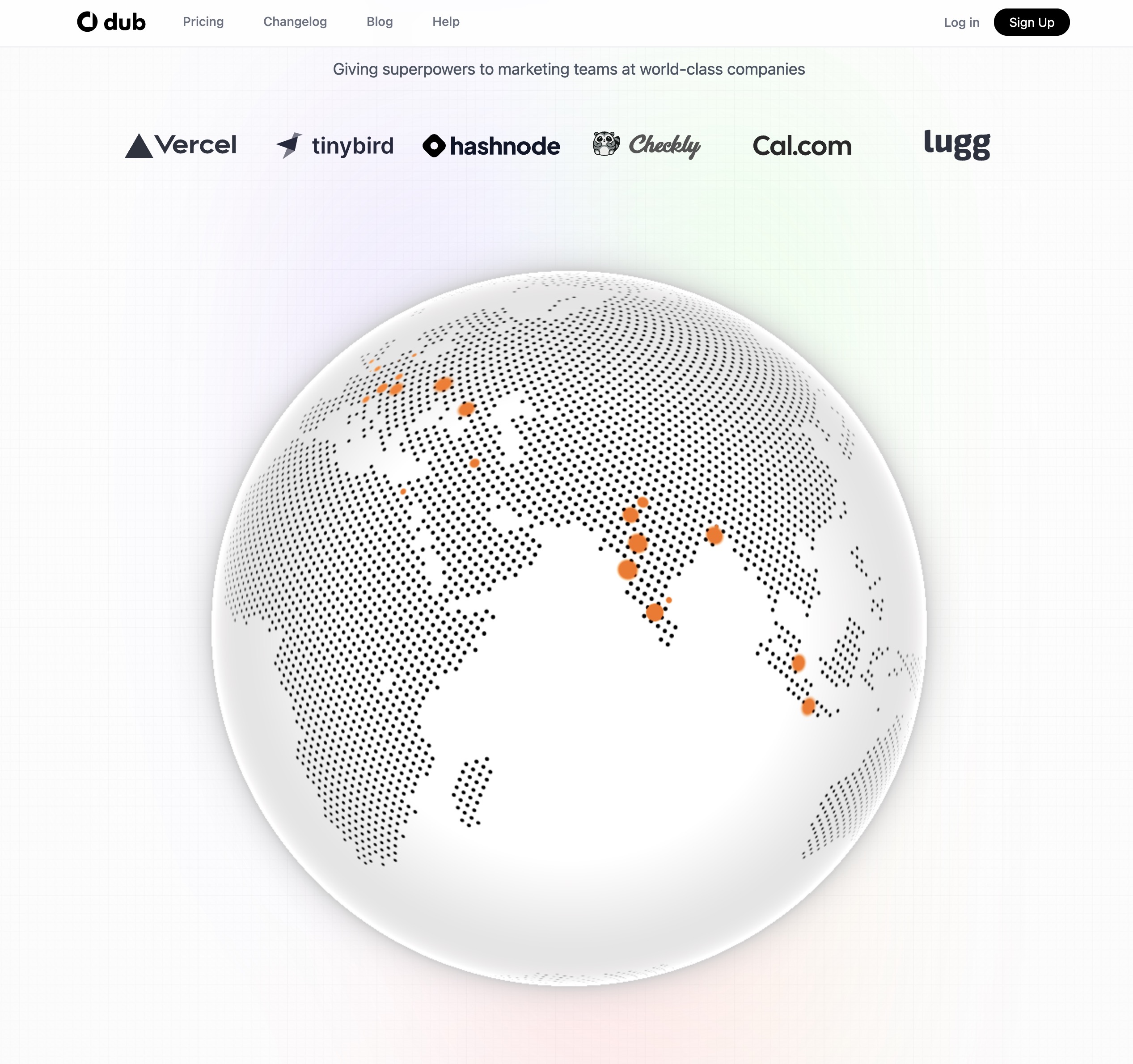
Dub.sh landing page contains a 3D representation of the Earth to display the number of clicks around the world.
Unique customized experiences
To make a website unforgettable, you need to create a unique experience that will make people remember it. The use of 3D can help you achieve that.
From interactive 3D websites to creative coding experiments, you can use React Three Fiber to create unique experiences.
Awwwards website is a great source of inspiration for creative websites.

Atmos website is a great example of a unique 3D experience that sticks in your mind.
Is this course made for me?
This course is made for you if:
-
You want to learn how to create 3D web experiences with React Three Fiber but don't know where to start.
-
You are a beginner who want to learn the basics of Three.js and React Three Fiber.
-
You have experience with Three.js and want to ease your transition to React Three Fiber.
-
You want organized and structured resources about 3D development, Three.js, and React Three Fiber at your disposal when you create your own projects.
Approach
I strongly believe that the best way to learn is by doing. So in this course, we will learn the basics of React Three Fiber through practical examples.
We will start by the most fundamental concepts and build on top of them. We will gradually move from simple 3D objects to more complex scenes, models, animations and effects.
Then we will create a professional looking 3D portfolio website from scratch with all the concepts we learned.
This will be a great way to apply what we learned and see how to use React Three Fiber in a complete project.
Don't worry if you don't remember everything, this is totally normal. You can always come back to this course and use it as a reference as well as the official documentation of React Three Fiber and Three.js.
The more you practice, the more you will understand and remember. Don't go the opposite way and try to learn everything before starting to practice. You will learn a lot more by doing.
Let's go!
You are not alone in this journey. Join the community on the Discord server to get help, share your work, and meet other people who are learning 3D web development.
I will be there to help you and answer your questions on the #r3f-ultimate-guide channel.
The official hashtag for this course is #r3fultimateguide. You can use it to share your work on social media. I'd love to see what you'll create!