Become a
3D Web Developer
In-Depth Threejs & React Three Fiber courses & video tutorials to develop your 3D web development skills.
Start Your 3D JourneyWhy learn 3D Web Development?
Here are the top reasons why you should learn 3D web development.
Stand Out in a Competitive Market
Differentiate yourself by offering unique, interactive experiences to attract more clients, higher-paying projects, and recognition as an innovative developer.
Future-Proof Your Career
3D web development is rapidly becoming a must-have skill as the web evolves towards more interactive and immersive experiences.
Combine Creativity with Advanced Programming
Create AI avatars, immersive websites, multiplayer games & metaverses. You’ll have the tools to push the boundaries of what’s possible on the web.
Build a Strong Foundation in Three.js and React Three Fiber
React Three Fiber: The Ultimate Guide to 3D Web Development
Want to build immersive 3D experiences on the web using modern tools?
This course is your complete guide to mastering 3D web development with React Three Fiber — from beginner to advanced.
- 🧱 Create beautiful 3D scenes with lights, cameras, and animations
- 🧠 Learn physics, shaders, lighting, and performance tricks
- 🚀 Build real projects, including a professional portfolio website
This project-based course will equip you to confidently handle more advanced 3D projects. Join now and Embark on your journey to master Three.js with React.
Go Further with my Free YouTube Tutorials
Once you’ve completed the paid course, take your skills to the next level.

Your instructor
Wawa Sensei
Hi, I'm Wawa, a French Developer based in Tokyo! 🗼
I've been building web, mobile and VR applications for the last 10 years. The 3D projects I've worked on have led me to discover Three.js and React Three Fiber. It was love at first sight!
I teach 3D web development and creative coding on my YouTube channel Wawa Sensei through video tutorials. My goal is to make 3D web development accessible to everyone by simplifying complex concepts and providing step-by-step guides.
My journey has been incredibly rewarding, and I'm excited to share my knowledge with you.
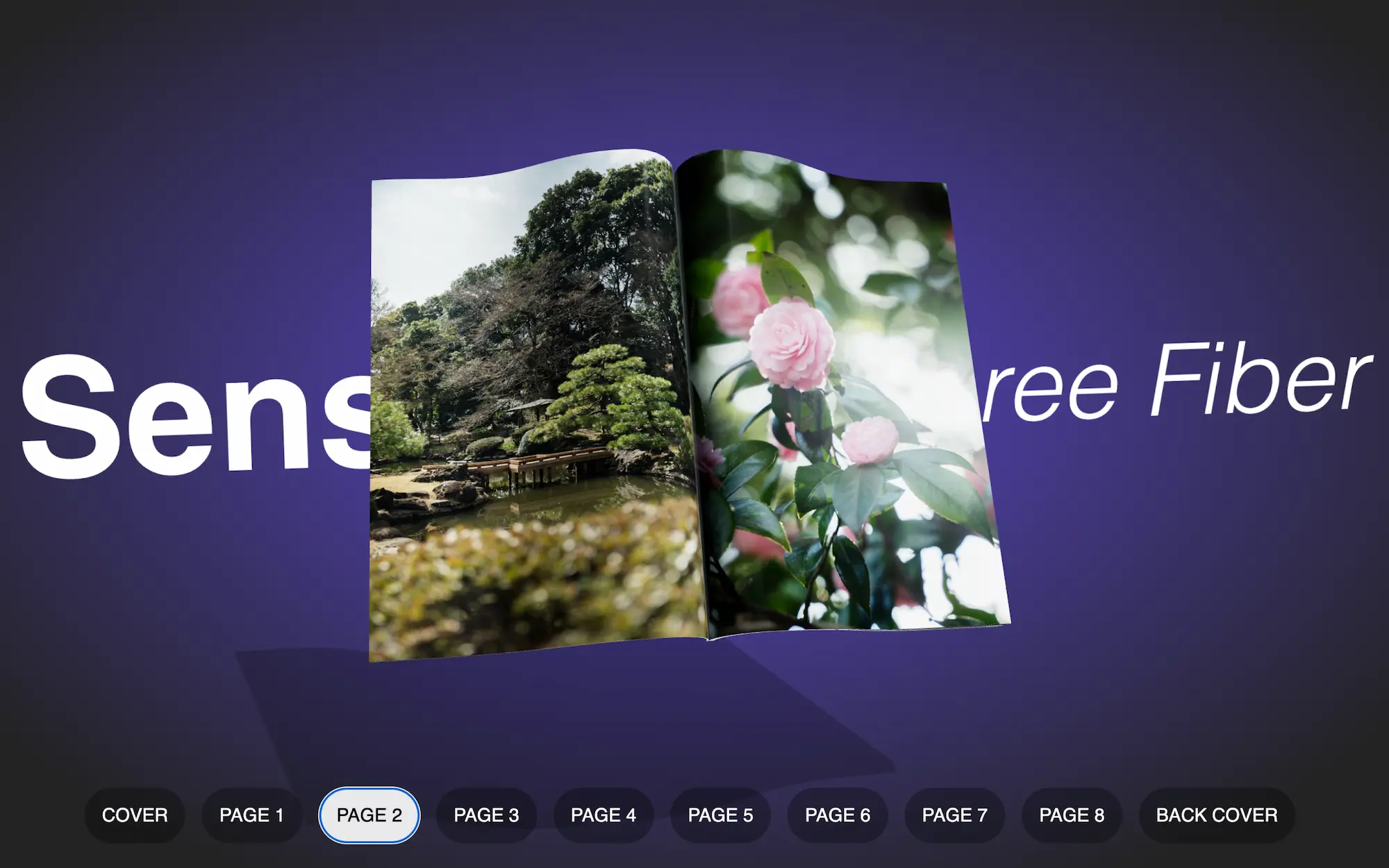
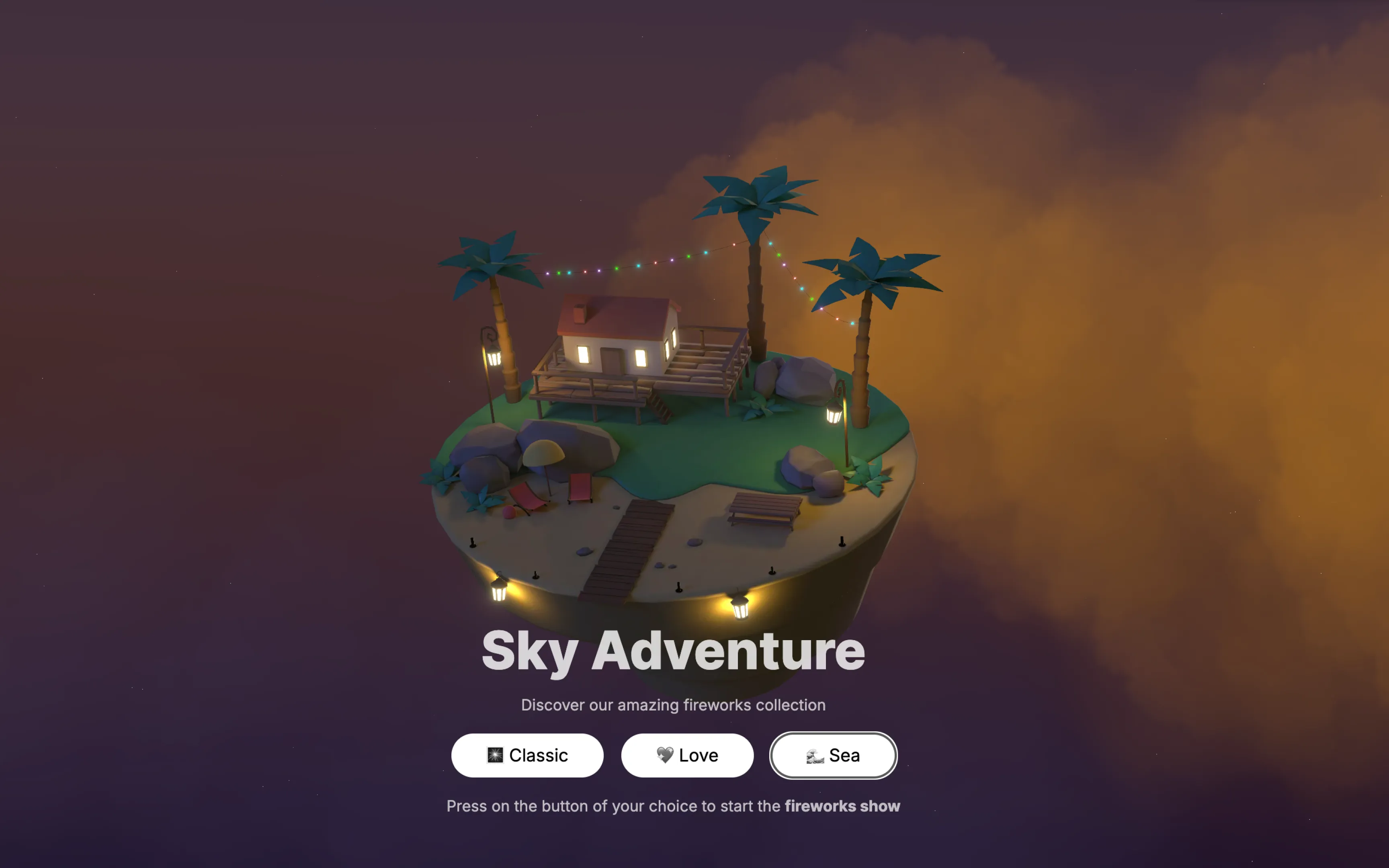
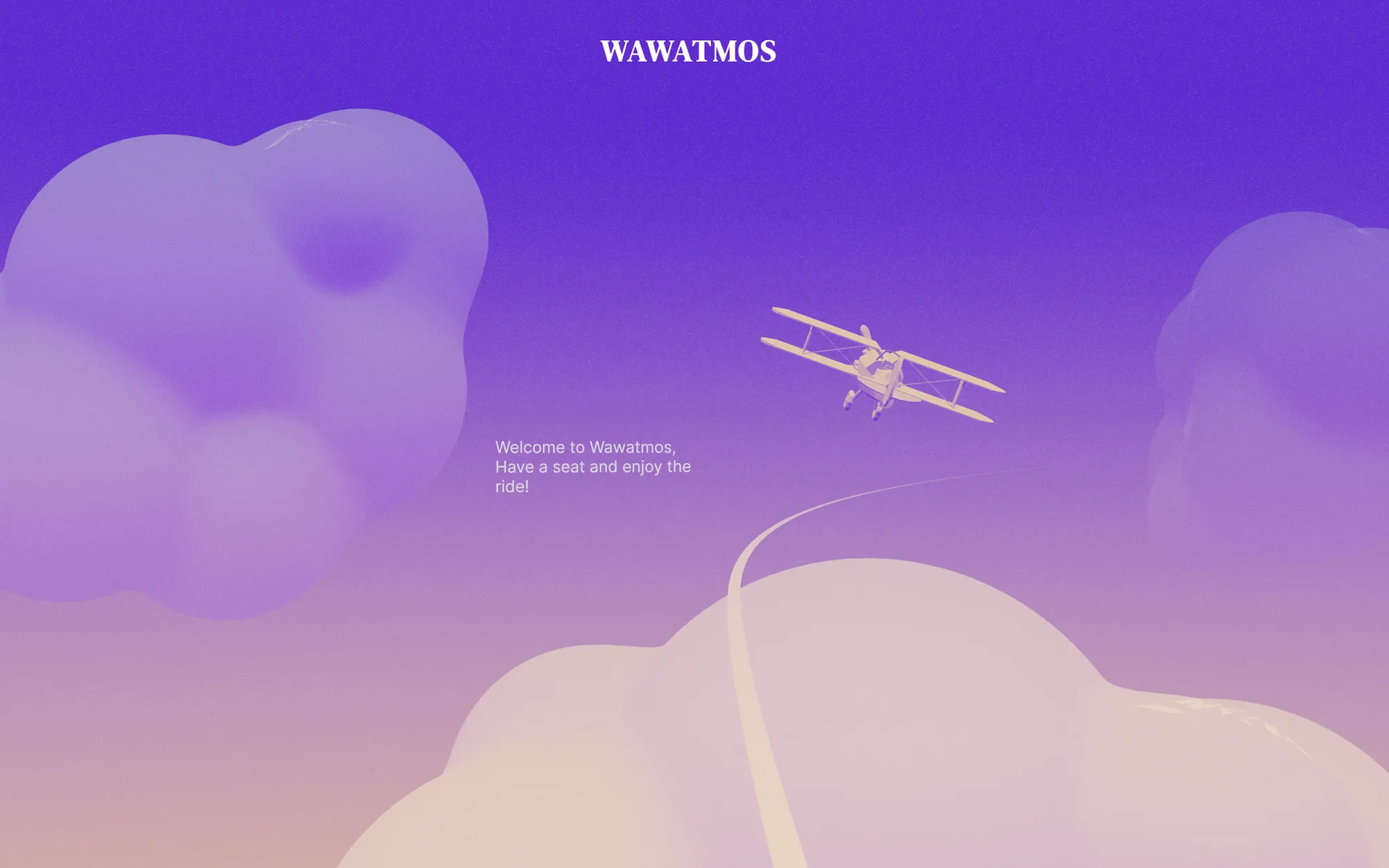
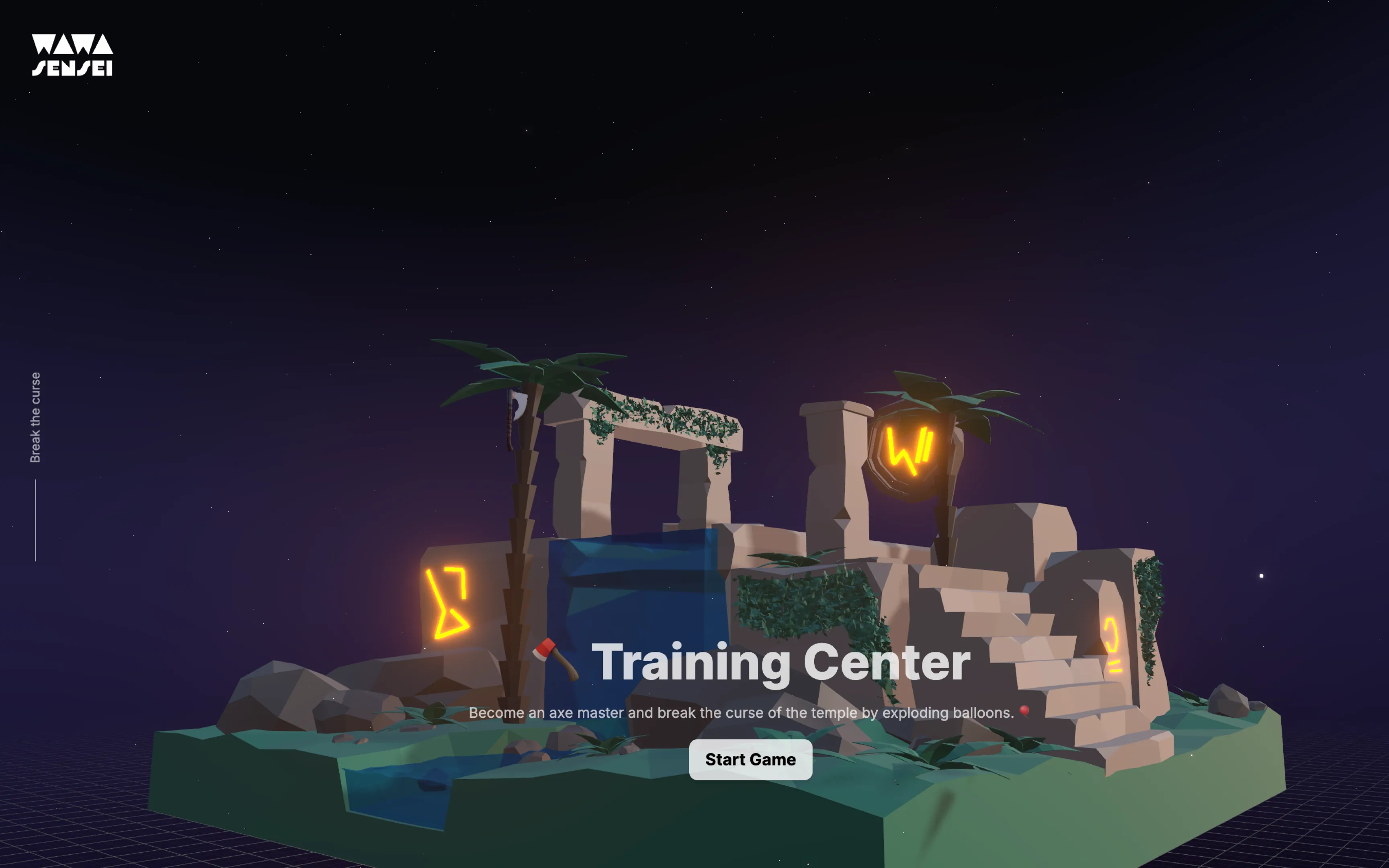
Learn by Building Real Projects
Here are some of the projects you can build with my YouTube tutorials and courses.
What Our Students Are Saying
Discover feedback from developers around the world who’ve transformed their 3D web skills with our course and free resources. These testimonials highlight the value and effectiveness of learning React Three Fiber together.
Social wall
Share your progression on X and get featured on our social wall!

Community
Join our community of creative developers and support each others in growing your skills in 3D web development.
Discover more