3D Objects
Meshes are the building blocks of 3D scenes. They are made of geometries and materials. We will learn more about them in this lesson but before, let's see how to declare objects in Three.js with React Three Fiber.
Declaring objects
In vanilla Three.js, you can declare a mesh like this:
const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); scene.add(cube);
In React Three Fiber, to declare the same mesh, you can use the following code:
<mesh> <boxGeometry args={[1, 1, 1]} /> <meshBasicMaterial color={0x00ff00} /> </mesh>
Don't worry about what it means for now, we will learn more about geometries and materials in the next sections.
All the Three.js objects are available as React components in React Three Fiber. You can use them as you would use any other React component:
- The component name must be camelCased:
boxGeometryinstead ofBoxGeometry.
This naming convention is used in React Three Fiber to differentiate Three.js objects from React components.
If you see
<meshBasicMaterial>, it starts with a lowercase letter, so it's a Three.js object. On the other hand, if you see<Box>, it starts with an uppercase letter, so it's a React component.Note that React Three Fiber makes available those Three.js objects as React components without the need to import them.
- The component constructor arguments are passed as props:
args={[1, 1, 1]}instead ofconst geometry = new THREE.BoxGeometry( 1, 1, 1 );for example.
To know the constructor arguments of a Three.js object, you can read the documentation of the corresponding class.
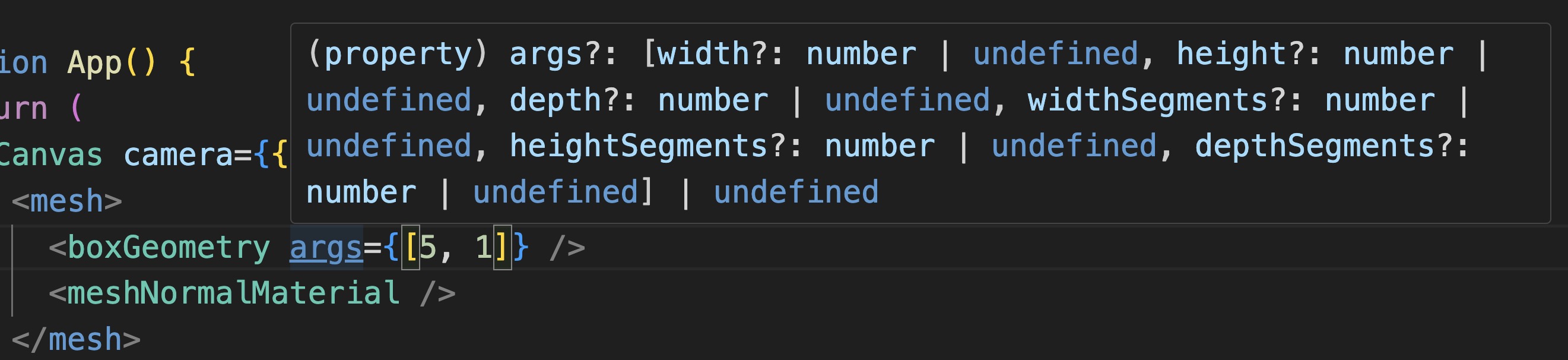
Thanks to Visual Studio Code, you can also use the IntelliSense feature and hover the
argsprop to see the arguments:
- The component properties are passed as props:
color={0x00ff00}
For more advanced information read the Objects, properties and constructor arguments chapter from the official React Three Fiber documentation.
Geometries
In computer graphics and 3D modeling, an object geometry represents the shape and structure of a 3D object.
It defines the position, size, and connectivity of vertices, edges, and faces that make up the object.
The data contained in a geometry typically includes:
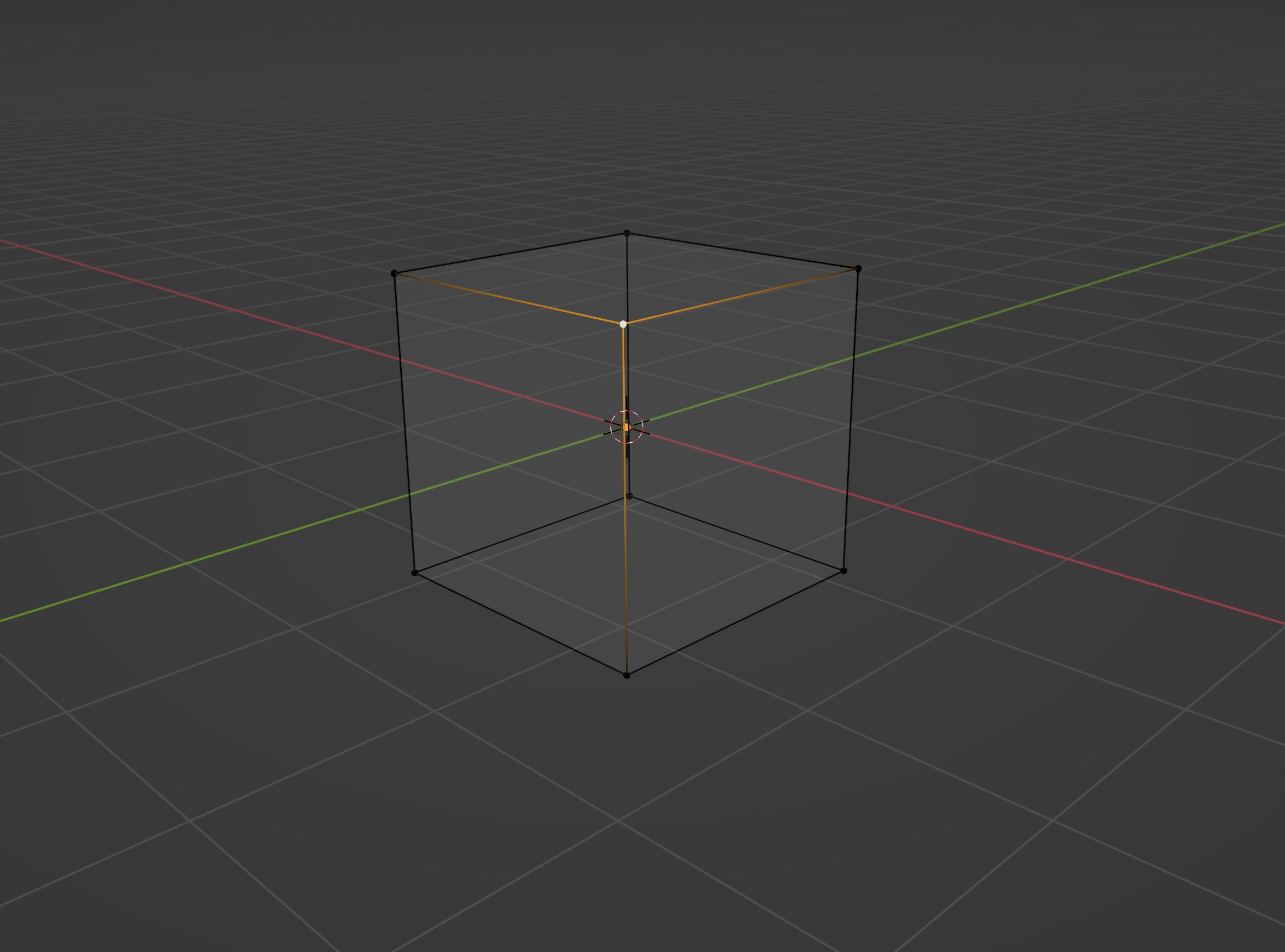
Vertices
These are the individual points in 3D space that define the shape of the object. Each vertex has coordinates (x, y, z) that determine its position in the 3D space. Vertices are connected by edges to form faces.

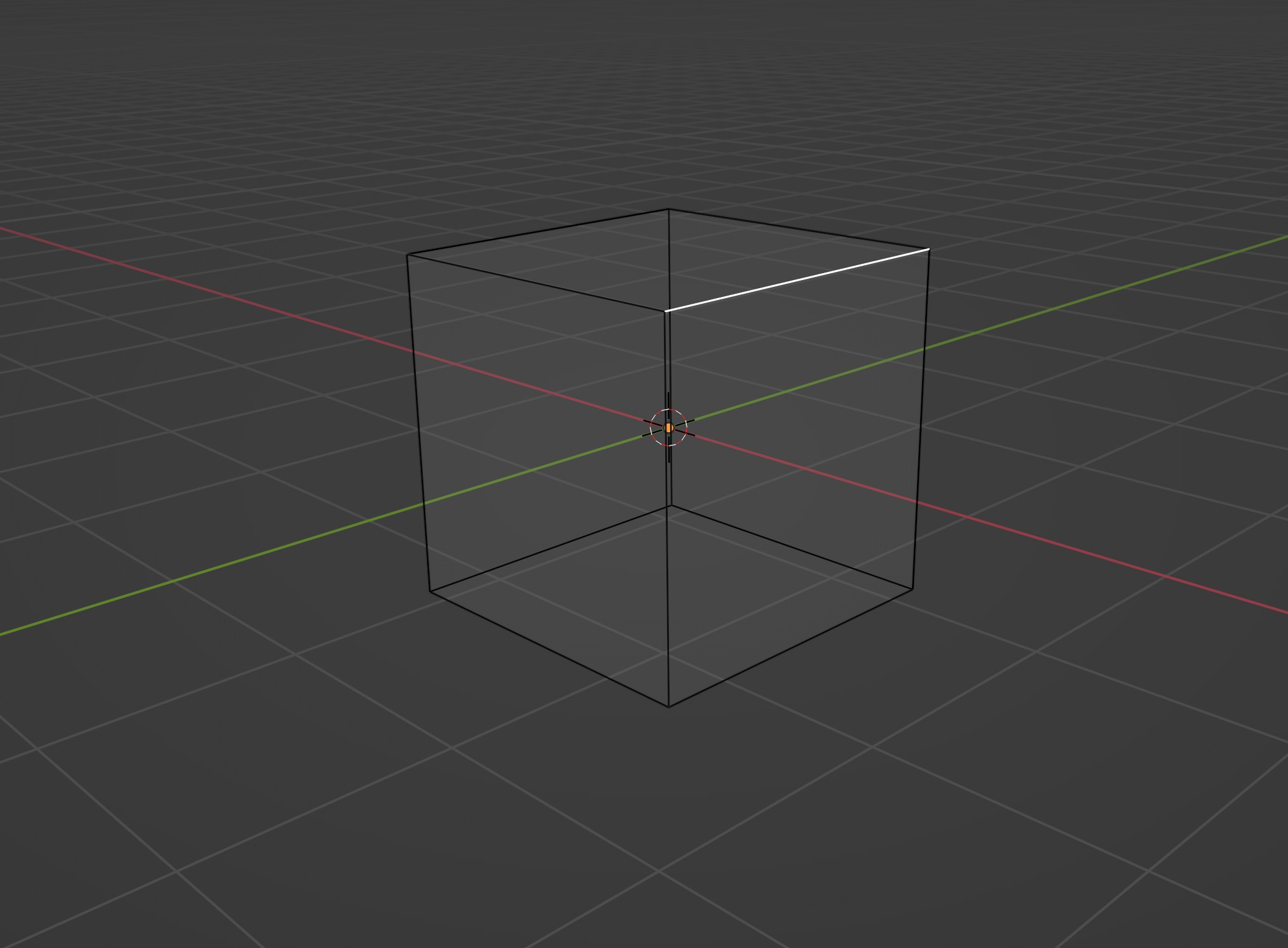
Edges
Edges are the lines that connect vertices. They define the shape of the object and can be straight or curved. Each edge is composed of a set of indices that reference the vertices.

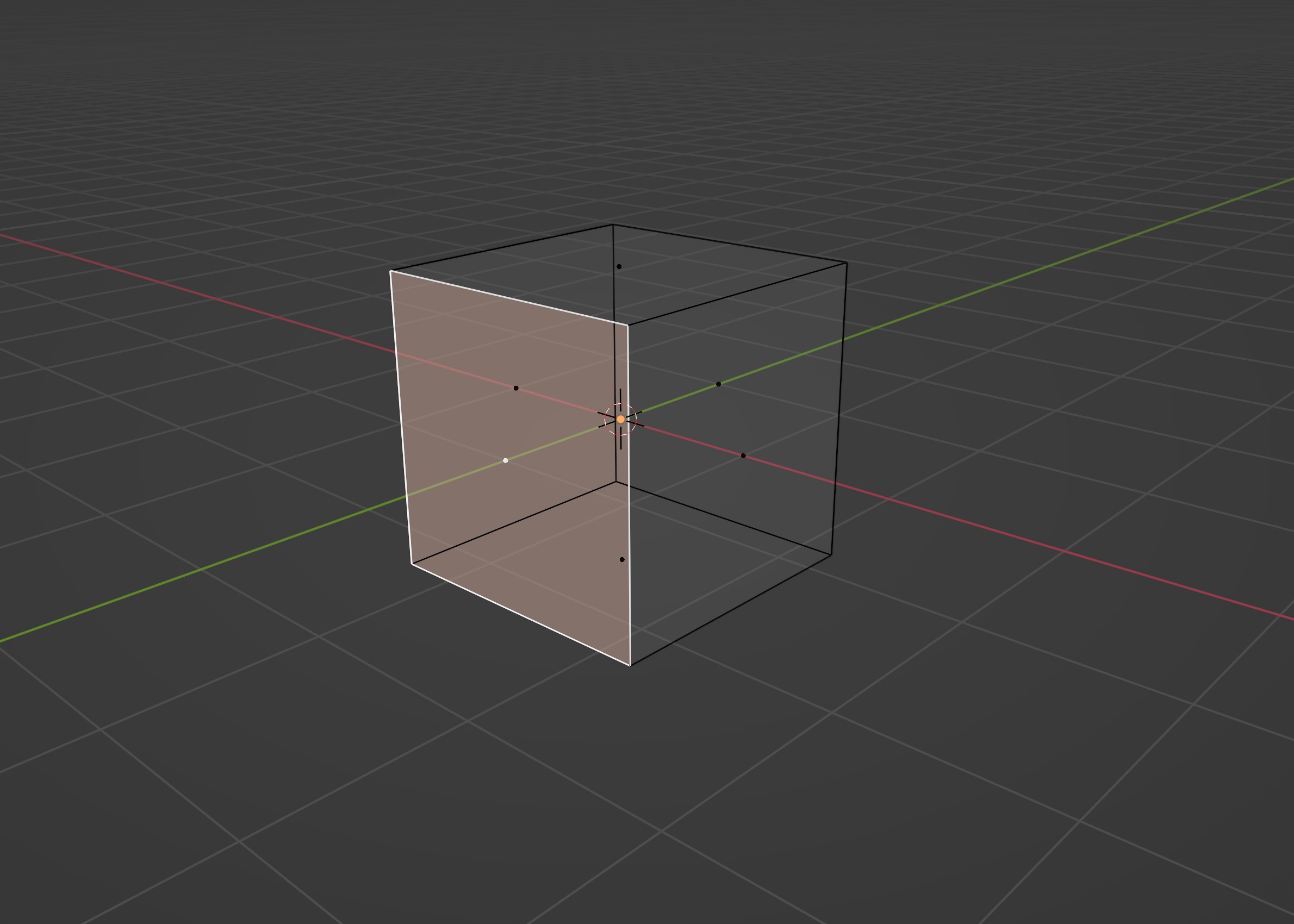
Faces
Faces are the polygons formed by connecting vertices. They define the surface of the object and can be triangles, quadrilaterals, or other polygons. Each face is composed of a set of indices that reference the vertices.

Normals
Normals define the orientation or direction of the faces. They are perpendicular vectors pointing outward from the surface of each face. Normals are used for lighting calculations to determine how light interacts with the object's surface.
UV Coordinates
UV coordinates are 2D coordinates assigned to each vertex of a geometry's face. They define how textures or images are mapped onto the surface of the object. UV coordinates specify how each point on the texture corresponds to a specific point on the geometry's surface.
Types of geometries
With Three.js there are many types of ready-made geometries that you can use to create 3D objects, the most common ones are:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.