Transformasi
Mesh dapat ditransformasi dalam ruang 3D menggunakan properti position, rotation, dan scale. Properti ini adalah vektor, artinya mereka adalah array dari angka.
Mari kita mulai dengan sedikit teori.
Sumbu
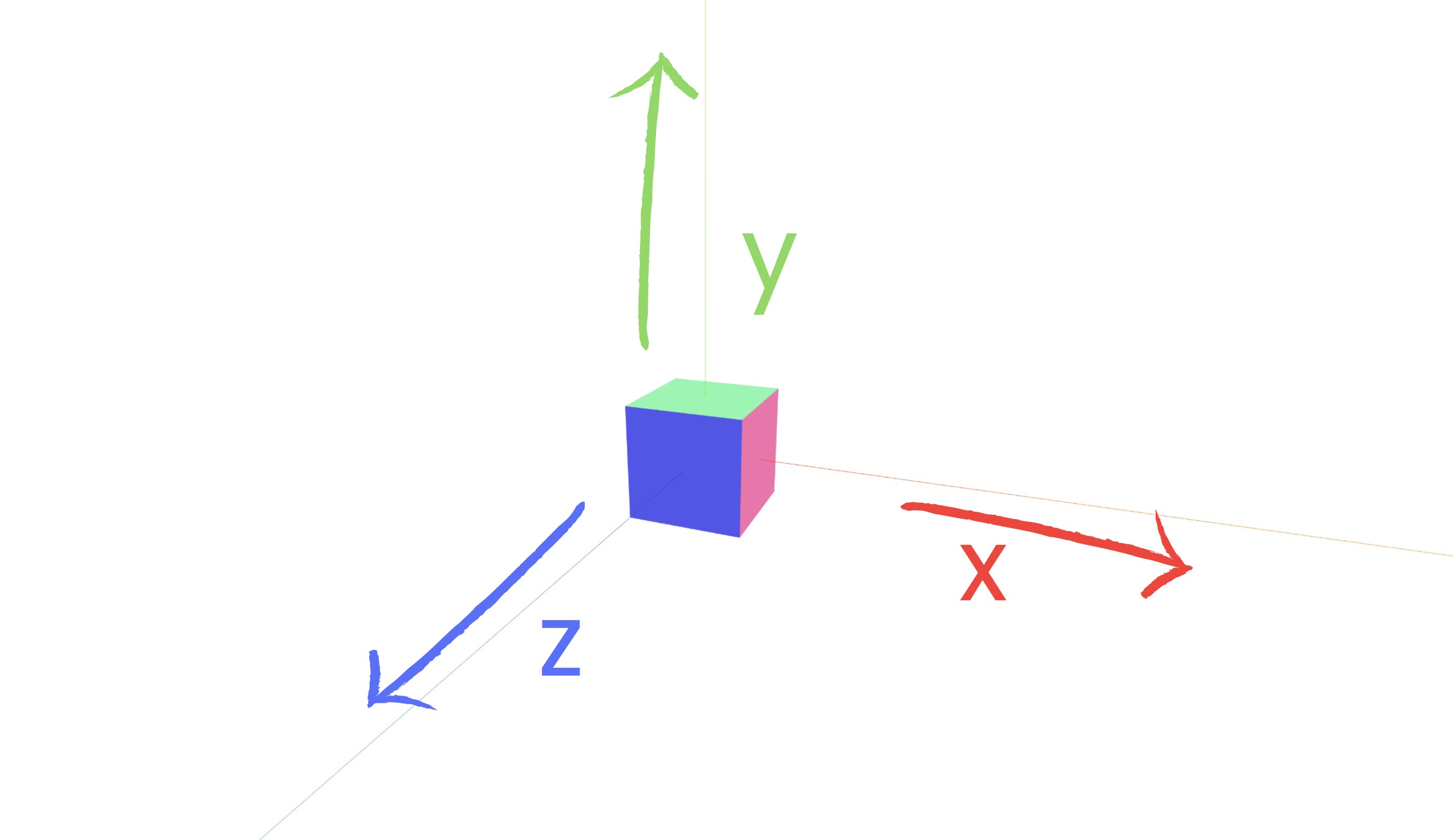
Dalam ruang 3D, terdapat tiga sumbu: x, y, dan z. Setiap sumbu adalah garis yang memperpanjang tak terbatas ke kedua arah.
Sumbu-sumbu tersebut saling tegak lurus, yang berarti mereka membentuk sudut siku-siku pada titik perpotongannya.

Dengan Three.js sumbu-sumbu tersebut didefinisikan sebagai berikut:
x: menunjuk ke kanany: menunjuk ke atasz: menunjuk ke arah penonton
Vector3
Vektor digunakan untuk mewakili titik di ruang 3D. Mereka terdiri dari tiga angka, satu untuk setiap sumbu (x, y, z).
Dengan Three.js Anda dapat membuat vektor menggunakan kelas Vector3. Kelas ini adalah bagian dari paket three, jadi Anda bisa mengimpornya seperti ini:
import { Vector3 } dari "three";
Anda dapat membuat vektor dengan melewatkan koordinat x, y, dan z ke konstruktor Vector3:
const vector = new Vector3(1, 2, 3);
Posisi
Properti position adalah vektor 3D, tetapi berkat r3f Anda dapat meneruskannya sebagai array angka. Di balik layar, r3f akan mengonversi array menjadi objek Vector3 dan merespons perubahan. Sebagian besar properti di r3f berfungsi dengan cara ini.
Nilai default untuk properti position adalah [0, 0, 0]:
<mesh position={[0, 0, 0]} />
Unduh starter pack dan jalankan yarn untuk menginstal dependensi dan yarn dev untuk memulai server pengembangan.
Anda seharusnya melihat kubus hijau di tengah layar:

Sebenarnya ada 3 kubus pada posisi yang sama persis.
Mari kita mainkan koordinat x, y, dan z untuk memindahkan kubus-kubus tersebut.
Mari kita coba untuk menyejajarkan mereka pada sumbu yang berbeda.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.