Cahaya
Dalam grafik 3D, cahaya digunakan untuk menerangi objek dalam adegan. Mereka dapat digunakan untuk mensimulasikan cahaya yang datang dari matahari, lampu, atau sumber cahaya lainnya.
Jalankan kode awal:

Seperti yang Anda lihat, adegan tersebut sepenuhnya gelap.
Ini karena kita belum menambahkan cahaya apa pun ke dalamnya dan material yang digunakan adalah <meshStandardMaterial />.
Mari kita temukan berbagai jenis cahaya yang tersedia dalam Three.js.
Ambient light
Jenis cahaya yang paling sederhana adalah ambient light. Ia menerangi semua objek di dalam adegan secara merata, terlepas dari posisi atau orientasi mereka.
Properti intensity mendefinisikan kecerahan cahaya. Nilai defaultnya adalah 1:
<ambientLight intensity={0.5} />

Properti color mendefinisikan warna cahaya. Nilai defaultnya adalah #ffffff (putih):
<ambientLight intensity={0.5} color={"royalblue"} />

Cahaya Directional
Cahaya directional adalah cahaya yang berada dalam jarak yang tak terhingga jauh.
Ini menerangi semua objek di dalam adegan dari arah tertentu.
Arah cahaya ditentukan oleh props position dan target.
Karena nilai default target adalah (0, 0, 0), kita cukup menggunakan props position untuk menentukan arah cahaya.
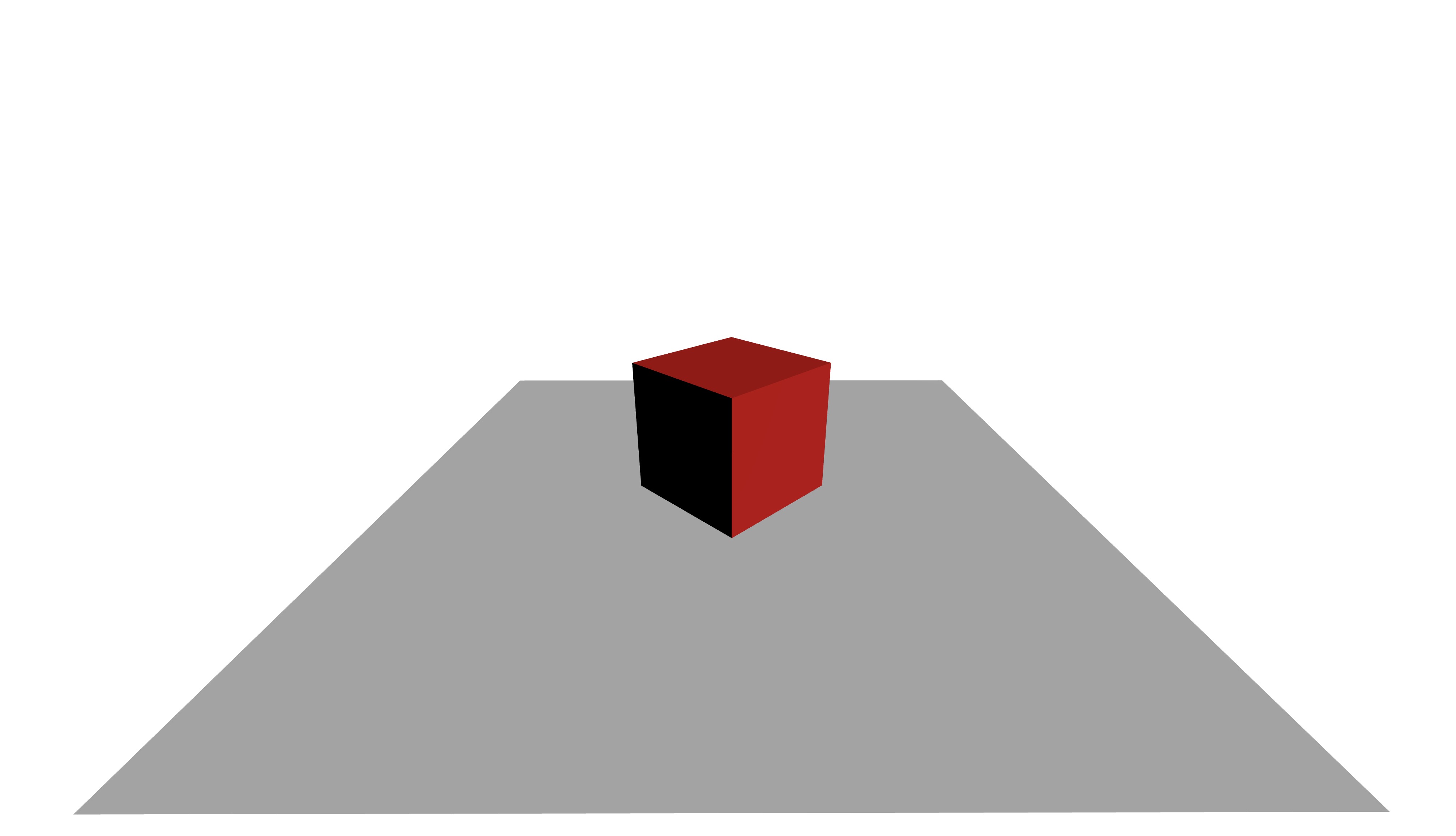
<directionalLight position={[3, 3, 3]} intensity={0.5} />
Seperti cahaya ambient, ia memiliki props color dan intensity.

Cobalah untuk mengganti kubus menjadi putih dan tambahkan beberapa cahaya directional dengan warna yang berbeda untuk melihat bagaimana mereka berinteraksi dengannya:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.