Portofolio 3D
Kita telah belajar banyak sejauh ini, dan sekarang saatnya untuk menggabungkan semuanya. Dalam pelajaran ini, kita akan membuat portofolio responsif yang terlihat hebat!
Jangan khawatir, kita juga akan belajar hal-hal baru di sepanjang jalan 😊
Apa yang akan kita bangun
Versi desktop:
Versi mobile:
Jangan membatasi diri Anda untuk membangun hal yang persis sama. Jangan ragu untuk menambahkan sentuhan Anda sendiri padanya.
Saya harap Anda bersemangat! Mari kita mulai! 🚀
Paket pemula
Untuk fokus pada yang esensial, paket pemula untuk proyek akhir ini berisi semua model 3D, animasi, font, dan tekstur yang akan kita gunakan. (Kecuali avatar, kita akan membahasnya sebentar lagi)
Komponen React untuk setiap model telah dihasilkan dengan gltfjsx.
Saya hanya menambahkan satu baris di komentar untuk mengkredit penulis dan melacak asal untuk setiap model:
/* Auto-generated by: https://github.com/pmndrs/gltfjsx Command: npx gltfjsx@6.2.3 public/models/Balloon.glb -o src/components/Balloon.jsx -r public Balloon by Poly by Google [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/d1gDDhM7pTf) */
Untuk saat ini, inilah tampilan paket pemula ketika kita menjalankan aplikasinya:

Sebuah kubus putih dan latar belakang abu-abu sangat terang.
Mari kita tidak membuang waktu dan mulai membangun portofolio kita!
Avatar 3D
![]()
Kita akan menggunakan Ready Player Me untuk membuat avatar kita. Ini adalah layanan gratis yang memungkinkan pengembang menambahkan avatar ke aplikasi mereka.
Buka Ready Player Me, buat akun atau masuk jika sudah punya, lalu buat avatar Anda.
Anda bisa menggunakan foto sebagai referensi, atau membuat avatar baru dari awal.
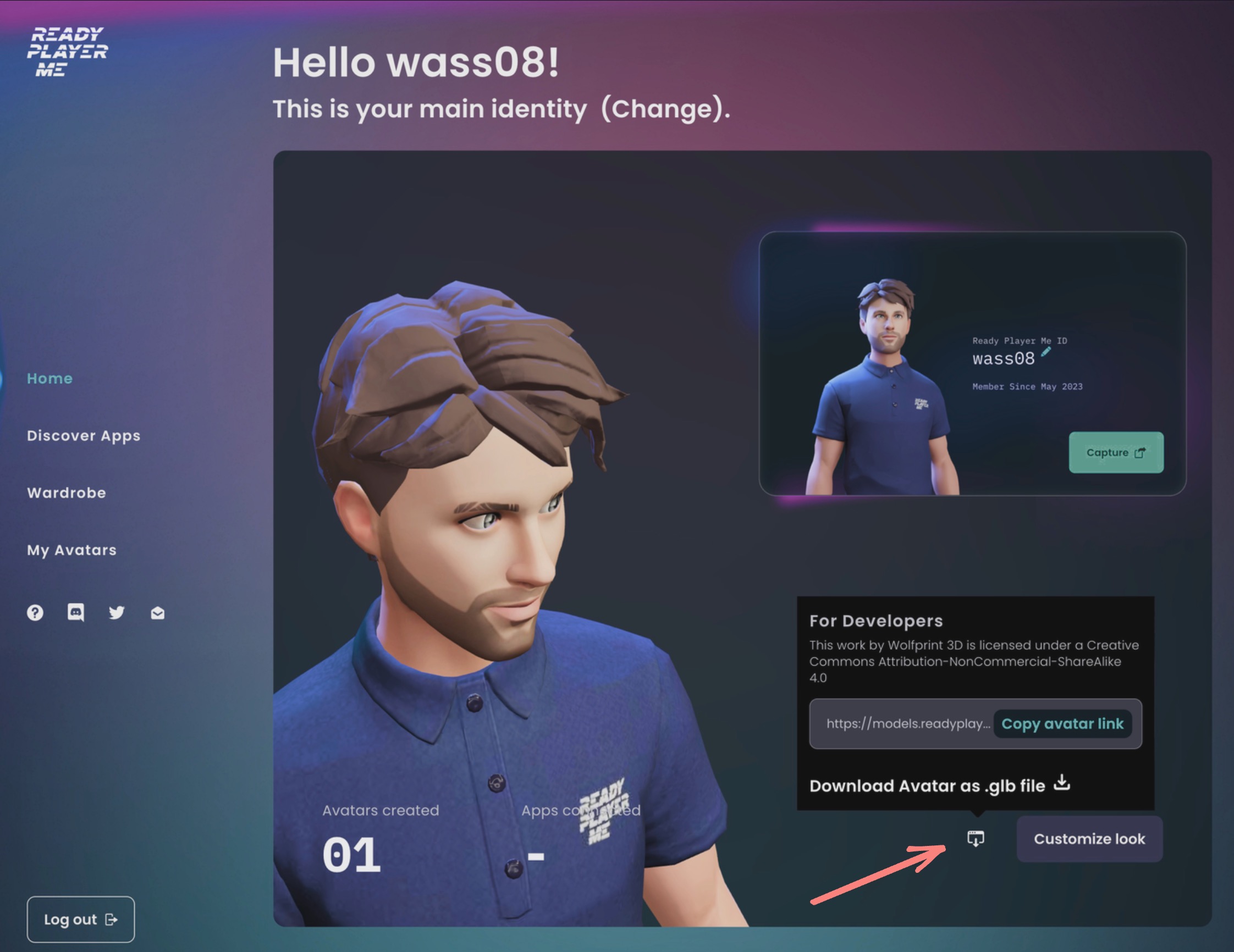
![]()
Editor menawarkan beragam opsi untuk membuat avatar Anda terlihat seperti Anda.
Setelah Anda puas dengan avatar Anda, klik tombol Enter Hub di pojok kanan atas.
Di Hub, klik ikon unduh di sebelah kiri tombol Customize look.

Dan klik pada Download Avatar as .glb file.
Anda seharusnya memiliki file yang dimulai dengan id avatar Anda dan berakhiran dengan .glb.
Contohnya, milik saya adalah 646d9dcdc8a5f5bddbfac913.glb
Salin file ini ke folder public/models di proyek Anda.
Kemudian jalankan perintah berikut di terminal Anda:
npx gltfjsx public/models/646d9dcdc8a5f5bddbfac913.glb -o src/components/Avatar.jsx -k -r public
Ganti 646d9dcdc8a5f5bddbfac913.glb dengan nama file avatar Anda.
Pengingat singkat tentang parameter yang kita gunakan:
-ountuk menentukan file output-kuntuk menjaga nama dari node-runtuk menentukan path root untuk model
Di file src/components/Avatar.jsx, mari ganti nama komponen menjadi Avatar:
// ... export function Avatar(props) { // ... }
Kita sekarang bisa mengganti komponen Cube di src/Experience.jsx dengan komponen Avatar kita:
import { Environment } from "@react-three/drei"; import { Avatar } from "./Avatar"; export const Experience = () => { return ( <> <Environment preset="sunset" /> <Avatar /> </> ); };
![]()
Anda sekarang seharusnya melihat avatar tampan Anda di tengah-tengah adegan!
Beberapa siswa melaporkan masalah dengan file yang dihasilkan dari
gltfjsxCLI lokal. Jika Anda memiliki masalah ketika mencoba menampilkan Avatar, Anda bisa menggunakan versi online untuk menghasilkan komponenAvatar.jsx.Pastikan mengganti nama komponen dan path modelnya benar. Anda seharusnya menambahkan
/models/sebelum nama model diuseGLTFhook dan fungsi preload di akhir file.Untuk avatar saya, itu akan menjadi:
// ... export function Avatar(props) { const { nodes, materials } = useGLTF("/models/646d9dcdc8a5f5bddbfac913.glb"); // ...dan di akhir file:
// ... useGLTF.preload("/models/646d9dcdc8a5f5bddbfac913.glb");
Animasi Mixamo
Kita akan menggunakan Mixamo untuk menambahkan animasi ke avatar kita. Berkat Ready Player Me, kita sudah memiliki avatar yang sudah di-rig, jadi prosesnya akan sangat sederhana.
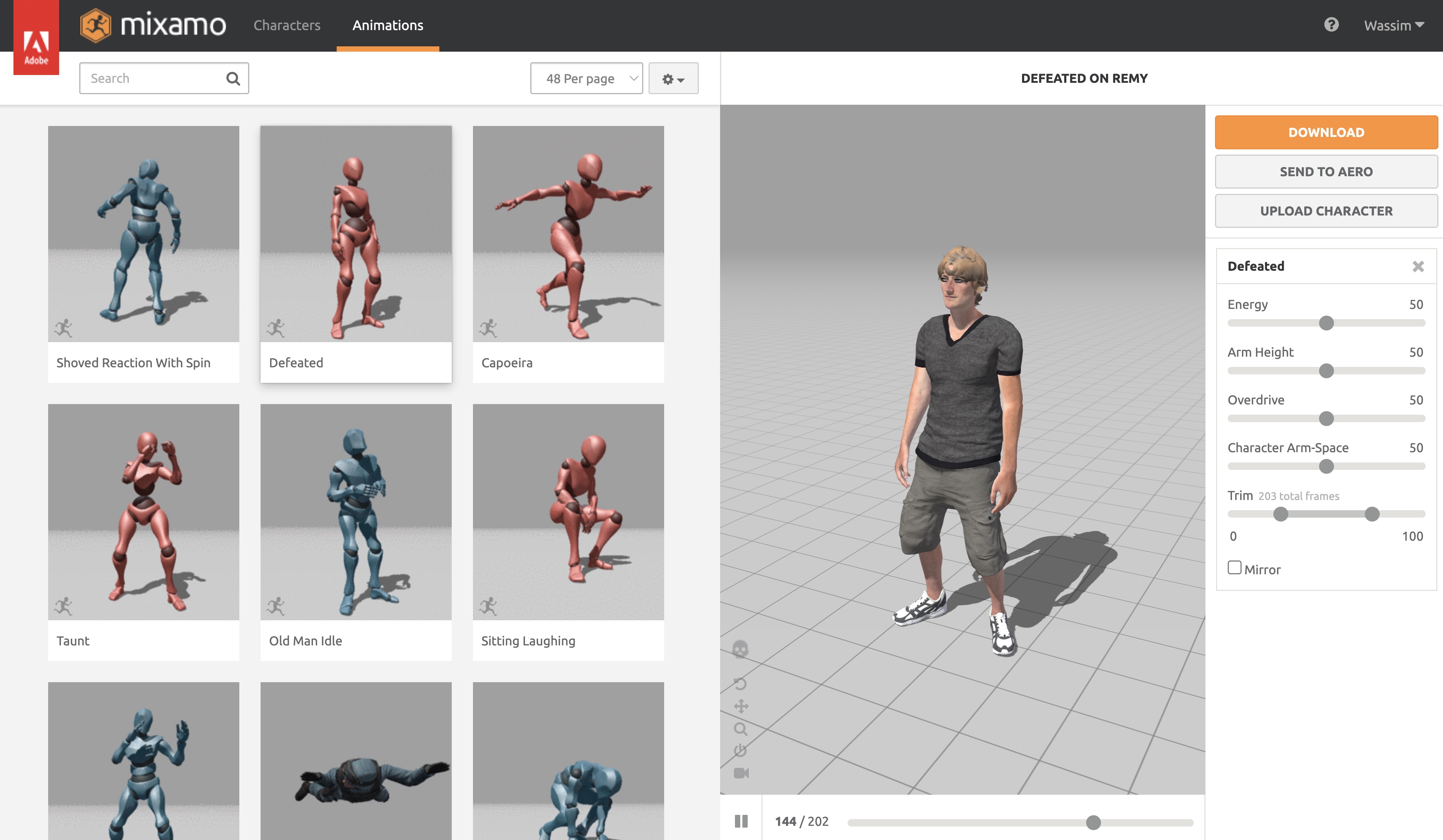
Buka Mixamo, buat akun atau login jika sudah punya, dan pergi ke bagian animations.
Anda seharusnya melihat animations di sebelah kiri, dan preview zone di sebelah kanan.

Klik pada tombol Upload Character, sebuah modal akan terbuka tetapi hanya menerima file .fbx, .obj, dan .zip. Kita perlu mengonversi file .glb kita menjadi .fbx.
Saya sudah menyediakan versi .fbx dari avatar saya di folder public/models dari starter pack dengan nama avatar.fbx. Jika Anda ingin menggunakannya, Anda bisa melewati langkah berikutnya.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.