Teks
Dalam bab ini, kita akan belajar bagaimana menambahkan teks 2D dan 3D ke dalam pengalaman React Three Fiber.
Kita akan melihat cara menggunakan font kustom, menghindari kesalahan umum, dan beberapa teknik berguna untuk menciptakan efek yang menarik.
Pelajaran ini tentang menambahkan teks langsung ke dalam scene melalui HTML Canvas seperti objek 3D lainnya. Dengan melakukannya, teks akan sempurna terintegrasi ke dalam dunia 3D dengan dipengaruhi oleh cahaya, bayangan, dan kamera.
TAPI teks yang ditulis tidak dapat dipilih, tidak dapat diakses, dan tidak diindeks oleh mesin pencari. Ini adalah sesuatu yang harus diingat untuk memilih cara yang tepat untuk menampilkan teks saat membuat proyek Anda.
Pertimbangkan untuk menggunakan teks HTML jika diperlukan.
Teks 2D
Cara termudah untuk menambahkan teks ke dalam scene React Three Fiber adalah dengan menampilkan teks 2D. Untuk melakukannya, kita akan menggunakan komponen Text dari pustaka drei.
Kita akan menambahkan teks "Hyrule Castle" ke papan kayu:
import { Text } from "drei"; // ... export const Experience = () => { const woodenSign = useGLTF("models/Wooden Sign.glb"); return ( <> <group position-x={-1.5} rotation-y={THREE.MathUtils.degToRad(15)}> <primitive object={woodenSign.scene} /> <Text> Hyrule Castle <meshStandardMaterial color={"#803d1c"} /> </Text> </group> {/* ... */} </> ); };
Dalam grup yang mengandung papan kayu, kita menambahkan komponen Text dengan teks yang ingin kita tampilkan sebagai child. Kita juga menambahkan meshStandardMaterial dengan warna coklat untuk membuatnya terlihat seperti kayu.
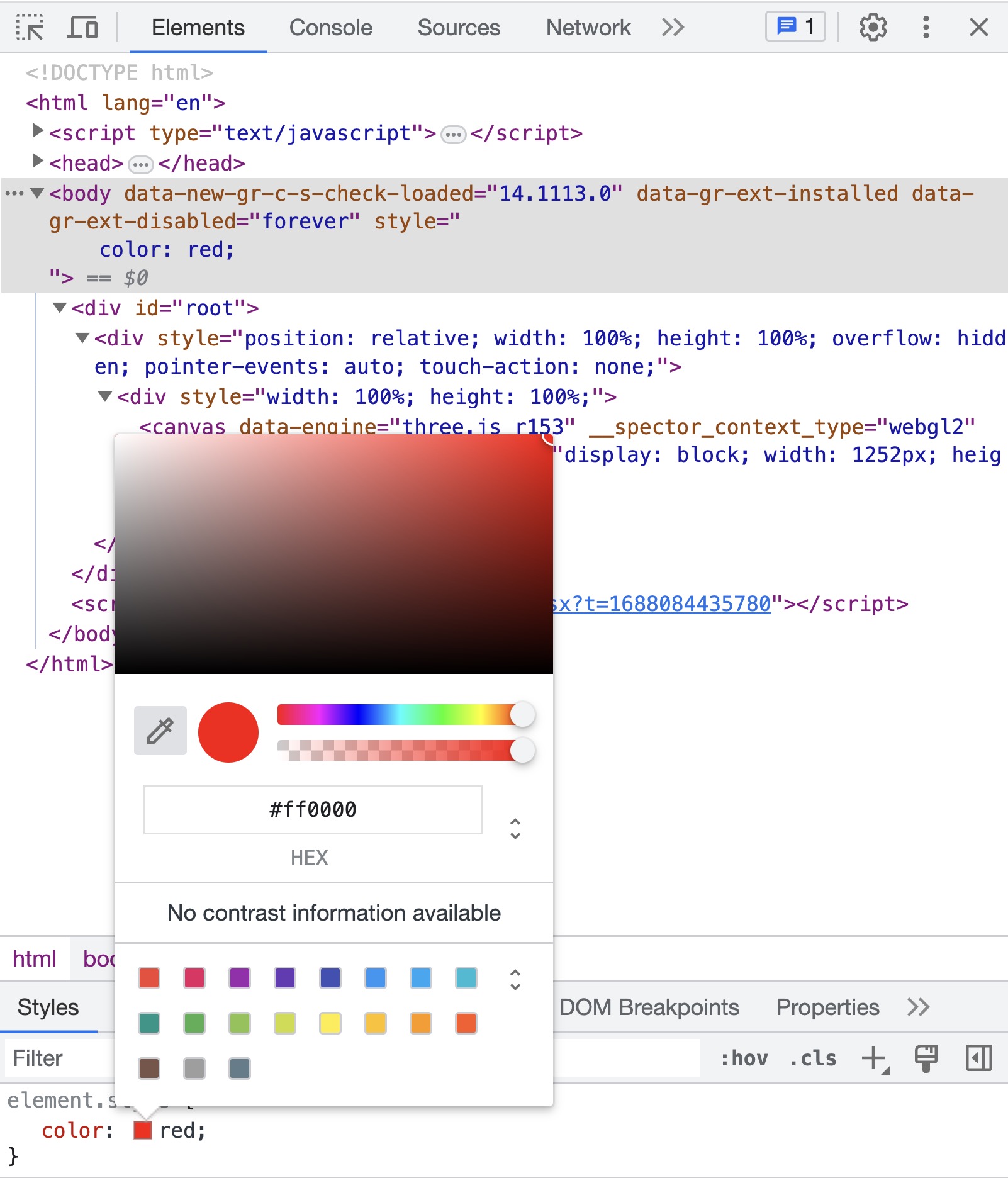
Salah satu teknik yang saya suka gunakan untuk menemukan warna adalah menggunakan picker Chrome inspector. Saya menambahkan color: red; ke tag <body>, kemudian saya bisa menggunakan picker untuk menemukan warna yang saya inginkan.

Kemudian saya bisa melayang di atas warna yang saya inginkan dari scene dan menyalin nilai heksadesimal.
Ya, ada juga alat untuk melakukan itu, tetapi saya suka kesederhanaan dalam menggunakan Developer Tools.
Sejauh ini teks terlalu besar dan tidak terposisikan dengan benar.

Untuk memperbaikinya, kita bisa menggunakan properti fontSize dan position:
<Text fontSize={0.3} position={[0, 1.2, 0.01]}>

Ini lebih baik. Meskipun ukurannya benar, teksnya meluap dari papan. Akan lebih baik jika teks disejajarkan ke tengah dan dibungkus (beralih ke baris berikutnya ketika mencapai akhir papan).
Kita bisa memperbaikinya dengan menggunakan properti maxWidth dan textAlign:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.