Penyiapan
Dalam pelajaran ini kita akan menyiapkan lingkungan kita dengan semua alat yang kita butuhkan untuk mulai membangun aplikasi 3D pertama kita. Kemudian kita akan membuat proyek React pertama kita dan menginstal dependensi yang kita perlukan.
Sistem operasi yang Anda gunakan tidak menjadi masalah. Saya menggunakan Mac, tetapi Anda juga dapat mengikuti pada Windows atau Linux.
Visual Studio Code
Anda dapat menggunakan editor kode apa pun yang Anda inginkan, tetapi saya merekomendasikan menggunakan Visual Studio Code. Ini gratis, open-source, dan memiliki banyak ekstensi hebat.
Anda dapat mengunduhnya di sini: https://code.visualstudio.com/
Jika Anda memilih untuk menggunakan Visual Studio Code, berikut adalah beberapa ekstensi yang saya rekomendasikan:
- ESLint: Alat linting untuk JavaScript dan JSX. Ini akan menunjukkan kepada Anda kesalahan dan peringatan dalam kode Anda.
- Prettier: Pemformat kode. Ini akan memformat kode Anda secara otomatis ketika Anda menyimpan berdasarkan pengaturan Anda.
- Copilot: Programmer berpasangan AI. Ini akan membantu Anda menulis kode lebih cepat dengan menyarankan baris kode berdasarkan konteks Anda.
Node.js
Node.js adalah runtime JavaScript yang dibangun di atas mesin JavaScript V8 Chrome. Ini memungkinkan Anda untuk menjalankan kode JavaScript di luar browser. Dalam kasus kita, kita akan menggunakannya untuk menjalankan development server dari proyek kita.
Anda dapat mengunduhnya di sini: https://nodejs.org/en/download/
Unduh versi LTS. Ini adalah versi yang paling stabil.
Yarn
Yarn adalah pengelola paket untuk JavaScript. Ini mirip dengan npm, tapi lebih cepat dan lebih aman.
Anda dapat mengunduhnya di sini: https://classic.yarnpkg.com/en/docs/install
Kita akan menggunakannya untuk menginstal libraries yang kita butuhkan untuk proyek kita. Misalnya Three.js, React Three Fiber, dll...
Vite
Vite adalah alat build untuk proyek web modern. Ini cepat, ringan, dan mudah digunakan.
Ini tidak memerlukan instalasi.
Untuk membuat proyek React baru, buka terminal Anda (pada Visual Studio Code Anda membukanya dari menu Terminal > New Terminal) dan jalankan perintah berikut:
yarn create vite
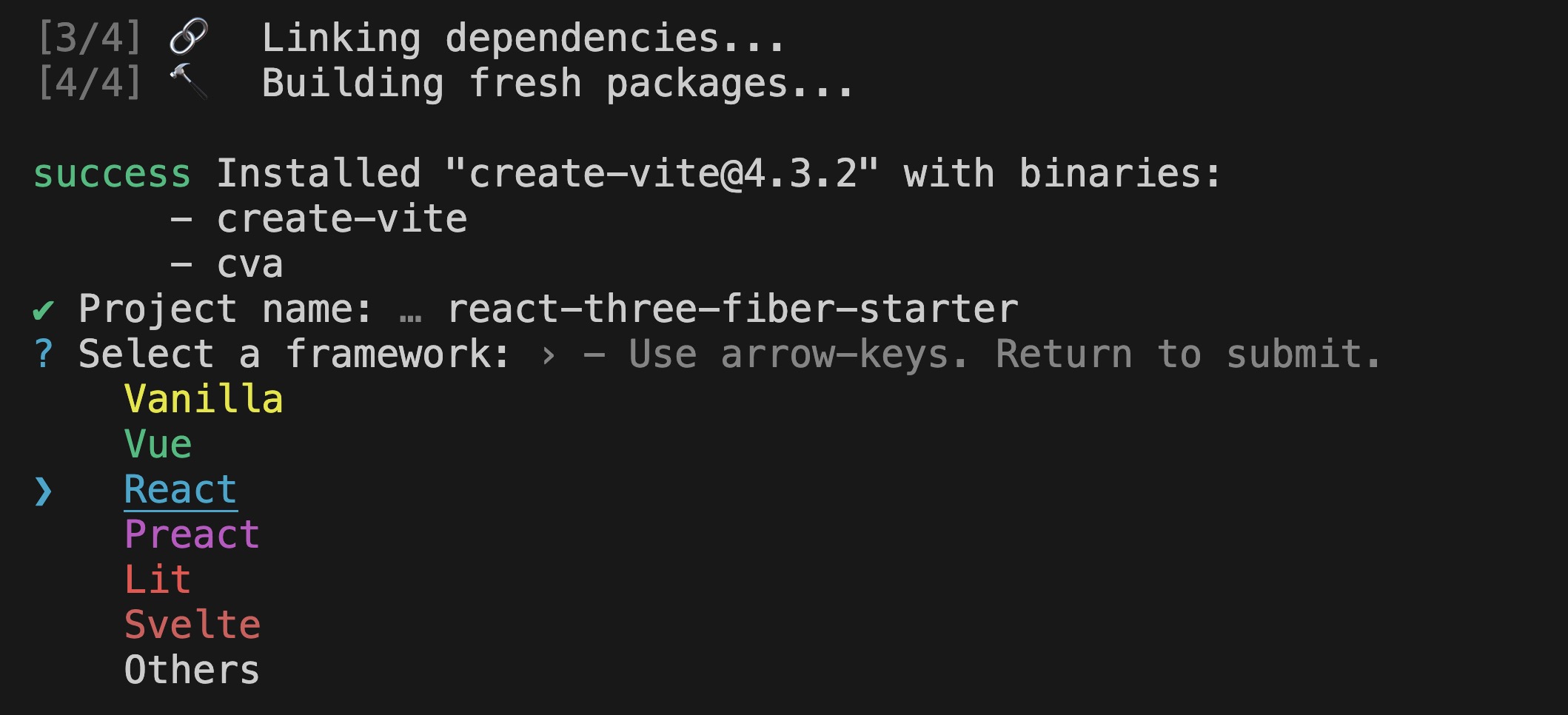
Kemudian ketik nama proyek Anda, tekan enter, dan dengan tombol panah pada keyboard Anda pilih React sebagai framework dan JavaScript sebagai bahasa.

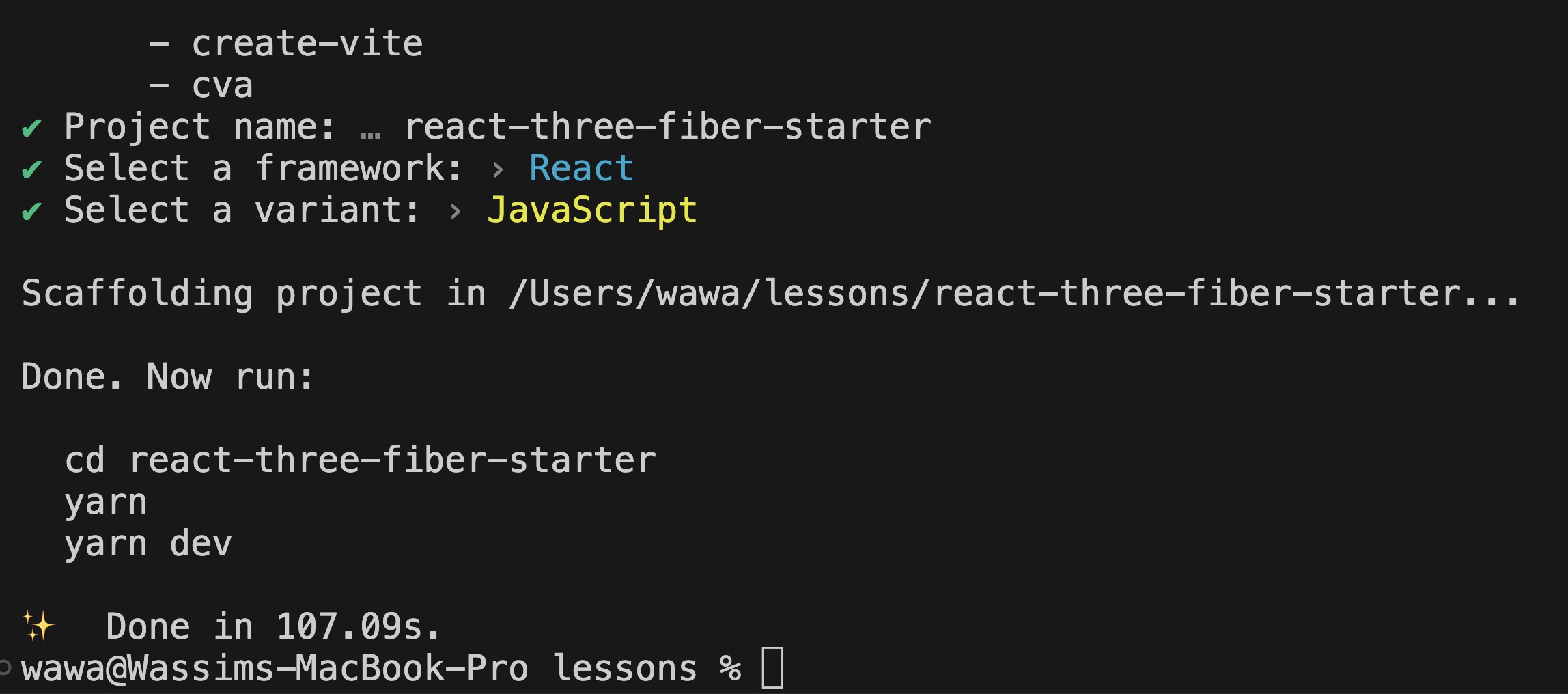
Anda seharusnya melihat sesuatu seperti ini:

Sekarang di Visual Studio Code, buka folder proyek dengan mengklik Open Folder dan memilih folder yang baru saja Anda buat.
Di terminal, jalankan perintah berikut untuk menginstal dependensi dan memulai development server proyek Anda:
yarn yarn dev
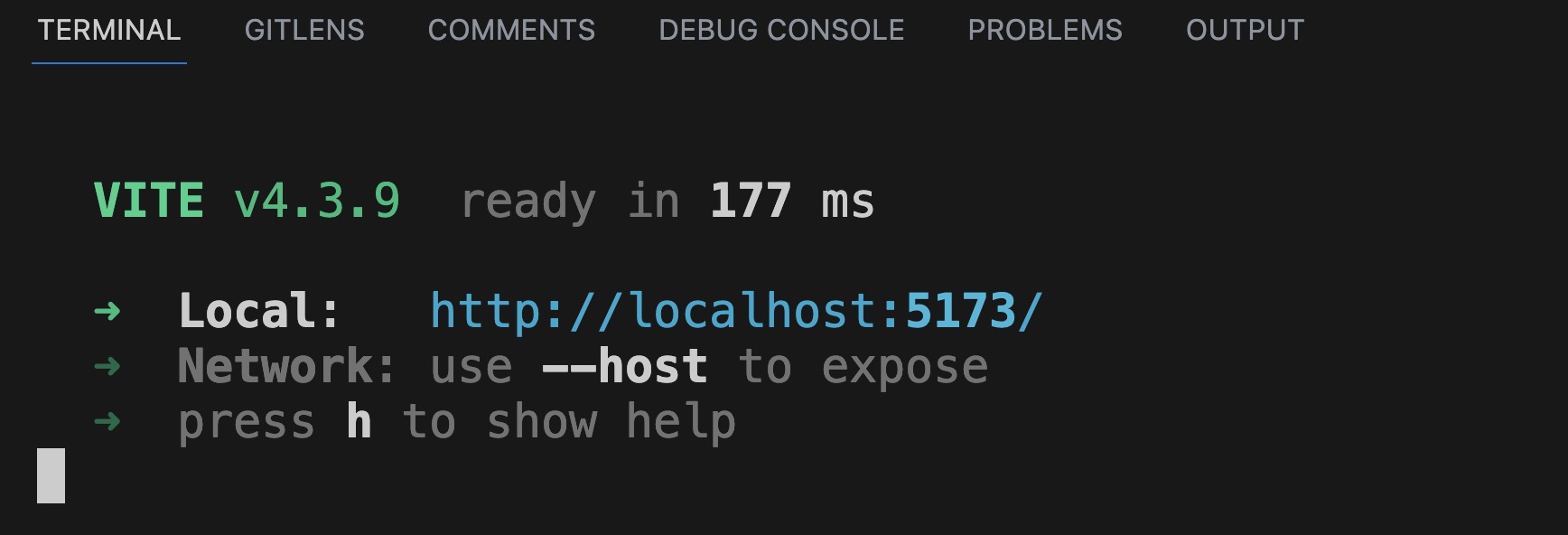
Terminal Anda seharusnya memberikan URL lokal untuk mengakses proyek Anda:

Buka di browser Anda atau gunakan pintasan cmd + click di Mac atau ctrl + click di Windows/Linux pada URL dan Anda akan melihat halaman default Vite React:

Sekarang kita memiliki proyek React yang berfungsi. Saatnya untuk menginstal libraries yang kita butuhkan.
React Three Fiber
Untuk menambahkan r3f ke proyek kita, jalankan perintah berikut di terminal Anda:
yarn add three @types/three @react-three/fiber
Jika terminal Anda masih menjalankan server pengembangan, hentikan dengan menekan cmd + c di Mac atau ctrl + c di Windows/Linux sebelum menjalankan perintah di atas.
Ini akan menginstal three dan react-three-fiber sebagai dependensi proyek kita.
Setelah selesai, hapus file App.css dan ganti isi index.css dengan yang berikut:
#root { width: 100vw; height: 100vh; } body { margin: 0; }
Ini akan membuat canvas kita mengisi seluruh layar.
Ganti isi App.jsx dengan yang berikut:
import { Canvas } from "@react-three/fiber"; function App() { return ( <Canvas> <mesh> <boxGeometry /> <meshNormalMaterial /> </mesh> </Canvas> ); } export default App;
Komponen Canvas adalah akar dari setiap aplikasi r3f. Ini adalah komponen React yang membuat WebGL context dan Three.js scene.
Di dalam komponen Canvas kita memiliki komponen mesh. mesh adalah objek yang dapat dirender dalam scene. Ini terdiri dari geometry dan material.
Jangan khawatir jika Anda belum memahami apa itu geometry atau material, kita akan membahasnya di pelajaran selanjutnya. Ketahuilah bahwa kode ini akan merender sebuah kubus di tengah layar.
Kemudian jalankan yarn dev lagi untuk memulai server pengembangan dengan dependensi baru.
Anda seharusnya melihat sebuah kotak di tengah layar:

Tetapi terlihat 2D bukan 3D, ini karena kubus berada di depan camera.
Kita dapat sedikit menggerakkan kamera naik, ke kanan dan mundur dengan menambahkan prop camera ke komponen Canvas:
<Canvas camera={{ position: [3, 3, 3] }}>
Kita akan membahas bagaimana pengaturan posisi bekerja di pelajaran berikutnya.
Sekarang kubus terlihat dalam 3D:

Versi ⚠️
Three.js dan React Three Fiber adalah perpustakaan yang sering diperbarui. Ini berarti bahwa kode yang Anda lihat dalam kursus ini atau tutorial lainnya mungkin berperilaku berbeda jika Anda tidak menggunakan versi yang sama.
Saat ini, Three.js sedang dalam proses transisi ke WebGPU yang rentan terhadap perubahan besar atau perubahan dalam cara rendering dilakukan.
Dengan menggunakan starter pack yang disediakan dengan kursus ini, Anda akan memastikan memiliki versi yang sama dengan saya, namun penting untuk mengetahui cara memeriksa versi dari dependensi Anda.
Buka file package.json dan cari objek dependencies dan devDependencies:
{ "name": "react-three-fiber-starter", "private": true, "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "lint": "eslint src --ext js,jsx --report-unused-disable-directives --max-warnings 0", "preview": "vite preview" }, "dependencies": { "@react-three/drei": "^9.74.14", "@react-three/fiber": "^8.13.0", "@types/three": "^0.152.1", "react": "^18.2.0", "react-dom": "^18.2.0", "three": "^0.153.0" }, "devDependencies": { "@types/react": "^18.0.37", "@types/react-dom": "^18.0.11", "@vitejs/plugin-react": "^4.0.0", "eslint": "^8.38.0", "eslint-plugin-react": "^7.32.2", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.3.4", "vite": "^4.3.9" } }
Anda dapat melihat bahwa versi Three.js adalah ^0.153.0 dan versi React Three Fiber adalah ^8.13.0.
Simbol ^ berarti kita menggunakan versi semver. Ini berarti kita akan mendapatkan semua pembaruan dari perpustakaan hingga versi utama berikutnya.
Untuk mempelajari lebih lanjut tentang Semantic Versioning, periksa tautan ini: https://devhints.io/semver
ESLint
Jika Anda telah menginstal ESLint extension untuk Visual Studio Code, Anda mungkin melihat beberapa kesalahan di kode Anda.
Ini karena file konfigurasi default yang dibuat oleh Vite tidak menyertakan aturan r3f.
Untuk memperbaikinya, buka file .eslintrc.cjs dan tambahkan baris ini ke array extends:
"plugin:@react-three/recommended",
Seluruh file Anda seharusnya terlihat seperti ini:
module.exports = { env: { browser: true, es2020: true }, extends: [ "eslint:recommended", "plugin:react/recommended", "plugin:react/jsx-runtime", "plugin:react-hooks/recommended", "plugin:@react-three/recommended", ], parserOptions: { ecmaVersion: "latest", sourceType: "module" }, settings: { react: { version: "18.2" } }, plugins: ["react-refresh"], rules: { "react-refresh/only-export-components": "warn", }, };
Sekarang setelah menyimpan file tersebut, kesalahan seharusnya hilang.
Agar dapat melakukan lint pada kode kita, kita perlu menginstal paket @react-three/eslint-plugins sebagai dev dependencies pada proyek kita:
yarn add -D @react-three/eslint-plugin
-Dakan menginstal paket sebagai dev dependency. (Karena tidak diperlukan dalam build produksi akhir)
Drei
Drei adalah kumpulan dari berbagai helper dan abstraksi yang berguna di atas r3f.
Kita akan sering menggunakannya di pelajaran berikutnya untuk membuat pengalaman 3D dengan lebih mudah dan cepat.
Untuk menginstal paket drei jalankan perintah berikut di terminal Anda:
yarn add @react-three/drei
Kesimpulan
Kita telah menginstal semua dependensi yang kita butuhkan untuk proyek kita dan sekarang memiliki proyek r3f yang bekerja. Dari sinilah kita akan mulai membuat pengalaman 3D kita.