Tekstur
Tekstur adalah gambar yang digunakan untuk mewarnai permukaan sebuah mesh. Ini dapat digunakan untuk menambahkan detail ke objek 3D.
Sebuah tekstur diterapkan ke sebuah mesh menggunakan material. Material mendefinisikan bagaimana tekstur diterapkan ke mesh dan bagaimana berinteraksi dengan cahaya.
useTexture
useTexture hook dari Drei digunakan untuk memuat tekstur dari sebuah file. Ini mengembalikan objek Texture yang dapat digunakan dalam sebuah material.
Mari kita muat file tekstur dari starter pack yang terletak di public/textures/:
import { useTexture } from "@react-three/drei"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); return ( <> <mesh> <boxGeometry /> <meshStandardMaterial map={texture} /> </mesh> </> ); };
Tekstur diterapkan ke mesh menggunakan properti map dari material.

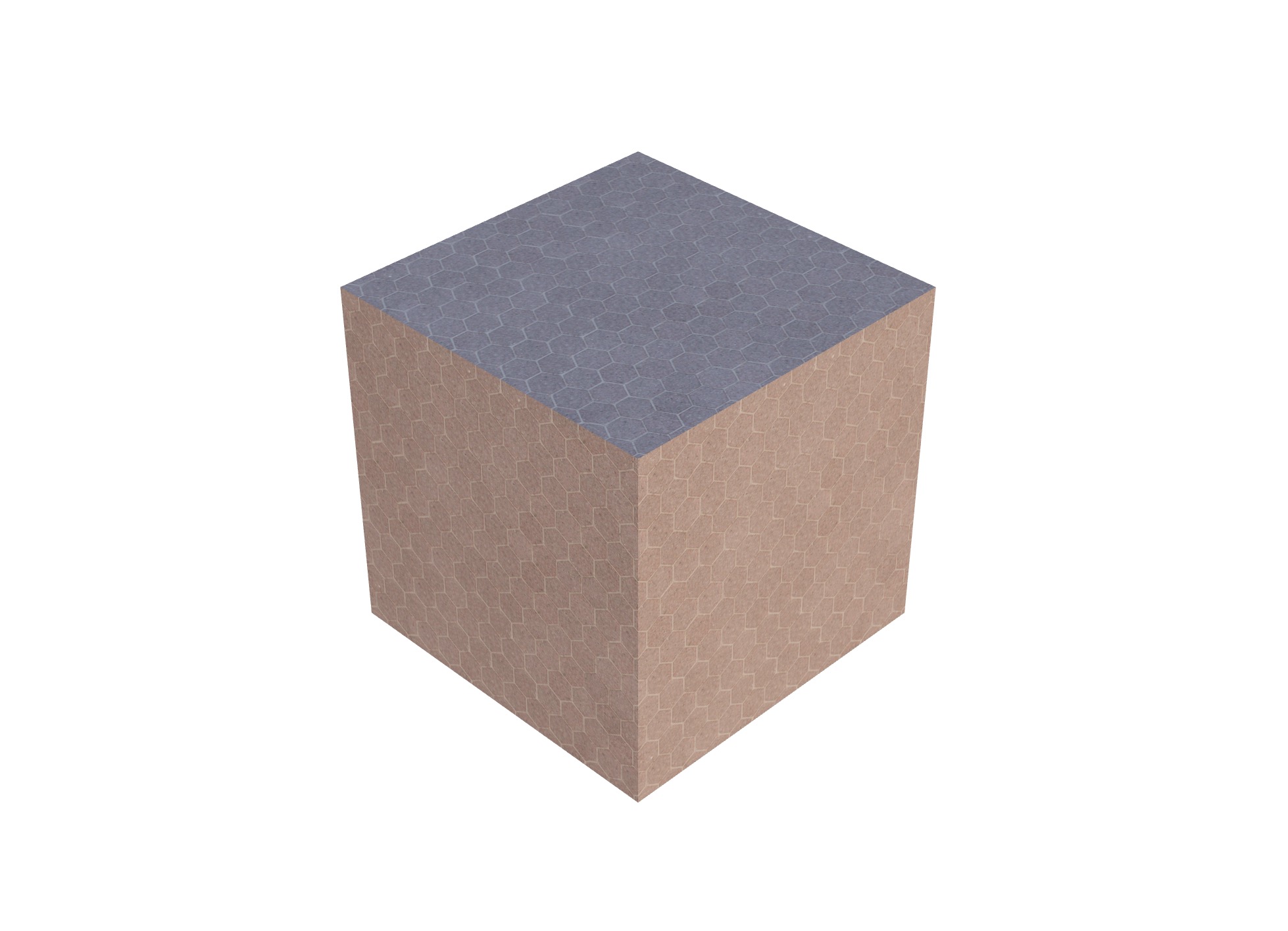
Tekstur batu paving diterapkan pada kubus.
Seperti yang telah kita lihat dengan useGLTF, useTexture di balik layar menggunakan useLoader dengan TextureLoader untuk memuat tekstur.
Jika kita ingin mengubah skala tekstur, kita dapat menggunakan properti repeat dari tekstur:
import { useTexture } from "@react-three/drei"; import * as THREE from "three"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); texture.repeat.set(3, 3); texture.wrapS = texture.wrapT = THREE.RepeatWrapping; // ... };
Properti wrapS dan wrapT mendefinisikan bagaimana tekstur diulang pada mesh. Secara default, tekstur dibatasi pada tepi mesh. Di sini kita menggunakan RepeatWrapping untuk mengulang tekstur.

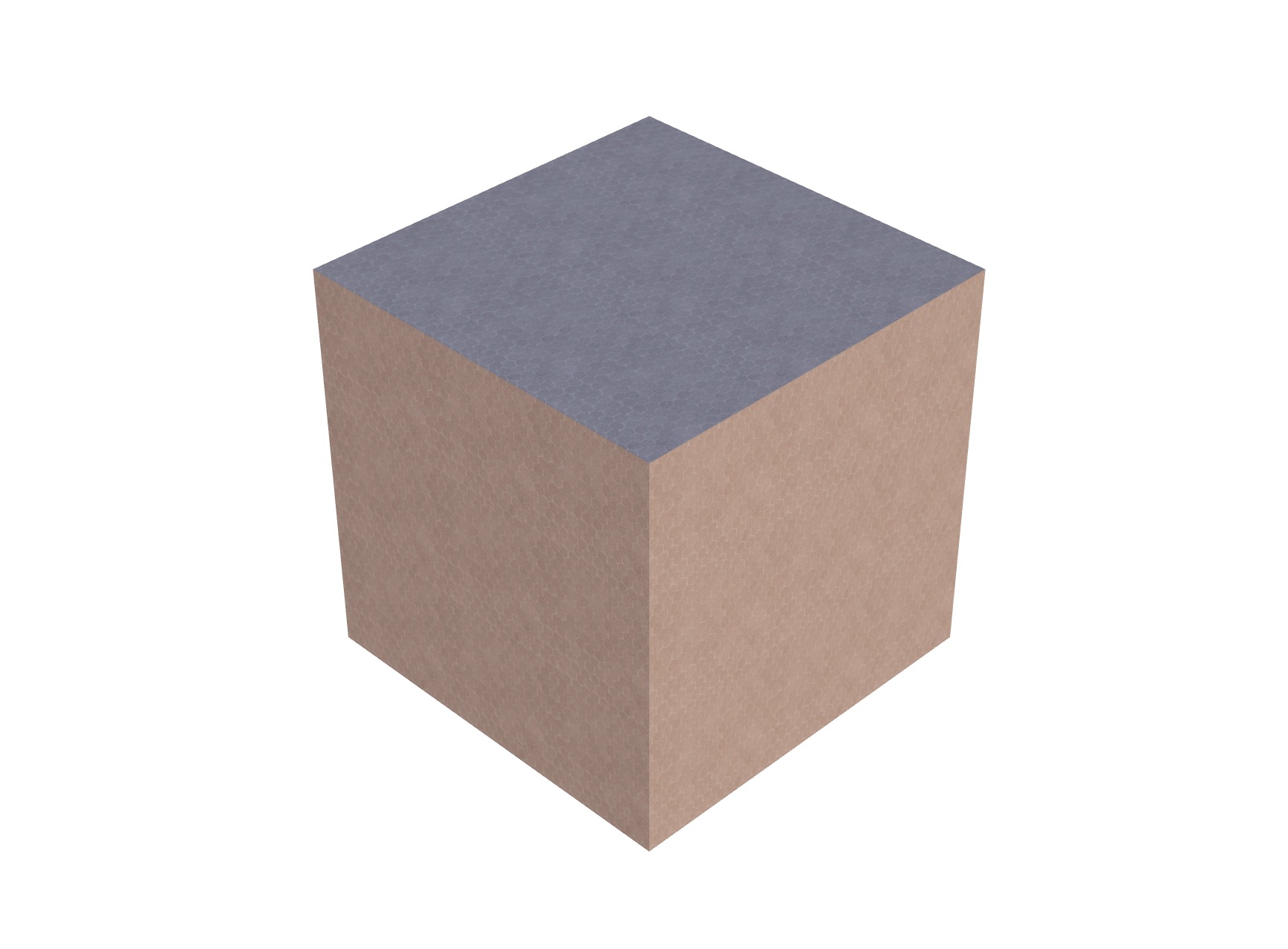
Tekstur kita diulang 3 kali pada kubus.
Jika sebaliknya kita ingin meregangkan tekstur, kita dapat mengurangi nilai repeat:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.