Bayangan
Dalam grafik 3D, bayangan digunakan untuk mensimulasikan efek cahaya yang mengenai suatu objek dan menimbulkan bayangan pada objek lain.
Membuat dan menerima bayangan
React Three Fiber memudahkan untuk menambahkan bayangan ke dalam sebuah scene.
Pertama, kita perlu mengaktifkan bayangan secara global dengan menambahkan props shadows pada komponen <Canvas />:
<Canvas shadows />
Kemudian, Anda perlu mengaktifkan bayangan pada objek yang akan membuat bayangan:
<mesh castShadow />
Dan pada objek yang akan menerima bayangan:
<mesh receiveShadow />
Tentu saja, Anda dapat mengaktifkan keduanya pada objek yang sama:
<mesh castShadow receiveShadow />
Mari kita terapkan pada proyek kita:
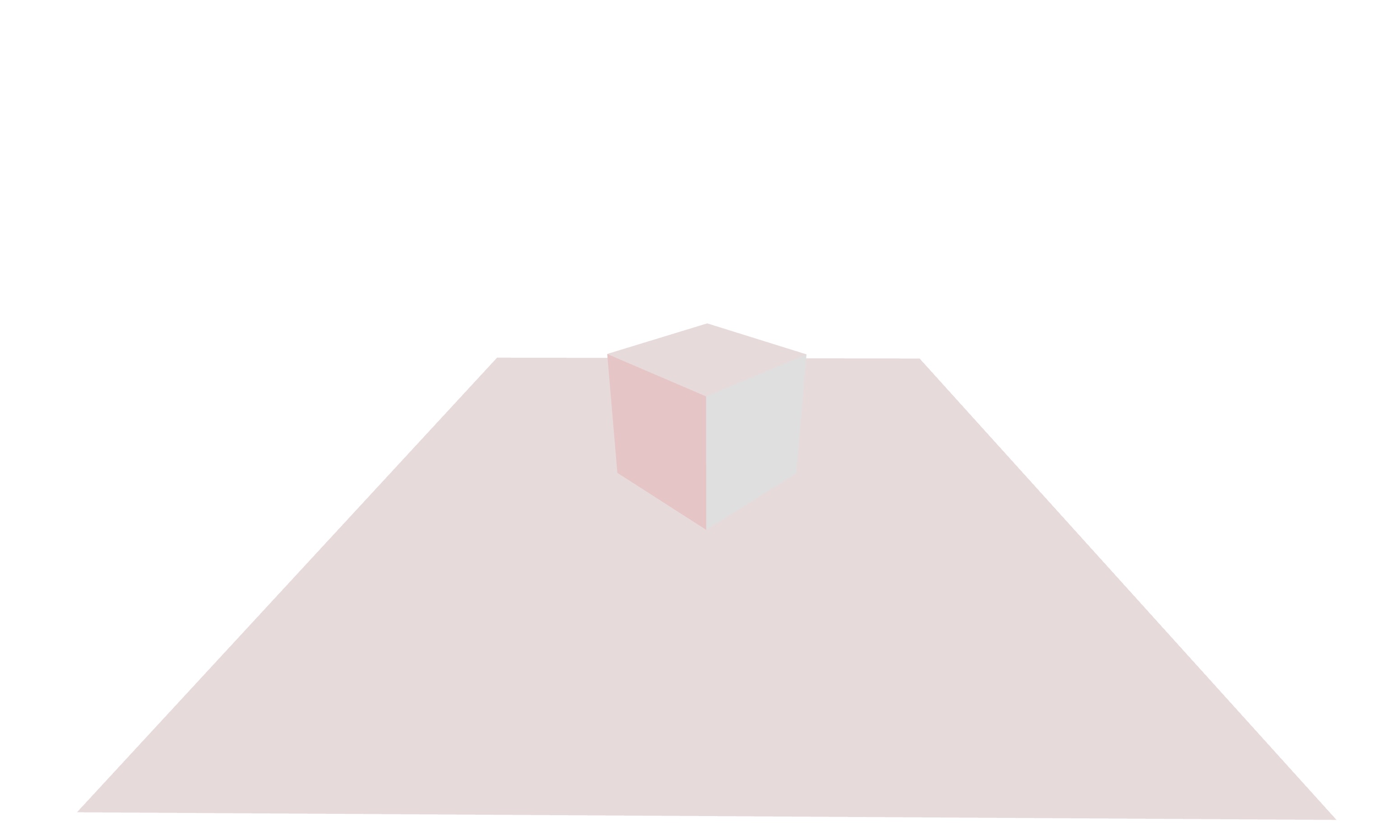
<Canvas shadows camera={{ position: [0, 3, 3] }}> {/* ... */} <mesh rotation-y={Math.PI / 4} castShadow> <boxGeometry /> <meshStandardMaterial color="white" /> </mesh> <mesh rotation-x={-Math.PI / 2} position-y={-0.5} receiveShadow> <planeGeometry args={[5, 5]} /> <meshStandardMaterial color="white" /> </mesh> </Canvas>

Kita telah menambahkan shadows pada <Canvas />, castShadow pada kubus dan receiveShadow pada bidang, namun tidak ada yang terjadi.
Ini karena kita juga perlu menentukan lampu mana yang akan menghasilkan bayangan.
{ /* ... */ } <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow />; { /* ... */ }

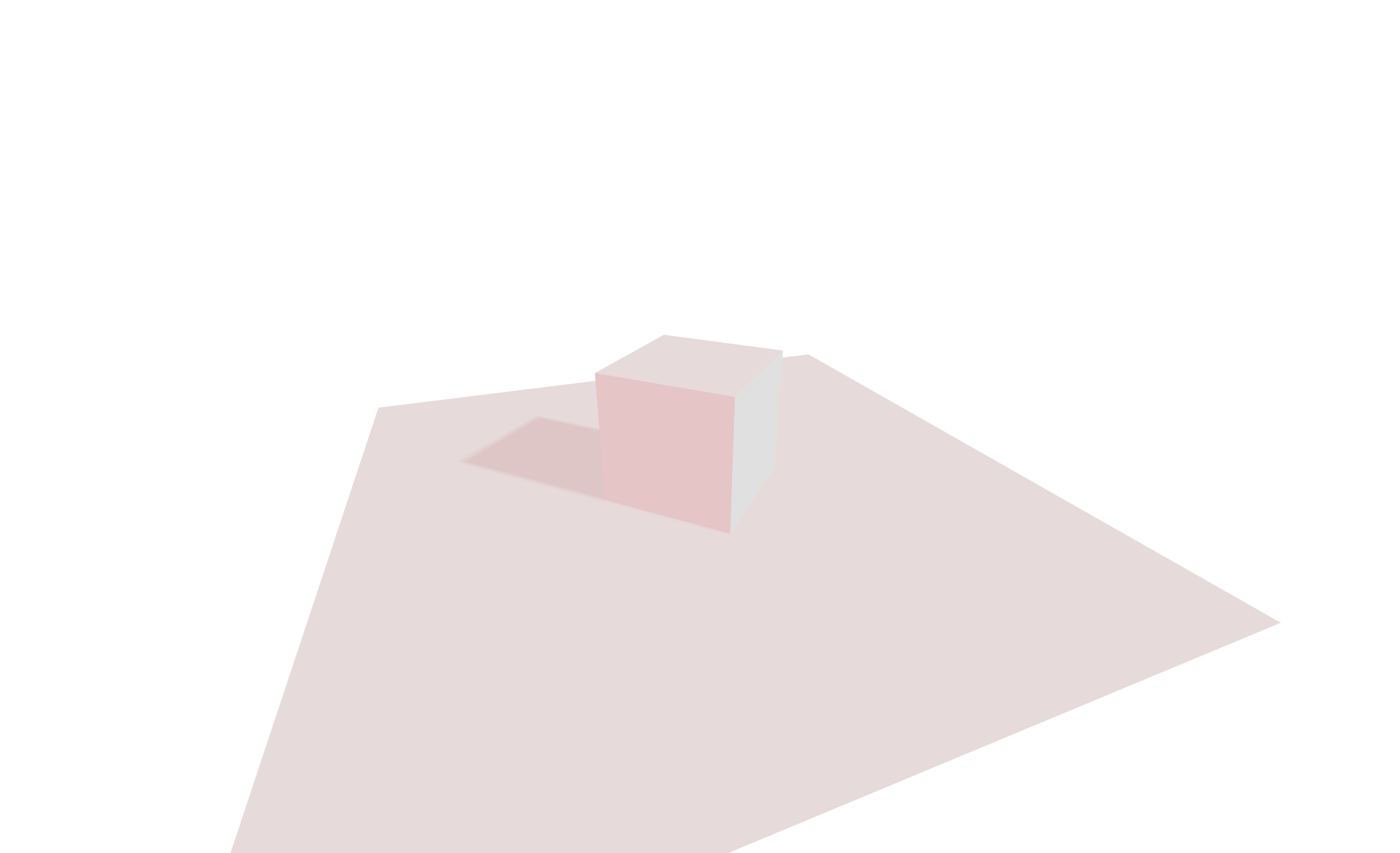
Sekarang, kita dapat melihat bayangan dari kubus pada bidang. Kita juga bisa mengatur bayangan dari beberapa lampu:
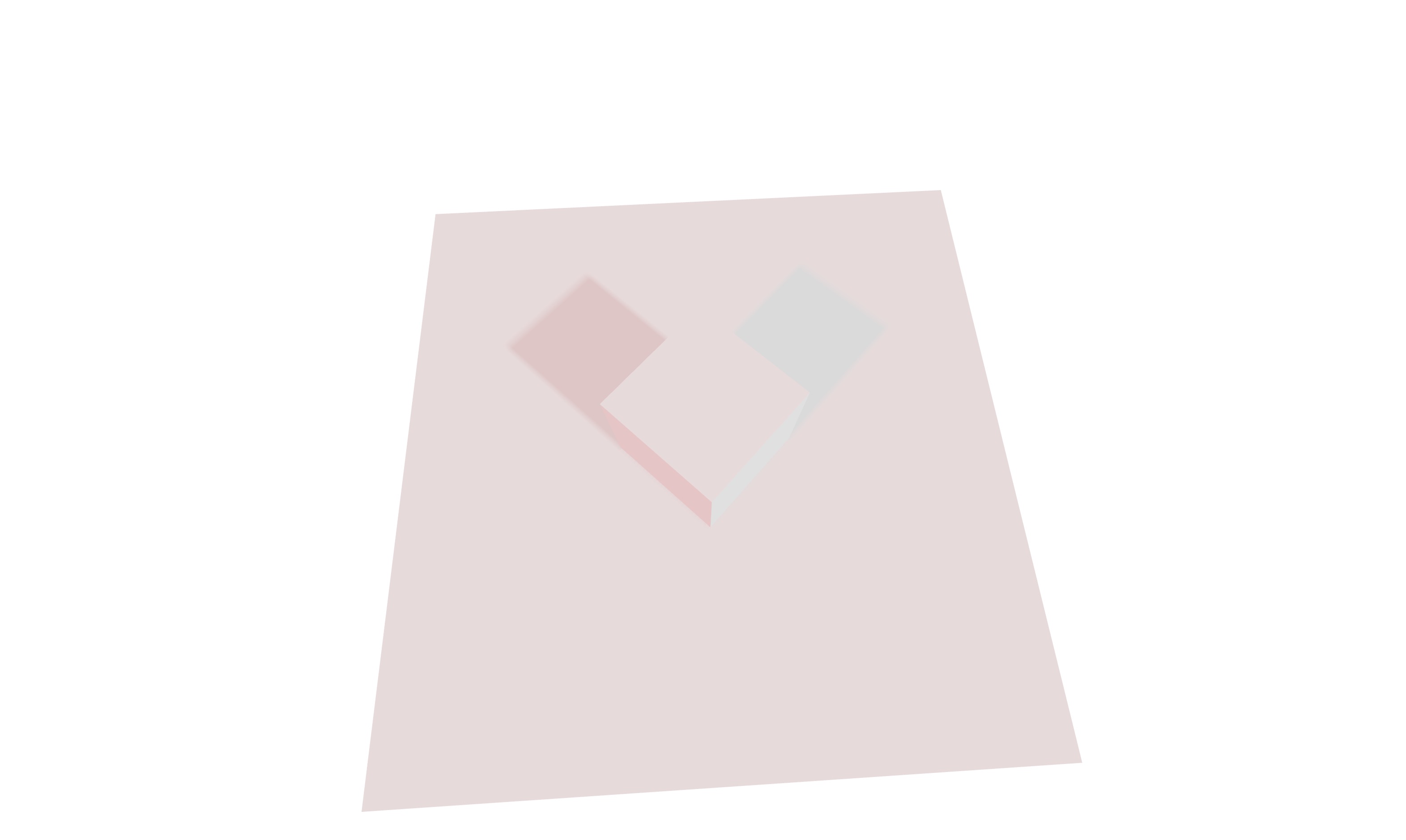
{/* ... */} <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow /> <directionalLight position={[-5, 5, 5]} intensity={0.5} color="red" castShadow /> {/* ... */}

Lihat bagaimana warna bayangan dipengaruhi oleh warna lampu.
Mari kita tambahkan bola ke dalam scene:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.