Pengenalan
Selamat datang di React Three Fiber: Panduan Utama untuk Pengembangan Web 3D kursus memulai ini tentang cara menggunakan React Three Fiber untuk membuat pengalaman web 3D yang unik.

Meskipun dasar-dasarnya dapat diperoleh dalam beberapa hari, pengembangan 3D adalah bidang yang luas dengan banyak teknik berbeda. Tutorial lengkap ini akan memberi Anda alat yang Anda butuhkan untuk memulai dan sumber daya untuk melanjutkan pembelajaran secara mandiri.
Kabar baiknya adalah dengan bantuan React Three Fiber Anda dapat dengan cepat mencapai hasil yang baik dengan beberapa baris kode.
Anda juga tidak perlu menjadi seniman 3D untuk membuat adegan 3D yang indah. Anda dapat menggunakan model 3D gratis dari web dan fokus pada kodenya.
Saya akan menunjukkan kepada Anda bagaimana melakukan itu dalam tutorial ini dan memberi Anda daftar sumber daya untuk menemukan model 3D gratis.
Persyaratan
Untuk mengikuti kursus ini Anda perlu memiliki pengetahuan dasar tentang JavaScript dan React.
Jika Anda baru mengenal React, saya sarankan Anda untuk mengikuti tutorial resmi React terlebih dahulu.
Tapi jangan khawatir, saya akan menjelaskan semua yang perlu Anda ketahui tentang React dalam tutorial ini.
Anda tidak perlu memiliki pengetahuan tentang Three.js atau pengembangan 3D. Saya akan menjelaskan semua konsep Three.js dan pengembangan 3D yang akan kita gunakan selama perjalanan.
Keahlian terkait 3D yang akan Anda pelajari dalam kursus ini dapat diterapkan pada kerangka kerja dan pustaka lain seperti Babylon.js, Unity, Unreal Engine, dll...
Mengapa belajar pengembangan web 3D?
Belajar web 3D adalah cara yang hebat untuk memperluas keterampilan Anda dan menciptakan pengalaman yang indah/unik. Anda dapat membuat apa saja mulai dari objek 3D sederhana hingga adegan 3D dan game yang kompleks, satu-satunya batasan adalah imajinasi Anda. Selamat datang di dunia creative coding!
Berikut adalah beberapa contoh apa yang dapat Anda lakukan dengan React Three Fiber:
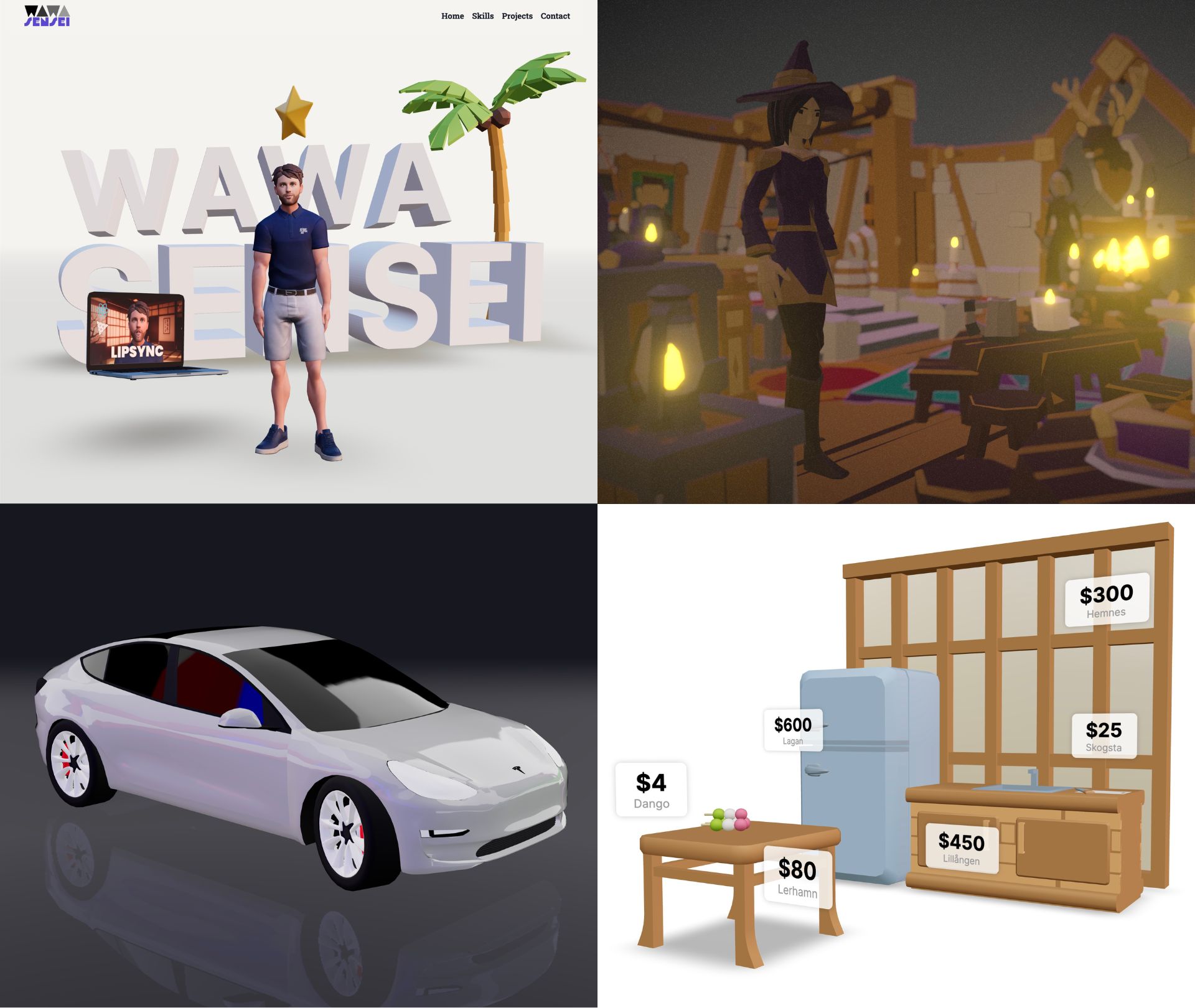
Product configurator
Product configurator adalah cara yang baik untuk memamerkan produk dan memungkinkan pelanggan menyesuaikannya sambil memvisualisasikan secara real-time produk yang akan mereka dapatkan.
Bisa dari opsi sederhana seperti mengubah warna mobil atau mengubah material sofa hingga hal-hal yang lebih kompleks seperti konfigurator dapur di mana Anda dapat menentukan dimensi ruangan dan merancang kabinet yang pas dengan sempurna.

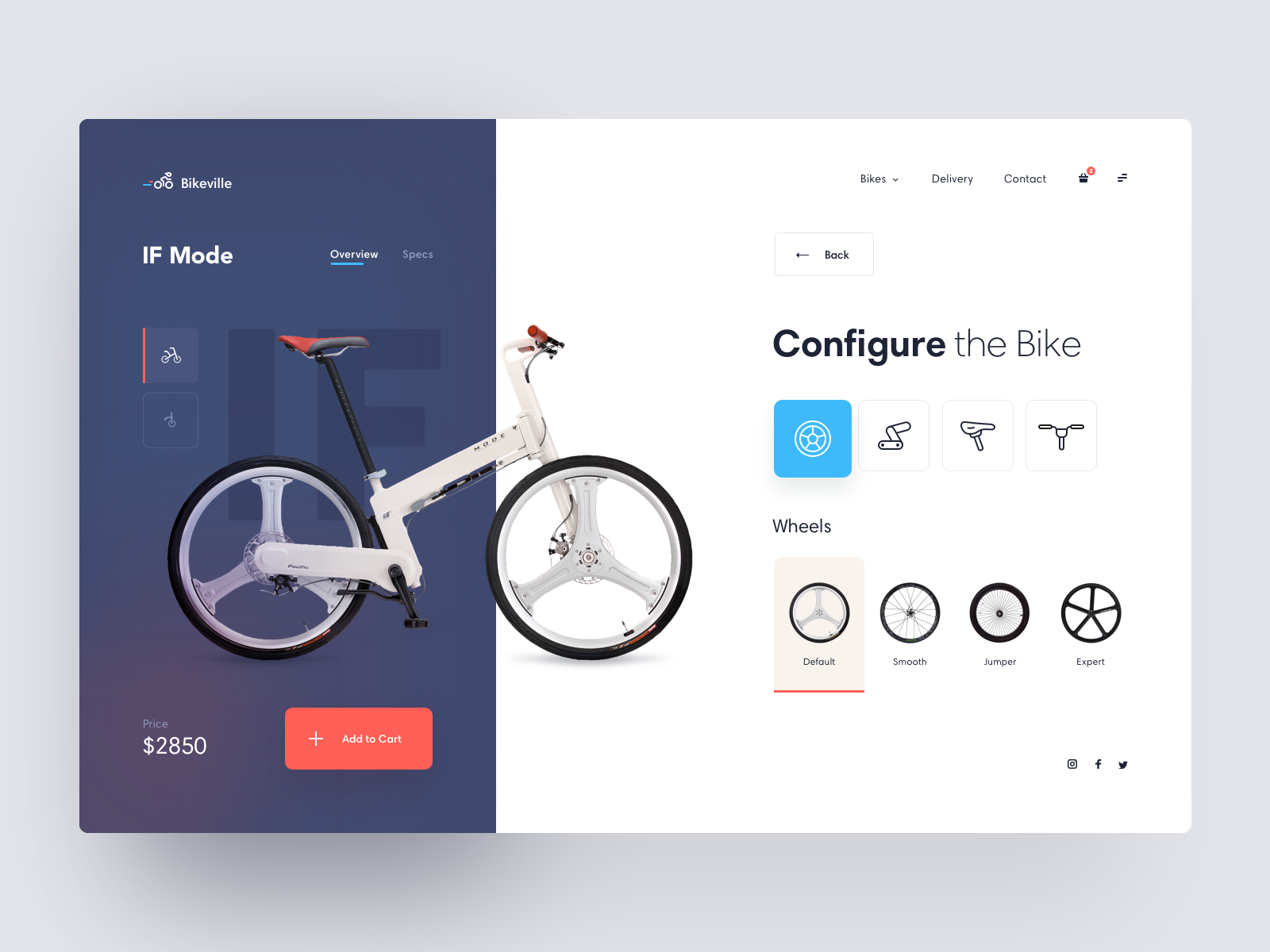
Bike configurator concept di Dribble
Pengalaman edukasi
Penggunaan 3D dalam pendidikan semakin berkembang. Ini dapat digunakan untuk memvisualisasikan konsep yang kompleks dan membuatnya lebih mudah dipahami.
Misalnya, Anda dapat memvisualisasikan sistem tata surya dan menunjukkan planet serta orbit mereka mengelilingi matahari.
Ini juga dapat digunakan untuk menjelaskan proses pembuatan produk, dari bahan mentah hingga produk jadi.

Microsoft Datacenter Tour sebuah pengalaman edukasi mendalam untuk menjelaskan bagaimana pusat data Microsoft menggunakan energi berkelanjutan.
Metaverse
Metaverse adalah ruang virtual bersama di mana orang dapat berinteraksi satu sama lain dan dengan objek digital. Ini adalah dunia virtual di mana orang dapat hidup, bekerja, dan bermain.
Semakin mudah akses ke metaverse, semakin banyak orang yang dapat menikmatinya.
Memilikinya dapat diakses dari browser web adalah cara yang bagus untuk menurunkan hambatan masuk dan membuat metaverse lebih mudah diakses.

Decentraland adalah dunia virtual di mana Anda dapat membeli tanah, membangun dan memonetisasi pengalaman Anda sendiri.
AR/VR
Augmented Reality dan Virtual Reality semakin berkembang dan semakin mudah diakses. Anda dapat menggunakan React Three Fiber untuk menciptakan pengalaman AR/VR.
Bawa konfigurator produk ke tingkat berikutnya dengan memvisualisasikan produk di lingkungan Anda sendiri dengan AR.

Ikea Place adalah aplikasi AR yang memungkinkan Anda memvisualisasikan furnitur di lingkungan Anda sendiri.
Games
Dari game sederhana hingga kompleks, Anda dapat menggunakan React Three Fiber untuk membuat game 3D.
Dengan meningkatnya WebGPU, game web kemungkinan akan semakin populer.
Jika Anda tertarik dalam pengembangan game web, Anda dapat melihat WebGameDev yang berisi sumber daya tentang pengembangan game web serta game dan demo.

Coastal World adalah game edukasi 3D yang mempromosikan, mendidik, dan memberi informasi kepada pengunjung tentang solusi perbankan digital.
Data Visualization
Grafik dan diagram 2D sangat bagus untuk memvisualisasikan data tetapi memiliki keterbatasan. Anda dapat menggunakan React Three Fiber untuk membuat visualisasi data 3D dan menjelajahi data dengan cara baru.
Dengan satu dimensi lagi, potensinya sangat besar.

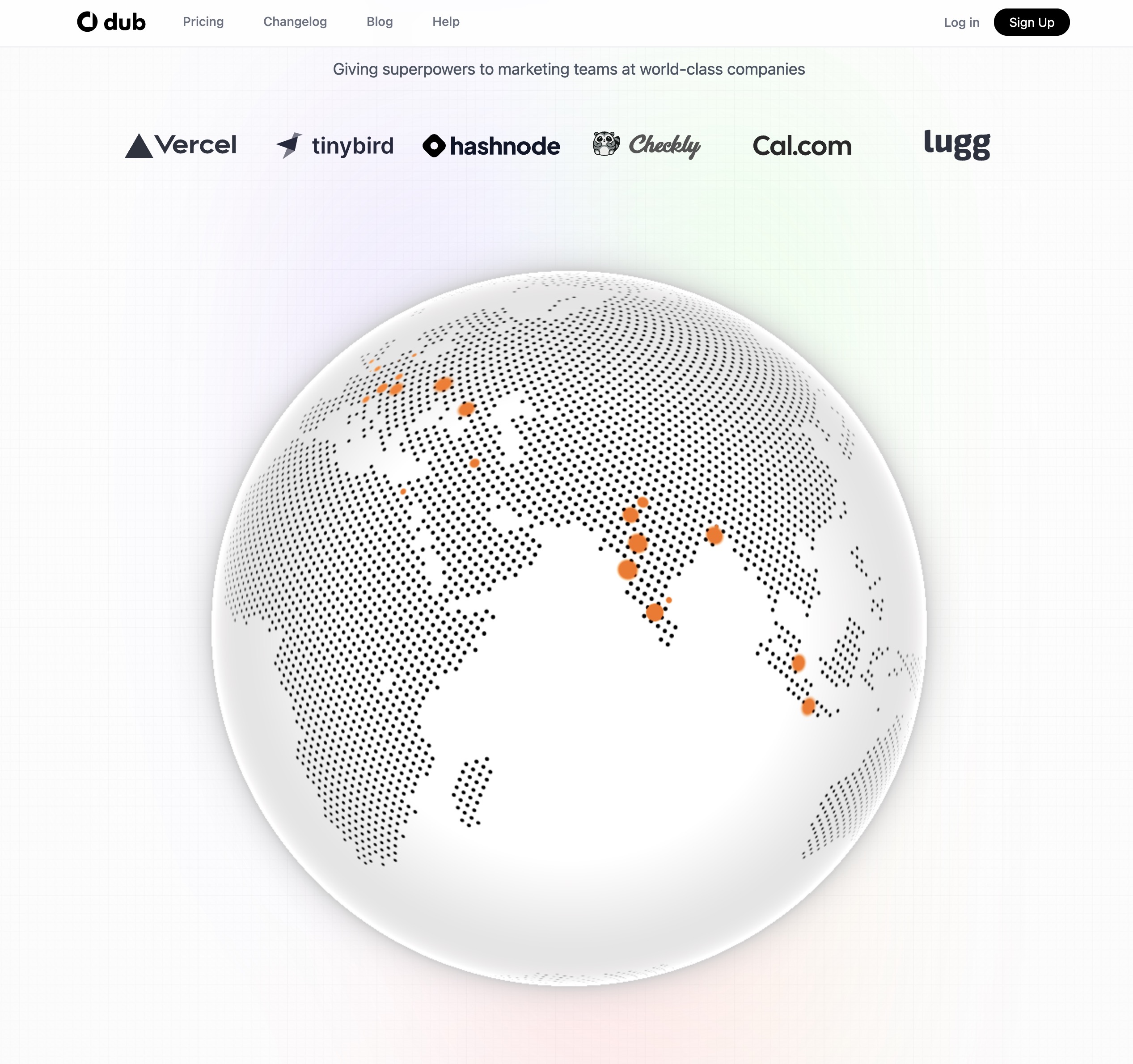
Halaman depan Dub.sh berisi representasi 3D Bumi untuk menampilkan jumlah klik di seluruh dunia.
Pengalaman Kustom yang Unik
Untuk membuat sebuah situs web yang tak terlupakan, Anda perlu menciptakan pengalaman unik yang akan membuat orang mengingatnya. Penggunaan 3D dapat membantu Anda mencapai hal itu.
Dari situs web 3D interaktif hingga eksperimen coding kreatif, Anda dapat menggunakan React Three Fiber untuk menciptakan pengalaman unik.
Situs web Awwwards adalah sumber inspirasi yang bagus untuk situs web kreatif.

Situs Atmos adalah contoh yang luar biasa dari pengalaman 3D unik yang membekas di pikiran.
Apakah kursus ini cocok untuk saya?
Kursus ini cocok untuk Anda jika:
-
Anda ingin belajar cara membuat pengalaman web 3D dengan React Three Fiber tetapi tidak tahu harus mulai dari mana.
-
Anda adalah seorang pemula yang ingin mempelajari dasar-dasar Three.js dan React Three Fiber.
-
Anda memiliki pengalaman dengan Three.js dan ingin mempermudah transisi Anda ke React Three Fiber.
-
Anda menginginkan sumber daya yang terorganisir dan terstruktur tentang pengembangan 3D, Three.js, dan React Three Fiber yang dapat digunakan saat membuat proyek Anda sendiri.
Pendekatan
Saya sangat percaya bahwa cara terbaik untuk belajar adalah dengan praktek. Jadi dalam kursus ini, kita akan mempelajari dasar-dasar React Three Fiber melalui contoh praktis.
Kita akan mulai dari konsep yang paling mendasar dan membangun di atasnya. Kita akan berangsur-angsur bergerak dari objek 3D sederhana ke adegan, model, animasi, dan efek yang lebih kompleks.
Kemudian kita akan membuat situs web portofolio 3D yang terlihat profesional dari awal dengan semua konsep yang telah kita pelajari.
Ini akan menjadi cara yang bagus untuk menerapkan apa yang telah kita pelajari dan melihat bagaimana menggunakan React Three Fiber dalam proyek yang lengkap.
Jangan khawatir jika Anda tidak mengingat semuanya, ini sangat normal. Anda selalu dapat kembali ke kursus ini dan menggunakannya sebagai referensi serta dokumentasi resmi React Three Fiber dan Three.js.
Semakin banyak Anda berlatih, semakin Anda akan paham dan ingat. Jangan lakukan sebaliknya dengan mencoba mempelajari semuanya sebelum mulai berlatih. Anda akan belajar lebih banyak dengan melakukannya.
Ayo mulai!
Anda tidak sendirian dalam perjalanan ini. Bergabunglah dengan komunitas di server Discord untuk mendapatkan bantuan, berbagi karya Anda, dan bertemu dengan orang lain yang sedang belajar pengembangan web 3D.
Saya akan ada di sana untuk membantu Anda dan menjawab pertanyaan Anda di saluran #r3f-ultimate-guide.
Hashtag resmi untuk kursus ini adalah #r3fultimateguide. Anda dapat menggunakannya untuk membagikan karya Anda di media sosial. Saya ingin melihat apa yang akan Anda ciptakan!