Optimasi
Website 3D dapat menjadi menuntut dalam hal kinerja. Penting untuk diingat bahwa tidak semua pengguna memiliki perangkat yang sama.
Beberapa memiliki perangkat kelas atas dengan GPU yang kuat dan layar dengan resolusi tinggi, sementara yang lain memiliki perangkat kelas bawah dengan GPU yang lemah dan layar dengan resolusi rendah.
Untuk memastikan bahwa sebanyak mungkin pengguna dapat menikmati aplikasi web 3D Anda dengan terbaik, Anda perlu mengoptimalkan mereka dan menghindari perhitungan yang tidak perlu.
Dalam pelajaran ini, kita akan melihat berbagai teknik untuk mengoptimalkan proyek React Three Fiber kita dan beberapa jebakan umum untuk dihindari.
Draw calls
Dalam grafik 3D, sebuah draw call adalah sebuah perintah yang dikirim ke GPU untuk memberi tahu API grafis apa yang harus digambar dan bagaimana cara menggambarnya.
Semakin banyak draw call yang Anda miliki, semakin banyak pekerjaan yang harus dilakukan oleh GPU.
Untuk memonitor jumlah draw call dalam proyek React Three Fiber Anda, Anda dapat menggunakan ekstensi SpectorJS untuk Chrome.
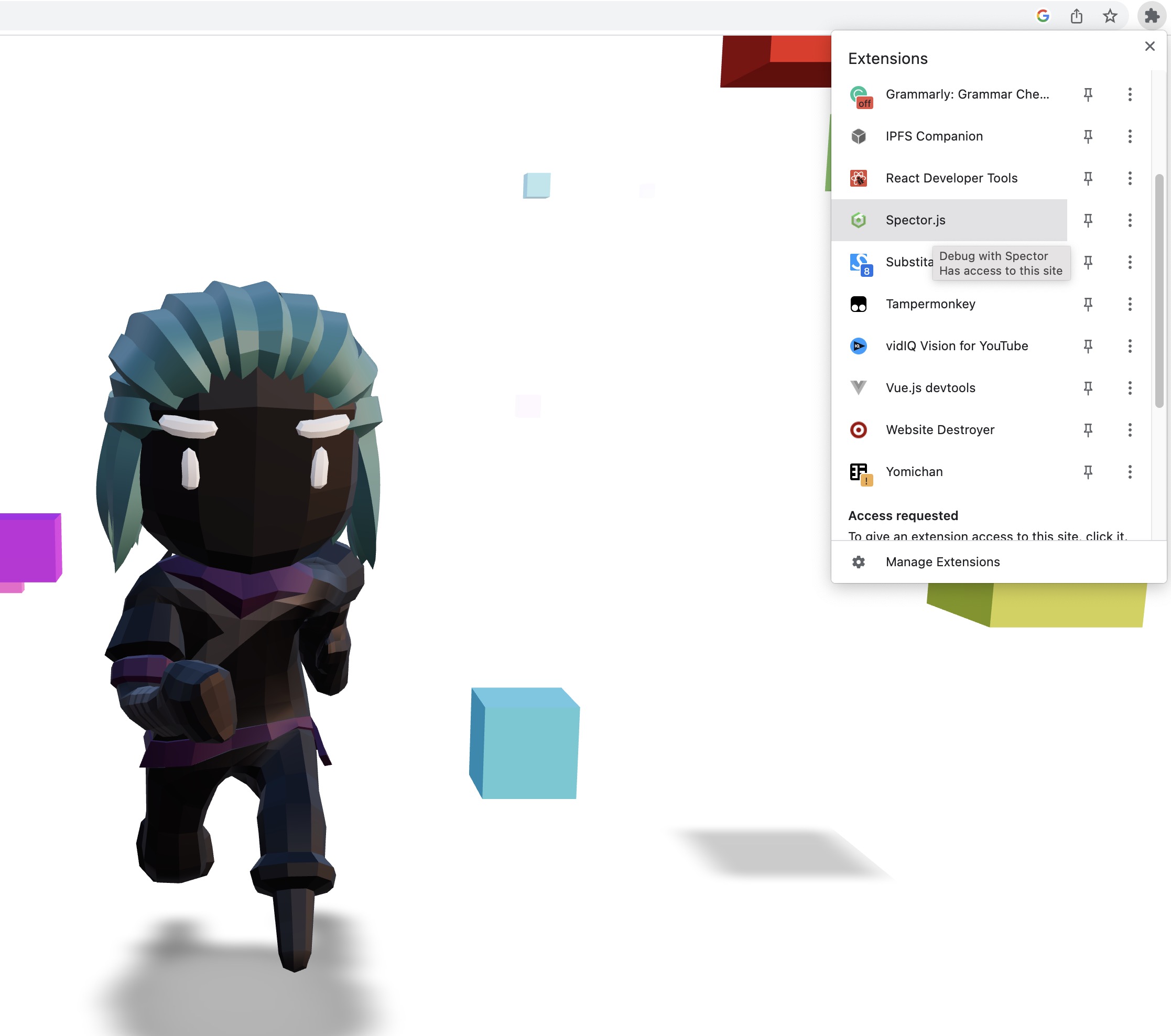
Setelah Anda menginstal ekstensi tersebut, Anda dapat membuka panel SpectorJS dengan mengklik ikon Spector.js di toolbar Chrome.

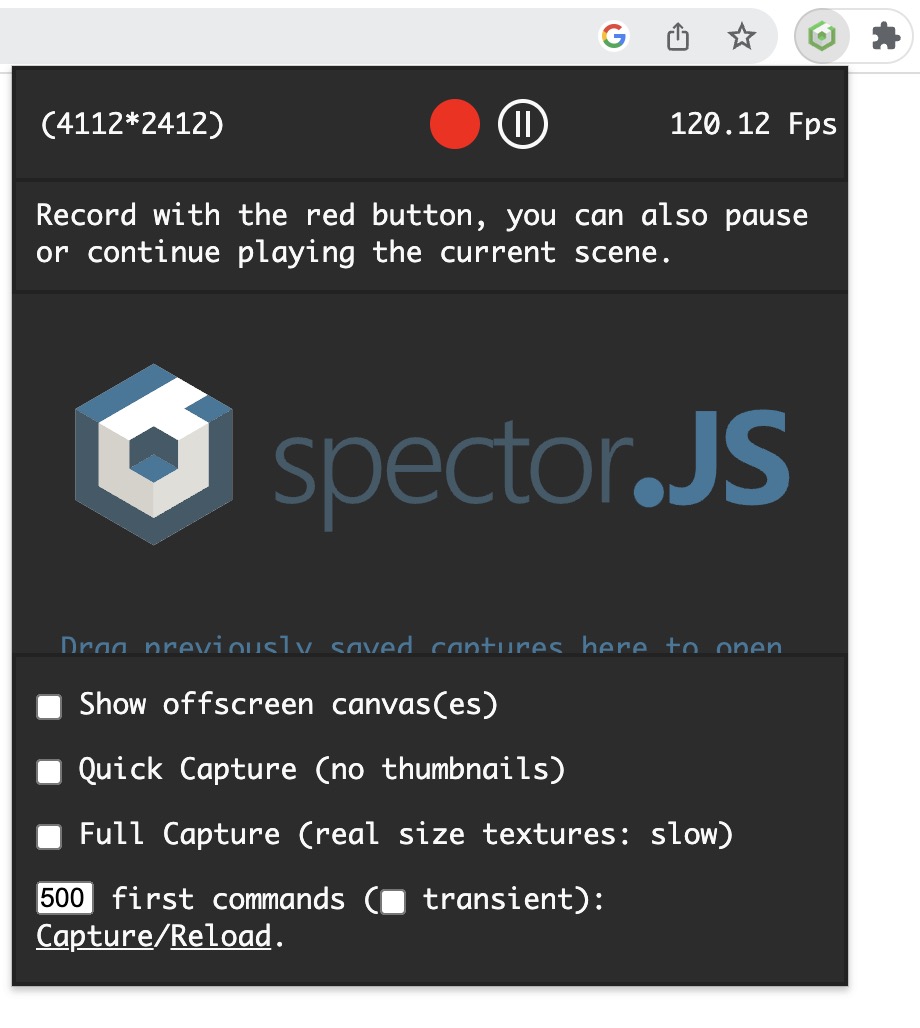
Klik pada tombol lingkaran merah untuk mulai merekam draw call. Tunggu beberapa detik dan panel SpectorJS akan terbuka.

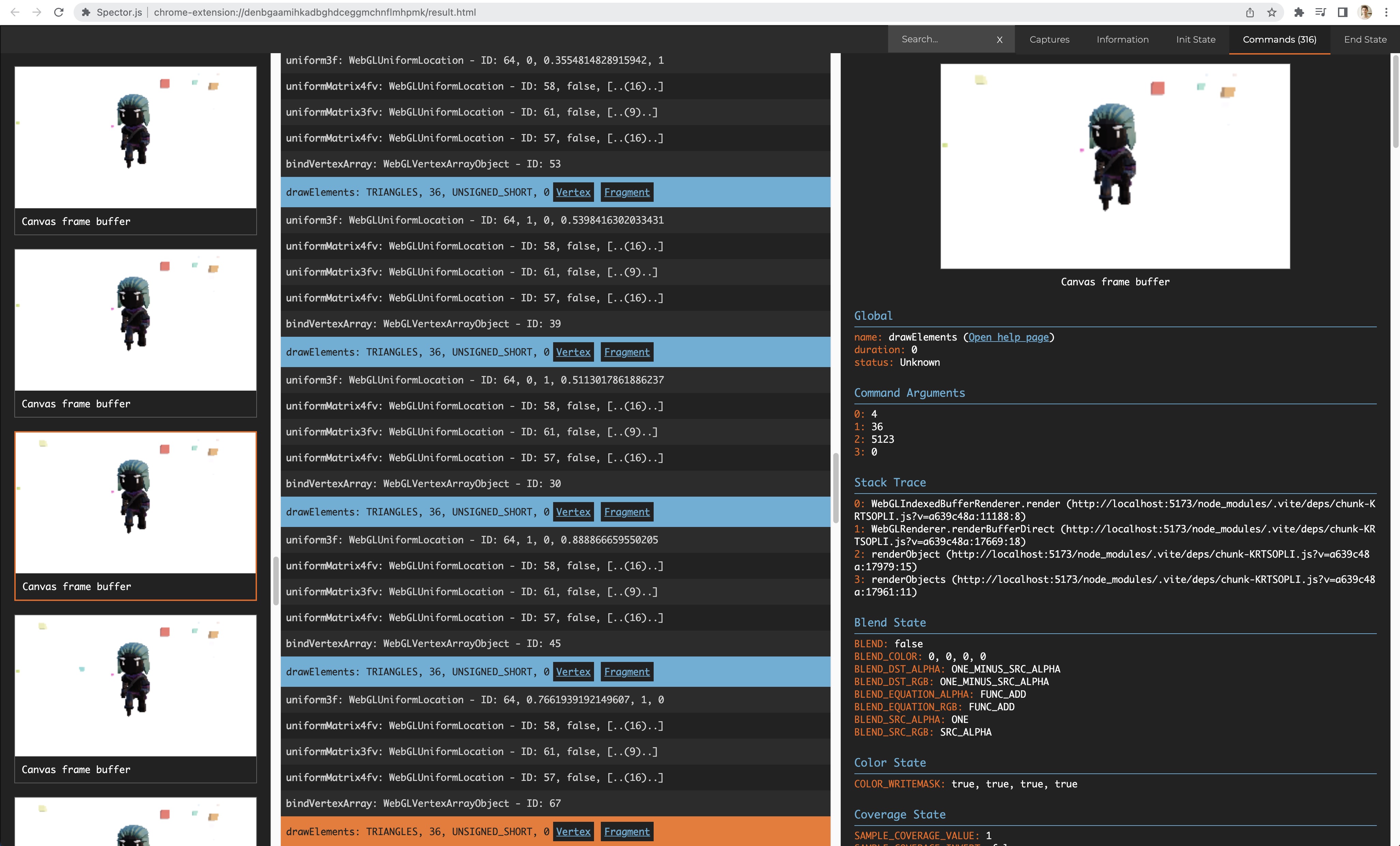
Secara default, ini terbuka di tab perintah. Ini menunjukkan semua perintah yang dikirim ke GPU. Pada kolom kiri, Anda dapat melihat thumbnail untuk setiap draw call.

Draw call pertama adalah untuk bayangan. Kemudian Anda dapat melihat draw call untuk karakter dan kemudian satu per kubus (yang terakhir ini sebaiknya dioptimalkan).
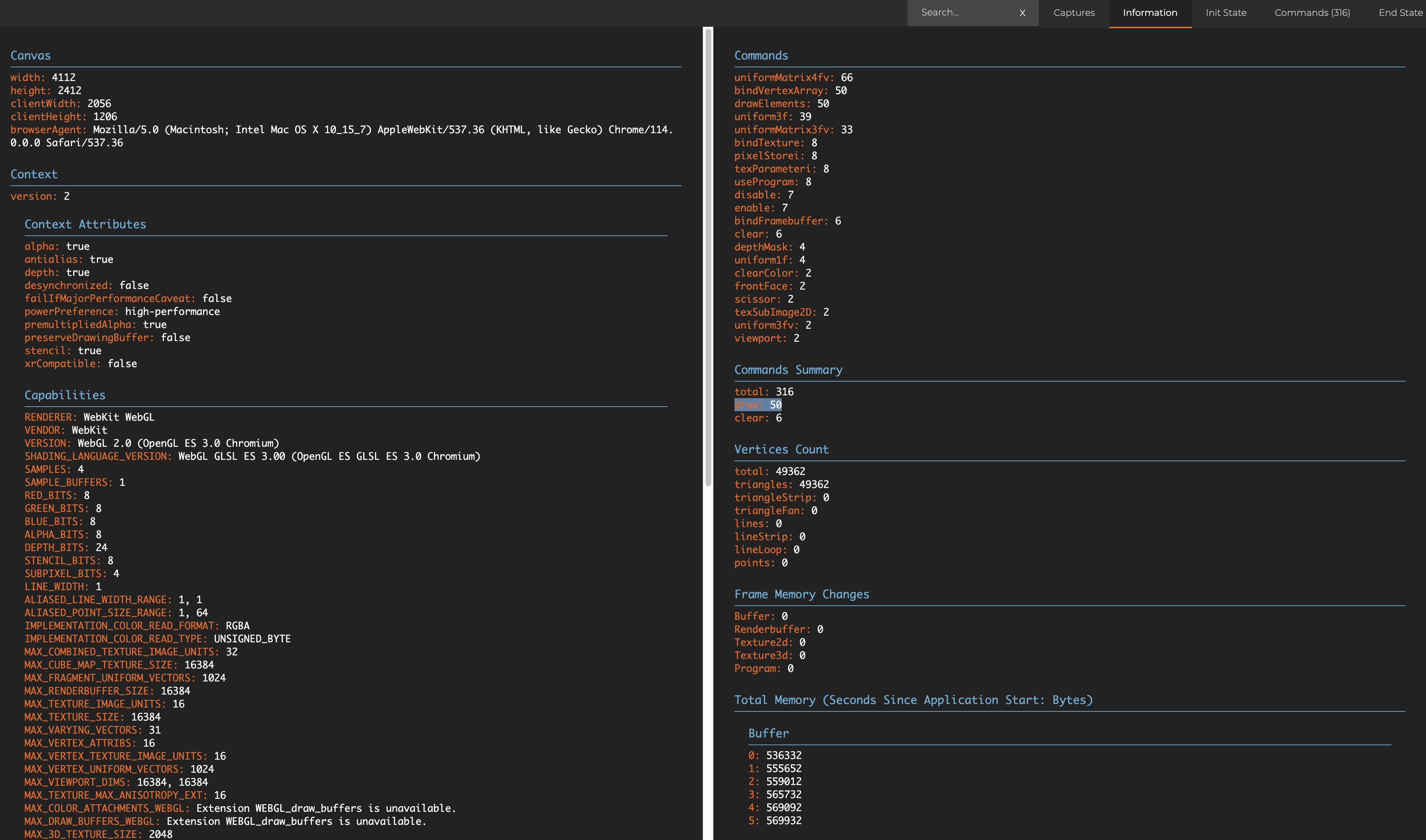
Tab informasi juga memberikan beberapa informasi berguna seperti jumlah vertices dan jumlah draw call.

Sekarang kita akan melihat bagaimana cara mengoptimalkan proyek React Three Fiber kita untuk mengurangi jumlah draw call.
Instancing
Konsep instancing banyak digunakan dalam grafis 3D. Ini memungkinkan untuk menggunakan ulang geometri dan material yang sama untuk banyak objek.
Ini adalah solusi yang bagus ketika Anda ingin merender objek yang sama beberapa kali tetapi dengan position, scale, rotation atau color yang berbeda...
Ini menggabungkan semua draw call menjadi satu dan sangat meningkatkan kinerja.
Drei library menyediakan komponen Instances untuk membantu kita melakukannya dengan mudah.
Kita perlu membungkus geometri dan material yang ingin kita instansiasi dengan komponen Instances.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.