메쉬는 position, rotation, scale 속성을 사용하여 3D 공간에서 변환될 수 있습니다. 이러한 속성은 벡터이며, 숫자 배열로 구성됩니다.
이론부터 시작해 봅시다.
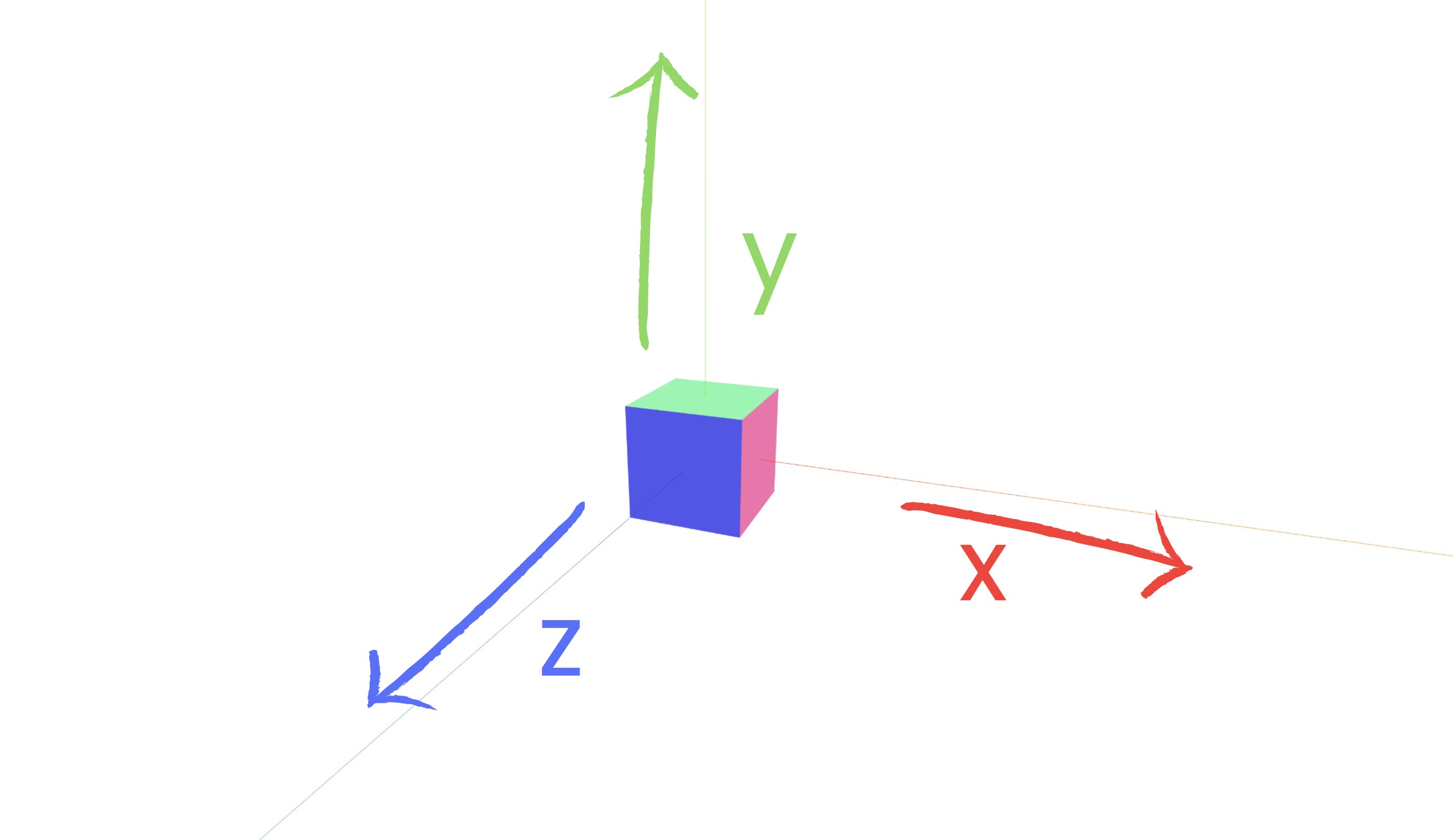
축
3D 공간에는 x, y, z라는 세 가지 축이 있습니다. 각 축은 양쪽으로 무한히 확장되는 선입니다.
축은 서로 수직이며, 교차점에서 직각을 형성합니다.

Three.js에서 축은 다음과 같이 정의됩니다:
x: 오른쪽을 가리킴y: 위쪽을 가리킴z: 보는 사람 쪽으로 가리킴
Vector3
벡터는 3D 공간에서 지점을 나타내는 데 사용됩니다. 각각의 축(x, y, z)에 대해 하나씩 세 개의 숫자로 구성됩니다.
Three.js에서는 Vector3 클래스를 사용하여 벡터를 생성할 수 있습니다. 이 클래스는 three 패키지의 일부이므로 다음과 같이 임포트할 수 있습니다:
import { Vector3 } from "three";
x, y, z 좌표를 Vector3 생성자에 전달하여 벡터를 생성할 수 있습니다:
const vector = new Vector3(1, 2, 3);
Threejs Vector 3 documentation
Position
position 속성은 3D 벡터이지만 r3f 덕분에 숫자로 이루어진 배열로 전달할 수 있습니다. r3f는 내부적으로 배열을 Vector3 객체로 변환하고 변경 사항에 반응합니다. 대부분의 r3f 속성이 이 방식으로 작동합니다.
position 속성의 기본 값은 [0, 0, 0]입니다:
<mesh position={[0, 0, 0]} />
starter pack을 다운로드하여 종속성을 설치하기 위해 yarn을 실행하고 개발 서버를 시작하기 위해 yarn dev를 실행하세요.
화면 중앙에 녹색 큐브를 볼 수 있어야 합니다:

사실 동일한 위치에 3개의 큐브가 있습니다.
x, y, z 좌표를 변경하여 큐브를 이동시켜 봅시다.
다른 축에 정렬해 봅시다.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.