3D 포트폴리오
지금까지 많은 것을 배웠습니다. 이제 이를 모두 조합할 시간입니다. 이 강의에서는 멋진 반응형 포트폴리오를 만들어 볼 것입니다!
걱정하지 마세요, 우리는 진행하면서 새로운 것들도 배울 것입니다 😊
우리가 만들 것
데스크탑 버전:
모바일 버전:
정확히 같은 것을 만드는 것에 제한을 두지 마세요. 여기에 자신만의 터치를 추가하세요.
여러분이 기대되고 기쁘길 바랍니다! 시작해볼까요! 🚀
스타터 팩
중요한 것에 집중하기 위해 이 최종 프로젝트의 스타터 팩에는 우리가 사용할 모든 3D 모델, 애니메이션, 폰트, 텍스처가 포함되어 있습니다. (아바타는 제외입니다. 잠시 후 다루겠습니다)
각 모델의 React 컴포넌트는 gltfjsx로 생성되었습니다.
각 모델의 출처를 추적하고 저자를 표시하기 위해 주석에 한 줄을 추가했습니다:
/* Auto-generated by: https://github.com/pmndrs/gltfjsx Command: npx gltfjsx@6.2.3 public/models/Balloon.glb -o src/components/Balloon.jsx -r public Balloon by Poly by Google [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/d1gDDhM7pTf) */
현재, 앱을 실행했을 때 스타터 팩은 다음과 같습니다:

하얀 큐브와 매우 연한 회색 배경입니다.
시간을 낭비하지 않고 포트폴리오 구축을 시작합시다!
3D 아바타
![]()
우리는 아바타를 만들기 위해 Ready Player Me를 사용할 것입니다. 이는 개발자가 앱에 아바타를 추가할 수 있도록 하는 무료 서비스입니다.
Ready Player Me로 이동하여 계정을 생성하거나 이미 계정이 있다면 로그인하여 아바타를 만드세요.
사진을 참조로 사용할 수 있으며, 새 아바타를 처음부터 생성할 수도 있습니다.
![]()
편집기는 아바타가 당신과 비슷하게 보이도록 하는 다양한 옵션을 제공합니다.
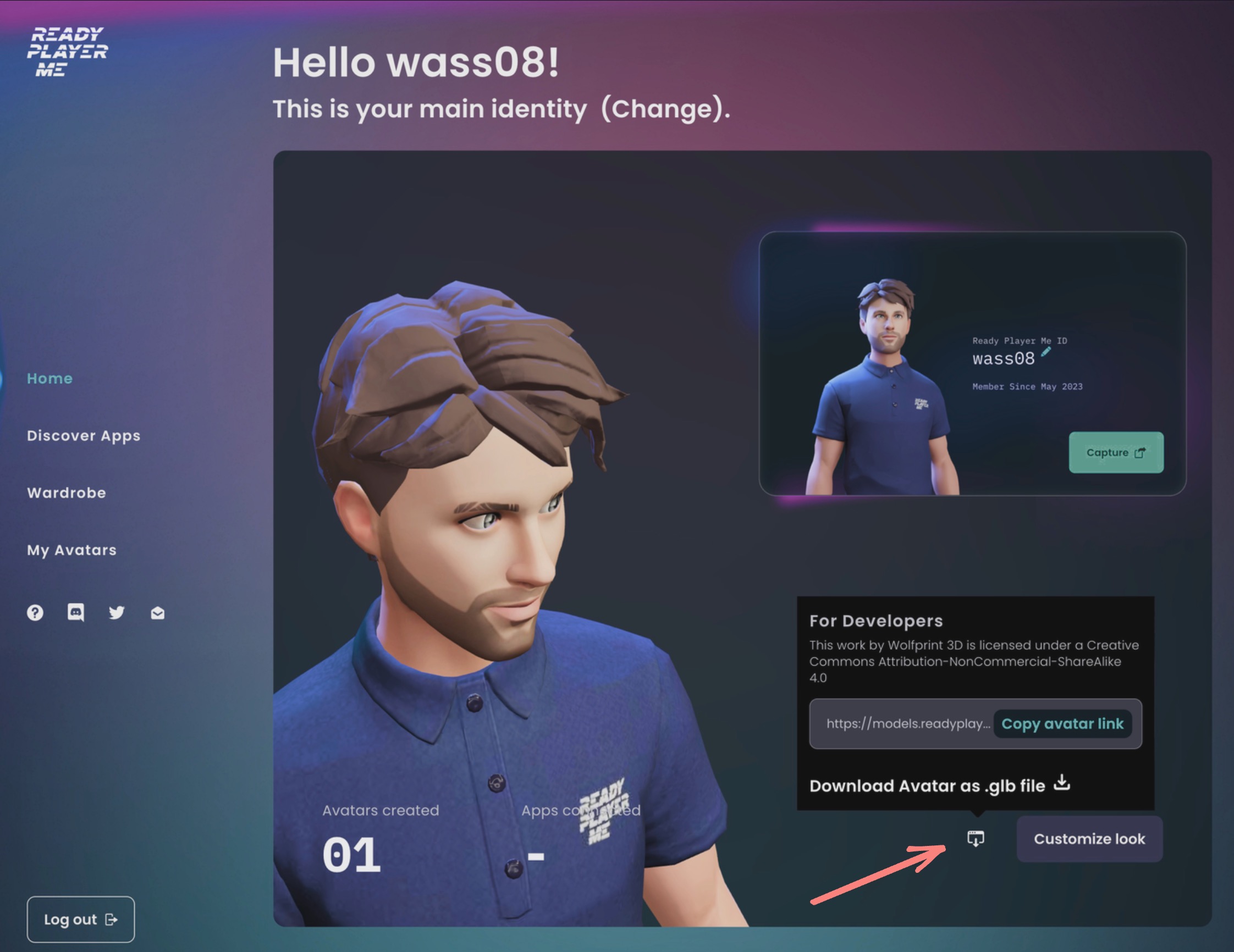
아바타가 만족스러우면 오른쪽 상단의 Enter Hub 버튼을 클릭하세요.
Hub에서 Customize look 버튼 왼쪽의 다운로드 아이콘을 클릭합니다.

그리고 Download Avatar as .glb file을 클릭하십시오.
당신의 아바타 ID로 시작하고 .glb로 끝나는 파일이 있을 것입니다.
예를 들어, 제 경우에는 646d9dcdc8a5f5bddbfac913.glb입니다.
이 파일을 프로젝트의 public/models 폴더에 복사하세요.
그다음 터미널에서 다음 명령을 실행하세요:
npx gltfjsx public/models/646d9dcdc8a5f5bddbfac913.glb -o src/components/Avatar.jsx -k -r public
646d9dcdc8a5f5bddbfac913.glb를 아바타 파일 이름으로 대체하십시오.
사용된 매개변수에 대한 간단한 설명:
-o를 사용하여 출력 파일을 지정합니다.-k를 선택하여 노드의 이름을 유지합니다.-r는 모델의 루트 경로를 지정합니다.
src/components/Avatar.jsx 파일에서, 컴포넌트 이름을 Avatar로 변경합니다:
// ... export function Avatar(props) { // ... }
이제 src/Experience.jsx의 Cube 컴포넌트를 Avatar 컴포넌트로 대체할 수 있습니다:
import { Environment } from "@react-three/drei"; import { Avatar } from "./Avatar"; export const Experience = () => { return ( <> <Environment preset="sunset" /> <Avatar /> </> ); };
![]()
이제 장면 가운데에 당신의 멋진 아바타가 나타나는 것을 볼 수 있을 것입니다!
일부 학생들이
gltfjsx로컬 CLI에서 생성된 파일과 관련된 문제를 보고했습니다. Avatar를 표시하려고 할 때 문제가 발생하면 온라인 버전을 사용하여Avatar.jsx컴포넌트를 생성할 수 있습니다.컴포넌트 이름을 변경하고 모델 경로가 올바른지 확인하세요.
useGLTF훅과 파일 끝에 있는 전처리 기능에 모델의 이름 앞에/models/를 추가해야 합니다.제 아바타의 경우 다음과 같습니다:
// ... export function Avatar(props) { const { nodes, materials } = useGLTF("/models/646d9dcdc8a5f5bddbfac913.glb"); // ...파일의 마지막 부분은 다음과 같습니다:
// ... useGLTF.preload("/models/646d9dcdc8a5f5bddbfac913.glb");
Mixamo 애니메이션
우리는 아바타에 애니메이션을 추가하기 위해 Mixamo를 사용할 것입니다. Ready Player Me 덕분에 우리는 이미 리깅된 아바타를 가지고 있으므로, 이 과정은 매우 간단할 것입니다.
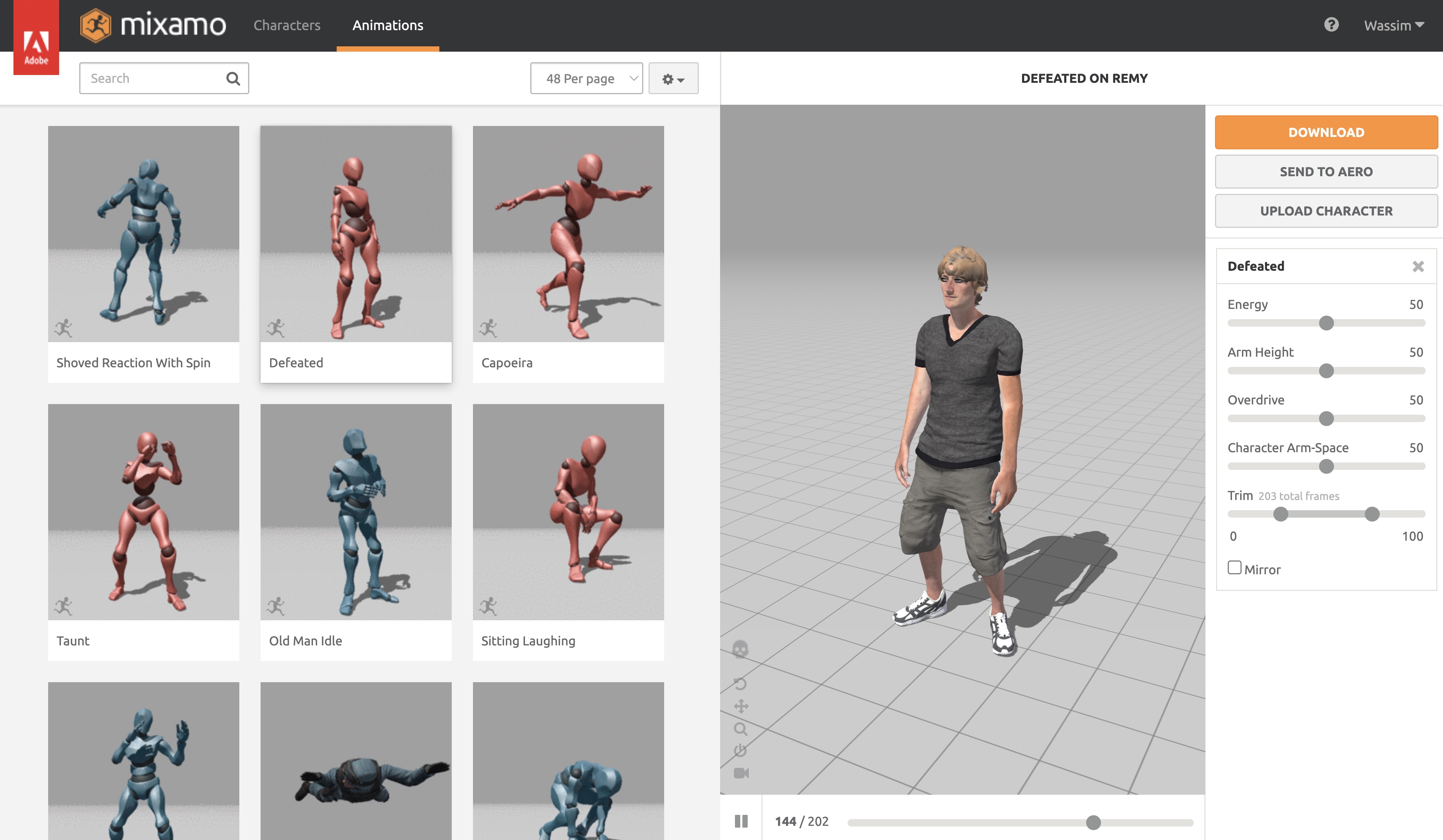
Mixamo로 가서, 계정을 생성하거나 이미 계정이 있다면 로그인하고 animations로 이동합니다.
왼쪽에는 animations가, 오른쪽에는 preview zone이 있어야 합니다.

Upload Character 버튼을 클릭하면 모달이 열리지만, .fbx, .obj, .zip 파일만 허용됩니다. 우리는 .glb 파일을 .fbx로 변환해야 합니다.
스타터 팩의 public/models 폴더에 avatar.fbx라는 이름의 아바타의 .fbx 버전을 이미 제공하였습니다. 그것을 사용하고 싶다면, 다음 단계를 건너뛸 수 있습니다.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.