3D Objects
Mesh는 3D 장면의 구성 요소입니다. 이들은 geometry와 material로 구성됩니다. 이번 레슨에서는 이들에 대해 더 배울 것입니다. 그 전에 React Three Fiber를 사용하여 Three.js에서 객체를 선언하는 방법을 알아봅시다.
객체 선언하기
일반적인 Three.js에서, mesh를 다음과 같이 선언할 수 있습니다:
const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); scene.add(cube);
React Three Fiber에서는 동일한 mesh를 다음 코드를 사용하여 선언할 수 있습니다:
<mesh> <boxGeometry args={[1, 1, 1]} /> <meshBasicMaterial color={0x00ff00} /> </mesh>
지금은 그 의미를 걱정하지 마세요. 다음 섹션에서 geometry와 material에 대해 더 배울 것입니다.
모든 Three.js 객체는 React Three Fiber에서 React 컴포넌트로 사용할 수 있습니다. 마치 다른 React 컴포넌트를 사용하는 것처럼 사용할 수 있습니다:
- 컴포넌트 이름은 camelCased이어야 합니다:
boxGeometry대신BoxGeometry.
이 네이밍 규칙은 React Three Fiber에서 Three.js 객체와 React 컴포넌트를 구분하기 위해 사용됩니다.
<meshBasicMaterial>를 보면 소문자로 시작하므로 Three.js 객체입니다. 한편,<Box>는 대문자로 시작하므로 React 컴포넌트입니다.React Three Fiber는 이러한 Three.js 객체를 React 컴포넌트로 사용 가능하게 해주며, 이를 import할 필요가 없습니다.
- 컴포넌트 생성자 인자는 props로 전달됩니다:
args={[1, 1, 1]}대신const geometry = new THREE.BoxGeometry( 1, 1, 1 );.
Three.js 객체의 생성자 인자를 알고 싶다면, 해당 클래스의 문서를 읽어보세요.
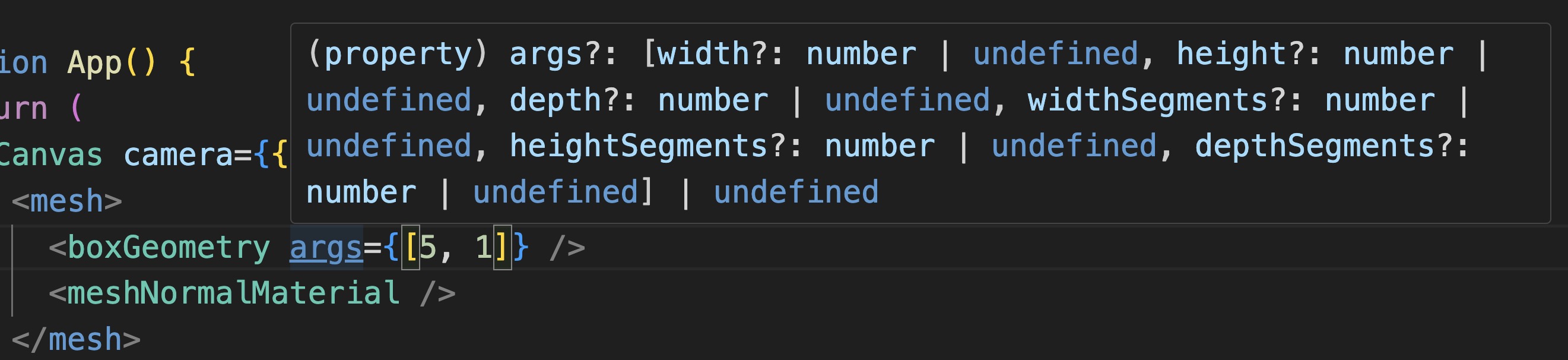
Visual Studio Code 덕분에, IntelliSense 기능을 사용하여
argsprop 위에 마우스를 올려 인자를 볼 수 있습니다:
- 컴포넌트 속성은 props로 전달됩니다:
color={0x00ff00}
더 발전된 정보를 원하신다면 공식 React Three Fiber 문서의 객체, 속성 및 생성자 인자 챕터를 읽어보세요.
기하학
컴퓨터 그래픽 및 3D 모델링에서 객체 기하학은 3D 객체의 형태와 구조를 나타냅니다.
이는 정점(vertices), 엣지(edges) 및 **면(faces)**의 위치, 크기 및 연결성을 정의합니다.
**기하학(geometry)**에 포함된 데이터는 일반적으로 다음을 포함합니다:
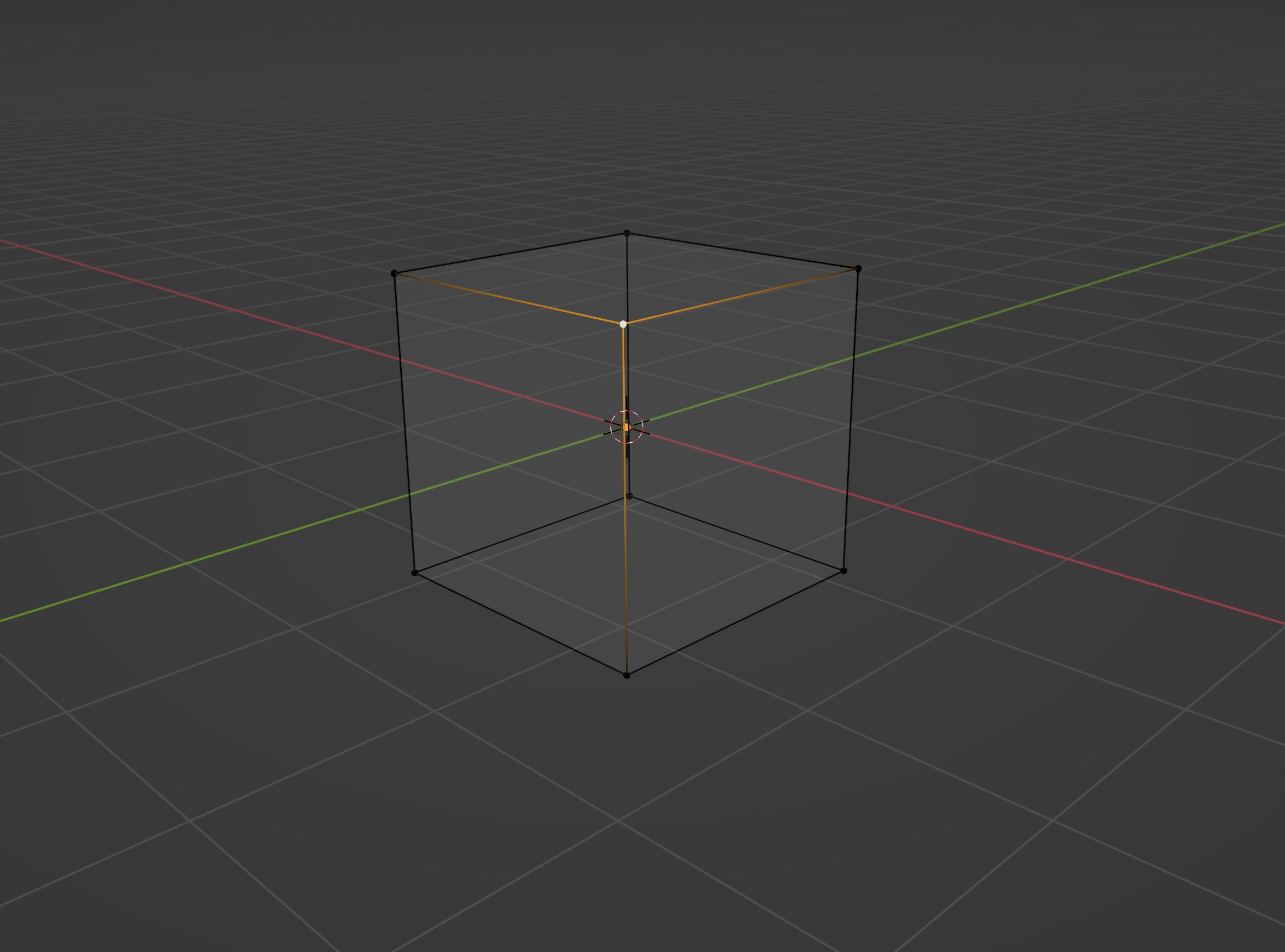
정점(vertices)
이들은 객체의 모양을 정의하는 3D 공간의 개별 지점입니다. 각 정점은 3D 공간에서 위치를 결정하는 좌표 (x, y, z)를 가집니다. 정점들은 엣지로 연결되어 면을 형성합니다.

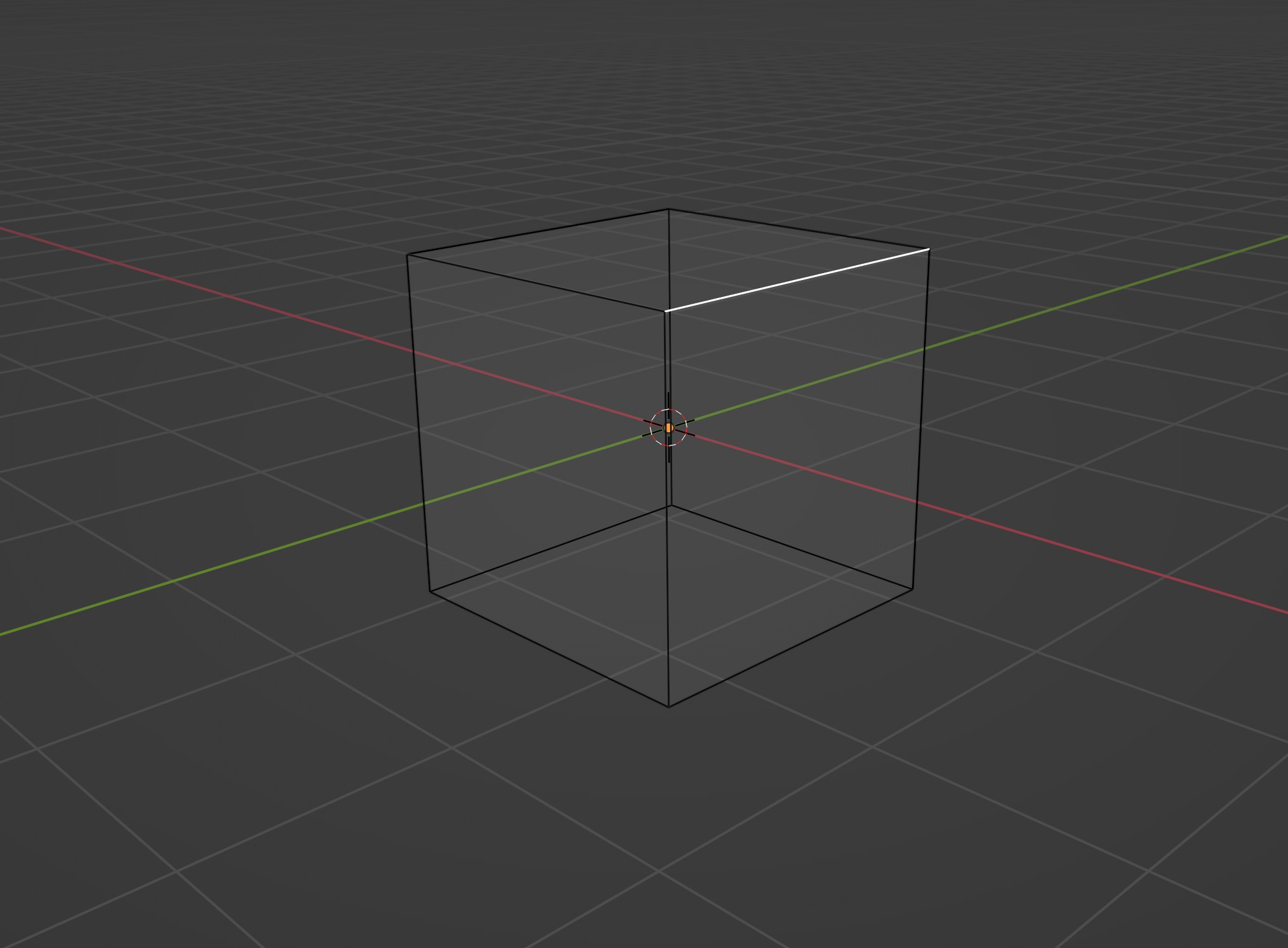
엣지(edges)
엣지는 정점을 연결하는 선을 말합니다. 이는 객체의 모양을 정의하고 직선 또는 곡선일 수 있습니다. 각 엣지는 정점을 참조하는 인덱스 집합으로 구성됩니다.

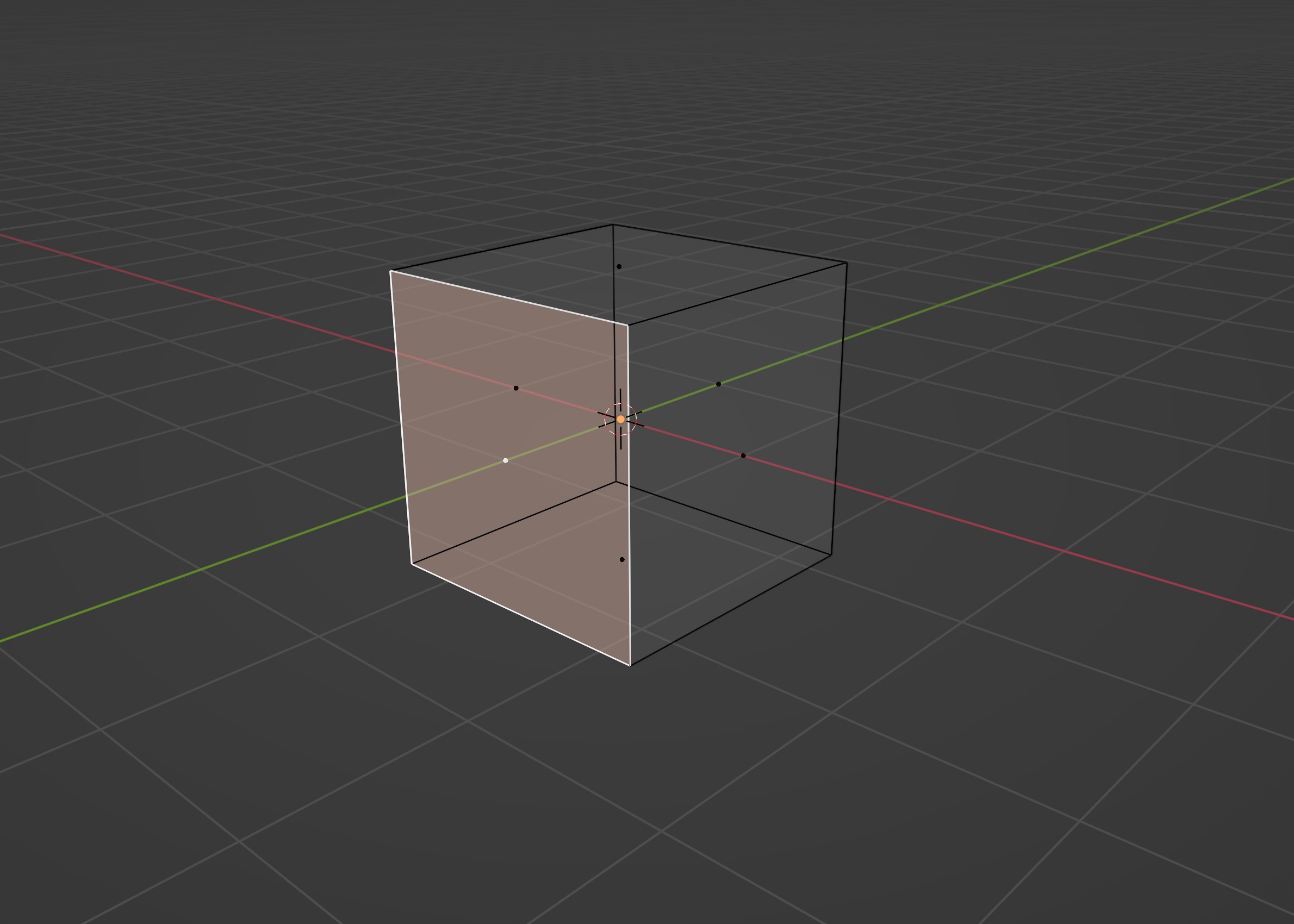
면(faces)
면은 정점을 연결하여 형성된 다각형입니다. 이는 객체의 표면을 정의하며 삼각형, 사변형 또는 다른 다각형일 수 있습니다. 각 면은 정점을 참조하는 인덱스 집합으로 구성됩니다.

법선(normals)
법선은 면의 방향 또는 방향성을 정의합니다. 이는 각 면의 표면에서 바깥쪽으로 향하는 수직 벡터입니다. 법선은 조명 계산에 사용되어 빛이 객체의 표면과 상호 작용하는 방식을 결정합니다.
UV 좌표
UV 좌표는 형상의 각 면의 정점에 할당된 2D 좌표입니다. 이는 텍스처나 이미지가 객체의 표면에 매핑되는 방식을 정의합니다. UV 좌표는 텍스처의 각 포인트가 형상의 표면의 특정 포인트와 어떻게 대응되는지를 지정합니다.
형상의 종류
Three.js를 사용하면 여러 종류의 미리 준비된 형상을 사용하여 3D 객체를 만들 수 있는데, 가장 일반적인 것은 다음과 같습니다:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.