그림자
3D 그래픽에서 그림자는 빛이 물체에 닿아 다른 물체에 그림자를 드리우는 효과를 시뮬레이션하는 데 사용됩니다.
그림자 드리우기 및 받기
React Three Fiber를 사용하면 장면에 그림자를 쉽게 추가할 수 있습니다.
첫 번째로 해야 할 일은 <Canvas /> 컴포넌트에 shadows props를 추가하여 전역적으로 그림자를 활성화하는 것입니다:
<Canvas shadows />
그 다음에는 그림자를 드리울 객체에서 그림자를 활성화해야 합니다:
<mesh castShadow />
그리고 그림자를 받을 객체에서 그림자를 활성화해야 합니다:
<mesh receiveShadow />
물론 같은 객체에 둘 다 활성화할 수 있습니다:
<mesh castShadow receiveShadow />
프로젝트에서 적용해봅시다:
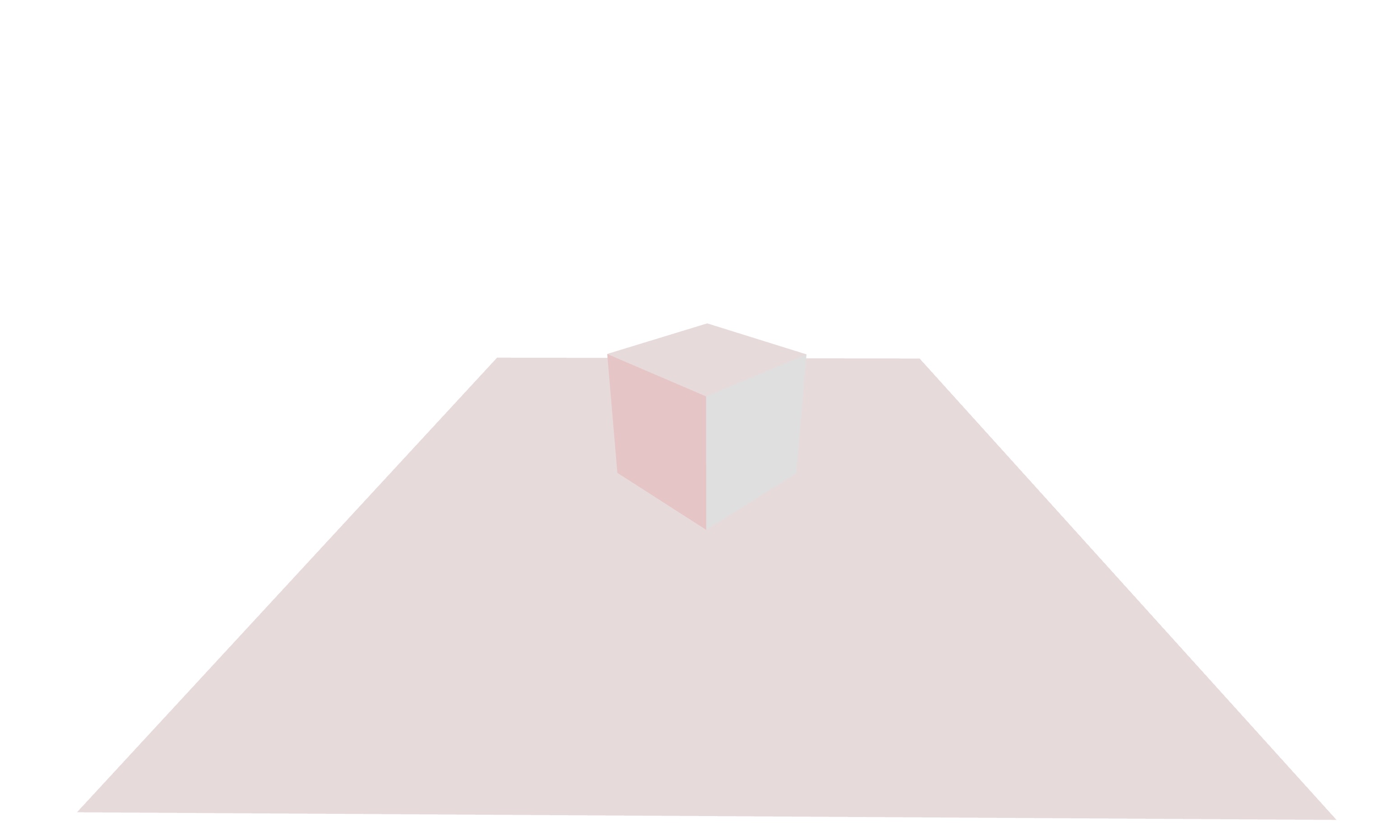
<Canvas shadows camera={{ position: [0, 3, 3] }}> {/* ... */} <mesh rotation-y={Math.PI / 4} castShadow> <boxGeometry /> <meshStandardMaterial color="white" /> </mesh> <mesh rotation-x={-Math.PI / 2} position-y={-0.5} receiveShadow> <planeGeometry args={[5, 5]} /> <meshStandardMaterial color="white" /> </mesh> </Canvas>

<Canvas />에 shadows를 추가하고, 큐브에 castShadow, 평면에 receiveShadow를 추가했지만 아무런 변화가 없습니다.
이것은 빛이 어떤 그림자를 드리울 것인지도 지정해야 하기 때문입니다.
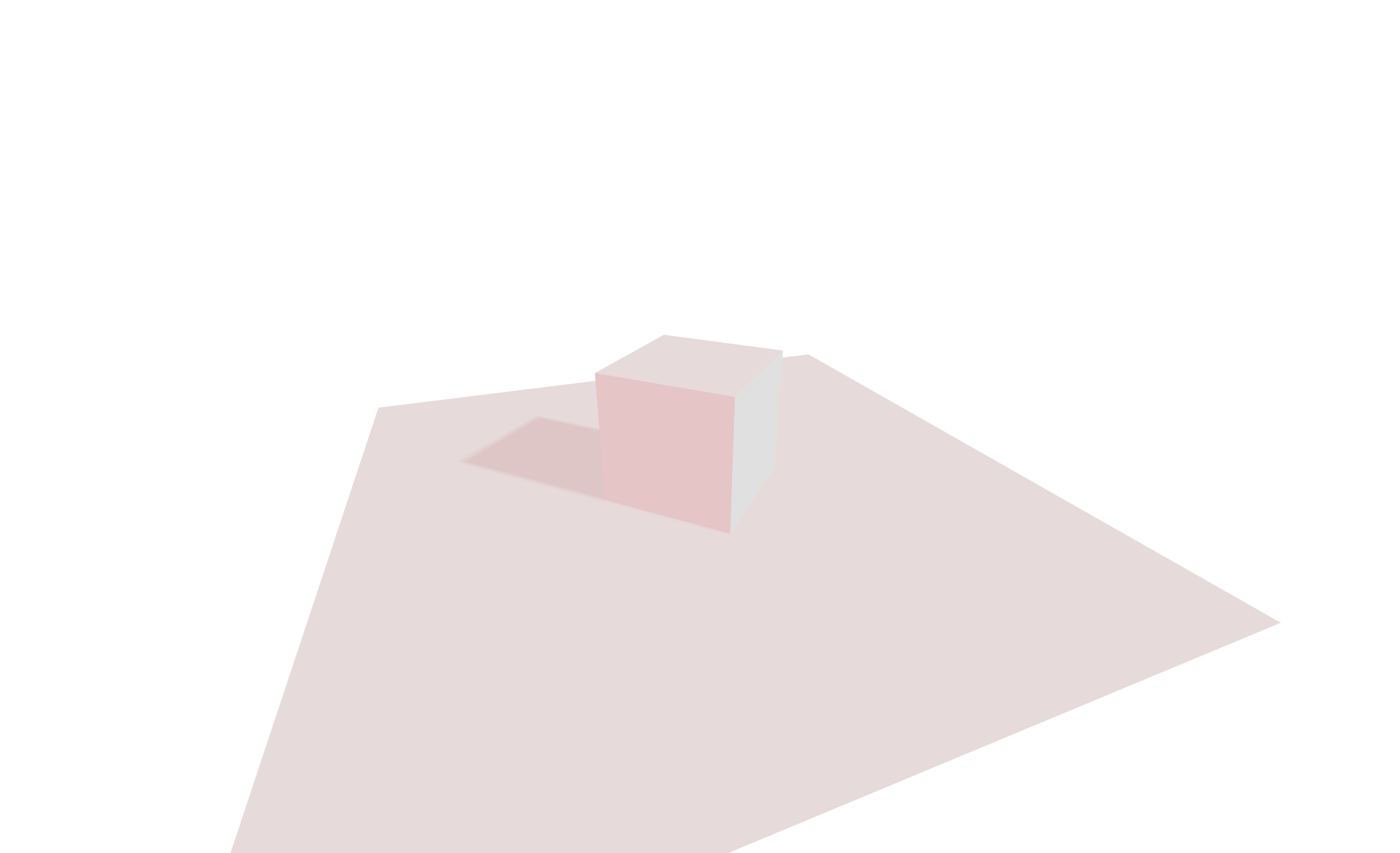
{ /* ... */ } <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow />; { /* ... */ }

이제 우리는 큐브의 그림자가 평면에 드리워진 것을 볼 수 있습니다. 여러 개의 빛으로부터 그림자를 설정할 수도 있습니다:
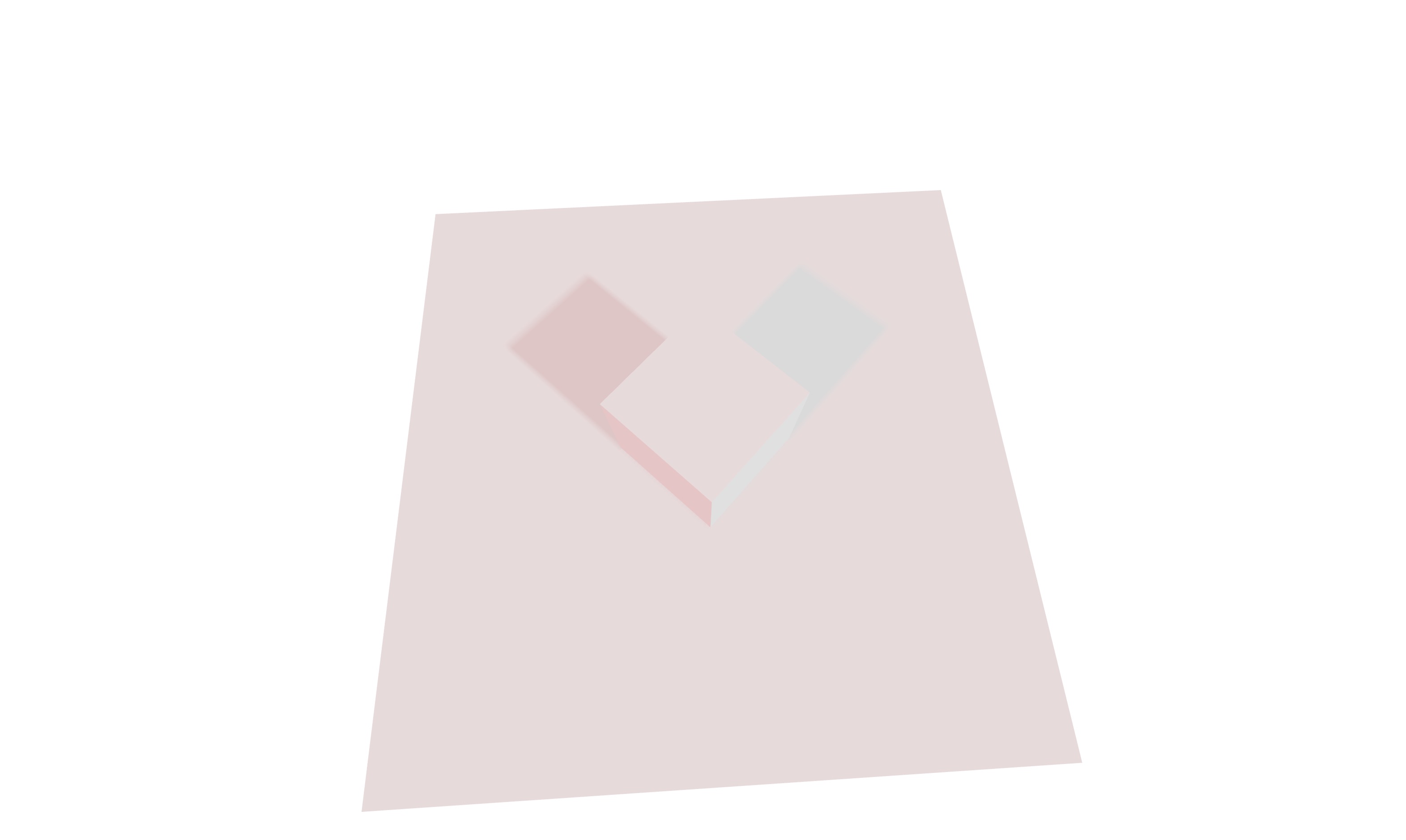
{/* ... */} <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow /> <directionalLight position={[-5, 5, 5]} intensity={0.5} color="red" castShadow /> {/* ... */}

빛의 색이 그림자 색에 영향을 미치는 것을 확인하세요.
장면에 구체를 추가해봅시다:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.