최적화
3D 웹사이트는 성능 면에서 요구 사항이 높을 수 있습니다. 모든 사용자가 동일한 기기를 가지고 있는 것은 아니라는 점을 염두에 두는 것이 중요합니다.
어떤 사용자는 강력한 GPU와 고해상도 화면을 가진 고급 장치를 가지고 있는 반면, 다른 사용자는 약한 GPU와 저해상도 화면을 가진 저급 장치를 가지고 있습니다.
최상의 3D 웹 앱을 즐길 수 있도록 하기 위해, 이를 최적화하고 불필요한 계산을 피해야 합니다.
이 강의에서는 React Three Fiber 프로젝트를 최적화하는 다양한 기법과 일반적인 함정을 피하는 방법을 살펴보겠습니다.
Draw calls
3D 그래픽에서 draw call은 GPU에 그래픽 API가 무엇을 그리고 어떻게 그릴지를 지시하는 명령입니다.
draw call이 많을수록 GPU가 해야 할 작업이 많아집니다.
React Three Fiber 프로젝트에서 draw call의 수를 모니터링하려면 Chrome의 SpectorJS 확장을 사용할 수 있습니다.
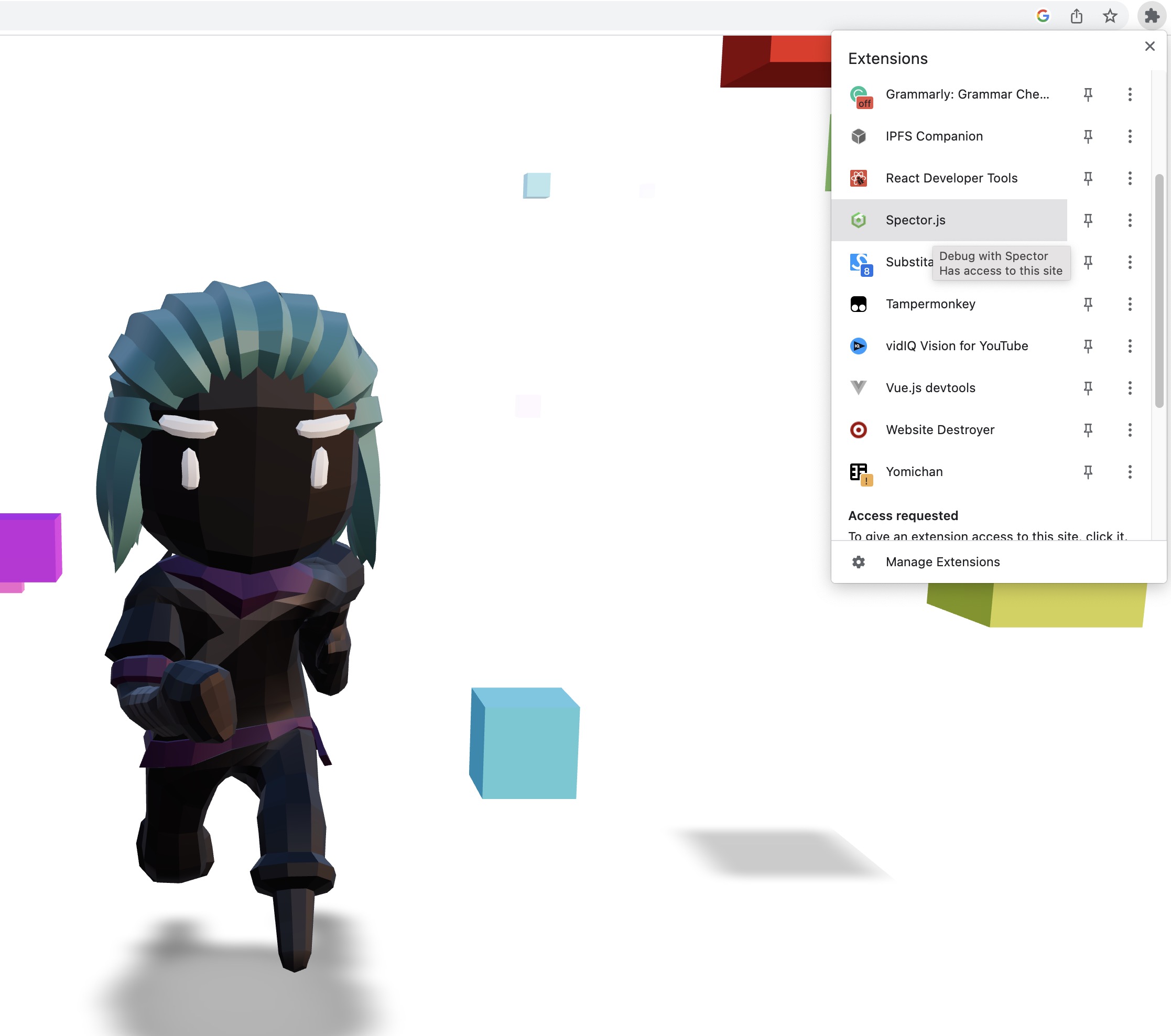
확장을 설치한 후 Chrome 툴바에서 Spector.js 아이콘을 클릭하여 SpectorJS 패널을 열 수 있습니다.

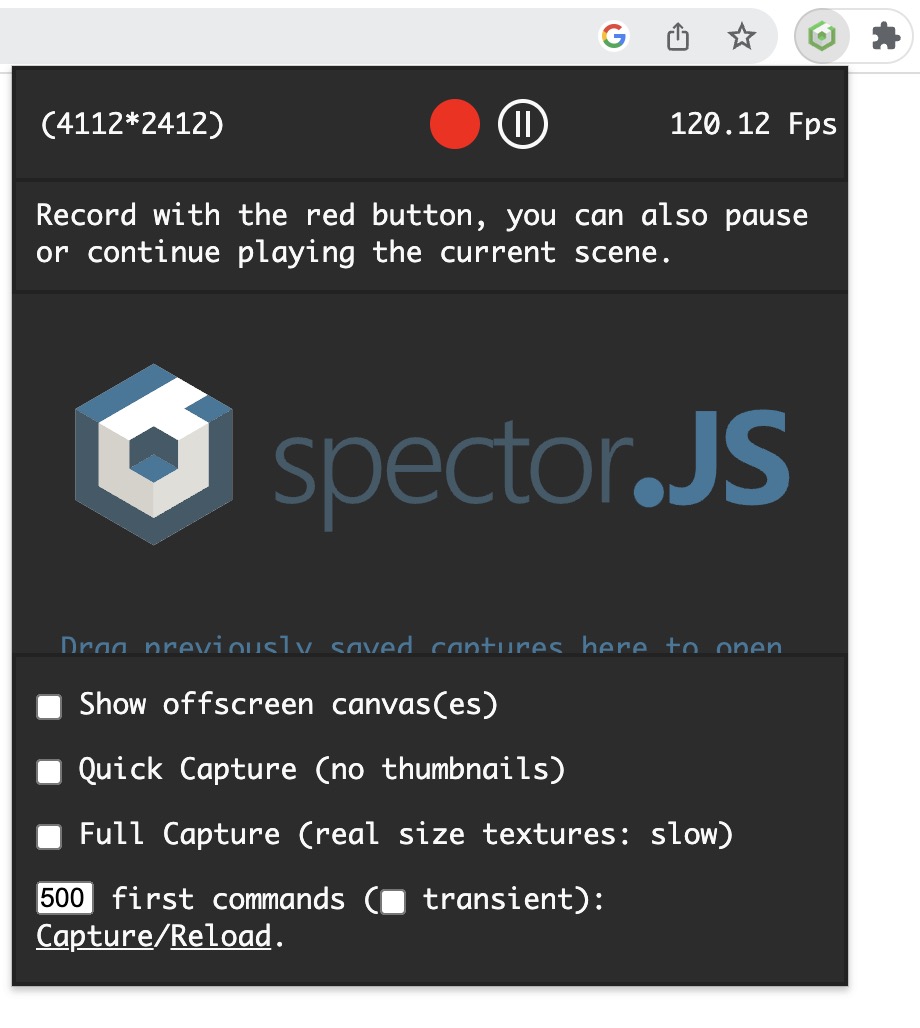
red circle 버튼을 클릭하여 draw call 기록을 시작합니다. 몇 초 기다리면 SpectorJS 패널이 열립니다.

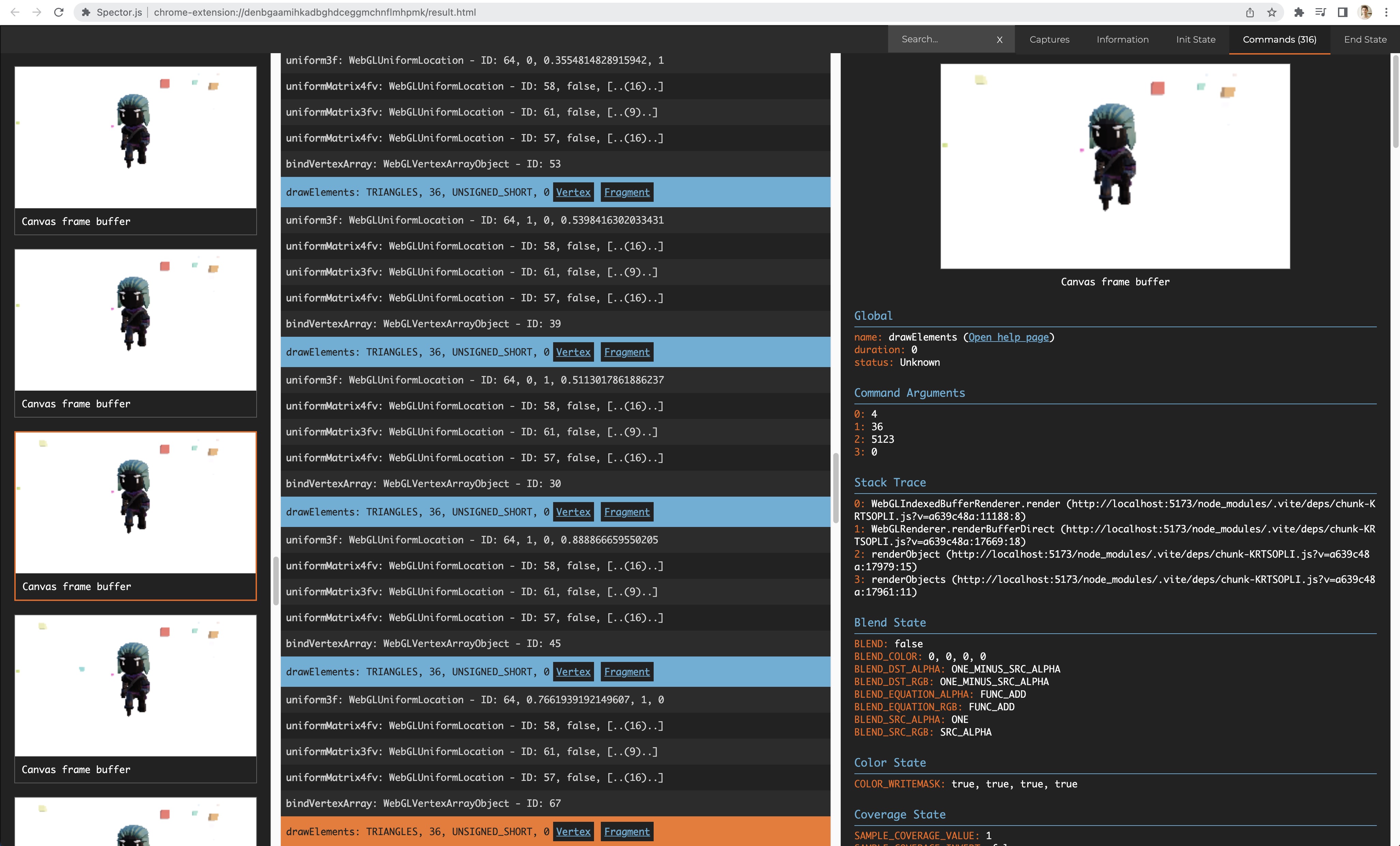
기본적으로 commands tab에서 열립니다. GPU에 보낸 모든 명령을 보여줍니다. 왼쪽 열에서는 각 draw call의 썸네일을 볼 수 있습니다.

첫 번째 draw call은 그림자에 관련된 것입니다. 그 다음으로 캐릭터에 대한 draw call을 볼 수 있고, 각 큐브마다 한 개씩 볼 수 있습니다 (후자는 최적화가 필요합니다).
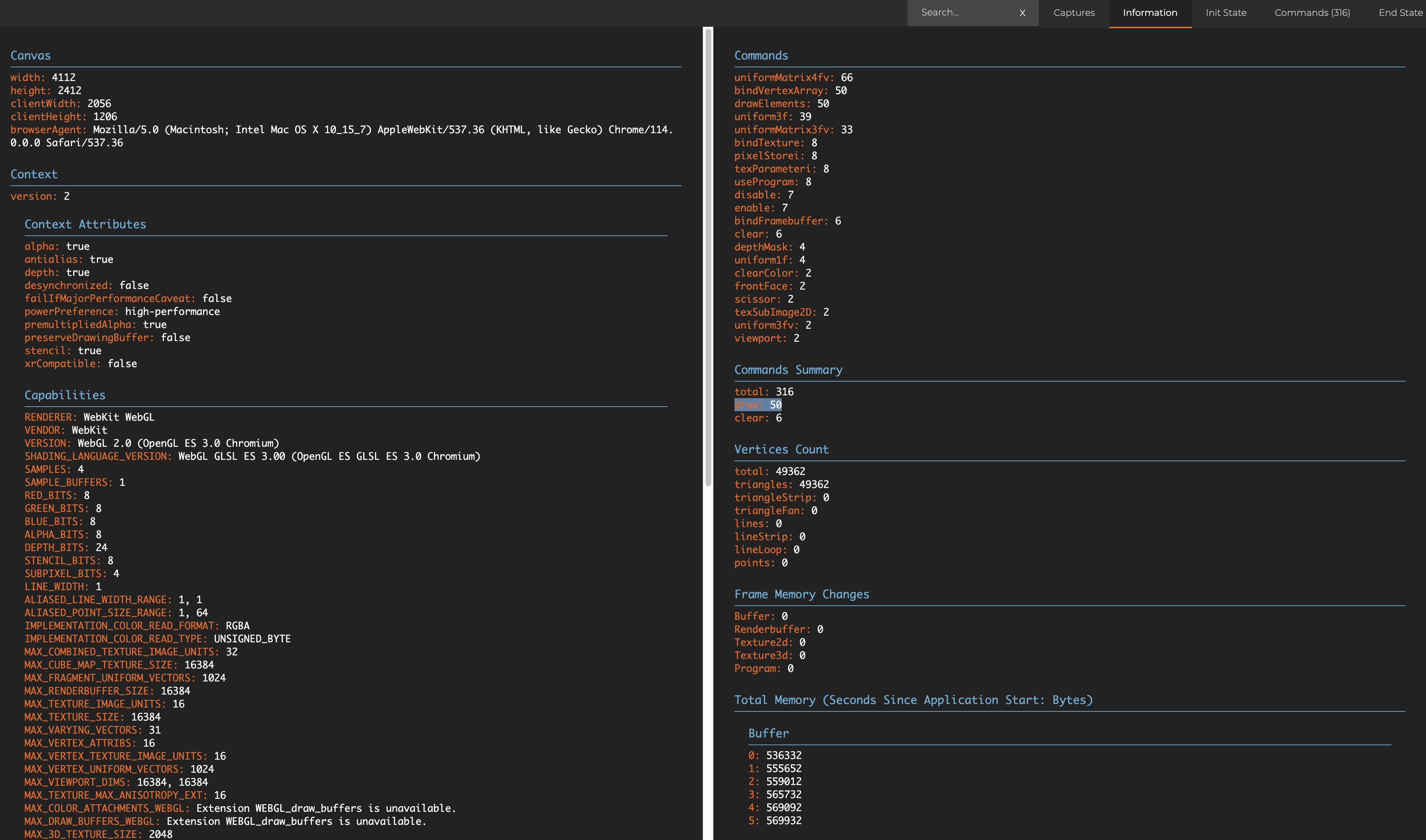
information tab은 꼭 필요한 정보를 제공하며 정점 수와 draw call 수 등을 제공합니다.

이제 React Three Fiber 프로젝트를 최적화하여 draw call 수를 줄이는 방법을 살펴보겠습니다.
인스턴스화
**인스턴스화(instancing)**의 개념은 3D 그래픽스에서 널리 사용됩니다. 이것은 **같은 기하 구조(geometry)**와 **재료(material)**를 여러 객체에 대해 재사용할 수 있게 해줍니다.
이것은 position, scale, rotation 혹은 color가 다른 같은 객체를 여러 번 렌더링하고자 할 때 훌륭한 솔루션입니다...
모든 **그리기 호출(draw calls)**을 하나로 합쳐 성능을 크게 향상시킵니다.
Drei 라이브러리는 Instances 컴포넌트를 제공하여 간단하게 이를 구현할 수 있게 도와줍니다.
우리가 인스턴스화하고자 하는 geometry와 material을 Instances 컴포넌트로 감쌀 필요가 있습니다.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.