소개
React Three Fiber: 3D 웹 개발의 궁극적 가이드 시작 강의에 오신 것을 환영합니다. 이 과정은 React Three Fiber를 사용하여 독특한 3D 웹 경험을 창조하는 방법을 안내합니다.

기본적인 것을 몇 일 만에 습득할 수 있지만, 3D 개발은 다양한 기술을 포함하는 광범위한 분야입니다. 이 종합적인 튜토리얼은 시작하는 데 필요한 도구와 스스로 계속 배울 수 있는 자원을 제공합니다.
좋은 소식은 React Three Fiber를 사용하면 몇 줄의 코드만으로 빠르게 훌륭한 결과를 얻을 수 있다는 것입니다.
아름다운 3D 장면을 만들기 위해 반드시 3D 아티스트가 될 필요는 없습니다. 온라인에서 무료 3D 모델을 이용하고 코드에 집중할 수 있습니다.
이 튜토리얼에서는 그렇게 하는 방법과 무료 3D 모델을 찾을 수 있는 자원 목록을 제공할 것입니다.
요구 사항
이 과정을 따르기 위해서는 JavaScript 및 React에 대한 기본적인 지식이 필요합니다.
React에 익숙하지 않은 경우 공식 React 튜토리얼을 먼저 따라하는 것을 추천합니다.
하지만 걱정하지 마세요, 이 튜토리얼에서 React에 대해 알아야 할 모든 것을 설명할 것입니다.
Three.js나 3D 개발에 대한 지식은 필요하지 않습니다. Three.js 및 3D 개발 개념을 진행하면서 모두 설명할 것입니다.
이 과정에서 배우는 3D 관련 기술은 Babylon.js, Unity, Unreal Engine 등 다른 프레임워크나 라이브러리에도 적용할 수 있습니다.
왜 3D 웹 개발을 배워야 할까요?
웹 3D를 배우는 것은 기술 세트를 확장하고 아름답고 독특한 경험을 창조할 수 있는 좋은 방법입니다. 단순한 3D 객체에서부터 복잡한 3D 장면 및 게임까지 창조할 수 있으며, 유일한 한계는 당신의 상상력입니다. 창의적인 코딩의 세계에 오신 것을 환영합니다!
다음은 React Three Fiber를 통해 할 수 있는 몇 가지 예시입니다:
제품 구성기
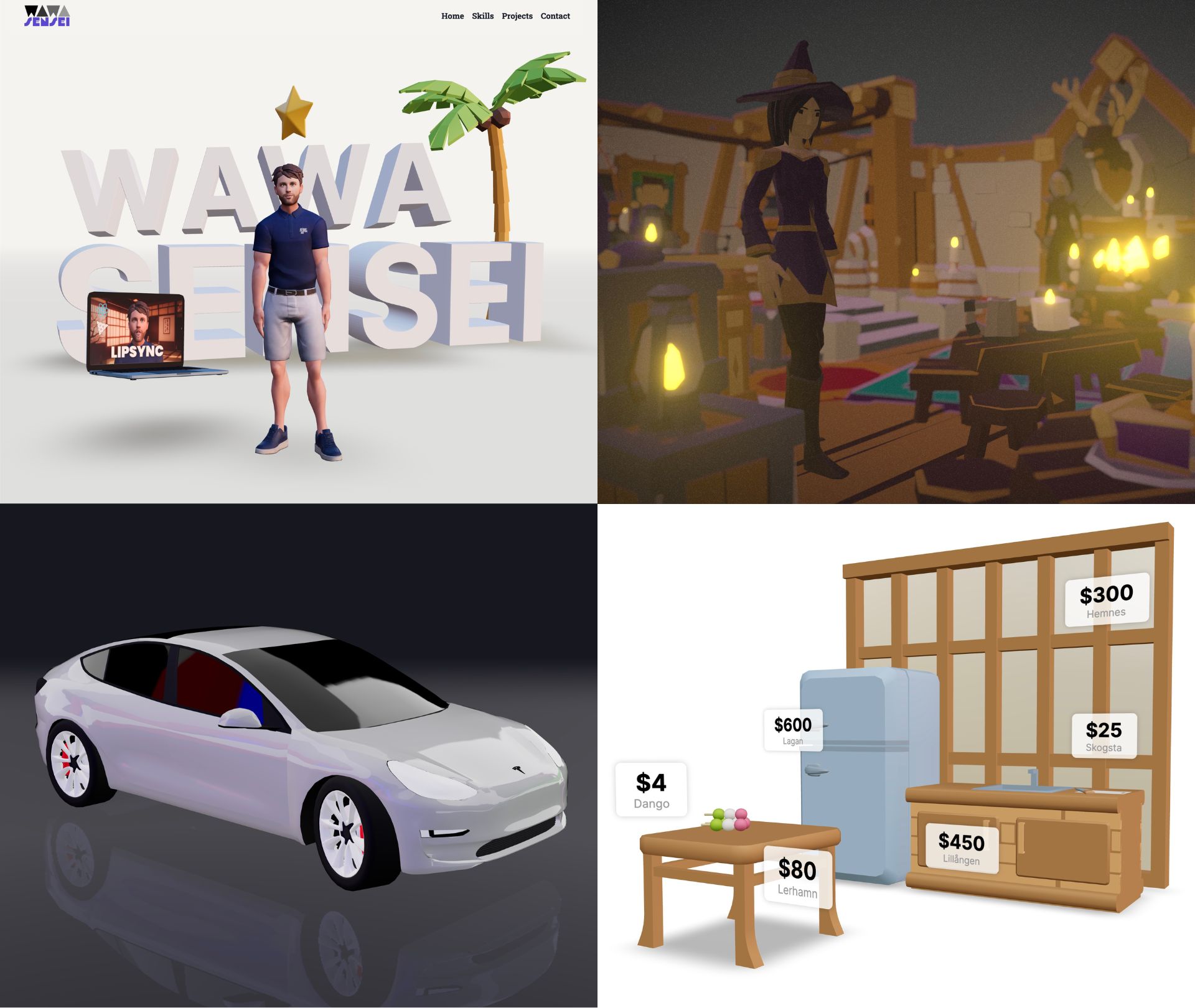
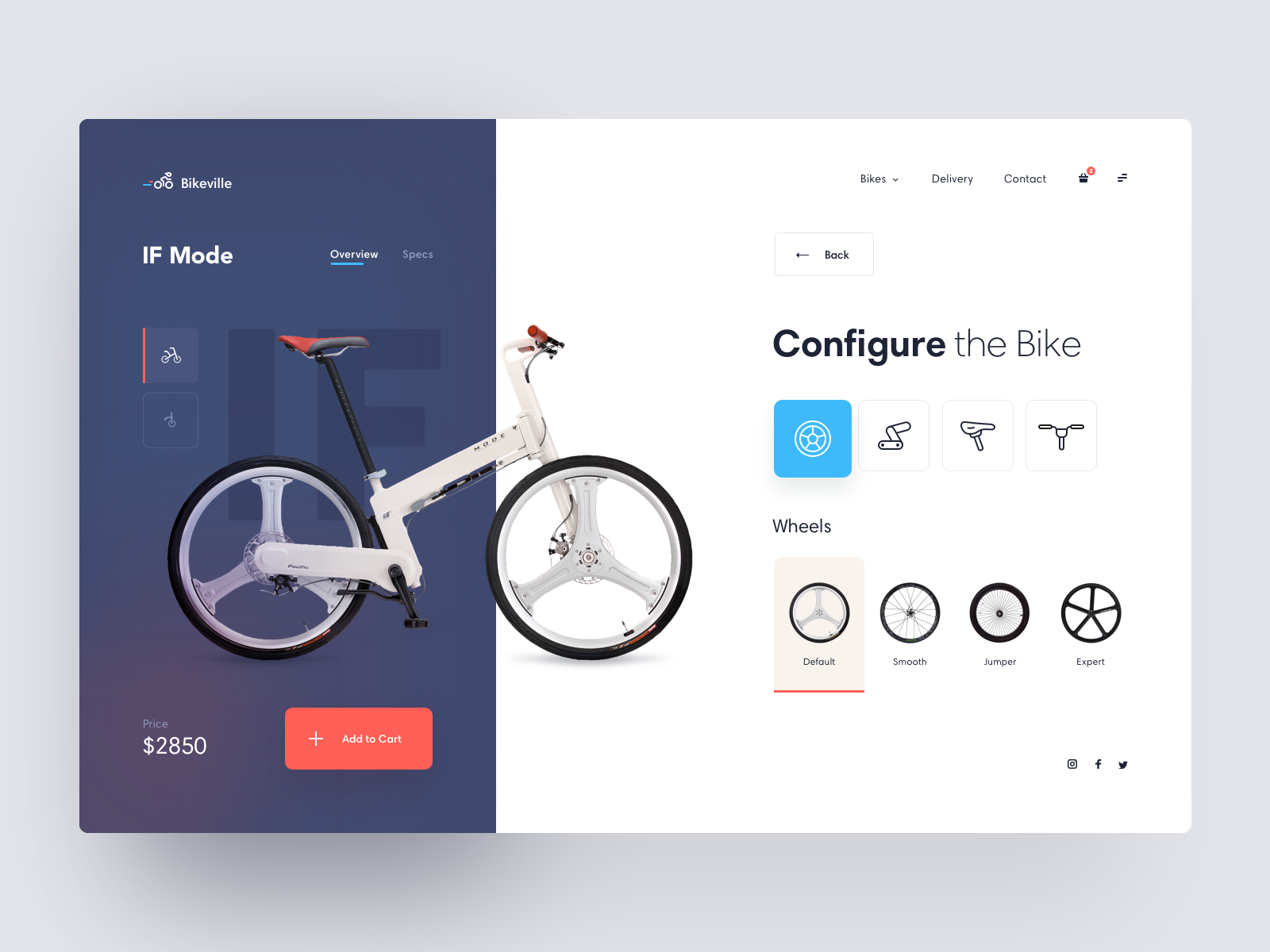
제품 구성기는 제품을 소개하고 고객이 실시간으로 제품을 시각화하며 사용자 지정할 수 있게끔 하는 훌륭한 방법입니다.
차량의 색상을 변경하거나 소파의 재질을 바꾸는 간단한 옵션부터 방의 크기를 지정하고 완벽하게 맞는 캐비닛을 제작할 수 있는 주방 구성기와 같은 복잡한 것에 이르기까지 다양합니다.

교육적 경험
교육 분야에서 3D의 사용이 증가하고 있습니다. 복잡한 개념을 시각화하고 이해하기 쉽게 만드는 데 사용할 수 있습니다.
예를 들어, 태양계를 시각화하고 행성 및 태양 주위를 도는 궤도를 보여줄 수 있습니다.
또한 원재료에서 완제품에 이르는 제품 제작 과정을 설명하는 데 사용할 수도 있습니다.

Microsoft Datacenter Tour는 Microsoft 데이터 센터가 지속 가능한 에너지를 사용하는 방법을 설명하는 몰입형 교육 경험입니다.
메타버스
메타버스는 사람들이 서로 및 디지털 객체와 상호작용할 수 있는 공유 가상 공간입니다. 사람들은 이 가상 세계에서 살고, 일하고, 놀이할 수 있습니다.
메타버스에 대한 접근성이 높아질수록 더 많은 사람들이 즐길 수 있습니다.
웹 브라우저에서 접근 가능하게 함으로써 메타버스에 진입하는 장벽을 낮추고 메타버스를 더 접근성 있게 만들 수 있습니다.

Decentraland는 땅을 사고, 자신만의 경험을 구축하고 수익화할 수 있는 가상 세계입니다.
AR/VR
증강 현실과 가상 현실은 성장하고 있으며 접근성이 점점 높아지고 있습니다. React Three Fiber를 사용하여 AR/VR 경험을 창출할 수 있습니다.
제품을 자신의 환경에서 AR을 통해 시각화하여 제품 구성기를 다음 단계로 끌어올리세요.

Ikea Place는 가구를 자신의 환경에서 시각화할 수 있는 증강 현실 앱입니다.
게임
단순한 게임부터 복잡한 게임까지, React Three Fiber를 사용하여 3D 게임을 만들 수 있습니다.
WebGPU의 부상으로 인해 웹 게임은 더욱 인기를 끌 가능성이 큽니다.
웹 게임 개발에 관심이 있다면, 웹 게임 개발에 대한 리소스와 게임 및 데모를 포함한 WebGameDev를 확인해 보십시오.

Coastal World는 디지털 은행 해결책에 대해 방문객에게 홍보하고 교육하며 정보를 제공하는 3D 교육 게임입니다.
데이터 시각화
2D 그래프와 차트는 데이터를 시각화하는 데 유용하지만 한계가 있습니다. React Three Fiber를 사용하여 3D 데이터 시각화를 생성하고 데이터를 새로운 방식으로 탐색할 수 있습니다.
차원이 하나 더 추가되면 그 가능성은 엄청납니다.

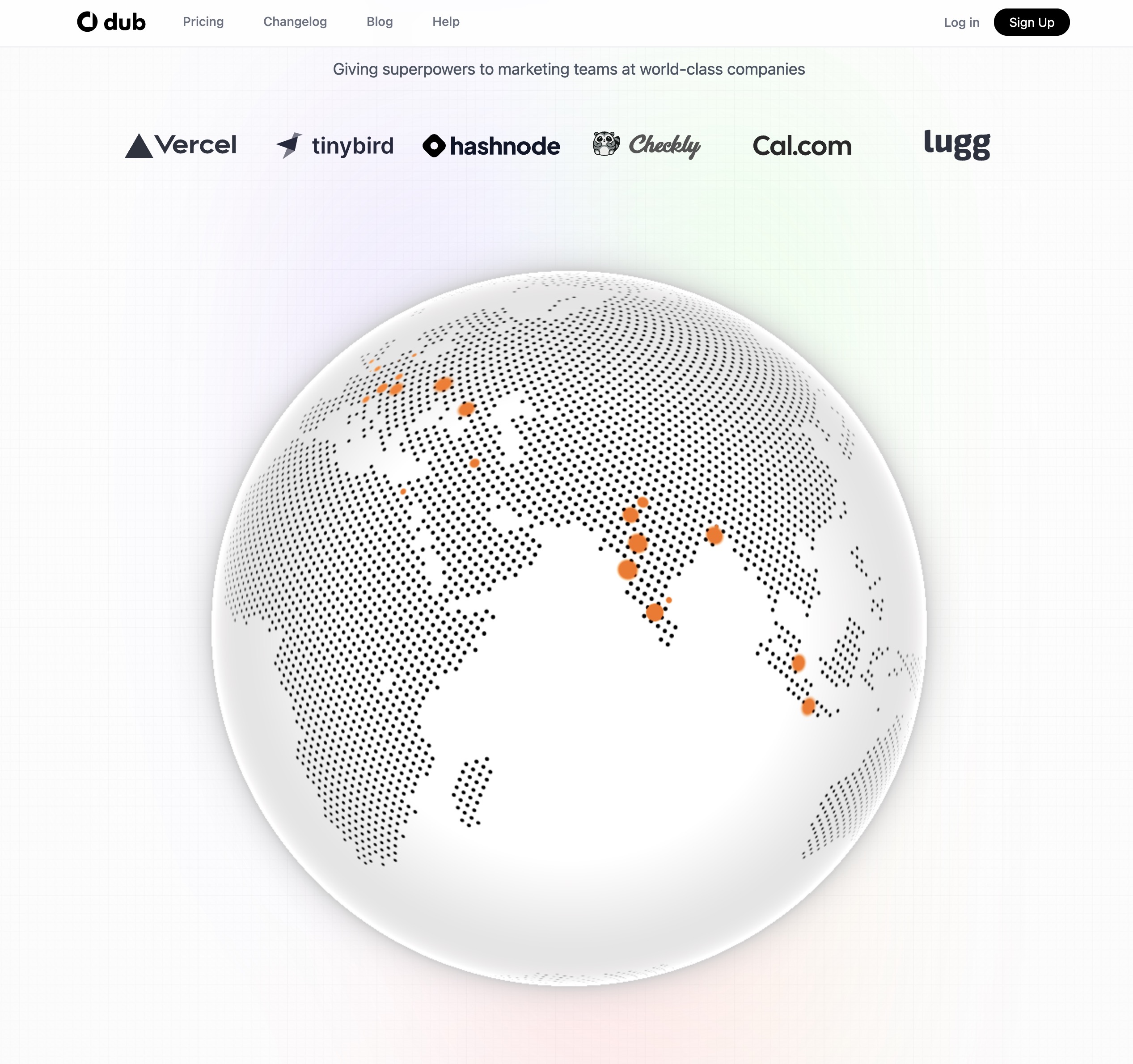
Dub.sh의 랜딩 페이지는 전 세계에서 클릭 수를 표시하기 위한 지구의 3D 표현을 포함합니다.
독창적인 맞춤 경험
웹사이트를 잊지 못하게 만들려면 사람들이 기억할 수 있는 독특한 경험을 만들어야 합니다. 3D를 활용하면 이를 달성할 수 있습니다.
인터랙티브한 3D 웹사이트에서 창의적인 코딩 실험에 이르기까지, React Three Fiber를 사용하여 독특한 경험을 만들 수 있습니다.
Awwwards 웹사이트는 창의적인 웹사이트에 대한 영감을 얻을 수 있는 훌륭한 출처입니다.

Atmos 웹사이트는 기억에 남을 만한 독특한 3D 경험의 훌륭한 예입니다.
이 코스가 나에게 적합한가요?
이 코스는 다음과 같은 분들을 위해 만들어졌습니다:
-
React Three Fiber를 사용하여 3D 웹 경험을 만드는 방법을 배우고 싶지만 어디서 시작해야 할지 모르는 분.
-
Three.js와 React Three Fiber의 기본을 배우고자 하는 초보자.
-
Three.js 경험이 있으며 React Three Fiber로의 전환을 원활하게 하고 싶은 분.
-
3D 개발, Three.js, 및 React Three Fiber에 관한 조직적이고 체계적인 자료를 프로젝트를 만들 때 사용할 수 있기를 원하는 분.
접근 방식
저는 배우는 가장 좋은 방법은 직접 해보는 것이라고 강력히 믿습니다. 그래서 이 코스에서는 실용적인 예제를 통해 React Three Fiber의 기본을 배웁니다.
가장 기본적인 개념부터 시작해서 이를 기반으로 쌓아나갈 것입니다. 간단한 3D 객체에서 더 복잡한 장면, 모델, 애니메이션 및 효과로 점진적으로 나아갑니다.
그 다음, 우리가 배운 모든 개념을 통해 전문적 느낌의 3D 포트폴리오 웹사이트를 처음부터 만들어볼 것입니다.
이는 우리가 배운 것을 적용하고 React Three Fiber를 완벽한 프로젝트에서 사용하는 방법을 보는 훌륭한 방법이 될 것입니다.
모든 것을 기억하지 못해도 걱정하지 마세요, 이는 전혀 정상적인 일입니다. 언제든지 이 코스로 돌아와 참조하거나 React Three Fiber 및 Three.js 공식 문서를 활용할 수 있습니다.
더 많이 연습할수록, 더 많이 이해하고 기억할 것입니다. 시작하기 전에 모든 것을 배우려 하지 마세요. 직접 해봄으로써 훨씬 더 많이 배울 것입니다.
시작합시다!
이 여정에서 당신은 혼자가 아닙니다. Discord 서버에 참여하여 도움을 받고, 작품을 공유하고, 3D 웹 개발을 배우는 다른 사람들을 만나보세요.
#r3f-ultimate-guide 채널에서 제가 여러분을 도와드리고 질문에 답해 드리겠습니다.
이 코스의 공식 해시태그는 #r3fultimateguide입니다. 이 해시태그를 사용하여 소셜 미디어에서 작업을 공유하세요. 여러분이 만든 것을 보고 싶습니다!