Text
이 장에서는 React Three Fiber 경험에 2D 및 3D 텍스트를 추가하는 방법을 배워보겠습니다.
커스텀 폰트를 사용하는 방법, 일반적인 함정을 피하는 방법 및 멋진 효과를 만들기 위한 유용한 기술을 살펴볼 것입니다.
이 강의는 HTML Canvas를 통해 다른 3D 객체들처럼 씬에 텍스트를 직접 추가하는 방법에 관한 것입니다. 이를 통해 텍스트가 빛, 그림자, 카메라의 영향을 받아 3D 세계에 완벽하게 통합됩니다.
그러나 작성된 텍스트는 선택할 수 없으며, 접근할 수 없으며, 검색 엔진에 의해 색인되지 않습니다. 프로젝트를 만들 때 텍스트를 표시하는 적절한 방법을 선택하기 위해 이 점을 염두에 두어야 합니다.
필요한 경우 HTML 텍스트를 사용하는 것을 고려하십시오.
2D Text
React Three Fiber 씬에 텍스트를 추가하는 가장 간단한 방법은 2D 텍스트를 표시하는 것입니다. 이를 위해, drei 라이브러리의 Text 컴포넌트를 사용하겠습니다.
우드는 표지판에 "Hyrule Castle" 텍스트를 추가하겠습니다:
import { Text } from "drei"; // ... export const Experience = () => { const woodenSign = useGLTF("models/Wooden Sign.glb"); return ( <> <group position-x={-1.5} rotation-y={THREE.MathUtils.degToRad(15)}> <primitive object={woodenSign.scene} /> <Text> Hyrule Castle <meshStandardMaterial color={"#803d1c"} /> </Text> </group> {/* ... */} </> ); };
우드 표지판을 포함하는 그룹에 표시하고자 하는 텍스트를 child로 포함한 Text 컴포넌트를 추가합니다. 나무처럼 보이기 위해 갈색의 meshStandardMaterial을 추가합니다.
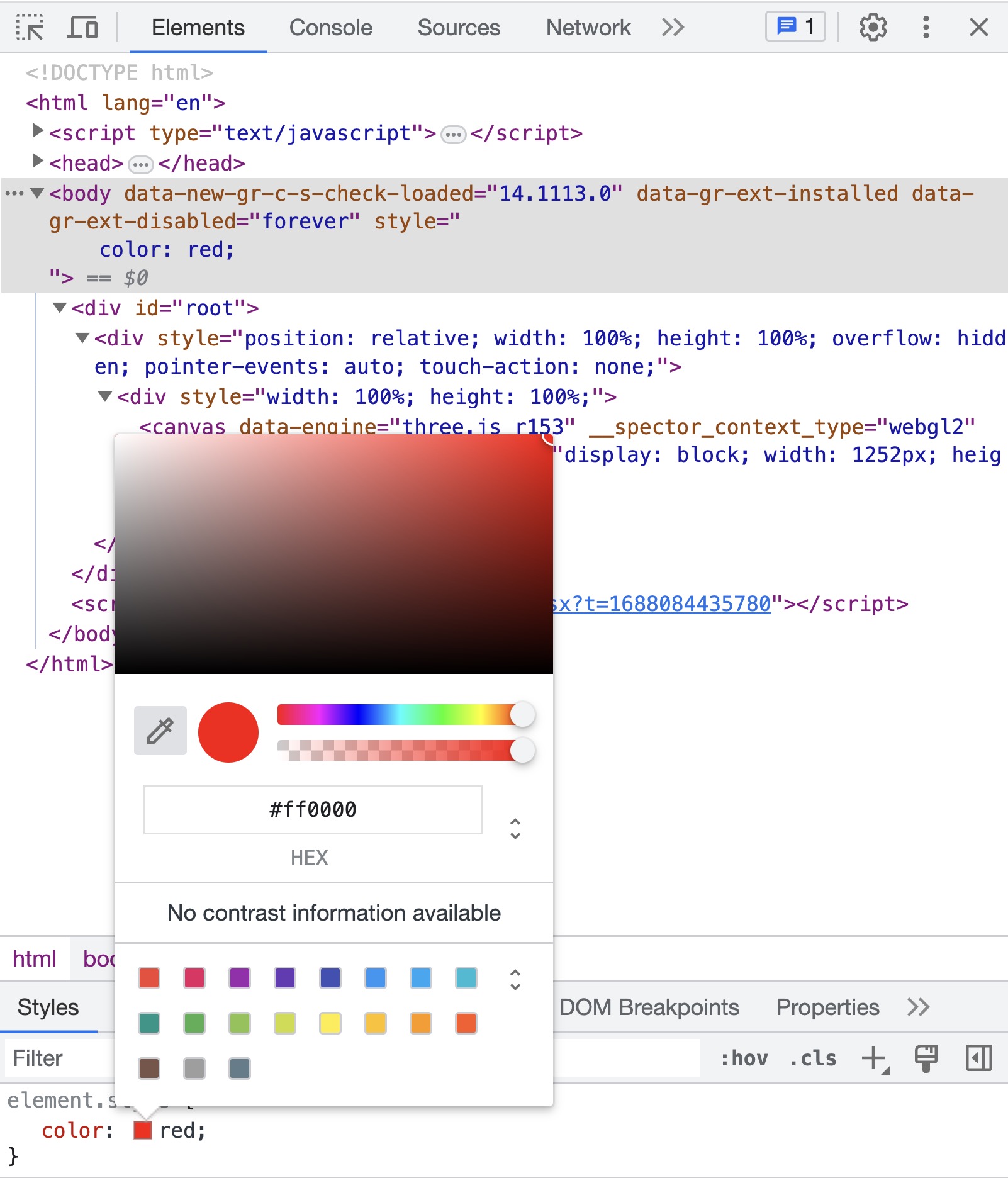
색상을 찾기 위한 하나의 기법으로 Chrome inspector 픽커를 사용하는 방법이 있습니다. <body> 태그에 color: red;를 추가한 후, 원하는 색상을 찾기 위해 픽커를 사용할 수 있습니다.

그런 다음 씬에서 원하는 색상 위로 마우스를 가져가서 16진수 값을 복사할 수 있습니다.
물론 이를 위해 사용할 수 있는 도구도 있지만, 저는 개발 도구의 단순함이 좋습니다.
현재 텍스트가 너무 크고 제대로 배치되지 않았습니다.

이를 고치기 위해 fontSize와 position props를 사용할 수 있습니다:
<Text fontSize={0.3} position={[0, 1.2, 0.01]}>

이제 크기는 적당하지만, 표지판을 넘치고 있습니다. 텍스트가 가운데 정렬되고 감싸지도록 하는 것이 좋습니다 (표지판 끝에 도달하면 줄바꿈됨).
이를 maxWidth 및 textAlign props를 사용하여 수정할 수 있습니다:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.