Trasformazioni
I mesh possono essere trasformati nello spazio 3D utilizzando le proprietà position, rotation e scale. Queste proprietà sono vettori, il che significa che sono array di numeri.
Iniziamo con un po' di teoria.
Assi
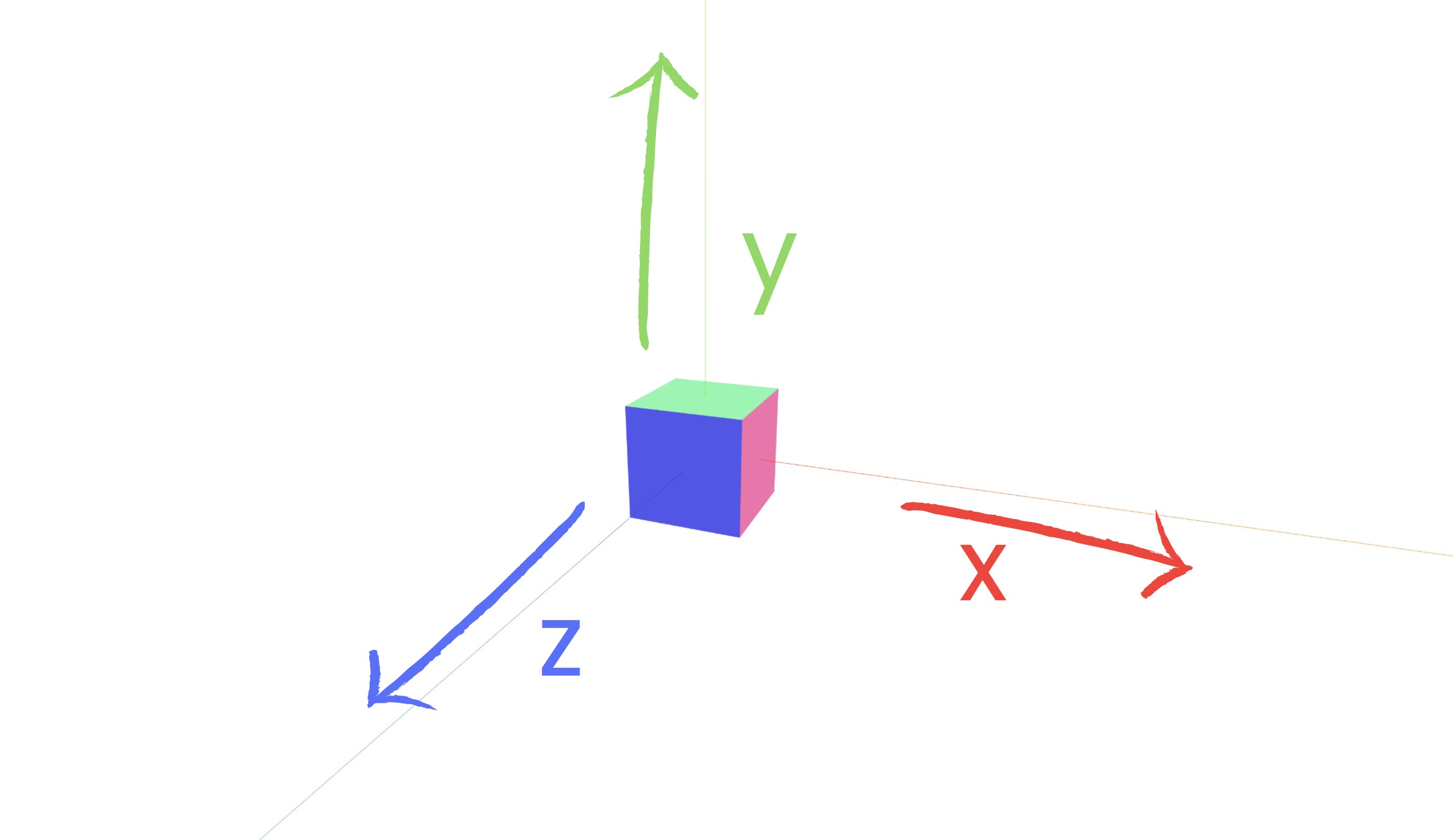
In uno spazio 3D, ci sono tre assi: x, y e z. Ogni asse è una linea che si estende all'infinito in entrambe le direzioni.
Gli assi sono perpendicolari l'uno all'altro, il che significa che formano un angolo retto alla loro intersezione.

Con Three.js, gli assi sono definiti come segue:
x: punta a destray: punta verso l'altoz: punta verso lo spettatore
Vector3
I vettori sono utilizzati per rappresentare punti nello spazio 3D. Sono composti da tre numeri, uno per ciascun asse (x, y, z).
Con Three.js, puoi creare vettori utilizzando la classe Vector3. Questa classe fa parte del pacchetto three, quindi puoi importarla in questo modo:
import { Vector3 } from "three";
Puoi creare un vettore passando le coordinate x, y e z al costruttore Vector3:
const vector = new Vector3(1, 2, 3);
Documentazione di Threejs Vector 3
Posizione
La proprietà position è un vettore 3D ma grazie a r3f puoi passarla come un array di numeri. Sotto il cofano, r3f convertirà l'array in un oggetto Vector3 e reagirà ai cambiamenti. La maggior parte delle proprietà in r3f funziona in questo modo.
Il valore predefinito per la proprietà position è [0, 0, 0]:
<mesh position={[0, 0, 0]} />
Scarica il starter pack ed esegui yarn per installare le dipendenze e yarn dev per avviare il server di sviluppo.
Dovresti vedere un cubo verde al centro dello schermo:

Infatti ci sono 3 cubi nella stessa posizione esatta.
Giochiamo con le coordinate x, y e z per spostare i cubi.
Proviamo ad allinearli su diversi assi.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.